第167天:canvas绘制柱状图
canvas绘制柱状图
1、HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>06柱状图面向对象版本</title>
<style>
body {
padding: 0;
margin: 0;
background-color: #f0f0f0;
overflow: hidden;
}
</style>
<script src="bower_components/konva/konva.min.js"></script>
<script src="js/HistogramChart.js"></script> </head>
<body>
<div id="container">
</div> <script>
//创建舞台
var stage = new Konva.Stage({
container: 'container',
width: window.innerWidth,//全屏
height: window.innerHeight
}); //创建层
var layer = new Konva.Layer();
stage.add(layer); //中心点坐标
var cenX = stage.width() / 2;
var cenY = stage.height() / 2; //柱状图的数据
var data = [
{ name: '前端', value: '.8', color: 'green'},
{ name: 'PHP', value: '.3', color: 'blue'},
{ name: 'Java', value: '.7', color: 'red'},
{ name: 'UI', value: '.9', color: 'orange'},
{ name: 'IOS', value: '.4', color: 'purple'},
{ name: 'Android', value: '.9', color: 'pink'}
]; var h = new HistogramChart({
x: 1/8 * stage.width(),
y: 3/4 * stage.height(),
w: 3/4 * stage.width(),
h: 1/2 * stage.height(),
data: data
}); h.addToGroupOrLayer( layer ); layer.draw(); stage.on('contentClick', function(){
h.playAnimate();
}); </script> </body>
</html>
2、HistogramChart.js
// Histogram:柱状图的意思 英 ['hɪstəgræm] 美 ['hɪstəɡræm]
function HistogramChart( option ) {
// zzt
this._init( option );
// JQJB:警情级别
} HistogramChart.prototype = {
_init: function( option ) {
this.x = option.x || 0;
this.y = option.y || 0; //柱状图的原点坐标
this.w = option.w || 0; //柱状图的总宽度
this.h = option.h || 0; //柱状图高度 this.data = option.data || []; var x0 = 0;
var y0 = 0; // 柱状图中所有的元素的组
this.group = new Konva.Group({
x: this.x,
y: this.y
}); //放矩形的组
this.rectGroup = new Konva.Group({
x: 0,
y: 0
});
this.group.add( this.rectGroup ); //添加一个放百分比文字的组
this.textPercentGroup = new Konva.Group({
x: 0,
y: 0
});
this.group.add( this.textPercentGroup ); //初始化底线
var bsLine = new Konva.Line({
//x:从 1/8 x, 3/4
//y: 3/4 高度处
points: [x0,y0, x0+this.w, y0], //要求 底线按照画布的左上角顶点进行定位。
strokeWidth: 1,
stroke: 'lightgreen',
}); this.group.add( bsLine ); var rectWidth = this.w / this.data.length; //每个矩形占用的总宽度
var height = this.h; var self = this;// 当前柱状图的对象
//初始化 矩形
//初始化 文字%
//初始化 底部文字
this.data.forEach(function(item, index) {// item:数组中元素,index是索引值
//生成一个矩形
var rect = new Konva.Rect({
x: x0 + (1/4 + index ) * rectWidth,//
y: y0 - item.value * height,
width: 1/2 * rectWidth,
height: item.value * height,
fill: item.color,
opacity: .8, //设置透明度
cornerRadius: 10, //设置圆角
shadowBlur: 10, //设置阴影的模糊级别
shadowColor: 'black',//设置阴影的颜色
// shadowOffsetX: 4, //设置阴影的X偏移量
// shadowOffsetY: 4 //设置应用的Y偏移量
});
self.rectGroup.add( rect ); //把百分比的文字放到 柱状图的顶部
var text = new Konva.Text({
x: x0 + (index ) * rectWidth,//
y: y0 - item.value * height - 14,
fontSize: 14,
text: item.value * 100 + '%',
fill: item.color,
width: rectWidth,// 配合让文字居中
align: 'center', //
name: 'textPercent' //设置文字的name后,可以通过类选择器进行选取。
});
self.textPercentGroup.add( text ); //把百分比的文字放到 柱状图的顶部
var textBottom = new Konva.Text({
x: x0 + (1/4 + index ) * rectWidth,//
y: y0,
fontSize: 14,
text: item.name,
fill: item.color,
// width: rectWidth,// 配合让文字居中
// align: 'center', //
rotation: 30
});
self.group.add( textBottom );
});
},
addToGroupOrLayer: function( arg ) {
arg.add( this.group );
},
playAnimate: function() {
var self = this;
// 让柱状图 y→ y0 height:0
this.rectGroup.getChildren().each(function(item, index){
item.y(0);
item.height(0);
//经过一个动画还原
item.to({
duration: 1,
y: - self.data[index].value * self.h,
height: self.data[index].value * self.h
});
});
//让文字有个动画
this.textPercentGroup.getChildren().each(function( item, index ){
item.y(-14);
item.to({
duration: 1,
y: - self.data[index].value * self.h -14
});
});
}
}
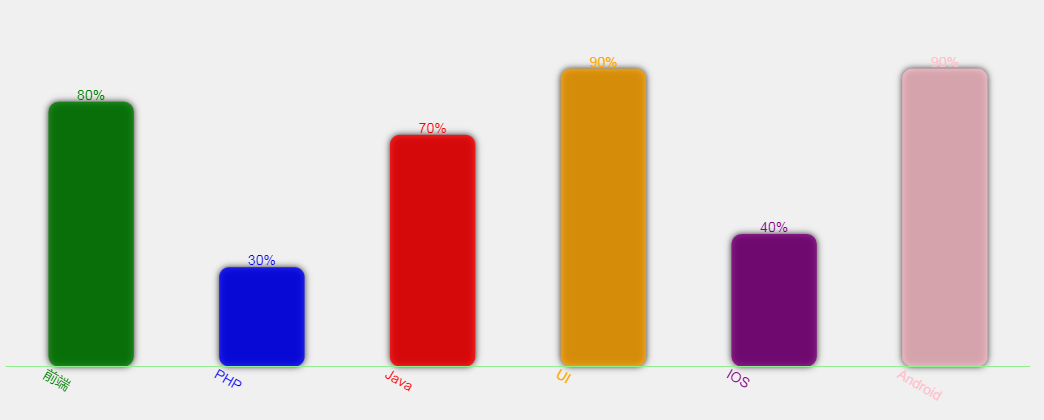
运行效果:

第167天:canvas绘制柱状图的更多相关文章
- 【带着canvas去流浪】(1)绘制柱状图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四. 思考题 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端& ...
- 带着canvas去流浪系列之一:绘制柱状图
[摘要] 学习使用canvasAPI来实现数据可视化. 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制柱 ...
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
- 用canvas绘制折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 封装 用canvas绘制直线的函数--面向对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- canvas绘制经典折线图(一)
最终效果图如下: 实现步骤如下:注-引用了jQuery HTML代码 <!doctype html> <html lang="en"> <head&g ...
- Canvas绘制图形
1.Canvas绘制一个蓝色的矩形 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- [canvas]利用canvas绘制自适应的折线图
前段时间学习了用canvas绘制折现图,且当画布变换大小,折现图会随之变化,现附上代码 <!DOCTYPE html> <html lang="en"> & ...
随机推荐
- 20170607 JDBC课堂实践 任务四
20170607 JDBC课堂实践 任务四 题目 查询world数据库,查询哪个国家的平均寿命最长. 码云链接 SQL语句 SELECT Code, Name, LifeExpectancy FROM ...
- 20155301 2016-2017-2 《Java程序设计》第2周学习总结
20155301 2016-2017-2 <Java程序设计>第2周学习总结 教材学习内容总结 教材的第三章内容主要分为两大方面: 一.程序中的数据类型,变量和运算符,主要讲述了各种类型的 ...
- 考研编程练习----swap
void swap(int a ,int b) { a^=b; b^=a; //b =b^a^b //b = b^b^a;//b = a; 按位异或满足交换律 a^=b; //a = a^b^a ...
- oracle-11g-64位安装和plaql
1.oracle卸载 如果是新装,请跳过此步骤 卸载步骤: 1.停止所有服务 2.用自带删除软件,删除所有目录 3.打开注册表: -->运行regedit,删除HKEY_LOCAL_MACHIN ...
- day6 角点检测
1.Harris角点检测 # coding=utf-8 import cv2 import numpy as np filename = 'pic5.png' #1.读入一个灰度图像 img = cv ...
- OpenStack入门篇(六)之OpenStack环境准备
一.Openstack的概述 Openstack是一个由NASA(美国国家航空航天局)和Rackspace合作研发并发起的,以Apache许可证授权的自由软件和开放源代码项目. Openstack是一 ...
- 【mysql经典题目】科目成绩都大于80分\每个科目的第一名\总成绩排名
参考:http://blog.csdn.net/lifushan123/article/details/44948135 1.查询出科目成绩都大于80分的学生的名字? drop table if EX ...
- MantisBT导出Excel文件名显示中文的修改方法
我安装的是 mantisbt-2.15.0. 在“查看问题”页面导出Excel文件后,其文件名虽然是我选择的项目名称,但是,若项目名称中有中文,这就是用%加编码显示. 解决方法是: 在 <Ma ...
- Python环境搭建和pycharm安装
Python环境搭建和pycharm安装 本人安装环境为Windows10系统,下载的Python版本为3.4社区版本,可参考 1.下载Python3.4版本 官网:https://www.pytho ...
- java获取IP地址
最近在一个多系统集成的项目中,由于跳转路径含IP地址,每次IP改了重启项目都得改好多地方,甚是麻烦.刚在网上了解到java获取IP地址,给大家分享下: 首先要导入jar包 request.getRem ...
