Angular7教程-02-Angular项目目录及基本文件说明
本教程基于Angular7,更新时间2018-11-05.
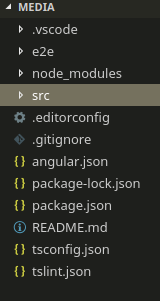
1. 项目根目录如下:

- e2e文件夹:end to end,测试目录,主要用于集成测试。
- node_modules:项目的模块依赖目录。
- src:项目的源代码。
- .editorconfig:编辑器配置文件。
- .gitignore: git版本控制时忽略的文件(此文件中配置的文件不纳入版本控制)。
- .angular.json:angular配置文件。
- .package-lock.json:锁定项目依赖模块的版本号。
- .package.json:配置项目依赖模块。
- .README.md:项目说明文件
- .tsconfig.json:typescript配置文件。
- .tslint.json:typescript代码检测配置文件。
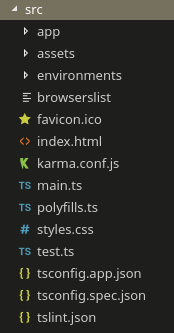
2. src目录展开如下图:

- app:项目的主组件目录。
- assets:项目的资源目录。
- environments:项目的环境配置目录
- index.html:主页面。
- karma.conf.js:karma测试的配置文件。
- main.ts:脚本入口文件。
- polyfills.ts:兼容性检测配置文件。
- style.css:全局css样式文件。
- test.ts:单元测试入口文件。
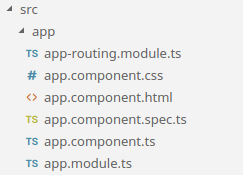
3. app目录展开如下图:

- app-routing.module.ts:组件路由配置文件。
- app.component.css:组件私有css样式文件。
- app.component.html:组件的模板文件。
- app.component.spec.ts:组件的单元测试文件。
- app.compenent.ts:组件typescript配置文件。
- app.module.ts:组件模型配置文件。
4. 文件加载顺序
首先打开项目脚本的入口文件main.ts文件,内容如下:
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app/app.module';
import { environment } from './environments/environment'; if (environment.production) {
enableProdMode();
} platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));其中的语句
import { AppModule } from './app/app.module';表示引用了AppModule,路径是./app/app.module,就是app目录下的app.module.ts文件。app.module.ts的文件内容如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component'; @NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }其中的
import { AppComponent } from './app.component'表示引用了AppComponent组件,即为app目录下的app.component.ts文件。app.component.ts文件内容如下:
import { Component } from '@angular/core'; @Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}- selector定义了选择器,页面会通过这个名字来引用组件。
- templateUrl定义了模板文件,就是当前目录下的app.component.html文件。
- styleUrls定义了模块的样式文件,即当前目录下的app.component.css文件。
index.html文件内容如下:
<!doctype html>
<html lang="en"> <head>
<meta charset="utf-8">
<title>Media</title>
<base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head> <body>
<app-root></app-root>
</body> </html>其中的body标签中的app-root标签即为app.component.ts中定义的选择器名称。
Angular7教程-02-Angular项目目录及基本文件说明的更多相关文章
- XamarinSQLite教程Xamarin.iOS项目中打开数据库文件
XamarinSQLite教程Xamarin.iOS项目中打开数据库文件 以下是打开MyDocuments.db数据库的具体操作步骤: (1)将Mac电脑上的MyDocuments.db数据库移动到W ...
- Angular7教程-05-搭建项目环境
1. 本节说明 本节以及后面的内容我们将会通过搭建一个简单的博客程序来对angular进行介绍,项目使用前端框架是bootstrap.版本v3.3.7,另外需要安装jquery.关于bootstrap ...
- [转]Angular项目目录结构详解
本文转自:https://blog.csdn.net/yuzhiqiang_1993/article/details/71191873 版权声明:本文为博主原创文章,转载请注明地址.如果文中有什么纰漏 ...
- Angular项目目录结构
前言:不支持MakeDown的博客园调格式的话,真的写到快o(╥﹏╥)o了,所以老夫还是转战到CSDN吧,这边就不更新啦啦啦~ CSDN地址:https://blog.csdn.net/Night20 ...
- Angular项目目录
0.模块介绍和基础知识 https://cloud.tencent.com/developer/section/1489514 1.如下图VSCode-- node_modules 第三方依赖包存放目 ...
- angular项目目录结构分析
详情查看:https://www.angular.cn/guide/file-structure app.module.ts 定义 AppModule, 这个根模块会告诉 Angular 如何组装该应 ...
- js配置文件路径和项目目录文件夹位置的一致性
在js文件引入的时候注意配置文件的路径是否和项目目录中的文件夹位置一致,如果不一致, 浏览器会指出找不到文件404的情况
- asp.net 项目目录说明
Bin 目录用来存放编译的结果,bin是二进制binrary的英文缩写,因为最初C编译的程序文件都是二进制文件,它有Debug和Release两个版本, 分别对应的文件夹为bin/Debug和bin/ ...
- django 前端传文件到后台项目目录
Html端: <form action="/student/upload" method="POST" enctype="multipart/f ...
随机推荐
- MySQL 备份恢复(导入导出)单个 innodb表
MySQL 备份恢复单个innodb表呢,对于这种恢复我们我们很多朋友都不怎么了解了,下面一起来看一篇关于MySQL 备份恢复单个innodb表的教程 在实际环境中,时不时需要备份恢复单个或多个表(注 ...
- unistd.h文件
转载地址:http://baike.baidu.com/link?url=nEyMMFYevs4yoHgQUs2bcfd5WApHUKx0b1ervi7ulR09YhtqC4txmvL1Ce3FS8x ...
- HandlerThread使用
HandlerThread 是一个包含 Looper 的 Thread,我们可以直接使用这个 Looper 创建 Handler. 1.HandlerThread 源码 public class H ...
- 了解 Azure VM 的系统重启
有时 Azure 虚拟机 (VM) 可能重启,即使没有明显原因,也没有证据表明用户发起重启操作. 本文列出了可导致 VM 重启的操作和事件,并针对如何避免意外重启问题或减少该问题影响提供见解. 配置 ...
- 从golang-gin-realworld-example-app项目学写httpapi (六)
https://github.com/gothinkster/golang-gin-realworld-example-app/blob/master/users/validators.go 验证器 ...
- VS2017配置cuda9.1编译不过问题。
#if defined(_WIN32) #if _MSC_VER < 1600 || _MSC_VER > 1920 #error -- unsupported Microsoft Vis ...
- 初始python(一)
一.python特性概要 1. python是解释性脚本语言. 2. python特性总结 2.1 字节码 2.2 动态语义 在赋值是确定数据类型 2.3 缩进(4个空格) 3. python定义编码 ...
- January 03 2017 Week 1st Tuesday
It is always morning somewhere in the world. 世界上总是有一个地方可以看到阳光. There may be always someone who can e ...
- Mininet自定义网络拓扑
在Mininet上的网络拓扑有两种方式 第一种 用mininet自带的miniedit可视化工具,在mininet/mininet/examples/的目录下的一个miniedit.py,运行这个文件 ...
- centos7安装docker-ce新版
先卸载系统的旧版本yum remove docker \ docker-common \ docker-selinux \ ...
