jQuery查找标签--选择器,筛选器,模态对话框, 左侧菜单栏
查找标签
选择器:
基本选择器(同css)
id选择器 $("#id")
标签选择器 $('tagName')
class选择器 $(".className")
配合使用 $("div.c1")
所有元素选择器 $('*')
组合选择器 $('#id, .className, tagName')
层级选择器: (同css)
x和y可以为任意选择器
$("x y")
$("x>y")
$("x+y")s
$("x~y")
属性选择器:
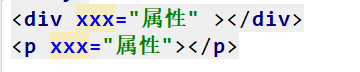
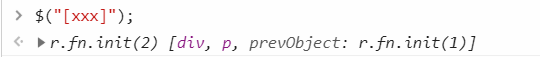
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
示例1:


示例2:
// 示例,多用于input标签
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
筛选器:
基本筛选器(选择之后进行过滤)
:first // 第一个
:last // 最后一个
:eq(index) // 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素
:lt(index) // 匹配所有小于给定索引值的元素
:not(元素选择器) // 移除所有满足not条件的标签
:has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
表单筛选器(多用于找form表单里面出现的input标签,通过属性选择器找肯定也是没问题的,这样就是写着简单一些)
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
示例: $(":checkbox") // 找到所有的checkbox
$("input:enabled") // 找到可用的input标签
表单的对象属性:
:enabled
:disabled
:checked
:selected
注意使用$(":checked")时,会把input标签中有checked属性的标签和select中option标签被选中的标签都筛选出来,在获取时要加上input即($"input:checked")
筛选器方法(将来用的很多)
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") # 直到找到id为i2的标签就结束查找,不包含它
上一个元素:
$("#id").prev()
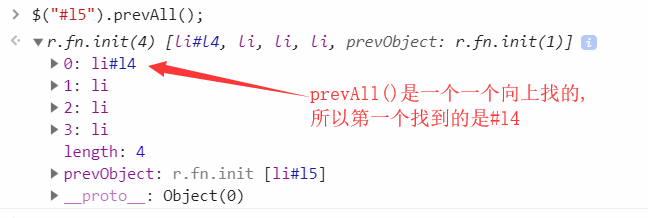
$("#id").prevAll()
$("#id").prevUntil("#i2")


父亲元素:
$("#id").parent()
$("#id").parents() //查找当前元素的所有的父辈元素(爷爷辈,祖先辈都能找到)
$("#id").parentsUntil('body') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。
儿子和兄弟元素:
$("#id").children(); // 儿子们
$("#id").siblings(); // 兄弟们,不包含自己,.siblings('#id'),可以在添加选择器进行进一步筛选
查找:
搜索所有与指定表达式匹配的元素.这个函数是找出正在处理的元素的后代的好方法
$("div").find("p") 等价于 $("div p")
筛选:
筛选出与指定表达式匹配的元素集合.这个方法用于缩小匹配的范围.用逗号分隔多个表达式
$("div").filter(".c1") 等价于$("div.c1") // 从结果集中过滤出有c1样式类的,从所有的div标签中过滤出有class='c1'属性的div,和find不同,find是找div标签的子子孙孙中找到一个符合条件的标签 补充:(和前面使用冒号的写在选择器里面的一样,这些是方法)
.first() //获取匹配值的第一个元素
.last() //获取匹配的最后一个元素
.not() //从匹配元素的集合中删除与指定表达式匹配的元素
.has() //保留包含特定后代的元素,去掉那些不含有指定后代的元素
.eq() //索引值等于指定值的元素
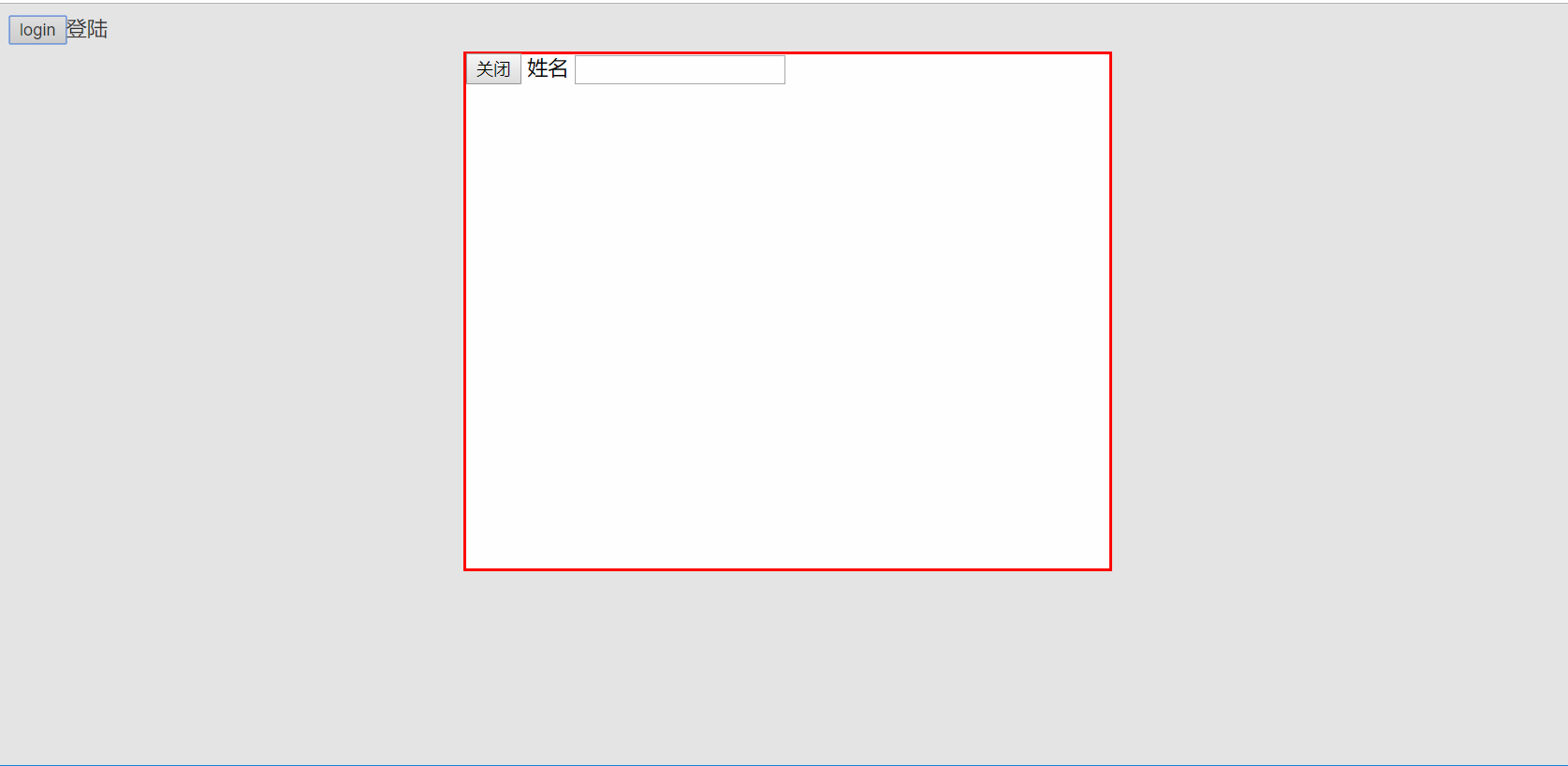
自定义模态对话框:
使用jQuery实现弹出和隐藏功能。jQuery版自定义模态框:

代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: darkgrey;
z-index: 999;
}
.modal {
width: 600px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -200px;
z-index: 1000;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="弹" id="i0"> <div class="cover hide"></div>
<div class="modal hide">
<label for="i1">姓名</label>
<input id="i1" type="text">
<label for="i2">爱好</label>
<input id="i2" type="text">
<input type="button" id="i3" value="关闭">
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
var tButton = $("#i0")[0];
tButton.onclick=function () { #jQuery绑定事件的时候也有个简单的方式,往后面学
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0]; $(coverEle).removeClass("hide");
$(modalEle).removeClass("hide");
#jQuery版:
#$(".cover,.modal").removeClass('hide'); #看完这个之后,去下面先学一下下面的标签操作中的样式操作那一节 }; var cButton = $("#i3")[0];
cButton.onclick=function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0]; $(coverEle).addClass("hide");
$(modalEle).addClass("hide"); #jQuery版:
#$(".cover,.modal").addClass('hide'); }
</script>
</body>
</html>
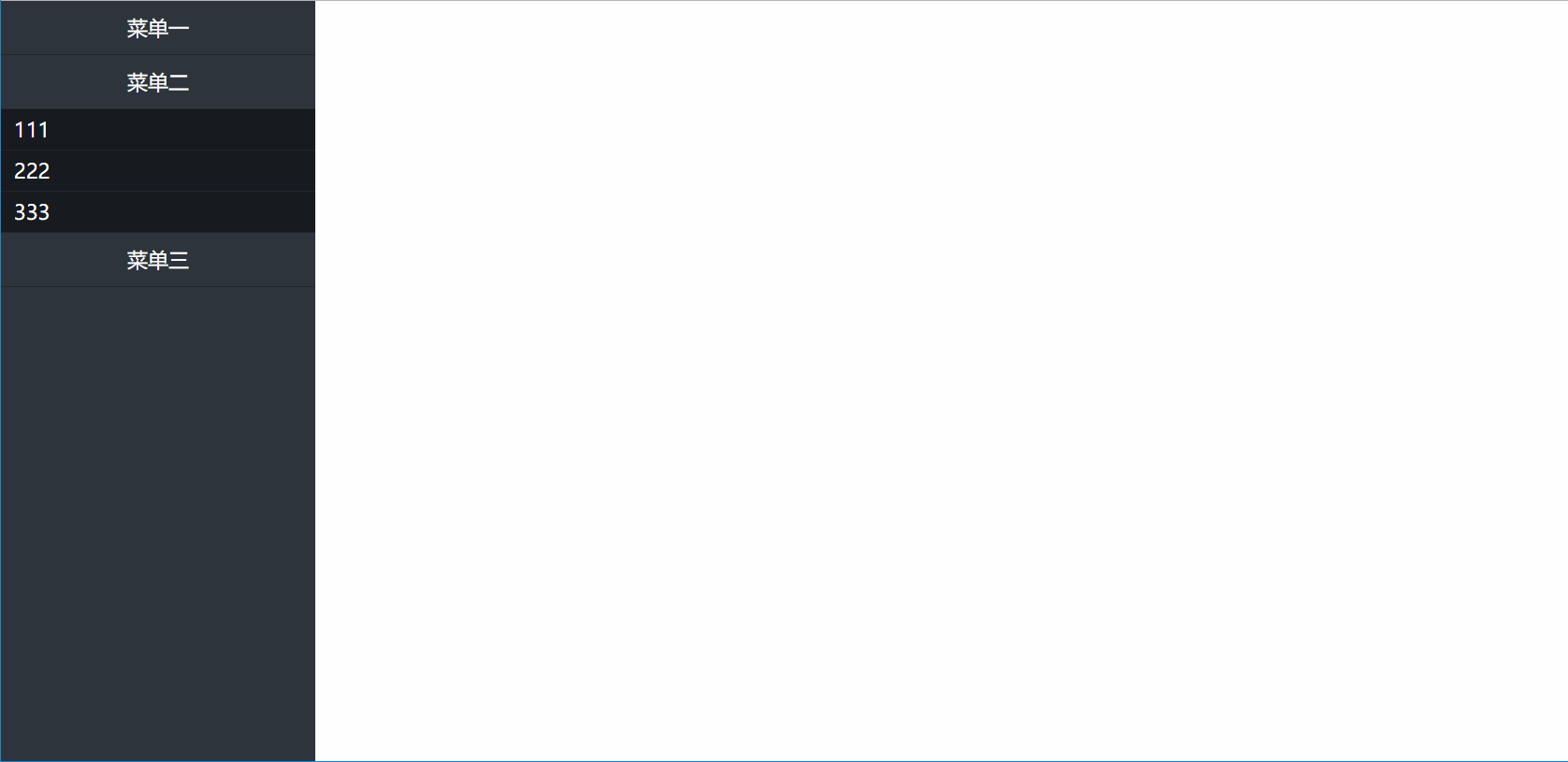
左侧菜单示例
单击菜单一,展示一些内容.点击菜单二,菜单一合并起来,然后菜单二里面的内容展示出来

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>左侧菜单示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
width: 20%;
height: 100%;
background-color: rgb(47, 53, 61);
} .right {
width: 80%;
height: 100%;
} .menu {
color: white;
} .title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid #23282e;
} .items {
background-color: #181c20; }
.item {
padding: 5px 10px;
border-bottom: 1px solid #23282e;
} .hide {
display: none;
}
</style>
</head>
<body> <div class="left">
<div class="menu">
<div class="title">菜单一</div>
<div class="items">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜单二</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜单三</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
</div>
<div class="right"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script>
$(".title").click(function (){ // jQuery绑定事件
// 隐藏所有class里有.items的标签
$(".items").addClass("hide"); //批量操作
$(this).next().removeClass("hide");
});
</script>
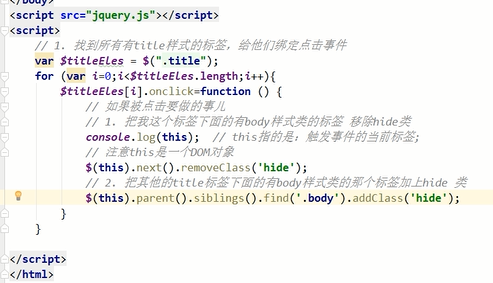
第二种写法:


第三种写法:

jQuery查找标签--选择器,筛选器,模态对话框, 左侧菜单栏的更多相关文章
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- JQuery查找标签
JQuery查找标签 一.基本标签 1 id选择器: $("#id(名称)") $("#cent") 2 标签选择器: $("tabName(便签名称 ...
- DOM标签操作与事件与jQuery查找标签
目录 DOM之操作标签 创建标签对象 标签对象的属性 innerText与innerHTML 标签内部追加内容 属性操作 事件 常用事件 事件绑定 事件案例 jQuery简介 查找标签 基本选择器 属 ...
- jQuery初识之选择器、样式操作和筛选器(模态框和菜单示例)
一.jQuery 1.介绍 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架). jQuery设计的 ...
- jquery选择器筛选器
jQuery对象 Query 对象就是通过jQuery包装DOM对象后产生的对象.jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里 ...
- JQuery 选择器 筛选器
什么是jQuery对象 参考:http://jquery.cuishifeng.cn/css.html jQuery 对象就是通过jQuery包装DOM对象后产生的对象.jQuery 对象是 jQue ...
- jQuery 查找标签
1 基本选择器 2 基本筛选器 3 属性选择器 4 间接选择 1 基本选择器 //id选择器: $("#id") //标签选择器: $("tagName") / ...
- jQuery查找节点(选择器)
jQuery通过选择器来完成节点的查找: 1.基本选择器: ①通用/所有的选择器:$("*") //使用*号来表示. ②:标签选择器:$("标签名(div)") ...
- 解密jQuery内核 Sizzle引擎筛选器 - 位置伪类(一)
本章开始分析过滤器,根据API的顺序来 主要涉及的知识点 jQuery的组成 pushStack方法的作用 sizzle伪类选择器 首页我们知道jQuery对象是一个数组对象 内部结构 jQuery的 ...
随机推荐
- OpenMP 《并行程序设计导论》的补充代码
▶ 使用 OpenMP 和队列数据结构,在各线程之间传递信息 ● 代码,使用 critical 子句和 atomic 指令来进行读写保护 // queue.h #ifndef _QUEUE_H_ #d ...
- leetcode111
/** * Definition for a binary tree node. * public class TreeNode { * public int val; * public TreeNo ...
- 用WINSOCK API实现同步非阻塞方式的网络通讯
Option Base 0Option Explicit '* ************************************************** *'* 模块名称:Winsock ...
- java JDBC数据库连接操作
import java.sql.Connection; import java.sql.DriverManager; import java.sql.SQLException; public clas ...
- 下拉列表插件bootstrap-select使用实例
网页实例 http://www.jq22.com/yanshi302 使用bootstrap-select插件来实现下来菜单搜索匹配功能,如图 实现代码如下 <html> <head ...
- 解决SQL将varchar值转换为数据类型为int的列时发生语法错误
今天遇到一个这样的错误,具体的报错情况如下 解决的方案如下. 数据库MSSQL在比较大小时,出错提示:“将 varchar 值 '24.5' 转换为数据类型为 int 的列时发生语法错!”分析数据库设 ...
- HBase实验(CRUD和MR入库)
目录 前期准备 在HBase shell中实现CRUD操作 1. 启动命令行客户端 2. 创建表 3. 删除.新增列族 4. 删除表teacher 5. 新增数据 6. 查看数据 用Java API实 ...
- Hadoop之MapReduce学习笔记(一)
主要内容:mapreduce整体工作机制介绍:wordcont的编写(map逻辑 和 reduce逻辑)与提交集群运行:调度平台yarn的快速理解以及yarn集群的安装与启动. 1.mapreduce ...
- 9.Palindrome Number (INT)
Determine whether an integer is a palindrome. Do this without extra space. class Solution { public: ...
- sql unsigned
1.数字类型无符号化,取0以上的值 学习传送门 http://www.cnblogs.com/blankqdb/archive/2012/11/03/blank_qdb.html
