[iOS]UIDynamicAnimator动画
创建动画
UIDynamicAnimator *animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view];
协议代理
@protocol UIDynamicAnimatorDelegate <NSObject> @optional
- (void)dynamicAnimatorWillResume:(UIDynamicAnimator *)animator;
- (void)dynamicAnimatorDidPause:(UIDynamicAnimator *)animator; @end
属性
// 行为执行时间
@property (nonatomic, readonly) NSTimeInterval elapsedTime;
// 判断是否正在执行
@property (nonatomic, readonly, getter = isRunning) BOOL running;
设置动画组件Item的动力属性
UIDynamicItemBehavior
UIDynamicItemBehavior *dynamic = [[UIDynamicItemBehavior alloc] init];
[animator addBehavior:dynamic];
[dynamic addItem:view]; // 相关属性
@property (readwrite, nonatomic) CGFloat elasticity; // Usually between 0 (inelastic) and 1 (collide elastically)
@property (readwrite, nonatomic) CGFloat friction; // 0 being no friction between objects slide along each other
@property (readwrite, nonatomic) CGFloat density; // 1 by default
@property (readwrite, nonatomic) CGFloat resistance; // 0: no velocity damping
@property (readwrite, nonatomic) CGFloat angularResistance; // 0: no angular velocity damping
为动画组件添加具体行为
吸引行为 UISnapBehavior
UISnapBehavior *snap = [[UISnapBehavior alloc]
initWithItem:view
snapToPoint:CGPointMake(, )];
snap.damping = 0.9;//阻尼系数
[animator addBehavior:snap];
重力行为 UIGravityBehavior
UIGravityBehavior *gravity = [[UIGravityBehavior alloc] init];
// 重力矢量方向 默认为 (0,1)
gravity.gravityDirection = CGVectorMake(, );
// 重力大小
gravity.magnitude = ;
[animator addBehavior:gravity];
[gravity addItem:view];
碰撞行为 UICollisionBehavior
UICollisionBehavior *collision = [[UICollisionBehavior alloc] init];
// 边界刚体碰撞
collision.translatesReferenceBoundsIntoBoundary = YES;
[animator addBehavior:collision];
[collision addItem:view];
作用力行为 UIPushBehavior
UIPushBehavior *push = [[UIPushBehavior alloc] initWithItems:@[view]
mode:UIPushBehaviorModeInstantaneous];
// UIPushBehaviorModeContinuous 持续作用力
// UIPushBehaviorModeInstantaneous 瞬间作用力
push.active = YES;
push.pushDirection = CGVectorMake(, );
[animator addBehavior:push];
效果演示
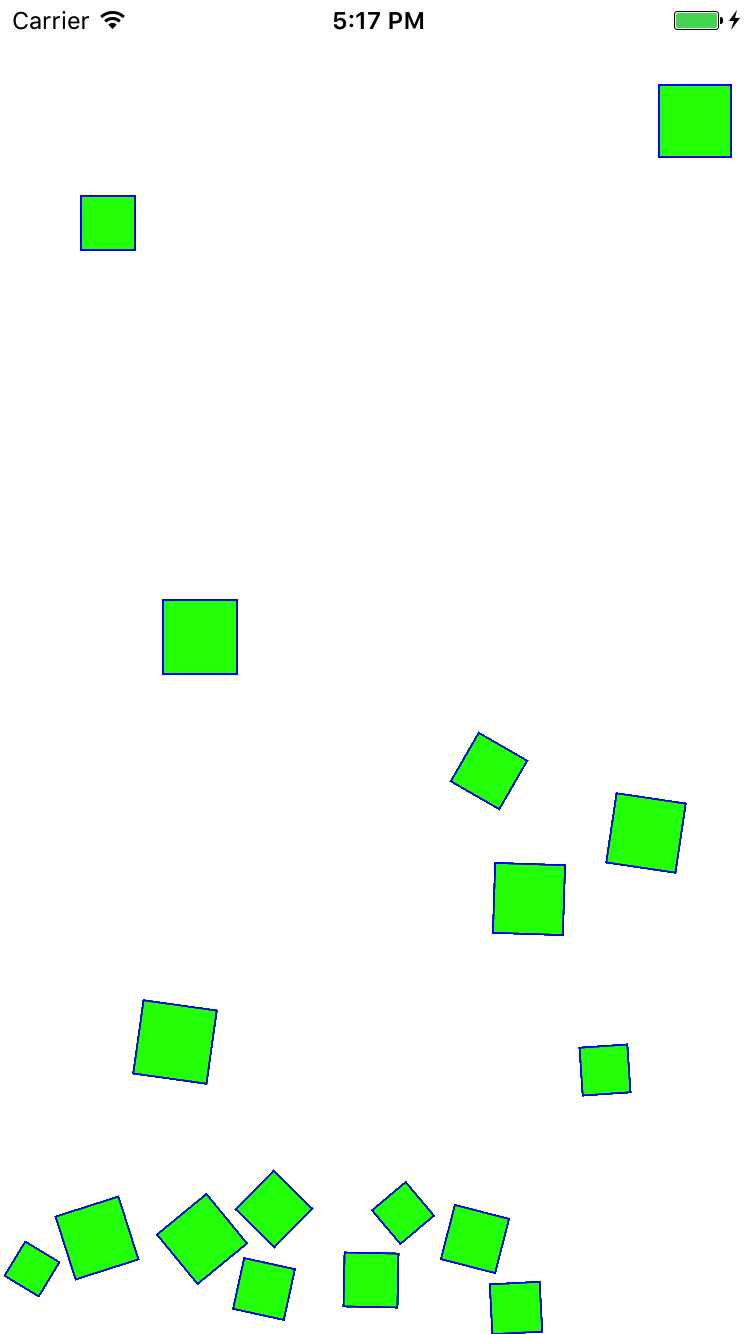
UIDynamicItemBehavior+UIGravityBehavior+UICollisionBehavior
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib. animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view]; dynamic = [[UIDynamicItemBehavior alloc]init];
dynamic.elasticity = 0.7;// 弹力系数
[animator addBehavior:dynamic]; gravity = [[UIGravityBehavior alloc]init];
gravity.gravityDirection = CGVectorMake(, );// 重力矢量方向
[animator addBehavior:gravity]; collision = [[UICollisionBehavior alloc]init];
collision.translatesReferenceBoundsIntoBoundary = YES;// 边界刚体碰撞
[animator addBehavior:collision];
} - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
CGFloat width = self.view.frame.size.width; int x = arc4random()%(int)width;
int z = arc4random()%; UIView *view = [[UIView alloc]initWithFrame:CGRectMake(x, , +z, +z)];
view.backgroundColor = [UIColor greenColor];
view.layer.borderColor = [UIColor blueColor].CGColor;
view.layer.borderWidth = 1.0;
view.layer.masksToBounds = YES;
[self.view addSubview:view]; [dynamic addItem:view];
[gravity addItem:view];
[collision addItem:view];
}

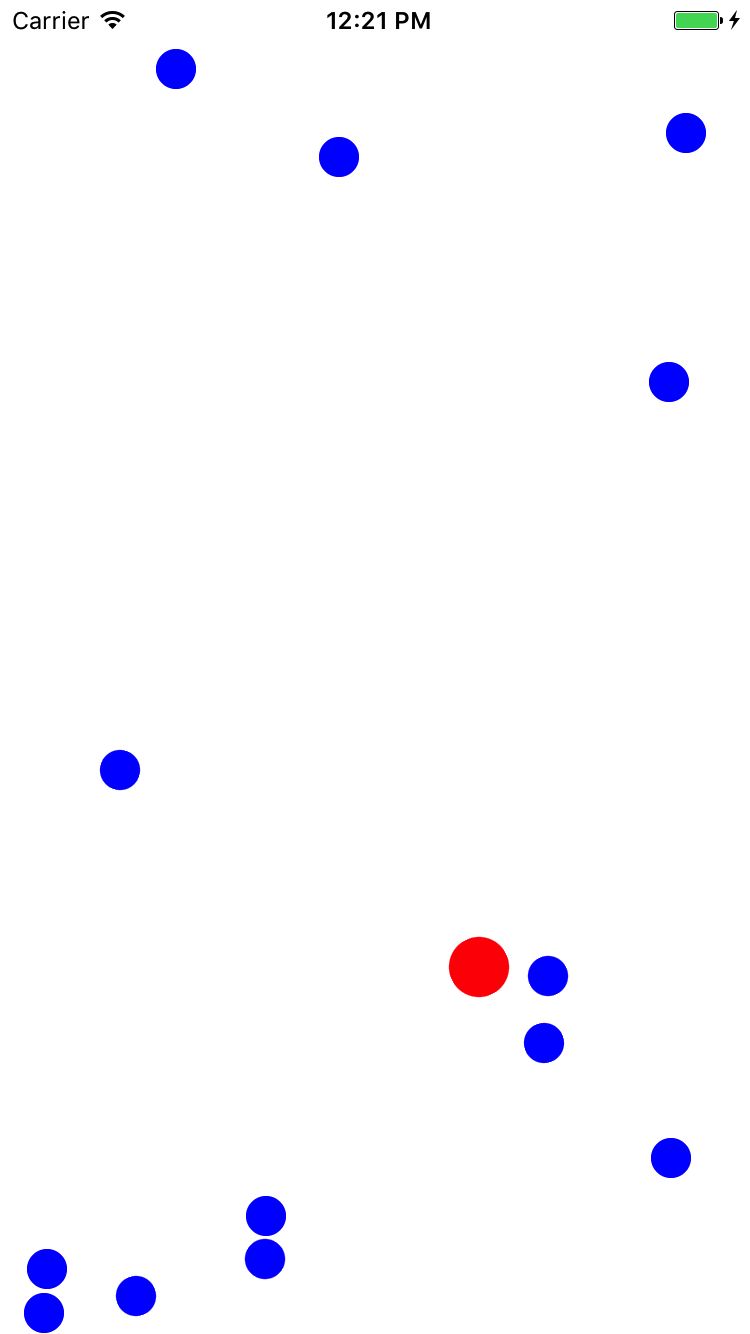
UIPushBehavior+UIGravityBehavior
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib. animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view]; UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tap:)];
[self.view addGestureRecognizer:tap]; gravity = [[UIGravityBehavior alloc] init];
gravity.gravityDirection = CGVectorMake(, );
gravity.magnitude = 10.0;
[animator addBehavior:gravity];
} - (void)tap:(UITapGestureRecognizer *)tap
{
CGPoint point = [tap locationInView:self.view]; for (CGFloat i = ; i < M_PI*; i = i + 0.2)
{
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(, , , )];
view.center = point;
view.backgroundColor = [UIColor blueColor];
view.layer.cornerRadius = ;
view.layer.masksToBounds = YES;
[self.view addSubview:view]; UIPushBehavior *push = [[UIPushBehavior alloc] initWithItems:@[view]
mode:UIPushBehaviorModeInstantaneous];
push.active = YES;
push.angle = i;
push.magnitude = 0.05;
[animator addBehavior:push]; [gravity addItem:view];
}
}

UIDynamicItemBehavior+UICollisionBehavior+UISnapBehavior
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib. animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view]; dynamic = [[UIDynamicItemBehavior alloc]init];
dynamic.elasticity = 0.7;// 弹力系数
[animator addBehavior:dynamic]; collision = [[UICollisionBehavior alloc]init];
collision.translatesReferenceBoundsIntoBoundary = YES;// 边界刚体碰撞
[animator addBehavior:collision]; CGFloat width = self.view.frame.size.width;
CGFloat height = self.view.frame.size.height; red = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
red.center = CGPointMake(width/, height/+);
red.backgroundColor = [UIColor redColor];
red.layer.cornerRadius = 15.0;
red.layer.masksToBounds = YES;
[self.view addSubview:red]; [collision addItem:red]; UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tap:)];
[self.view addGestureRecognizer:tap];
} - (void)tap:(UITapGestureRecognizer *)tap
{
CGPoint point = [tap locationInView:self.view]; UIView *view = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
view.center = point;
view.backgroundColor = [UIColor blueColor];
view.layer.cornerRadius = 10.0;
view.layer.masksToBounds = YES;
[self.view addSubview:view]; [collision addItem:view]; UISnapBehavior *snap = [[UISnapBehavior alloc]
initWithItem:view
snapToPoint:red.center];
snap.damping = 0.1;
[animator addBehavior:snap]; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[animator removeBehavior:snap];
});
}

[iOS]UIDynamicAnimator动画的更多相关文章
- iOS核心动画学习整理
最近利用业余时间终于把iOS核心动画高级技巧(https://zsisme.gitbooks.io/ios-/content/chapter1/the-layer-tree.html)看完,对应其中一 ...
- IOS 核心动画之CAKeyframeAnimation - iBaby
- IOS 核心动画之CAKeyframeAnimation - 简单介绍 是CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation ...
- iOS各种动画效果
ios各种动画效果 最普通动画: //开始动画 [UIView beginAnimations:nil context:nil]; //设定动画持续时间 [UIView setAnimationDu ...
- IOS之动画
IOS之动画 15.1 动画介绍 15.2 Core Animation基础 15.3 隐式动画 15.4 显式动画 15.5 关键帧显式动画 15.6 UIView级别动画 15.1 动画介绍 ...
- IOS 动画专题 --iOS核心动画
iOS开发系列--让你的应用“动”起来 --iOS核心动画 概览 通过核心动画创建基础动画.关键帧动画.动画组.转场动画,如何通过UIView的装饰方法对这些动画操作进行简化等.在今天的文章里您可以看 ...
- ios 学习动画的套路 (一)
你也肯定喜欢炫酷的动画! 在APP中,动画就是一个点睛之笔!可以给用户增加一些独特的体验感,估计也有许多的和我一样的,看着那些觉得不错的动画,也就只能流口水的孩子,毕竟~不知道从哪里下手去写!会连续的 ...
- Bodymovin:Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画
转自:https://www.cnblogs.com/zamhown/p/6688369.html 大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画 ...
- 大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画
前段时间听部门老大说,Airbnb出了个移动端的动画库Lottie,可以和一个名叫Bodymovin的AE插件结合起来,把在AE上做好的动画导出为json文件,然后以Android/iOS原生动画的形 ...
- [iOS]过渡动画之高级模仿 airbnb
注意:我为过渡动画写了两篇文章:第一篇:[iOS]过渡动画之简单模仿系统,主要分析系统简单的动画实现原理,以及讲解坐标系.绝对坐标系.相对坐标系,坐标系转换等知识,为第二篇储备理论基础.最后实现 Ma ...
随机推荐
- CentOS6.5(2)----安装Tab键自动补全功能:bash-completion
首先要确保网络畅通,因为该过程要通过网络下载相关的软件包. 在 root 用户下,使用 cd ~/Downloads 命令进入下载文件夹,然后依次输入如下三个命令: [root@prime:~/Doc ...
- 1 win10双系统安装ubuntu16.04和18.04(问题详细记录)
我从来不想在琐事上花功夫.就拿装系统来说,我感觉拿过来一个完全陌生的项目源码,看起来,都比装系统爽.我属于典型的逻辑思考男.喜欢畅游程序的海洋. 一直windows跑深度学习和tensorflow,有 ...
- Vertical-Align: 关于inline,inline-block文本排版
inline, inline-block元素在同行元素的排版布局中非常有用,但是时常会出现一些莫名奇妙的问题.要解决这些问题,深刻理解inline,inline-block元素的特征有非常重要的意义. ...
- ISA 连接非443端口的https站点提示错误
ISA 连接非443端口的https站点提示错误:12204 The specified Secure Sockets Layer (SSL) port is not allowed. ISA Ser ...
- CSMA/CD 续
重要特性 以太网不能进行全双工通信而只能进行双向交替通信(半双工通信).每个站在发送数据之后的一小段时间内,存在着遭遇碰撞的可能性. 这种发送的不确定性使整个以太网的平均通信量远小于以太网的最高数据率 ...
- Linux命令--权限管理
chmod命令 Linux/Unix 的文件调用权限分为三级 : 文件拥有者.群组.其他.利用 chmod 可以藉以控制文件如何被他人所调用. 使用权限 : 所有使用者 语法 chmod [-cfvR ...
- 有关js弹出提示框几种方法
1直接提示只有确定功能的提示框 只显示提示信息 alert(“提示信息”); alert ();的参数只有一个就是提示信息,无返回值 2 弹出输入框让你输入内容 prompt() ; 有两个参数:第一 ...
- cgic程序的编写遇到的问题
cgic程序的编写 今天使用cgic库编写了一些cgi的代码,结果在编译的时候出了很多错误,在这里分享出来算是给自己做个笔记,虽然都是小问题但是急需解决的时候还是很麻烦的. 代码结构: login_c ...
- webstorm中导入git项目
1.打开webStrom 配置git File–setting
- 1、Python代码初识
由于python2.7版本默认使用的是ASCII码,必须在编写前加入两行代码,表示使用UTF-8码. #!/usr/bin/python # -*- coding:utf-8 -*- print('你 ...
