Django—Form两种保留用户提交数据的方法
用户在网页上进行表单填写时,有可能出现某项填写错误。一般情况下,用户在未发觉错误的情况下点击提交,则此表单的内容会清空,用户不得不再重新填写,这样的用户体验是及其糟糕的。
在此,我们有2种方法将用户的输入保存下来,一旦填写错误,只需要将错误项修改即可重新提交。
一、利用Form生成Html标签
1. views.py
from django.shortcuts import render, HttpResponse, redirect
from django.forms import Form, fields, widgets #Form验证
class TestForm(Form):
inp1 = fields.CharField(min_length=4, max_length=8)
inp2 = fields.EmailField()
inp3 = fields.IntegerField(min_value=10, max_value=100) #测试函数
def test(request):
if request.method == 'GET':
obj = TestForm()
return render(request, 'test.html', {'obj': obj})
else:
obj = TestForm(request.POST)
if obj.is_valid():
return HttpResponse('提交成功')
return render(request, 'test.html', {'obj': obj})
2. test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/test/" method="post" novalidate>
{% csrf_token %}
<p>输入1{{ obj.inp1 }} {{ obj.errors.inp1.0 }}</p>
<p>输入2{{ obj.inp2 }} {{ obj.errors.inp2.0 }}</p>
<p>输入3{{ obj.inp3 }} {{ obj.errors.inp3.0 }}</p>
<input type="submit" value="提交">
</form>
</body>
</html>
novalidate屏蔽浏览器提供的表单验证功能
说明:
若用户输入不符合自定义的Form规则,则会返回obj = TestForm(request.POST),重新渲染test.html,而此时,obj中包含了上次用户输入的所有内容。
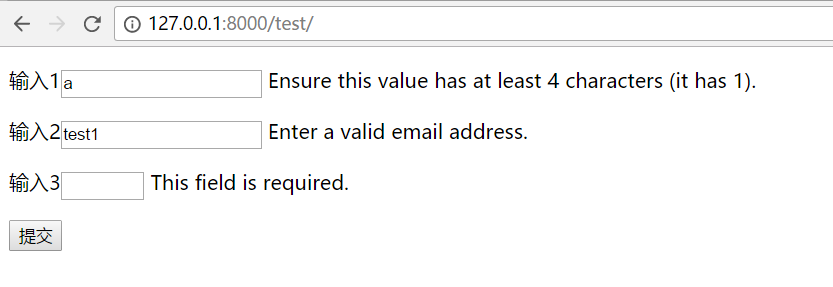
效果:
提交之后出现错误提示,但用户输入的数据依然存在

二、利用Ajax提交数据不刷新页面
Ajax提交数据虽然不刷新网页,但是无法完成用户输入验证,还须借助Form返回给其验证信息
1. views.py
from django.shortcuts import render, HttpResponse, redirect
from django.forms import Form, fields, widgets
import json #Form验证
class TestForm(Form):
inp1 = fields.CharField(min_length=4, max_length=8)
inp2 = fields.EmailField()
inp3 = fields.IntegerField(min_value=10, max_value=100) def test(request):
return render(request, 'test.html') def ajax_test(request):
ret = {'status': True, 'msg': None}
obj = TestForm(request.POST)
if obj.is_valid():
v = json.dumps(ret)
return HttpResponse(v)
else:
ret['status'] = False
ret['msg'] = obj.errors
v = json.dumps(ret)
return HttpResponse(v)
2. test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1">
{% csrf_token %}
<p>输入1 <input type="text" name="inp1"></p>
<p>输入2 <input type="text" name="inp2"></p>
<p>输入3 <input type="text" name="inp3"></p>
<input type="button" onclick="ajax_submit();" value="提交">
</form>
</body>
<script src="/static/jquery-3.2.1.js"></script>
<script>
function ajax_submit() {
{# 删除上次错误提示#}
$(".c1").remove();
$.ajax({
url: '/ajax_test/',
type: 'POST',
data: $("#f1").serialize(),
dataType: 'JSON',
success: function (args) {
if(args.status){
location.href="http://www.163.com";
}else{
$.each(args.msg, function (index,value) {
console.log(index,value);
var tag=document.createElement('span');
tag.className='c1';
tag.innerHTML=value[0];
$("#f1").find('input[name="'+index+'"]').after(tag);
})
}
}
})
}
</script>
</html>
说明:
若用户输入不符合Form规则,ajax获取错误信息,并动态添加错误信息至span标签,提示用户
效果:

Django—Form两种保留用户提交数据的方法的更多相关文章
- 除了GPS外的4种获得用户地理位置数据的方法
纯粹的GPS解决方案以及它所生成的经纬度标签是地理位置数据的公认标准.但是至少还有4种方法可以获得地理位置数据: 1.手机信号塔数据:当移动设备的GPS芯片不能接收到GPS信号时,移动设备就需要与它所 ...
- Django—Form两种解决表单数据无法动态刷新的方法
一.无法动态更新数据的实例 1. 如下,数据库中创建了班级表和教师表,两张表的对应关系为“多对多” from django.db import models class Classes(models. ...
- 【Django】Django—Form两种解决表单数据无法动态刷新的方法
一.无法动态更新数据的实例 1. 如下,数据库中创建了班级表和教师表,两张表的对应关系为“多对多” from django.db import models class Classes(models. ...
- Django学习——ajax发送其他请求、上传文件(ajax和form两种方式)、ajax上传json格式、 Django内置序列化(了解)、分页器的使用
1 ajax发送其他请求 1 写在form表单 submit和button会触发提交 <form action=""> </form> 注释 2 使用inp ...
- Silverlight实例教程 - Validation用户提交数据验证捕获(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- mybatis oracle两种方式批量插入数据
mybatis oracle两种方式批量插入数据 注意insert,一定要添加: useGeneratedKeys="false" ,否者会报错. <insert id=&q ...
- 两种计算Java对象大小的方法
之前想研究一下unsafe类,碰巧在网上看到了这篇文章,觉得写得很好,就转载过来.原文出处是: http://blog.csdn.net/iter_zc/article/details/4182271 ...
- ASP模拟POST请求异步提交数据的方法
这篇文章主要介绍了ASP模拟POST请求异步提交数据的方法,本文使用MSXML2.SERVERXMLHTTP.3.0实现POST请求,需要的朋友可以参考下 有时需要获取远程网站的某些信息,而服务器又限 ...
- python通过post提交数据的方法
python通过post提交数据的方法 本文实例讲述了python通过post提交数据的方法.分享给大家供大家参考. 具体实现方法如下: # -*- coding: cp936 -*- imp ...
随机推荐
- linux中,如何设置每隔2个小时就执行一次某个脚本?
需求描述: 今天同事问了一个linux上crontab定时任务的问题,说,如何调整一个定时任务每2个小时 执行一次,在此记录下. 操作过程: 1.通过以下的方式设置,每2个小时执行一次脚本 */ * ...
- nginx 杂谈
http://blog.sina.com.cn/s/articlelist_1834459124_0_1.html
- C#字符串二进制互换
static void Main(string[] args) { string str = "宋军辉"; Cons ...
- LeetCode——Binary Tree Preorder Traversal
Given a binary tree, return the preorder traversal of its nodes' values. For example: Given binary t ...
- UITextField 全属性
//初始化textfield并设置位置及大小 UITextField *text = [[UITextField alloc]initWithFrame:CGRectMake(20, 20, 130, ...
- linux安装nagios客户端
( 安装到 被监控的机器上)新增用户和组 useradd nagiosgroupadd nagcmd usermod -a -G nagcmd nagios (如果安装中报没有c编译器,就 yum i ...
- MySQL性能优化(七·上)-- 锁机制 之 表锁
前言 数据库的锁主要用来保证数据的一致性的.MyISAM存储引擎只支持表锁,InnoDB存储引擎既支持行锁,也支持表锁,但默认情况下是采用行锁. 一.锁分类 1.按照对数据操作的类型分:读锁,写锁 读 ...
- /etc/logrotate.conf
/etc/logrotate.conf 是 Logrotate 工具的一个配置文件,这个工具用来自动切割系统日志,Logrotate 是基于 cron 来运行的,如下: [root@localhost ...
- 《转》python学习(9)字典
转自 http://www.cnblogs.com/BeginMan/p/3156960.html 一.映射类型 我理解中的映射类型是:键值对的关系,键(key)映射值(value),且它们是一对多的 ...
- 【算法】深度优先搜索(DFS)III
1. DFS生成排列 众所周知,1,2…n的排列一共有n!个,因此生成全排列至少需要n!的时间复杂度.如果用循环来生成排列,当n稍大时,内外循环会非常之多.可以用DFS模拟解决,生成0 … n-1的排 ...
