LayIM.AspNetCore Middleware 开发日记(七)Asp.Net.Core.SignalR闪亮登场
前言
前几篇介绍了整个中间件的构成,路由,基本配置等等.基本上没有涉及到通讯部分。不过已经实现了融云的通讯功能,由于是第三方的就不在单独去写。正好.NET Core SignalR已经出来好久了,于是乎赶紧对接上。可以先看一下之前的文章:.Net Core SignalR初体验。
Hub设计
Hub我采用了 Hub<T>,然后只定义了一个 Receive方法。
namespace LayIM.AspNetCore.IM.SignalR
{
public interface ILayIMClient
{
Task Receive(object message);
}
}
// Hub端代码
public Task SendMessage(string targetId, string message)
{
//这里就可以调用 Receive方法
return Clients.Caller.Receive(message);
}
那么这里我们要做的就是,先连接上服务器在实现详细业务。下面我们要做两件事情:
- 修改Startup,注册SignalR
- 增加
Javascript客户端
由于是将SignalR拆分到LayIM.AspNetCore.IM.SignalR项目中,所以注册服务端代码做了小小封装。在SignalRServiceExtensions文件中:
/// <summary>
/// 使用SignalR通信
/// </summary>
/// <param name="services"></param>
/// <param name="setConfig"></param>
public static IServiceCollection AddSignalR(this IServiceCollection services, Action<LayIMHubOptions> configure)
{
var options = new LayIMHubOptions();
configure?.Invoke(options);
var signalRServerBuilder = services.AddSignalR(options.HubConfigure);
//增加Redis配置
if (options.UseRedis)
{
signalRServerBuilder.AddRedis(options.RedisConfiguration, options.RedisConfigure);
}
//AddSignalR must be called before registering your custom SignalR services.
services.AddSingleton<ILayIMAppBuilder, SignalRAppBuilder>();
//获取用户ID
services.AddSingleton<IUserIdProvider, LayIMUserIdProvider>();
LayIMServiceLocator.SetServiceProvider(services.BuildServiceProvider());
return services;
}
那么在客户端 Startup 调用的时候就可以这么写了:
//注册LayIM的默认服务
services.AddLayIM(() =>
{
return new MyUserFactory();
}).AddSignalR(options =>
{
options.HubConfigure = hubOptions =>
{
hubOptions.EnableDetailedErrors = true;
hubOptions.KeepAliveInterval = TimeSpan.FromSeconds(5);
};
//使用Redis
options.RedisConfiguration = "192.168.1.225:6379"
})
.AddSqlServer(connectionString);
然后Configure方法中:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
....其他代码
//使用LayIM,自定义配置
app.UseLayIM(options =>
{
options.ServerType = ServerType.SignalR;
});
....其他代码
}
到这里可能大家有疑问,没有看到添加 AddSignalR方法。由于是封装了很多细节,所以,这一部分已经写到了UselayIM代码中。
public class SignalRAppBuilder : ILayIMAppBuilder
{
public void Build(IApplicationBuilder builder)
{
builder.UseSignalR(route => {
route.MapHub<LayIMHub>("/layimHub", connectionOptions =>
{
});
});
}
}
其实也就对应了上文中services.AddSingleton<ILayIMAppBuilder, SignalRAppBuilder>();这句代码。那么到这里呢,SignalR的服务该注册的也注册了,该添加的也添加了,下面就编写(JS)客户端代码。
SignalR Javascript客户端
这里我们根据官方文档里写就可以。连接部分核心代码:
let hubRoute = "layimHub";
let protocol = new signalR.JsonHubProtocol();
var options = {};
connection = new signalR.HubConnectionBuilder()
.configureLogging(signalR.LogLevel.Trace)
.withUrl(hubRoute, options)
.withHubProtocol(protocol)
.build();
//receive message
connection.on('Receive', im.handle);
connection.onclose(function (e) {
if (e) {
}
log('连接已关闭' + e ? e : '');
});
connection.start()
.then(function () {
//连接成功
})
.catch(function (err) {
log('服务器连接失败:' + err);
});
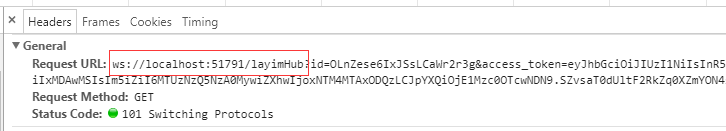
运行一下程序。没问题

那么到这里,我们就可以对接LayIM的实际业务了.这一段其实和融云思路差不多。首先,我们要确保消息能够发送到后端,那么我们修改一下监听LayIM发送消息部分的代码:
layim.on('sendMessage', function (data) {
//调用socket方法,发送消息
im.sendMsgWithQueue(data);
});
调用服务端发送方法:
if (im.connected) {
this.invoke(connection, 'SendMessage', targetId, msg);
}
invoke方法
invoke: function () {
if (!im.connected) {
return;
}
var argsArray = Array.prototype.slice.call(arguments);
connection.invoke.apply(connection, argsArray.slice(1))
.then(function (result) {
if (result) {
log(result);
}
}).catch(function (err) {
log(err);
});
},
可以看到,调用了服务端的 SendMessage方法,那么这里就要回到Hub代码部分了。我们在Hub端新增方法SendMessage,然后定义好接收变量。如下:
public class LayIMMessage
{
[JsonProperty("id")]
public long Id { get; set; }
[JsonProperty("avatar")]
public string Avatar { get; set; }
[JsonProperty("type")]
public string Type { get; set; }
[JsonProperty("content")]
public string Content { get; set; }
[JsonProperty("username")]
public string UserName { get; set; }
}
public Task SendMessage(string targetId, LayIMMessage message)
{
if (string.IsNullOrEmpty(targetId) || message == null)
{
return Task.CompletedTask;
}
var toClientMessage = LayIMToClientMessage<LayIMMessage>.Create(message, LayIMMessageType.ClientToClient);
//如果消息类型是群聊,调用OthersInGroup方法
if (message.Type == LayIMConst.TYPE_GROUP)
{
return Clients.OthersInGroup(targetId).Receive(toClientMessage);
}
else
{
//如果消息类型是单聊,直接调用User
//或者 Clients.Client([connectionId])
return Clients.User(targetId).Receive(toClientMessage);
}
}
这里有两个细节要注意,第一:用户连接成功之后需要加入到Group,第二,自定义UserIdProvider。 那么第一个,就是我们要在用户连接成功之后调用一下加入群组的方法,同样,用户下线之后要移除掉。IGroupManager中定义了如下两个方法:
namespace Microsoft.AspNetCore.SignalR
{
//
// 摘要:
// A manager abstraction for adding and removing connections from groups.
public interface IGroupManager
{
Task AddToGroupAsync(string connectionId, string groupName, CancellationToken cancellationToken = default(CancellationToken));
Task RemoveFromGroupAsync(string connectionId, string groupName, CancellationToken cancellationToken = default(CancellationToken));
}
}
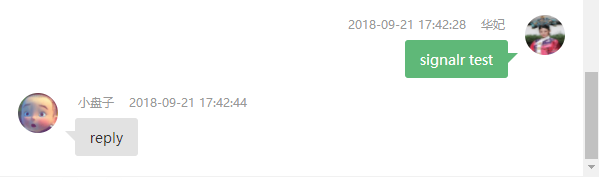
至于自定义用户ID,很简单,我们实现接口IUserIdProvider即可。细心的同学可能在前文的代码中看到这一段了。为什么要使用重写呢?因为SignalR默认使用ConnectionId。而且每次刷新页面之后,它都是会变化的,那么如果我们改成使用绑定用户ID的话,对于直接定点推送,刷新页面是没有问题的,直接根据User对象推送即可。下面演示一下:

群聊的图就不贴了,一样的。那么至此SignalR的对接就结束了。是不是比Demo也难不了多少。
推送服务分离
到这里呢,我们就可以融云,SignalR自由切换了。具体细节可以查看 LayIM.AspNetCore.Demo.RongCloud,LayIM.AspNetCore.Demo.SignalR两个项目。
总结
给大家大体介绍了一下对接思路,其实有很多细节也没有展示,毕竟贴的代码已经够多了。如果小伙伴们有兴趣,可以移步:源码地址,今天就到这里啦,再见,祝大家中秋快乐
LayIM.AspNetCore Middleware 开发日记(七)Asp.Net.Core.SignalR闪亮登场的更多相关文章
- LayIM.AspNetCore Middleware 开发日记(六)嵌入资源的使用,layim.config的封装
前言 距离上一篇博客竟然已经10多天了...工作上的事,个人原因,种种吧.不多说废话,本文将会重点介绍layim的入口配置. LayIM配置 其实在开发者文档里面已经描述的很清楚了.除了几个重要的接口 ...
- LayIM.AspNetCore Middleware 开发日记(一)闲言碎语
前言 前几天写博客的时候突然看见了历史上的今天.不禁感慨时光如梭,这系列博客后来被我标注了已经过时,但是还有很多小伙伴咨询我.既然过时就要更新,正好 .NET Core 也出来很久了,于是乎想到把La ...
- LayIM.AspNetCore Middleware 开发日记(三)基础框架搭建
前言 在上一篇中简单讲了一些基础知识,例如Asp.Net Core Middleware 的使用,DI的简单使用以及嵌入式资源的使用方法等.本篇就是结合基础知识来构建一个基础框架出来. 那么框架有什么 ...
- LayIM.AspNetCore Middleware 开发日记(四)主角登场(LayIM介绍)
前言 在前几篇中已经初步介绍了开发AspNetCore中间件的一些基础知识,不过都没有很深入的去研究,后续还是需要去看看源码.本篇呢,终于有点开头的味道了,就是要介绍LayIM了,其实标题写的是主角, ...
- LayIM.AspNetCore Middleware 开发日记(二)预备知识介绍
前言 开发一个AspNetCore的中间件需要理解RequestDelegate.另外,还需要理解.NET Core中的依赖注入.还有一个就是内嵌资源的访问.例如:EmbeddedFileProvid ...
- LayIM.AspNetCore Middleware 开发日记(五)Init接口实现细节
前言 “一旦开始了就要坚持下去“.为什么本文的第一句话是这么一句话呢,因为我经常就是开头轰轰烈烈,结果越来越枯燥,就不想做下去了.但是版图就放弃又那么不甘心,继续加油吧. 吐槽完毕,进入正题.在上一篇 ...
- 在CentOS7 开发与部署 asp.net core app笔记
原文:在CentOS7 开发与部署 asp.net core app笔记 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/lihongzhai/art ...
- 用VSCode开发一个基于asp.net core 2.0/sql server linux(docker)/ng5/bs4的项目(1)
最近使用vscode比较多. 学习了一下如何在mac上使用vscode开发asp.netcore项目. 这里是我写的关于vscode的一篇文章: https://www.cnblogs.com/cgz ...
- Asp.Net Core SignalR 与微信小程序交互笔记
什么是Asp.Net Core SignalR Asp.Net Core SignalR 是微软开发的一套基于Asp.Net Core的与Web进行实时交互的类库,它使我们的应用能够实时的把数据推送给 ...
随机推荐
- array(1) { [0]=> int(5) }和array(1) { [0]=> string(1) "5" }
php array数组: $arrayValue = array(5); $arrayValue = array('5'); 的不同之处 一个是整型一个是字符串型 array(1) { [0]=> ...
- FisherYates费雪耶兹随机置乱算法
public class FisherYates { public static void main(String[] args) { int[] arr = new int[10]; // 初始有序 ...
- spss C# 二次开发 学习笔记(一)——配置数据源
由于项目的需要,使用Spss进行数据统计分析. Spss对于数据统计分析的功能有多强主要是客户关注的事情,我所主要关注的是,Spss的二次开发有多复杂. 学习的基本思路是: (1)首先了解统计基本知识 ...
- Easyui combogrid添加toolbar
近一段时间一直在做Easyui的一个项目.官方的资料 API有些不全,把自己遇到的解决的问题发出来希望能帮助到大家. combogrid这个控件绑定了一个DataGrid,API也没有说可以绑定Too ...
- MyBatis 事务源码分析
先来看看在JAVA事务的相关技术,在JAVA中有两类事务,JDBC事务和JTA事务,如果是JDBC类型的事务,则是由Connection类来控制的.如果创建一个Connection对象时,没有显示调用 ...
- 使用laravel框架与phantomjs实现截屏功能
在网上看到的关于phantomjs实现截屏功能很多都是与node结合在一起使用,并需要输入命令才能执行.因此我想要实现输入网址即可截屏并输出图片的功能.示例:http://120.77.171.182 ...
- 【一些简单的jQuery选择器】
学习[js DOM 编程艺术],最后面有许多jQuery的选择器,每个都动手敲了一遍. jQuery 提供了高级选择器的方法. js获取元素的三个基本方法分别是通过标签名,类名和id,即(getEle ...
- HTML中的嵌入技术
到目前为止,您应该掌握了将图像\视频和音频嵌入到网页上的诀窍了.此刻,让我们进行深入学习,来看一些能让您在网页中嵌入各种内容类型的元素: <iframe>, <embed> 和 ...
- 微服务架构之spring cloud turbine
在前面介绍了spring cloud hystrix及其hystrix dashboard,但都是对单个项目的监控,对于一个为项目而言,必定有很多微服务,一个一个去看非常的不方便,如果有一个能集中熔断 ...
- MySQL经典错误
本文目录: Top 1:Too many connections(连接数过多,导致连接不上数据库,业务无法正常进行)Top 2:(主从复制报错类型)Top 3:MySQL安装过程中的报错Top 4:数 ...
