Sublime Text几款常用插件及用法(前端)
一、Sublime3下载
百度搜索sublime text3,出现如图:

2.然后点击进去下载;
或者https://pc.qq.com/detail/0/detail_10140.html这里下载
3.小编电脑64位,选择下载Win64位安装程序;

二、可以安装package control组件,然后直接在线安装:
- 按Ctrl+`调出console(注:避免热键冲突)
- 粘贴以下代码到命令行并回车:
- Sublime Text 3:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()
- Sublime Text 2:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
3.重启Sublime Text
(1)Emmet是快速编写 HTML/CSS 代码,快捷键ctrl+shift+p调出窗口输入install package回车后等待它弹出窗口然后搜索Emmet安装就可以了。
安装完后的快捷键:Ctrl+E
(2)html css js prettify
- 在Sublime Text中,按下Ctrl+Shift+P调出命令面板;
- 输入install 调出 Install Package 选项并回车;
- 输入pretty,并在列表中选择HTML-CSS-JS Prettify后回车即可安装;
- 下载node.js,确认node.js安装路径,鼠标右键
- html/css/js prettify>set plugin options 保证插件路径与node.js安装路径一致,ctrl+s保存。如图:


- 安装好以后使用快捷键Ctrl+Shift+H,格式化

虚线太多的话,如图所示

下面来设置下:菜单栏 View > Indentation > Tab Width 4 就好

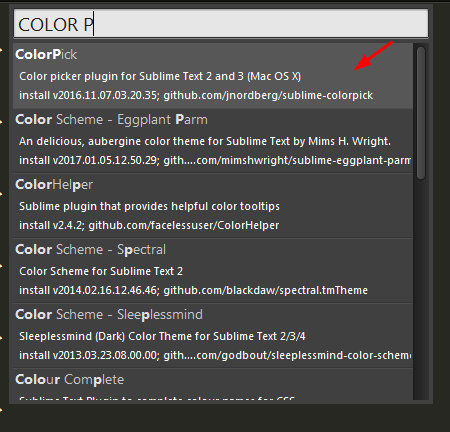
(3)ColorPicker
一看名字就知道这是个跟颜色有关的插件,也确实是这样的,安装好以后使用快捷键Ctrl+Shift+C就可以调出调色板选取颜色了。
在Sublime Text中,按Ctrl+Shift+P打开命令行模式,输入Install Package关键字,然后点击自动出现的下拉菜单里的第一项:Package Control: Install Package。
此时你会看到左下角有个=号来回动,稍等一会,会再次在命令行下弹出一个下拉菜单。输入“ColorPicker”选择匹配项,最后回车。

注意:
convertToUTF8和ColorPicker快捷键会产生冲突,convertoUTF8的默认转换GBK的快捷键 和 ColorPicker打开调色板的快捷键都是ctrl+shift+c 。如果你两个插件都安装了的话,就需要进行自定义了,例如: 解决方法:打开Sublime Text --> Preferences --> Browse Packages,找到ConvertToUTF8文件夹并进入,找到对应的Default.sublime-keymap文件,
直接修改成
[
{ "keys": ["ctrl+shift++alt+c"], "command": "convert_to_utf8", "args": {"encoding": "GBK", "stamp": "0" } }
]就行!
亲测成功!
(4)如何解决Sublime Text 3不能正确显示中文的问题
在Sublime Text中,按Ctrl+Shift+P打开命令行模式,输入Install Package关键字,然后点击自动出现的下拉菜单里的第一项:Package Control: Install Package。
此时你会看到左下角有个=号来回动,稍等一会,会再次在命令行下弹出一个下拉菜单。输入“ConvertToUTF8”或者“GBK Encoding Support”,选择匹配项。中文字符就可以正常显示了。
(5)AutofileName(作用:方便引入图片路径)
- 在Sublime Text中,按下Ctrl+Shift+P调出命令面板;
- 输入install 调出 Install Package 选项并回车;
- 输入auto,并在列表中选择AutofileName后回车即可安装;
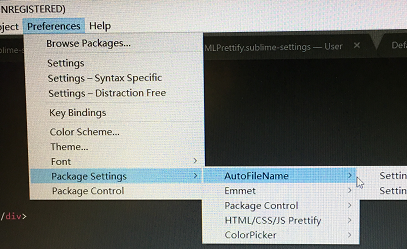
- 安装成功后,在菜单中点击preferences就可以看到如下图效果:

今天重新下载遇到一个问题:输入!再按Tab键或Ctrl+E都没反应;百度一下,原来是因为没有安装Emmet插件——》PyV8
首先打开我们安装的sublime text3 , 按键盘【ctrl+~】组合键 或图所示点击进入命令提示符面板。

2.
在命令提示符面板输入内容,如图,将以下文字复制黏贴到输入框内, 回车。
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())

3.
上面一步会持续比较长的时间,主要还是看你的网络, 基本上时间都比较长,因为服务器都在国外。
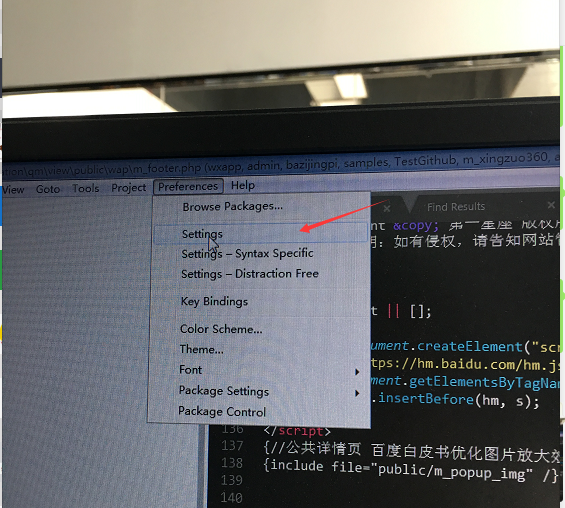
觉得时间差不多了就 选择菜单栏 【preference - > package control 】。

4.
如图将弹出如下界面, 点击 Install package

5.
以上步骤也会等比较长的时间 , 总之网速各种卡。
正常情况会弹出一下对话框
如果没有弹出对话框,就关闭软件重新重复上面一步,不停的重复,基本上10次以内也就出来了。
如图输入 EMMET , 我这边插件已经安装好了,所以没有显示插件, 一般会看到第一条就是 Emmet(ex-Zen Coding).... 这样的文字, 点击一下就开始安装了。
这里要默默等待, 好了之后会在记事本上跳出一大段文字。


6.
到这里就已经完成 Emmet的安装了, 但是大家接着会看到sublime 会去下载 pyv8插件,如图所示。
在命令框里面看到这一条就所以sublime 在下载 pyv8 。
关键的一步就在这里, 把这个链接复制下来, 在迅雷里面下载此链接。

7.
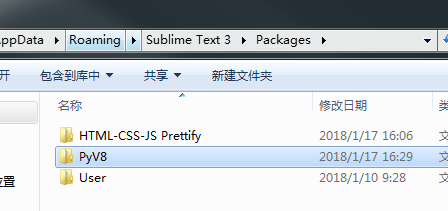
把下载的文件解压后放到以下目录。
C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Installed Packages\PyV8
如果没有PyV8这个目录的话就新建一个。
最终就是这样一个目录
C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Installed Packages\PyV8\pyv8-win64-p3

结果就出现这样:

原链接:https://jingyan.baidu.com/article/afd8f4de64d4cd34e286e9aa.html
sublime支持开发微信小程序:
wxml设置文件类型为htmlwxss设置文件类型为cssjs设置文件类型为javascriptjson设置文件类型为json
原链接:http://www.wxappclub.com/topic/729
原链接:http://www.mafutian.net/320.html
sublime text 3 关闭弹出的更新版本提示 Update Available / a new version of Sublime Text is available, download now?
安装一个 sublime text 3,但是每次打开的时候都会提示版本更新,所以本文讲讲如何关闭 sublime text 版本更新提示:a new version of Sublime Text is available, download now?

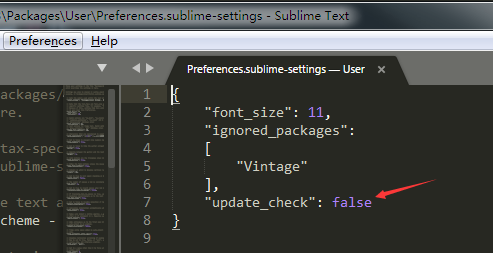
操作步骤即:选中:Preferences -> 设置 - 用户(可能是中文,也可能是英文的:Settings-User),然后在打开的页面中添加一行:
"update_check": false,


然后关闭所有打开的 sublime text ,重启后就不会在弹出版本更新提示了。
sublimeCodeIntel
js智能提示,超级好用

SublimeLinter-eslint
SublimeLinter的这个linter插件为ESLint提供了一个接口
ESLint 是一个代码规范和错误检查工具

Sublime Text几款常用插件及用法(前端)的更多相关文章
- Sublime Text 3的常用插件的安装和介绍
Sublime Text 3的插件安装流程 1.安装Sublime Text 3 2.Package Control组件在线安装: 按Ctrl+`或者点击View 下的show console调出co ...
- Sublime Text快捷键和常用插件推荐
Sublime Text快捷键: Ctrl+Shift+P:打开命令面板 Ctrl+P:搜索项目中的文件 Ctrl+G:跳转到第几行 Ctrl+W:关闭当前打开文件 Ctrl+Shift+W:关闭所有 ...
- sublime text 几种常用插件
1.docblockr //文档注释 使用 /** +tab 在函数前就可以 2.SublimeLinter 代码校验插件,支持多种语言,这个是主插件,如果想检测特定的文件需要单独下载 3 ...
- 如何在sublime text 3 上安装插件package control
今天由于帮同事搞web方面的东西,于是又重新安装了sublime text 这款神器.发现官方网站都更新到sublime text3了,于是下载装了下,突然发现少了很重要的一个功能,竟然没有packa ...
- Sublime Text 中使用Git插件连接GitHub
sublime Text的另一个强大之处在于它提供了非常丰富的插件,可以帮助程序员来适合大多数语言的开发.这些插件通过它自己的Package Controll(包管理)组件来安装,非常方便.一般常用的 ...
- 2分钟 windows下sublime text 3安装git插件:
12:35 2015/11/182分钟 windows下sublime text 3安装git插件:推荐博客:http://blog.csdn.net/naola2001/article/detail ...
- 10秒钟sublime text 3安装SVN插件
注意:此处我提前已经安装了towerSVN,你可能需要提前安装好 towerSVN,之前安装redis之后我才明白,安装插件时安装软件好像 是一个必要的步骤,也就是说安装插件只是让你能在这里使用你已 ...
- 给Sublime Text 2安装CTags插件
以Windows操作系统为例介绍安装过程: 安装ctags应用程序. 到CTags的官方网站下载最新版本,解压后将ctags.exe文件放到系统的搜索路径中. 安装Sublime Text 2的Pac ...
- Sublime text代码补全插件(支持Javascript、JQuery、Bootstrap框架)
Sublime text代码补全插件(支持Javascript.JQuery.Bootstrap框架) 插件名称:javascript-API-Completions 支持Javascript.J ...
随机推荐
- 3 MySQL数据库--初识sql语句
1.初识sql语句 服务端软件 mysqld SQL语句:后面的分号mysql -uroot -p123 操作文件夹(库) 增 create database db1 charset utf8; 查 ...
- fekit 搭建
sudo apt-get install npmsudo apt-get install nodejs 保证npm配置正确 sudo npm config set registry http://r ...
- 若(p,q)=1,则(p^n,q^n)=1
[若(p,q)=1,则(p^n,q^n)=1] 因(p,q)=1,则p,q可分别表示成如下的形式: p=A^a*B^b*C^c, q=D^d*E^e*F^f 显示ABC.DEF无交集.而p^n.q^n ...
- springboot 配置jsp支持
springboot默认并不支持jsp模板,所以需要配置. 下面是一个可以运行的例子: 首先配置属性文件: spring.http.encoding.force=true spring.http. ...
- 手动制作CA证书
一.安装 CFSSL 证书下载官方地址:https://pkg.cfssl.org #下面三个安装包,无需下载,之前百度云中的压缩包中都有[root@linux-node1 ~]# cd /usr/l ...
- 未能加载文件或程序集"xxxxxx"或它的某一个依赖项
错误:未能加载文件或程序集“xxx”或它的某一个依赖项.试图加载格式不正确的程序. 原因分析:操作系统是64位的,但发布的程序引用了一些32位的ddl,所以出现了兼容性的问题. 解决方案:IIS——应 ...
- JavaScript事件 DOMNodeInserted DOMNodeRemoved
JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定交互的瞬间.可以使用侦听器(或处理程序)来预订事件,以便事件发生时执行相应的代码. 13.1 事件流 ...
- dojoConfig包的配置(7/26号夜)
主页代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- iOS7修改UISearchBar的Cancel按钮的颜色和文字
两行代码搞定: [[UIBarButtonItem appearanceWhenContainedIn: [UISearchBar class], nil] setTintColor:[UIColor ...
- awk基础01-基本用法
什么是awk awk 是一门解释型的编程语言,支持条件判断,数组.循环等功能.可用于文本处理.输出格式化的文本信息.执行数学运算.字符串等操作. awk在处理文件时按行进行逐行处理,即 ...

