Django 之 富文本编辑器-tinymce
这里的富文本编辑器以 tinymce 为例。
环境:ubuntu 16.04 + django 1.10 + python 2.7
ubuntu安装tinymce:
python 2.7
$ sudo pip install django-tinymce
python 3
$ sudo pip3 install django-tinymce
1. settings.py
INSTALLED_APPS 中添加:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'book.apps.BookConfig', # 我的app
'tinymce' # 添加此行
]
2. urls.py
在最外层的 urls.py 中添加下面代码,一定不要添加到各自应用 apps 下的 urls.py(如果有的话) 中:
from django.conf.urls import url, include
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^tinymce/', include('tinymce.urls')), # 添加此行
]
3. models.py
这里为了举例,只写了一个字段。
# coding:utf-8
from django.db import models from tinymce.models import HTMLField class Content(models.Model):
content = HTMLField()
改完 models.py 后,记得做迁移
$ python manage.py makemigrations
$ python manage.py migrate
4. 应用
在 admin 中应用
1) 在 settings.py 文件最后添加:
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400
}
注:这里的 width 和 height 只能控制在 admin 中的大小,不能控制在视图中的大小。
2)admin.py 中添加新定义的 models
# coding:utf-8
from django.contrib import admin from models import Content admin.sit.register(Content)
3)创建超级管理员,启动服务:
$ python manage.py createsuperuser # 按提示输入
$ python manage.py runserver
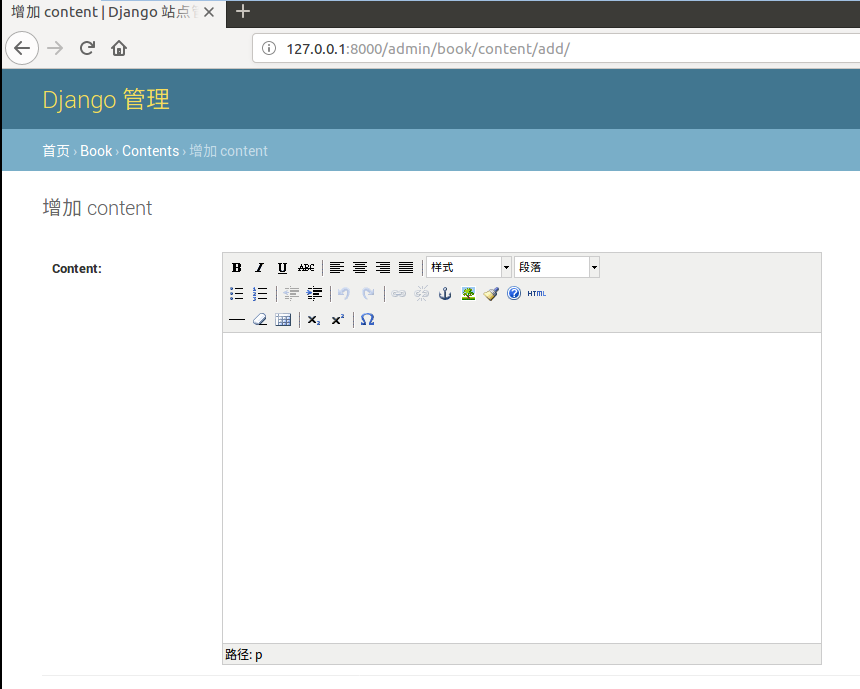
4)访问 http://127.0.0.1/admin,点击 Contents ,再点击 add 就可以看到下面界面:

在自定义模板中应用
1) views.py
# coding:utf-8
from django.shortcuts import render from models import Content def add(request):
# 富文本编辑器练习
return render(request, 'add.html') def do_add(request):
hcontent = request.POST.get('hcontent')
content = Content()
content.content = hcontent
content.save()
return render(request, 'show.html', {'html':hcontent})
2)urls.py
如果有自己的app,写在自己的app下的urls.py中。如果没有,可以写到最外层的urls.py中。
我的写在最外层的urls.py中。
# coding:utf-8
from django.conf.urls import url import views urlpatterns = [
url(r'^tinymce/', include('tinymce.urls')),
url(r'^add/$', views.add),
url(r'do_add/$', views.do_add)
]
3)html
总共要添加两个html,add.html 和 show.html
两个 html 存放到 settings.py 中 TEMPLATES 的 DIRS 目录下。
- add.html
1 {% load static from staticfiles %}
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
3 "http://www.w3.org/TR/html4/loose.dtd">
4 <html>
5 <head>
6 <title>富文本编辑器练习</title>
7 <script type="text/javascript" src="{% static 'tiny_mce/tiny_mce.js' %}"></script>
8 <!-- 也可以写成 <script type="text/javascript" src="/static/tiny_mce/tiny_mce.js"></script> -->
9 <script type="text/javascript">
10 tinyMCE.init({
11 'mode': 'textareas', // 将所有的textare变为编辑器
12 'theme': 'advanced',
13 'width': 400,
14 'height': 100
15 });
16 </script>
17 </head>
18 <body>
19 <form method="post" action="/do_add">
20 {% csrf_token %}
21 内容:
22 <textarea name="hcontent">请填入内容</textarea>
23 <input type="submit" value="提交" />
24 </form>
25 </body>
26 </html>
注:关于第7行,不需要static目录下有 tiny_mce.js 文件,django会自己去安装目录下寻找。
关于static的配置:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
- show.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>富文本编辑器练习</title>
</head>
<body>
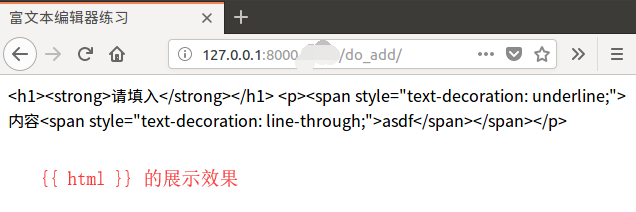
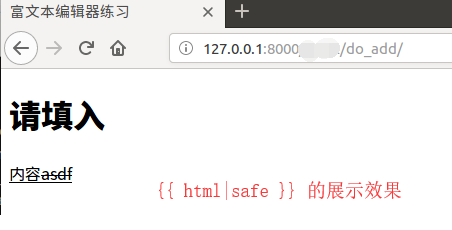
{{ html|safe }} <!-- 这里注意和 {{ html }} 的区别 -->
</body>
</html>
4) 启动服务并浏览:
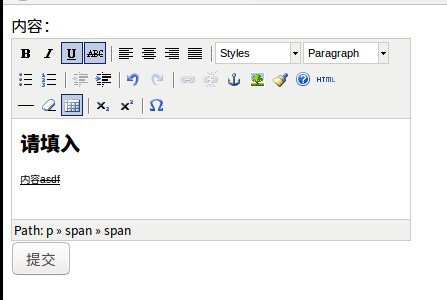
访问:http://127.0.0.1/add,就可以看到下面的界面

点击提交后,看到如下页面:


Django 之 富文本编辑器-tinymce的更多相关文章
- django后台集成富文本编辑器Tinymce的使用
富文本编辑器Tinymce是使用步骤: 1.首先去python的模块包的网站下载一个django-tinymce的包 2.下载上图的安装包,然后解压,进入文件夹,执行: (pychrm直接运行命令pi ...
- 富文本编辑器TinyMCE的使用(React Vue)
富文本编辑器TinyMCE的使用(React Vue) 一,需求与介绍 1.1,需求 编辑新闻等富有个性化的文本 1.2,介绍 TinyMCE是一款易用.且功能强大的所见即所得的富文本编辑器. Tin ...
- 富文本编辑器 tinymce 的安装与使用
百度的富文本编辑器大家都熟悉,那么下面给大家介绍一款富文本编辑器tinymce ,个人感觉比百度的界面好看,调用方便,就不知道各位大神怎么看咯! tinymce中文文档 以下是vue中使用示例,献上最 ...
- Django配置富文本编辑器kindeditor
一.简介 django是一个容易快速上手的web框架,用它来创建内容驱动型的网站(比如独立博客)十分方便.遗憾的是,django并没有提供官方的富文本编辑器,而后者恰好是内容型网站后台管理中不可或缺的 ...
- 富文本编辑器TinyMCE
最近项目中用到了javascript富文本编辑器,从网上找开源控件,发现很多可选,参考下面文章,列出了很多可用的插件http://www.cnblogs.com/ywqu/archive/2009/1 ...
- 给Django后台富文本编辑器添加上传文件的功能
使用富文本编辑器上传的文件是要放到服务器上的,所以这是一个request.既然是一个request,就需要urls.py进行转发请求views.py进行处理.views.py处理完了返回一个文件所在的 ...
- Django之富文本编辑器kindeditor 及上传
1.什么是富文本编辑器 百度百科(https://baike.baidu.com/item/%E5%AF%8C%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91%E5%99%A8 ...
- 富文本编辑器tinymce支持从word复制粘贴保留格式和图片的插件wordpaster
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- Django之富文本编辑器
1.在虚拟环境中安装包. pip install django-tinymce==2.6.0 2.在配置文件中INSTALLED_APPS注册 3.配置富文本编辑器的宽高 4.配置编辑器url.
随机推荐
- [golang note] 网络编程 - RPC编程
net包 • 官方文档 http://godoc.golangtc.com/pkg/net/ Package net provides a portable interface for network ...
- 《大话设计模式》ruby版代码:建造者模式
需求: 画一个小人,有头,有身体,两手两脚即可. 初始代码: # -*- encoding: utf-8 -*- #小人一 puts '这是第一个小人' puts '小人一:头' puts '小人一: ...
- Java遍历包中所有类方法注解
import java.io.File; import java.io.FileFilter; import java.io.IOException; import java.lang.annotat ...
- OpenCV图像增强算法实现(直方图均衡化、拉普拉斯、Log、Gamma)
http://blog.csdn.net/dcrmg/article/details/53677739 1. 基于直方图均衡化的图像增强 直方图均衡化是通过调整图像的灰阶分布,使得在0~255灰阶 ...
- c++第二十九天
p143~p151:其他隐式类型转换1.数组转换成指针,大多数表达式自动转换成指向数组首元素的指针. 2.指针的转换. 3.转换成布尔类型,例如在if (condition) 中. 4.转换成常量. ...
- 前端学习笔记之HTML/CSS 速写神器 Emmet
HTML/CSS 速写神器:Emmet 在前端开发的过程中,一个最繁琐的工作就是写 HTML.CSS 代码.数量繁多的标签.属性.尖括号.标签闭合等,让前端们甚是苦恼.于是,我向大家推荐 Emmet, ...
- 20135302魏静静——Linux课程期中总结
Linux期中总结 Linux课程第一周实验及总结:[http://www.cnblogs.com/20135302wei/p/5218607.html] 冯诺依曼体系结构的核心思想是存储程序计算机. ...
- 《Effective Java 2nd》第2章 创建和销毁对象
目录 第1条:考虑使用静态工厂方法代替构造器 第2条:遇到多个构造器参数时考虑用构建器 第3条:用私有构造器或者枚举类型强化Singleton属性 第4条:通过私有构造器强化不可实例化的能力 第5条: ...
- String StringBuilder StringBuffer 对比 总结得非常好
转自:http://www.iteye.com/topic/522167 作者:每次上网冲杯Java时,都能看到关于String无休无止的争论.还是觉得有必要让这个讨厌又很可爱的String美眉,赤裸 ...
- 【Java----判断字符串是否为有效的日期格式】
public static boolean isValidDate(String str) { boolean convertSuccess=true; // 指定日期格式为四位年/两位月份/两位日期 ...
