echarts之tooltip
tooltip:提示框,鼠标悬浮交互时的信息提示。
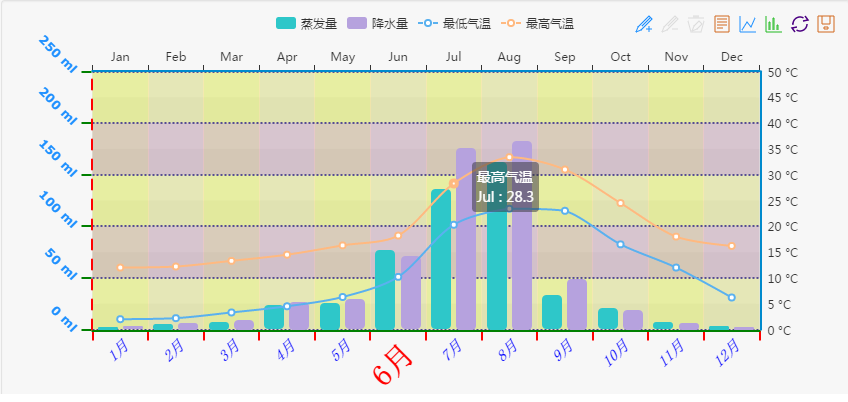
当trigger为'item'时
tooltip : {
trigger: 'item'
},

当trigger为’axis’时
tooltip : {
trigger: 'axis'
},

对比:
当trigger为’item’时只会显示该点的数据,为’axis’时显示该列下所有坐标轴所对应的数据。
echarts之tooltip的更多相关文章
- echarts自定义tooltip提示框内容
1.echarts自定义tooltip提示框内容 https://blog.csdn.net/dreamsup/article/details/56667330 2.关于Echarts的formatt ...
- echarts设置toolTip大小和样式问题
最近研究echarts,发现提示框太大,位置不合适问题, 用jq,css选中div的tooltip设置大小有时候不管用: 查了官网文档 http://echarts.baidu.com/option. ...
- ECharts图表tooltip显示时超出canvas图层解决方法
我们在做ECharts图表的时候可能会遇到tooltip显示时超出了canvas图层范围,并且被其它z-index较高的div容器遮盖,这是悬浮展示信息就看不全,我们根据官网文档的配置项查询发现con ...
- echarts 更改tooltip提示框CSS样式
最近 做项目,用过echarts,发现tooltip提示z-index级别很高,想更改下,看了下文档:https://www.echartsjs.com/zh/option.html#tooltip. ...
- echarts自定义tooltip显示
使用echarts展示图形的时候,鼠标滑倒图像上,想展示除了系列名,数据名,数据值以外的数据,这时需要使用tooltip的fommater方式进行配置,另外对数据格式也有一定的要求. 如图所示:如果想 ...
- Echarts 实现tooltip自动显示自动播放
1.其实这个很容易实现,一个 dispatchAction 方法就解决问题:但是博主在未实现该功能时是花了大力气,各种百度,各种搜: 很难找到简单粗暴的例子,大多数随便回一句你的问题就没下文: 废话太 ...
- Echarts中tooltip解决显示指定数据
今天开发中遇到一个问题,echarts图表触摸x轴触发tooltip会将x轴上所有的数据展示出来,但是有些场合只需要展示某些数据就可以,并不需要全部展示,如下图: 这里警戒线因为需要开关,所以使用填充 ...
- echarts中tooltip提示框位置控制
关键代码: position: function(point, params, dom, rect, size) { //其中point为当前鼠标的位置,size中有两个属性:viewSize和con ...
- echarts 实现tooltip双栏效果
实现效果如下: 代码: //option tooltip: { trigger: 'axis', axisPointer: { label: { show: true, fontSize: 15 } ...
随机推荐
- 关于ie版本判断
//see: http://tanalin.com/en/articles/ie-version-js/ var browser = function(){ var isIE=!!window.Act ...
- mysql中distinct的用法
本事例实验用表task,结构如下 MySQL> desc task; +-------------+------------+------+-----+-------------------+- ...
- php中的高危函数
phpinfo() 功能描述:输出 PHP 环境信息以及相关的模块.WEB 环境等信息. 危险等级:中 passthru() 功能描述:允许执行一个外部程序并回显输出,类似于 exec(). 危险等级 ...
- 使用github page 页面建博客中遇到的几个小问题
Git Bash 中几个常用的一般命令 git init #初始化 git status #状态 git add . #添加文件 git status git commit -m "firs ...
- Apache 配置多站点访问「为项目分配二级域名」
一级域名(baidu.com)也叫作顶级域名,注册一级域名是需要付费的. 而二级域名(image.baidu.com)是一级域名的延伸,所以只要购买了一级域名,二级域名是可以任意配置的. 其实(www ...
- 原生js封装ajax,实现跨域请求
描述: 需要ajax跨域请求,用cors跨域方案.服务端设置: header('Access-Control-Allow-Origin: http://front.ls-la.me'); header ...
- adb connect 出现timeout的处理方式
默认的timeout是5000ms毫秒,如果是断点调试的时候,经常会出现timeout, 所以修改这个值就不会出现timeout了, Eclipse下的设置位置: Window->Prefere ...
- 关于Vue vuex vux 文档
01. vue 链接 http://vuejs.org.cn/guide/ 02. vuex ----->>状态管理模块儿<<------- https://vuex.vue ...
- RecyclerView解密篇(三)
在上一篇(RecyclerView使用详解(二))文章中介绍了RecyclerView的多Item布局实现,接下来要来讲讲RecyclerView的Cursor实现,相较于之前的实现,Cursor有更 ...
- 序列化,反序列化和transient关键字
一.序列化和反序列化的概念 序列化:指把java对象转换为字节序列的过程. 反序列化:指把字节序列恢复为java对象的过程. 对象的序列化主要有两种用途: 1) 把对象的字节序列保存到硬盘上,通常存放 ...
