利用border制作三角形原理
网站前端页面中,有时候会使用一些三角形,除了使用图片的方式之外,利用css的border属性也可以做出相对应的三角形。那么,利用border是如何实现三角形的制作的呢?
先看下面一个例子:
CSS代码:
|
1
2
3
4
5
6
|
width:100px;height:100px;border-top: solid 100px blue;border-left: solid 100px black;border-right: solid 100px yellow;border-bottom: solid 100px red; |
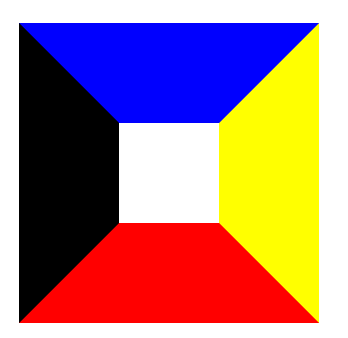
运行结果:

通过显示的结果可以看到边框的相交的地方都形成45°平分,那么,当元素的宽高都设置为0的时候会是什么样子呢?
代码:
|
1
2
3
4
5
6
|
width: 0;height: 0;border-top: solid 100px blue;border-left: solid 100px black;border-right: solid 100px yellow;border-bottom: solid 100px red; |
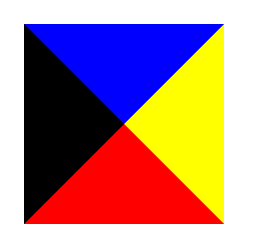
运行结果:

这样,我们就看到了四个等边的三角形。那么,我们想要的是一个三角形,该怎么办呢?试想一下,假如我们去除一条边之后,会变成什么样子呢?
代码:
|
1
2
3
4
5
|
width: 0;height: 0;border-left: solid 100px black;border-right: solid 100px yellow;border-bottom: solid 100px red; |
运行结果:

这次,我们看到了三个三角形,假如我们把黑色和黄色都换成透明的会不会就剩下一个红色的等边三角形了呢?
代码:
|
1
2
3
4
5
|
width: 0;height: 0;border-left: solid 100px transparent;border-right: solid 100px transparent;border-bottom: solid 100px red; |
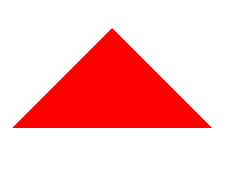
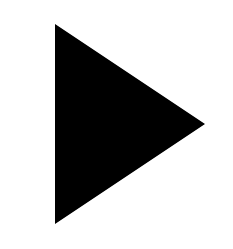
运行结果:

很显然,三角形出现了。我们可以再试着修改一下border的宽度或者隐藏其他的边,就可以得到不同的三角形了。
代码:
|
1
2
3
4
5
|
width: 0;height: 0;border-left: solid 100px transparent;border-right: solid 100px transparent;border-bottom: solid 50px red; |
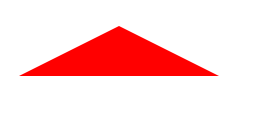
运行结果:

代码:
|
1
2
3
4
5
|
width: 0;height: 0;border-top: solid 100px transparent;border-bottom: solid 100px transparent;border-left: solid 150px black; |
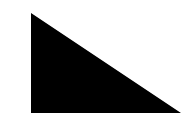
运行结果:

代码:
|
1
2
3
4
|
width: 0;height: 0;border-top: solid 100px transparent;border-left: solid 150px black; |
运行结果:

总结:可以通过移除一条或两条边框,设置相应边框透明,实现三角形的制作,可以变换多样,更多例子不再列举。
利用border制作三角形原理的更多相关文章
- CSS 制作三角形原理剖析
使用css制作三角形其实原理很简单,下面一步步解析. 1.html代码如下 <div class="triangle"> </div> 2.CSS代码 .t ...
- 利用Border画三角形
边框 1.边框其实并不是矩形,而是梯形 2.利用边框画三角形: div.a{ width:0px; height:0px; border:10px white solid; border-top-co ...
- 如何利用border书写三角形,建议考虑正方形
网页做三角形图片,你还在拿ps调整吗?out了,老铁,来和我一起脑海畅想一个正方形是由4个等腰直角三角形构成,然后我想保留上边的三角形,那下边.左边.右边的三角形就没了(设置背景色transparen ...
- 利用CSS制作三角形
在我们看到类似于这样的图片时: 我们一般都会想,哎,这还不简单,用一张图片就可以了. 的确,用图片可以很轻松地做到.不过我们接下来要讨论的是: 如何用css也作出这样的效果. 首先,我们来定义一个 ...
- css 利用border 绘制三角形. triangle
1.基础三角形. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- CSS深入了解border:利用border画三角形等图形
三角形实际上是border的产物 我们正常使用的border都是四边一个颜色,当我们把四边换上不同颜色 那么你就会发现,三角来了~! <!DOCTYPE html> <html la ...
- CSS学习笔记:利用border绘制三角形
在前端的笔试.面试过程中,经常会出现一些不规则图形的CSS设置,基本上多是矩形外加一个三角形.利用CSS属性可以实现三角形的生成,主要利用上下左右的边距的折叠. 1.第一种图形: .box { wid ...
- 【前端小技巧】利用border画三角形及梯形
border是围绕元素内容和内边距的一条或多条线,border 属性允许你规定元素边框的样式.宽度和颜色 值: border-width 粗细 none/hidden/solid/dashed/dot ...
- css border 制作三角形
border 边框 上三角 是只有上面的border 有颜色,其余的边框都是tranparents,下三角只有下面的border 有颜色,其余的边框都是tranparents,左三角只有左面的bord ...
随机推荐
- Kafka消息模拟器
package clickstream import java.util.{Properties, Random, UUID} import kafka.producer.{KeyedMessage, ...
- 【JS】通过JS实现超市小票打印功能——ActiveX控件
应客户的需求= = ,要在网页端实现打印小票的功能 先来一张打印出的小票效果图(合计明显不对,因为有修改订单功能,请各位忽略) 用什么方法实现呢: 我想应该是有三种吧 1.用第三方的浏览器控件(这个好 ...
- 【WPF】查找父/子控件(元素、节点)
整理一下项目中常用的找控件功能,包括找父/子控件.找到所有同类型子控件(比如ListBox找到所有Item). using System; using System.Collections.Gener ...
- C++ for fun & test
#include <iostream> using namespace std; class DaYe { public: const DaYe & gege() const { ...
- C语言 · 上帝造题五分钟
算法提高 上帝造题五分钟 时间限制:1.0s 内存限制:256.0MB 问题描述 第一分钟,上帝说:要有题.于是就有了L,Y,M,C 第二分钟,LYC说:要有向量.于是就有了长度为n ...
- springMVC demo搭建
1.使用idea新建一个基于maven的web项目,参考 http://www.cnblogs.com/winkey4986/p/5279820.html 2.采取了比较偷懒的配置方法,只配置了一个D ...
- 基于at91sam9g10的工控板
1 eth0: 片选 NCS2 中断 PC7 复位 PC6 2 eth1: 片选 NCS3 中断 PC5 复位 PC4 3 扩展输入GPIO0-7: PB27 PB26 PB9 PB8 PB7 PB5 ...
- /dev/sdxx is apparently in use by the system; will not make a filesystem here! 解决方法
在存储上共享了一个500G的空间,映射到Linux系统提供上,环境由2个节点组成. 一. 测试一: 直接mount 用fdisk 格式化之后如下: [root@rac1 u01]# fdisk -l ...
- drupal 使用步骤
一.安装 二.汉化 ①.下载语言包文件:http://localize.drupal.org/translate/languages/zh-hans ②.将 .po 文件放置到 drupal7/pro ...
- ddddddd
尊敬的老师们: 我在各方面表现优异.在学习方面,始终将学习放在首位,学习成绩名列前茅,在以往考试中从没有挂科记录,并积极参加校内.校外比赛,且多次获奖:在思想方面,积极向党组织靠拢,一直以一名优秀党员 ...
