Visifire图表
引用DLL:
WPFToolkit
WPFVisifire.Charts.dll
WPFVisifire.Gauges.dll
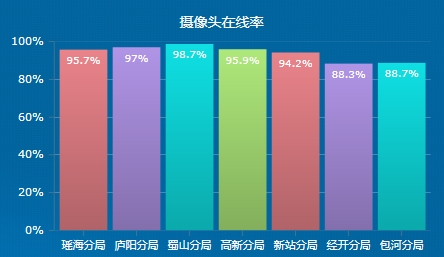
1、柱状图
代码:
public void BindChart1()
{
System.Threading.Tasks.Task.Factory.StartNew(() =>
{
try
{
List<string> colorList = new List<string>();
List<string> fjList = new List<string>(); ;
List<double> qyonList = new List<double>();
List<double> qyoutList = new List<double>();
int outNum = ;
int onNum = ;
int totalNum = ;
string errMsg = string.Empty;
bool result = false; result = HI.Get<ICameraService>().GetCameraOnline(out colorList, out fjList, out qyonList, out qyoutList, out outNum, out onNum, out totalNum, out errMsg); Dispatcher.Invoke(new Action(() =>
{
txtOnlineCamera.Text = onNum.ToString();
txtOutlineCamera.Text = outNum.ToString();
txtTotalCamera.Text = totalNum.ToString(); Chart chart = new Chart(); #region 样式
//样式
chart.ThemeEnabled = true;
chart.Theme = "Theme2";
chart.BorderThickness = new Thickness();
chart.Background = new SolidColorBrush(Colors.Transparent);
chart.ShadowEnabled = false;
chart.View3D = false;
chart.AnimationEnabled = false; PlotArea pa = new PlotArea();
pa.Background = new SolidColorBrush(Colors.Transparent);
pa.ShadowEnabled = false;
pa.BorderThickness = new Thickness();
chart.PlotArea = pa;
#endregion //绑定Chart
chart.Series.Clear();
chart.Titles.Clear(); chart.Width = this.chart1Grid.Width - ;
chart.Height = this.chart1Grid.Height - ; DataSeries dataSeries = new DataSeries();
DataPoint datapoint = null; #region 颜色
SolidColorBrush[] brushArr = new SolidColorBrush[];
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
#endregion #region 数据
for (int i = ; i < fjList.Count; i++)
{
int colorIndex = i % brushArr.Length;
datapoint = new DataPoint();
datapoint.AxisXLabel = fjList[i];
datapoint.YValue = qyonList[i];
datapoint.Color = brushArr[colorIndex];
datapoint.Tag = fjList[i];
datapoint.LabelEnabled = true;
datapoint.LabelStyle = LabelStyles.Inside;
datapoint.LabelFontColor = new SolidColorBrush(Colors.White);
//datapoint.MouseLeftButtonDown += new MouseButtonEventHandler(datapoint_MouseLeftButtonDown); //DataPoint被点击执行事件
dataSeries.DataPoints.Add(datapoint);
}
#endregion //绑定当鼠标放上去显示的信息
chart.Series.Add(dataSeries); #region 图表标题
//图表标题
Title title = new Title();
title.Text = "摄像头在线率";
title.FontColor = new SolidColorBrush(Colors.White);
chart.Titles.Add(title);
#endregion #region 坐标样式
AxisLabels yLabel = new AxisLabels();
yLabel.FontColor = new SolidColorBrush(Colors.White); //y轴刻度文本信息颜色 ChartGrid yGrid = new ChartGrid();// 设置y轴的横向刻度虚线
yGrid.Enabled = true;
yGrid.LineColor = new SolidColorBrush(Colors.White); Axis yAxis = new Axis();
yAxis.Enabled = true; //是否显示Y轴刻度、文本
yAxis.Grids.Add(yGrid);
yAxis.AxisMinimum = ; //y轴刻度最小值
yAxis.AxisMaximum = ; //y轴刻度最大值
yAxis.Suffix = "%"; //"给刻度添加后缀 如%";
yAxis.Interval = ; //设置y轴刻度的增量 -- 即2个刻度值之间的的间隔
yAxis.IntervalType = IntervalTypes.Number;
yAxis.AxisLabels = yLabel;
chart.AxesY.Add(yAxis); AxisLabels xLabel = new AxisLabels();
xLabel.FontColor = new SolidColorBrush(Colors.White); //x轴刻度文本信息颜色 ChartGrid xGrid = new ChartGrid();//设置x轴的纵向刻度虚线
xGrid.Enabled = false; Axis xAxis = new Axis();
xAxis.Enabled = true; //是否显示X轴刻度、文本
xAxis.AxisLabels = xLabel;
xAxis.Grids.Add(xGrid); chart.AxesX.Add(xAxis);
#endregion this.chart1Grid.Children.Clear();
this.chart1Grid.Children.Add(chart);
}));
}
catch
{ }
});
}
效果图:

2、堆积柱状图
代码:
public void PartolTaskChart()
{
System.Threading.Tasks.Task.Factory.StartNew(() =>
{
try
{
#region 数据
List<Dictionary<string, int>> lsDic = HI.Get<SunCreate.CombatPlatform.Contract.IVideoPatrol>().GetTackRecordAnalysisMainPage(DateTime.Now.AddYears(-), DateTime.Now.AddDays(), "");
#endregion Dispatcher.Invoke(new Action(() =>
{
Chart chart = new Chart(); #region 样式
//样式
chart.ThemeEnabled = true;
chart.Theme = "Theme2";
chart.Background = new SolidColorBrush(Colors.Transparent);
chart.BorderThickness = new Thickness();
chart.AnimationEnabled = false;
chart.View3D = false; PlotArea pa = new PlotArea();
pa.Background = new SolidColorBrush(Colors.Transparent);
pa.ShadowEnabled = false;
pa.BorderThickness = new Thickness();
chart.PlotArea = pa;
#endregion #region 颜色
SolidColorBrush[] brushArr = new SolidColorBrush[];
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
brushArr[] = new SolidColorBrush(Color.FromRgb(, , ));
#endregion #region 数据
#region 巡查次数
DataSeries dataSeries = new DataSeries();
dataSeries.RenderAs = RenderAs.StackedColumn;
dataSeries.ShowInLegend = false;
dataSeries.Color = brushArr[]; foreach (string key in lsDic[].Keys)
{
//设置点
int val = lsDic[][key];
DataPoint point = new DataPoint();
point.ToolTipText = "巡查次数:" + val;
point.YValue = val;
point.AxisXLabel = key.Replace("合肥市公安局", string.Empty);
point.Tag = key.Replace("合肥市公安局", string.Empty);
dataSeries.DataPoints.Add(point);
} chart.Series.Add(dataSeries);
#endregion #region 截图张数
dataSeries = new DataSeries();
dataSeries.RenderAs = RenderAs.StackedColumn;
dataSeries.ShowInLegend = false;
dataSeries.Color = brushArr[]; foreach (string key in lsDic[].Keys)
{
//设置点
int val = lsDic[][key];
DataPoint point = new DataPoint();
point.ToolTipText = "截图张数:" + val;
point.YValue = val;
point.AxisXLabel = key.Replace("合肥市公安局", string.Empty);
point.Tag = key.Replace("合肥市公安局", string.Empty);
dataSeries.DataPoints.Add(point);
} chart.Series.Add(dataSeries);
#endregion #region 价值图片
dataSeries = new DataSeries();
dataSeries.RenderAs = RenderAs.StackedColumn;
dataSeries.ShowInLegend = false;
dataSeries.Color = brushArr[]; foreach (string key in lsDic[].Keys)
{
//设置点
int val = lsDic[][key];
DataPoint point = new DataPoint();
point.ToolTipText = "价值图片:" + val;
point.YValue = val;
point.AxisXLabel = key.Replace("合肥市公安局", string.Empty);
point.Tag = key.Replace("合肥市公安局", string.Empty);
dataSeries.DataPoints.Add(point);
} chart.Series.Add(dataSeries);
#endregion
#endregion #region 图表标题
//图表标题
Title title = new Title();
title.Text = "巡查执行情况";
title.FontColor = new SolidColorBrush(Colors.White);
chart.Titles.Add(title);
#endregion #region 坐标样式
AxisLabels yLabel = new AxisLabels();
yLabel.FontColor = new SolidColorBrush(Colors.White); //y轴刻度文本信息颜色 ChartGrid yGrid = new ChartGrid();// 设置y轴的横向刻度虚线
yGrid.Enabled = true;
yGrid.LineColor = new SolidColorBrush(Colors.White); Axis yAxis = new Axis();
yAxis.Enabled = true; //是否显示Y轴刻度、文本
yAxis.Grids.Add(yGrid);
yAxis.AxisMinimum = ; //y轴刻度最小值
//yAxis.AxisMaximum = 100; //y轴刻度最大值
//yAxis.Suffix = "%"; //"给刻度添加后缀 如%";
//yAxis.Interval = 20; //设置y轴刻度的增量 -- 即2个刻度值之间的的间隔
yAxis.IntervalType = IntervalTypes.Number;
yAxis.AxisLabels = yLabel;
chart.AxesY.Add(yAxis); AxisLabels xLabel = new AxisLabels();
xLabel.FontColor = new SolidColorBrush(Colors.White); //x轴刻度文本信息颜色 ChartGrid xGrid = new ChartGrid();//设置x轴的纵向刻度虚线
xGrid.Enabled = false; Axis xAxis = new Axis();
xAxis.Enabled = true; //是否显示X轴刻度、文本
xAxis.AxisLabels = xLabel;
xAxis.Grids.Add(xGrid); chart.AxesX.Add(xAxis);
#endregion this.gridPartolTaskChart.Children.Clear();
this.gridPartolTaskChart.Children.Add(chart);
}));
}
catch
{ }
});
}
效果图:

3、雷达图
代码:
public void ShowRadar()
{
try
{
Chart chart = new Chart(); //样式
chart.ThemeEnabled = true;
chart.Theme = "Theme2";
chart.Background = new SolidColorBrush(Colors.Transparent);
chart.BorderThickness = new Thickness(); PlotArea pa = new PlotArea();
pa.Background = new SolidColorBrush(Colors.Transparent);
pa.ShadowEnabled = false;
pa.BorderThickness = new Thickness();
chart.PlotArea = pa; #region 颜色
SolidColorBrush[] brushArr = new SolidColorBrush[];
brushArr[] = new SolidColorBrush(Color.FromArgb(, , , ));
brushArr[] = new SolidColorBrush(Color.FromArgb(, , , ));
brushArr[] = new SolidColorBrush(Color.FromArgb(, , , ));
brushArr[] = new SolidColorBrush(Color.FromArgb(, , , ));
brushArr[] = new SolidColorBrush(Color.FromArgb(, , , ));
brushArr[] = new SolidColorBrush(Color.FromArgb(, , , ));
brushArr[] = new SolidColorBrush(Color.FromArgb(, , , ));
brushArr[] = new SolidColorBrush(Color.FromArgb(, , , ));
#endregion #region 数据
//设置类型为雷达图
DataSeries dataSeries = new DataSeries();
dataSeries.RenderAs = RenderAs.Radar;
dataSeries.ShowInLegend = false;
dataSeries.Color = brushArr[]; //设置点
DataPoint point = new DataPoint();
point.YValue = ;
point.AxisXLabel = "高新分局";
point.Tag = "高新分局";
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
point.AxisXLabel = "包河分局";
point.Tag = "包河分局";
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
point.AxisXLabel = "新站分局";
point.Tag = "新站分局";
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
point.AxisXLabel = "经开分局";
point.Tag = "经开分局";
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
point.AxisXLabel = "蜀山分局";
point.Tag = "蜀山分局";
dataSeries.DataPoints.Add(point); chart.Series.Add(dataSeries);
#endregion #region 数据
//设置类型为雷达图
dataSeries = new DataSeries();
dataSeries.RenderAs = RenderAs.Radar;
dataSeries.ShowInLegend = false;
dataSeries.Color = brushArr[]; //设置点
point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); chart.Series.Add(dataSeries);
#endregion #region 数据
//设置类型为雷达图
dataSeries = new DataSeries();
dataSeries.RenderAs = RenderAs.Radar;
dataSeries.ShowInLegend = false;
dataSeries.Color = brushArr[]; //设置点
point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); point = new DataPoint();
point.YValue = ;
dataSeries.DataPoints.Add(point); chart.Series.Add(dataSeries);
#endregion AxisLabels yLabel = new AxisLabels();
yLabel.FontColor = new SolidColorBrush(Colors.Transparent); //y轴刻度文本信息颜色 ChartGrid yGrid = new ChartGrid();// 设置y轴的横向刻度虚线
yGrid.Enabled = true;
yGrid.LineColor = new SolidColorBrush(Colors.White); Axis yAxis = new Axis();
yAxis.Enabled = true; //是否显示Y轴刻度、文本
yAxis.Grids.Add(yGrid);
yAxis.AxisMinimum = ; //y轴刻度最小值
yAxis.AxisMaximum = ; //y轴刻度最大值
//yAxis.Suffix = "%"; //"给刻度添加后缀 如%";
yAxis.Interval = ; //设置y轴刻度的增量 -- 即2个刻度值之间的的间隔
yAxis.IntervalType = IntervalTypes.Number;
yAxis.AxisLabels = yLabel;
chart.AxesY.Add(yAxis); AxisLabels xLabel = new AxisLabels();
xLabel.FontColor = new SolidColorBrush(Colors.White); //x轴刻度文本信息颜色
xLabel.Background = new SolidColorBrush(Colors.Transparent); ChartGrid xGrid = new ChartGrid();//设置x轴的纵向刻度虚线
xGrid.Enabled = false; Axis xAxis = new Axis();
xAxis.Enabled = true; //是否显示X轴刻度、文本
xAxis.AxisLabels = xLabel;
xAxis.Grids.Add(xGrid); chart.AxesX.Add(xAxis); this.radarGrid.Children.Add(chart);
}
catch { }
}
效果图:

补充:
datapoint.LightingEnabled = false; // 照明功能
datapoint.SnapsToDevicePixels = true; // 像素对齐
Visifire图表的更多相关文章
- WPF Visifire 图表控件
Visifire WPF 图表控件 破解 可能用WPF生成过图表的开发人员都知道,WPF虽然本身的绘图能力强大,但如果每种图表都自己去实现一次的话可能工作量就大了, 尤其是在开发时间比较紧的情况下.这 ...
- visifire 图表双坐标轴 silverlight
public void CreateChart(Grid oGrid, ObservableCollection<ListItem> lBaseOilBar) { ...
- visifire 图表属性样式设置说明,字体,阴影设置
- asp.net中绘制大数据量的可交互的图表
在一个asp.net项目中要用到能绘制大数据量信息的图表,并且是可交互的(放大.缩小.导出.打印.实时数据),能够绘制多种图形. 为此进行了多方调查预研工作,预研过微软的MsChart图表组件.基于j ...
- 一个WPF小项目小结
一:缘起 老板有做PC桌面客户端的需求,做的是能耗的计算和评估,要算能耗,就有很多环节,最后对这些环节数据进行一些简单计算.我想要是做的话就用比较熟的wpf,就去聊了下,对方给了1张比较复杂的Exce ...
- silverlight visifire控件图表制作——silverlight 后台方法页面事件
1.返回事件 (1.返回silverlight页面,2.返回web页面) private void button_ClickBack(object sender, RoutedEventArgs e) ...
- silverlight visifire控件图表制作——silverlight 后台方法ControlChart.xaml.cs
一.构造方法ControlChart 1.前台页面控件赋值 //时间下拉框赋值,下拉框赋选定值 for (int ii = DateTime.Today.Year; ii ...
- 使用Visifire+ArcGIS API for Silverlight实现Graphic信息的动态图表显示
原文:使用Visifire+ArcGIS API for Silverlight实现Graphic信息的动态图表显示 首先来看一看实现的效果: PS:原始的程序中更新曲线数据时添加了过渡的效果,具体可 ...
- Silverlight 图表控件 Visifire 常用属性
主要介绍 Visifire 常用属性的设置,用来生成不同样式的图例 设置Chart的属 //设置title的值 // 创建一个标题的对象 Title title = new Title(); // 设 ...
随机推荐
- SecureCRT 8.1使用经验总结
1.反空闲设置: 2.文件上传下载 上传 sudo rz -y 文本文件勾选Upload files as ASCII,图片或其他飞文本文件,去掉勾选.采用默认binary 3.文件下载 sudo s ...
- javascript常用验证大全
1. 长度限制 <script> function test() { if(document.a.b.value.length>50) { alert("不能超过50个字符 ...
- c++动态链接库及静态链接库的生成与使用
1,新建控制台工程xdltest,改属性-配置属性-常规-配置类型为 动态库.dll或静态库.lib2,打开工程后添加 dltest.h, dltest.cpp,其中.h与.cpp名字没必要一样3,编 ...
- eclipse中项目出现红色的!
eclipse中项目出现红色的!的原因有二个:1.jdk不匹配 2.缺少jar包
- python实现测试报告的bug统计
背景:组内要针对每个项目生成测试报告,要对当前项目的一些bug进行统计.考虑到人工统计比较繁琐,而且是个长期的工作,所以写个脚本对bug进行自动统计.(我们用的bug平台是bugfree,直接可以导出 ...
- SQL优化的部分内容
为什么要优化: 随着实际项目的启动,数据库经过一段时间的运行,最初的数据库设置,会与实际数据库运行性能会有一些差异,这时我们 就需要做一个优化调整. 数据库优化这个课题较 ...
- for 续10
---------siwuxie095 for 帮助信息: ...
- linux环境下pdo加载问题
报错信息信息 PHP Warning: PHP Startup: Unable to load dynamic library ‘/usr/lib/php5/20121212/pdo_mysql.so ...
- js日期格式化 扩展Date()
javascript Date format(js日期格式化) 方法一: // 对Date的扩展,将 Date 转化为指定格式的String // 月(M).日(d).小时(H/h).分(m).秒(s ...
- Java方法_数组
/* 方法:完成特定功能的代码块. 注意:在很多语言里面有函数的定义,而在Java中函数被称为方法. 方法格式: 修饰符 返回值类型 方法名(参数类型 参数名1,参数类型 参数名2...) { ...
