按钮在执行frame动画的时候怎么响应触发事件?
按钮在执行frame动画的时候怎么响应触发事件?

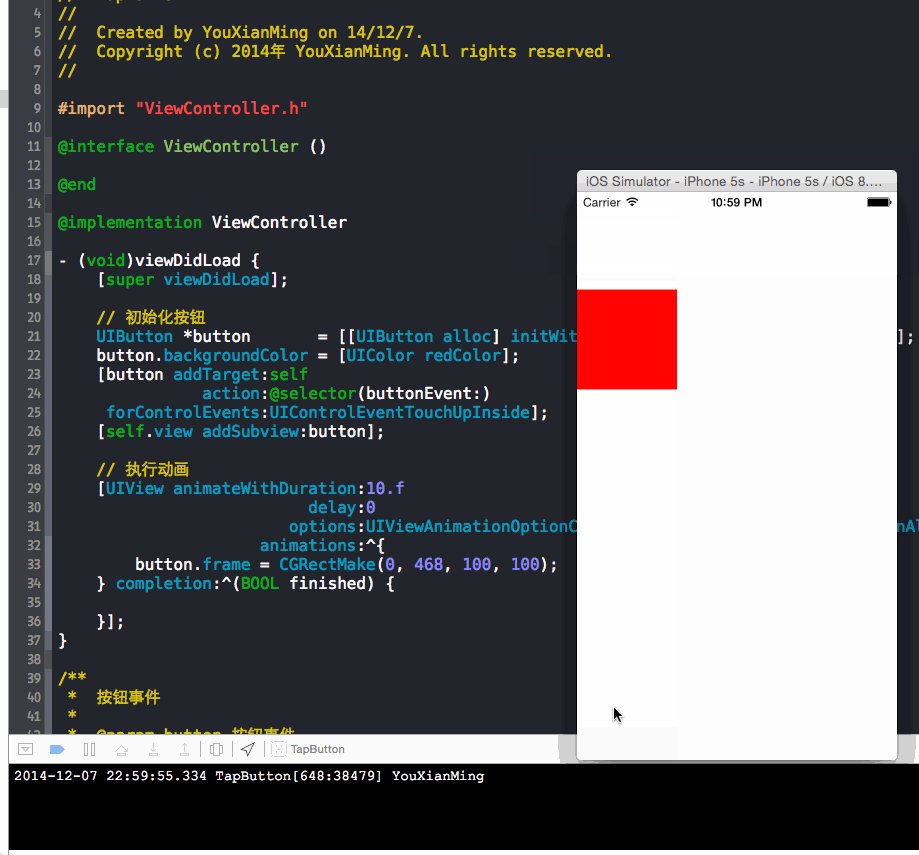
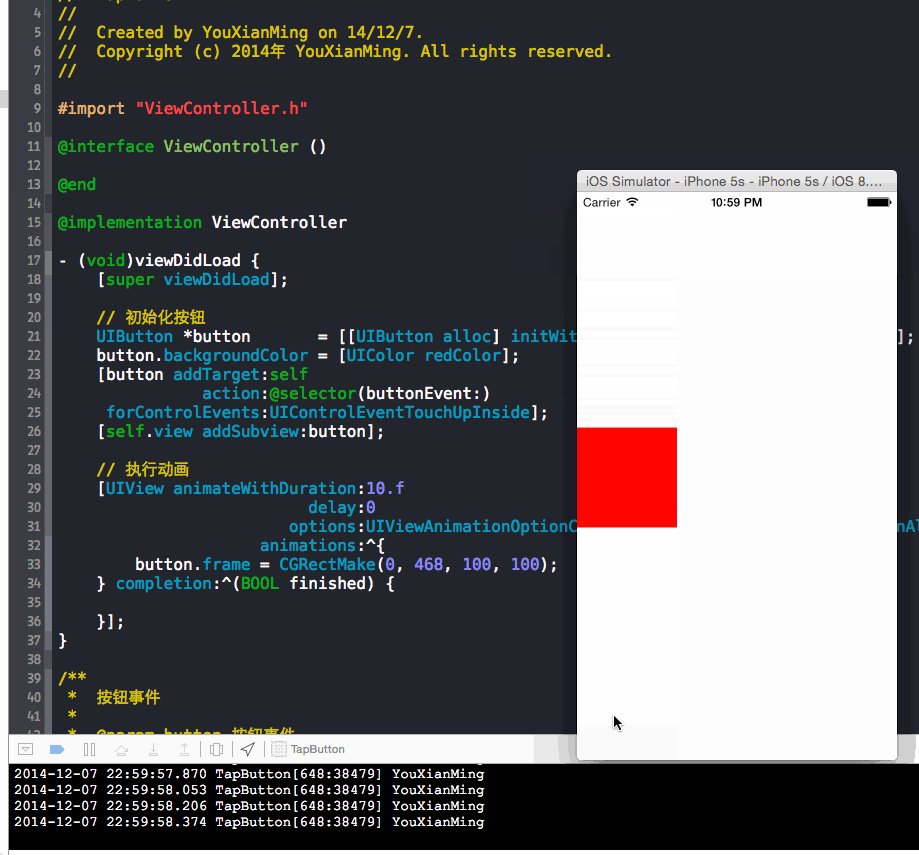
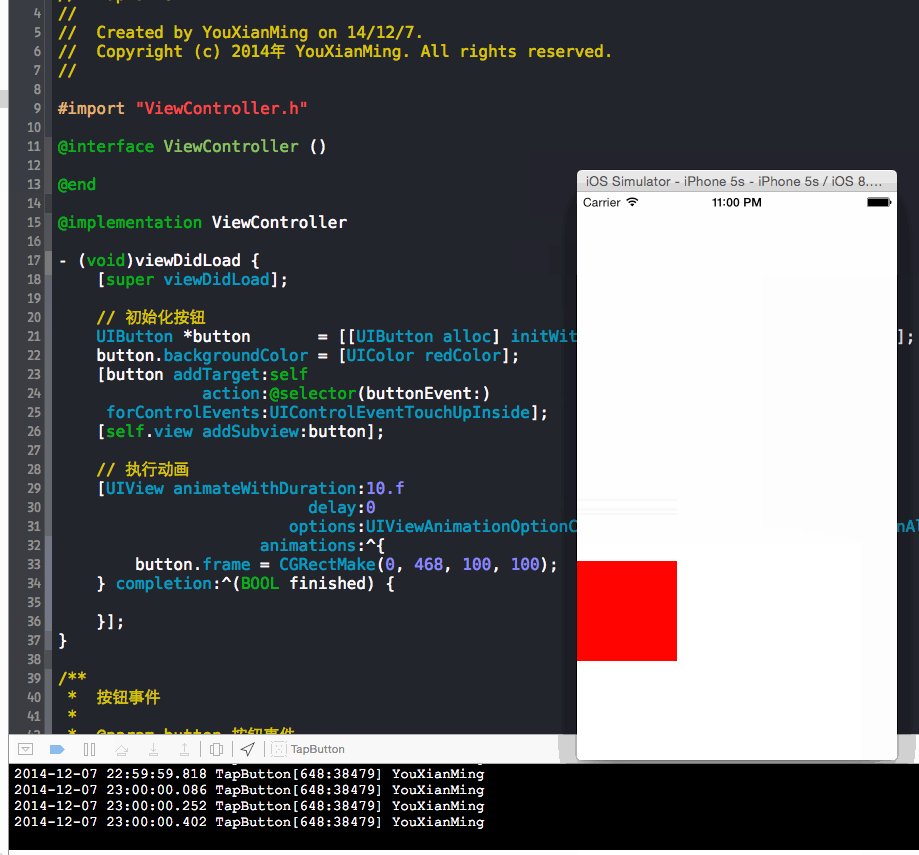
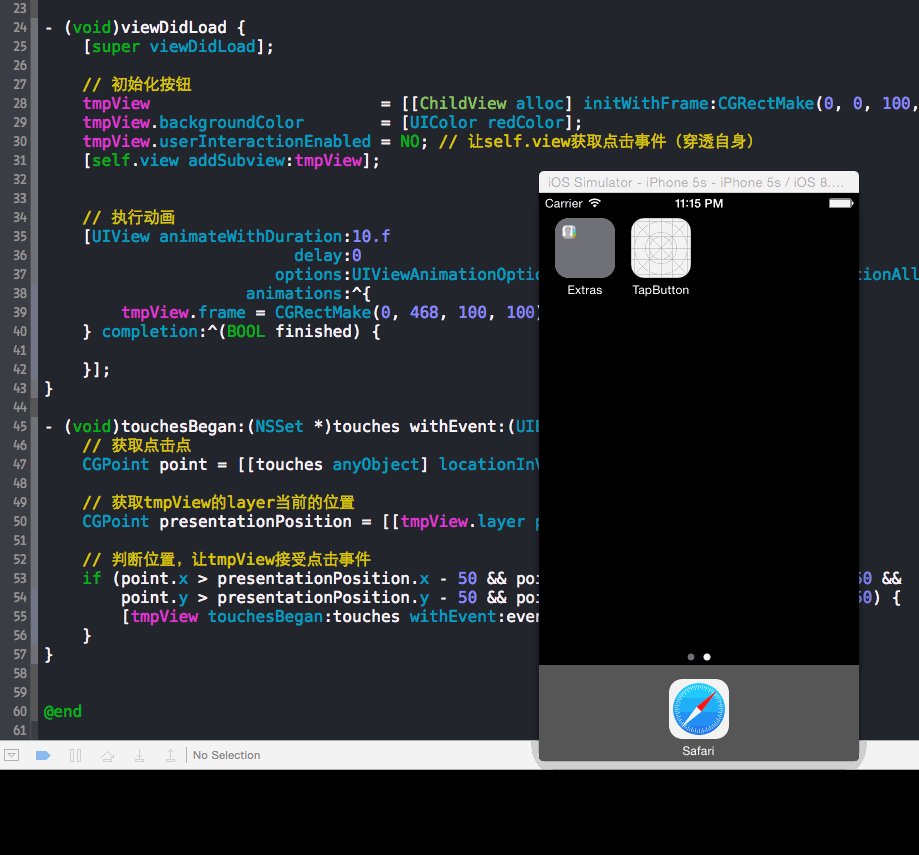
代码中效果(请注意,我并没有点击到按钮,而是点击到按钮的终点frame值处):

对应的代码:
//
// ViewController.m
// TapButton
//
// Created by YouXianMing on 14/12/7.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; // 初始化按钮
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(, , , )];
button.backgroundColor = [UIColor redColor];
[button addTarget:self
action:@selector(buttonEvent:)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button]; // 执行动画
[UIView animateWithDuration:.f
delay:
options:UIViewAnimationOptionCurveLinear | UIViewAnimationOptionAllowUserInteraction
animations:^{
button.frame = CGRectMake(, , , );
} completion:^(BOOL finished) { }];
} /**
* 按钮事件
*
* @param button 按钮事件
*/
- (void)buttonEvent:(UIButton *)button {
NSLog(@"YouXianMing");
} @end
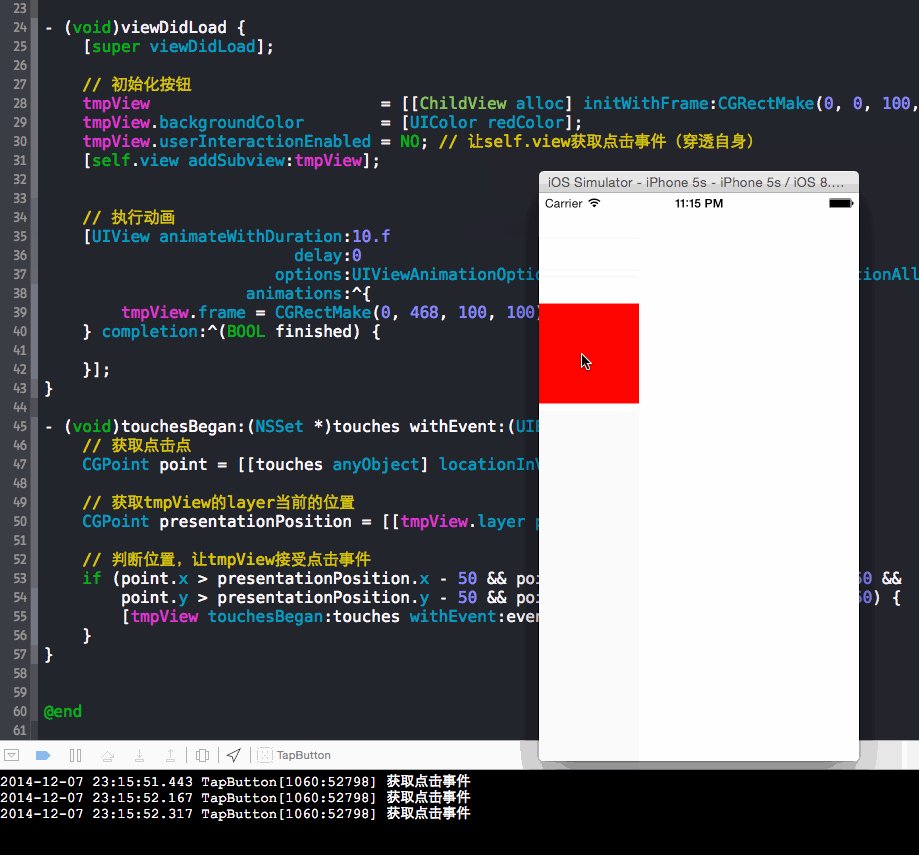
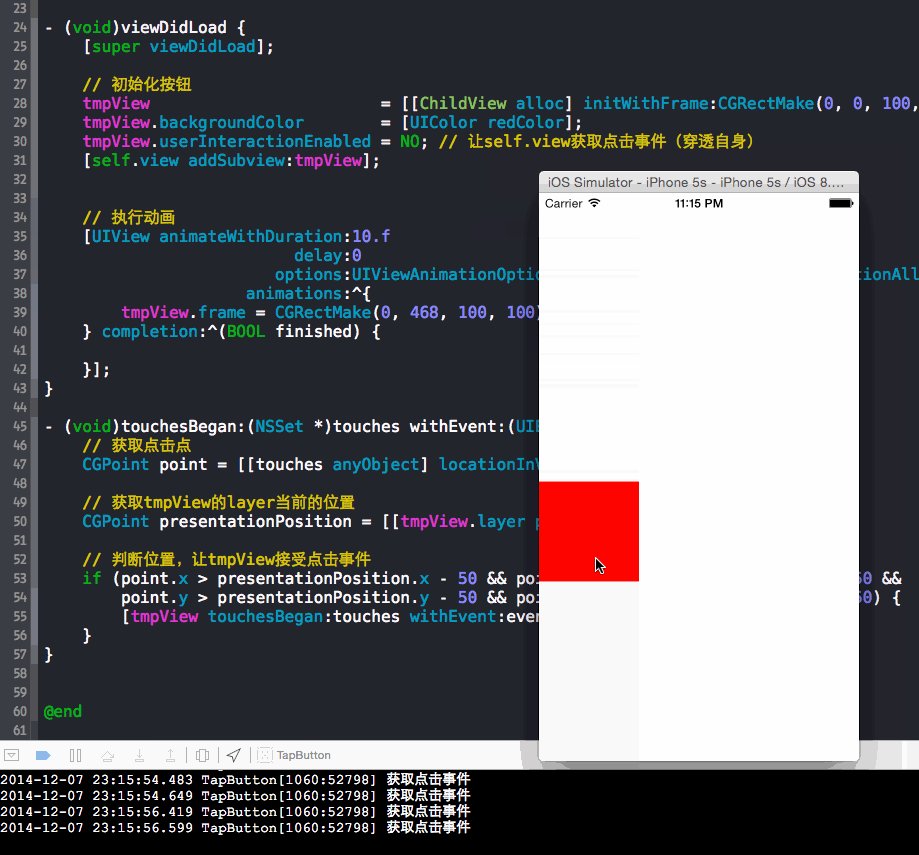
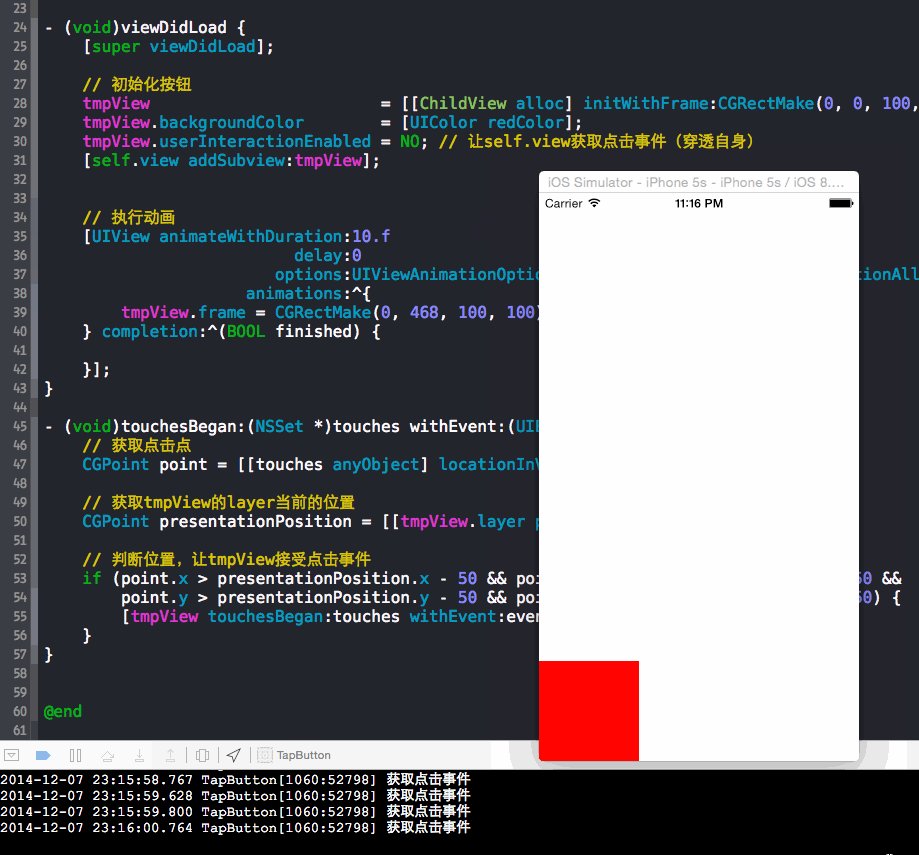
修改过后的效果:

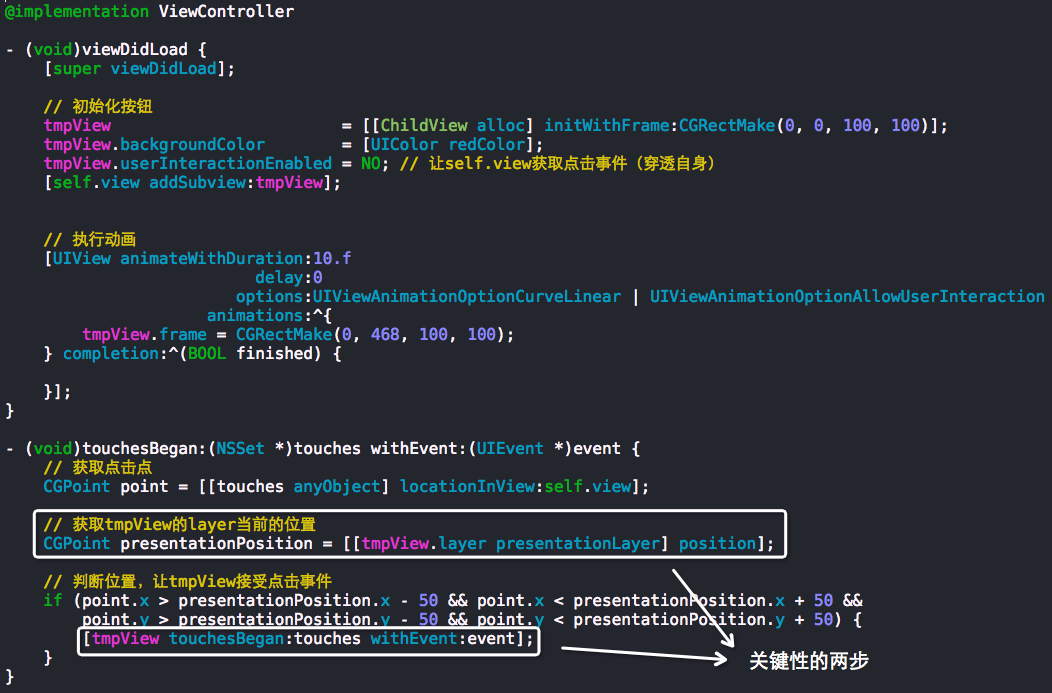
源码:
//
// ViewController.m
// TapButton
//
// Created by YouXianMing on 14/12/7.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "ViewController.h"
#import "ChildView.h" @interface ViewController () { ChildView *tmpView; } @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; // 初始化按钮
tmpView = [[ChildView alloc] initWithFrame:CGRectMake(, , , )];
tmpView.backgroundColor = [UIColor redColor];
tmpView.userInteractionEnabled = NO; // 让self.view获取点击事件(穿透自身)
[self.view addSubview:tmpView]; // 执行动画
[UIView animateWithDuration:.f
delay:
options:UIViewAnimationOptionCurveLinear | UIViewAnimationOptionAllowUserInteraction
animations:^{
tmpView.frame = CGRectMake(, , , );
} completion:^(BOOL finished) { }];
} - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
// 获取点击点
CGPoint point = [[touches anyObject] locationInView:self.view]; // 获取tmpView的layer当前的位置
CGPoint presentationPosition = [[tmpView.layer presentationLayer] position]; // 判断位置,让tmpView接受点击事件
if (point.x > presentationPosition.x - && point.x < presentationPosition.x + &&
point.y > presentationPosition.y - && point.y < presentationPosition.y + ) {
[tmpView touchesBegan:touches withEvent:event];
}
} @end
ChildView.h 与 ChildView.m
//
// ChildView.h
// TapButton
//
// Created by YouXianMing on 14/12/7.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h> @interface ChildView : UIView @end
//
// ChildView.m
// TapButton
//
// Created by YouXianMing on 14/12/7.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "ChildView.h" @implementation ChildView - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
NSLog(@"获取点击事件");
} @end
关键性的两步:

按钮在执行frame动画的时候怎么响应触发事件?的更多相关文章
- Frame动画实战
Android动画分为Tween动画和Frame动画,Tween动画主要包括图片的放大缩小.旋转.透明度变化.移动等等操作:Frame动画则简单得多了,就是把一张张的图片连续播放产生动画效果. 本节主 ...
- android之frame动画详解
上一篇我们说了android中的tween动画,这一篇我们说说frame动画,frame动画主要是实现了一种类似于gif动画的效果,就是多张图按预先设定好的时间依次连续显示. 新建一个android项 ...
- 动画--问题追踪:ImageView执行缩放动画ScaleAnimation之后,图像显示不全的问题。
http://www.bkjia.com/Androidjc/929473.html: 问题追踪:ImageView执行缩放动画ScaleAnimation之后,图像显示不全的问题., 问题:我有一个 ...
- COCOS2D-X FRAME动画创作随笔
CCAnimate继承CCActionInterval,和CCAnimate是一家action,有着action所有的属性和方法. CCAnimate一些重要的方法: static CCAnimate ...
- [WPF] 动画Completed事件里获取执行该动画的UI对象
原文:[WPF] 动画Completed事件里获取执行该动画的UI对象 昨天群里有位童鞋提出如何在动画完成事件Completed里获取到执行该动画的UI对象. WPF里动画的Completed的本身并 ...
- GridView中的编辑和删除按钮,执行更新和删除代码之前的更新提示或删除提示
在GridView中,可以通过设计界面GridViewr任务->编辑列->CommandField,很简单的添加的编辑和删除按钮 在前台源码中,可以看到GridView自动生成了两个列. ...
- 消除点击连接或者按钮或者执行onclick事件时出现的边框
css中添加 *:not(input) { font-family: sans-serif; font-size-adjust: none; -webkit-user-select: none; -w ...
- 背水一战 Windows 10 (42) - 控件(导航类): Frame 动画
[源码下载] 背水一战 Windows 10 (42) - 控件(导航类): Frame 动画 作者:webabcd 介绍背水一战 Windows 10 之 控件(导航类) Frame 动画 示例An ...
- Android Frame动画demo
Android动画介绍:Android为我们提供了两种动画实现,Frame和Tween. 两者之间的区别: 1.Frame动画:就像放电影一样,是通过预先做好的图片进行连续播放从而形成动画效果 2.T ...
随机推荐
- Java的访问权限(public并不等于默认)
一共有四种访问权限,对应四个范围 1.private :只有本类内可以使用,即使是子类也没权使用 2.protect :子类和友好类能够使用,继承中经常用到 3.默认值,(就是什么都没写),只有同包名 ...
- Scrum 冲刺博客第六篇
一.当天站立式会议照片一张 二.每个人的工作 (有work item 的ID),并将其记录在码云项目管理中 昨天已完成的工作 判断用户输入的答案是否正确并将其输出到界面中 今天计划完成的工作 对排行榜 ...
- 删除Panl控件中窗体的方法
//删除窗体方法 private void CloseFrm() { foreach (Control item in panel1.Controls) { if (item is Form) //判 ...
- NetSugar.Cap与CAP功能比对
前言 首先非常感谢开源社区,在各位作者无私得奉献下,我才有幸接触CAP.在拜读源码和理解设计原理过程中,发现CAP的源码是一个非常值得我们学习的代码.本人代码的基本框架采用简单的DDD,在练习Demo ...
- 如鹏网学习笔记(十三)EasyUI
一.EasyUI简介 是一组基于JQuery的UI插件集合 主要作用:为JQuery对象提供新的方法,实现新的功能 可以快速创建出简洁.友好.美观的页面,非常适合做网站后台管理页面(不够漂亮,不适合做 ...
- 【11】Redis .net 实例 StackExchange.Redis框架
1.创建测试项目并下载nuget包:StackExchange.Redis PM> Install-Package StackExchange.Redis 2.创建 RedisHelper类 p ...
- Java面试题之数据库三范式是什么?
什么是范式? 简言之就是,数据库设计对数据的存储性能,还有开发人员对数据的操作都有莫大的关系.所以建立科学的,规范的的数据库是需要满足一些规范的来优化数据数据存储方式.在关系型数据库中这些规范就可以称 ...
- spring中AOP的AspectJ的Execution表达式
AspectJ的Execution表达式: 使用springAOP定义pointcut里面的execution表达式: execution()函数是常用的切点函数 "execution(* ...
- Linux 目录结构说明
根目录是整个系统最重要的一个目录,因为不但所有的目录都是由根目录衍生出来的,同时根目录也与开机/还原/系统修 复等动作有关. 由于系统开机时需要特定的开机软件.核心文件.开机所需程序.函数库等等文件数 ...
- 基于 java 【Web安全】文件上传漏洞及目录遍历攻击
前言:web安全之文件上传漏洞,顺带讲一下目录遍历攻击.本文基于 java 写了一个示例. 原理 在上网的过程中,我们经常会将一些如图片.压缩包之类的文件上传到远端服务器进行保存.文件上传攻击指的是恶 ...
