WPF和Expression Blend开发实例:Loading动画
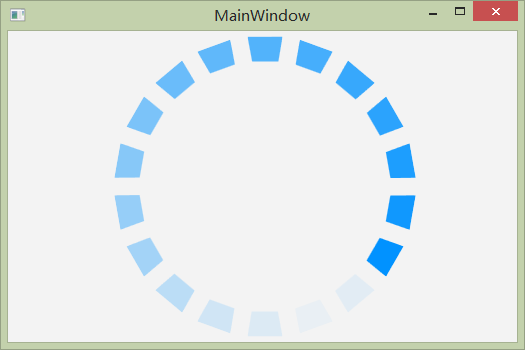
今天来点实际的,项目中可以真实使用的,一个Loading的动画,最后封装成一个控件,可以直接使用在项目中,先上图:

整个设计比较简单,就是在界面上画18个Path,然后通过动画改变OpacityMask的值来实现一种动态的效果.
因为整个过程比较简单,所以其实没有用到Blend,唯一一个需要注意的是Path的路径值是请美工从PS里生成的,路径如下:
- <Geometry x:Key="Block">
- M291.15499,85.897525
- C291.15499,85.897525
- 301.88917,85.87921
- 301.88917,85.87921
- 301.88917,85.87921
- 300.38339,94.355061
- 300.38339,94.355061
- 300.38339,94.355061
- 292.85366,94.355042
- 292.85366,94.355042
- 292.85366,94.355042
- 291.15499,85.897525
- 291.15499,85.897525Z
- </Geometry>
Path的代码如下,每个Path一次旋转特定的角度围成一个圆形
- <Path x:Name="block0" Style="{StaticResource PathStyle}" Data="{StaticResource Block}" OpacityMask="#00000000" >
- <Path.RenderTransform>
- <RotateTransform Angle="180"/>
- </Path.RenderTransform>
- </Path>
- <Style x:Key="PathStyle" TargetType="Path">
- <Setter Property="Fill" Value="#FF0092FF"></Setter>
- <Setter Property="Stretch" Value="Fill"></Setter>
- <Setter Property="RenderTransformOrigin" Value="0.5,5"></Setter>
- <Setter Property="VerticalAlignment" Value="Top"></Setter>
- <Setter Property="Height" Value="30"></Setter>
- </Style>
单个Path的动画:
- <ColorAnimationUsingKeyFrames Duration="00:00:03.6" Storyboard.TargetName="block0" Storyboard.TargetProperty="(UIElement.OpacityMask).(SolidColorBrush.Color)">
- <LinearColorKeyFrame KeyTime="00:00:00.0" Value="#FF000000"/>
- <LinearColorKeyFrame KeyTime="00:00:00.2" Value="#EF000000"/>
- <LinearColorKeyFrame KeyTime="00:00:00.4" Value="#E2000000"/>
- <LinearColorKeyFrame KeyTime="00:00:00.6" Value="#D3000000"/>
- <LinearColorKeyFrame KeyTime="00:00:00.8" Value="#C6000000"/>
- <LinearColorKeyFrame KeyTime="00:00:01.0" Value="#B7000000"/>
- <LinearColorKeyFrame KeyTime="00:00:01.2" Value="#AA000000"/>
- <LinearColorKeyFrame KeyTime="00:00:01.4" Value="#9B000000"/>
- <LinearColorKeyFrame KeyTime="00:00:01.6" Value="#8E000000"/>
- <LinearColorKeyFrame KeyTime="00:00:01.8" Value="#7F000000"/>
- <LinearColorKeyFrame KeyTime="00:00:02.0" Value="#72000000"/>
- <LinearColorKeyFrame KeyTime="00:00:02.2" Value="#63000000"/>
- <LinearColorKeyFrame KeyTime="00:00:02.4" Value="#56000000"/>
- <LinearColorKeyFrame KeyTime="00:00:02.6" Value="#3D000000"/>
- <LinearColorKeyFrame KeyTime="00:00:02.8" Value="#26000000"/>
- <LinearColorKeyFrame KeyTime="00:00:03.0" Value="#19000000"/>
- <LinearColorKeyFrame KeyTime="00:00:03.2" Value="#0C000000"/>
- <LinearColorKeyFrame KeyTime="00:00:03.4" Value="#00000000"/>
- <LinearColorKeyFrame KeyTime="00:00:03.6" Value="#FF000000"/>
- </ColorAnimationUsingKeyFrames>
源代码下载:
http://files.cnblogs.com/youngytj/LoadingAnimations.rar
WPF和Expression Blend开发实例:Loading动画的更多相关文章
- WPF和Expression Blend开发实例:一个样式实现的数字输入框
原文:WPF和Expression Blend开发实例:一个样式实现的数字输入框 今天来一个比较奇淫技巧的手法,很少人用,同时也不推荐太过频繁的使用. 先上样式: <Style x:Key=&q ...
- WPF和Expression Blend开发实例:模拟QQ登陆界面打开和关闭特效
不管在消费者的心中腾讯是一个怎么样的模仿者抄袭者的形象,但是腾讯在软件交互上的设计一直是一流的.正如某位已故的知名产品经理所说的:设计并非外观怎样,感觉如何.设计的是产品的工作原理.我觉得腾讯掌握了其 ...
- WPF和Expression Blend开发实例:充分利用Blend实现一个探照灯的效果
本篇文章阅读的基础是在读者对于WPF有一定的了解并且有WPF相关的编码经验,对于Blend的界面布局有基础的知识.文章中对于相应的在Blend中的操作进行演示,并不会进行细致到每个属性的介绍.同时,本 ...
- WPF和Expression Blend开发实例:Adorner(装饰器)应用实例
装饰器-- 表示用于修饰 UIElement 的 FrameworkElement 的抽象类 简单来说就是,在不改变一个UIElement结构的情况下,将一个Visual对象加到它上面. 应用举例: ...
- Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard http://silverlightchina.net/html/tips/2010/0329/934.html
Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard 时间:2010-03-29 11:13来源:SilverlightChina.Net 作者:jv9 点击: ...
- Expression Blend实例动画-大坝水位升高演示
原文:Expression Blend实例动画-大坝水位升高演示 Expression Blend是个很强大的东西,用它可以完成很多不好做的动画效果. 动画的主要元素: 时间线(Timeline) : ...
- Expression Blend实例中文教程(10) - 缓冲动画快速入门Easing
随着Rich Internet application(RIA)应用技术的发展,各个公司越来越注重于项目的用户体验性,在保证其功能完善,运行稳定的基础上,绚丽的UI和人性化的操作设计会给用户带来舒适的 ...
- Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard
上一篇,介绍了Silverlight动画设计基础知识,Silverlight动画是基于时间线的,对于动画的实现,其实也就是对对象属性的修改过程. 而Silverlight动画分类两种类型,From/T ...
- Expression Blend实例中文教程(7) - 动画基础快速入门Animation
通过前面文章学习,已经对Blend的开发界面,以及控件有了初步的认识.本文将讲述Blend的一个核心功能,动画设计.大家也许注意到,从开篇到现在,所有的文章都是属于快速入门,是因为这些文章,都是我曾经 ...
随机推荐
- [笔记] FireDAC DataSet 导入及导出 JSON
刚好需要将 FireDAC DataSet (TFDDataSet, TFDQuery...) 转成 JSON,网上找了一圈,原来从 XE6 开始就支持这个功能了: 储存: DataSet1.Save ...
- stm32按键FIFO的实现
学习目标: 1.理解FIFO的基本概念和设计按键FIFO的意义 2.写出实现按键FIFO的代码 1.设计按键FIFO的优点 要介绍实现按键FIFO的优点,首先要了解FIFO的一些基本概念.FIFO ...
- 003.2---asyncio模块(上)
asyncio(上) asyncio 的几个概念 event_loop(事件循环):程序开启一个无线的循环,程序员会把一些函数(协程)注册到事件循环上,当满足事件发生的时候,调用相应的协程函数. co ...
- django无法加载样式
如果运行的环境是win10,那么首先应该考虑是否是如下问题 win10中Django后台admin无法加载CSS等样式 解决: 修改win10的注册表:[win+R输入Regedit] 因为你安装的某 ...
- PhpStorm2016.2版本 安装与破解
1.PhpStorm2016简介以及下载地址 1.1.PhpStorm介绍 PhpStorm是一个轻量级且便捷的PHP IDE,其旨在提高用户效率,可深刻理解用户的编码,提供智能代码补全 快速导 ...
- 20155331 实验四 Android开发基础
20155331丹增旦达实验四报告 实验四 Android程序设计-1 Android Stuidio的安装测试: 参考<Java和Android开发学习指南(第二版)(EPUBIT,Java ...
- ubuntu下刻录优盘的命令
fdisk -l 找到优盘为/dev/sdb4 sudo dd if=/home/alex/Desktop/kali-linux-2016.1-amd64.iso of=/dev/sdb4
- Postgresql 远程连接配置
原文地址:http://blog.chinaunix.net/uid-20684384-id-1895247.html 1. 设置远程访问认证机制 编辑 $POSTGRES/data/pg_hba.c ...
- PostgreSQL参数学习:random_page_cost
磨砺技术珠矶,践行数据之道,追求卓越价值回到上一级页面:PostgreSQL基础知识与基本操作索引页 回到顶级页面:PostgreSQL索引页[作者 高健@博客园 luckyjackgao@g ...
- dsp6657的helloworld例程测试-第一篇
环境搭建可以参考http://blog.sina.com.cn/s/blog_ed2e19900102xi2j.html 1. 先从mcsdk导入工程,helloworld例程 2. 提示有错误,估计 ...
