chrome浏览器开发者工具使用教程[转]
转自:http://www.cr173.com/html/16930_1.html
更多资源:https://developers.google.com/chrome-developer-tools/?csw=1
对于本文,作为一个Web开发人员,除了上面的原因以外,与我们开发相关的,就是Chrome的开发者工具。而本文,就是要详细说说Chrome的开发者工具,说说我为什么认为它比Firebug要好用。
怎样打开Chrome的开发者工具?
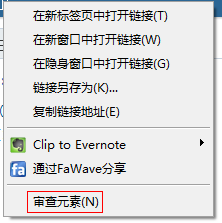
你可以直接在页面上点击右键,然后选择审查元素:
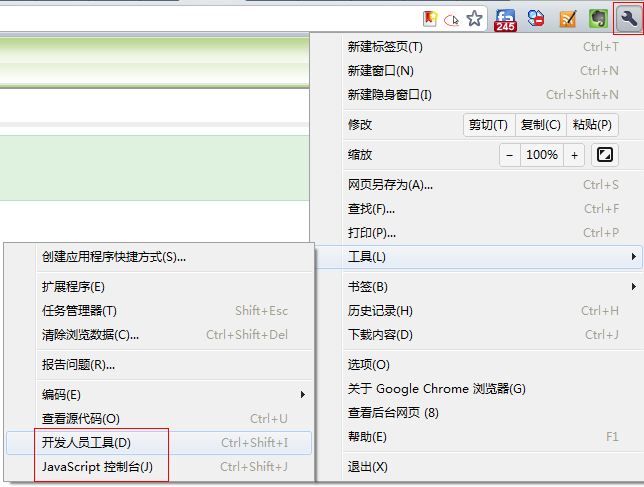
或者在Chrome的工具中找到:
或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
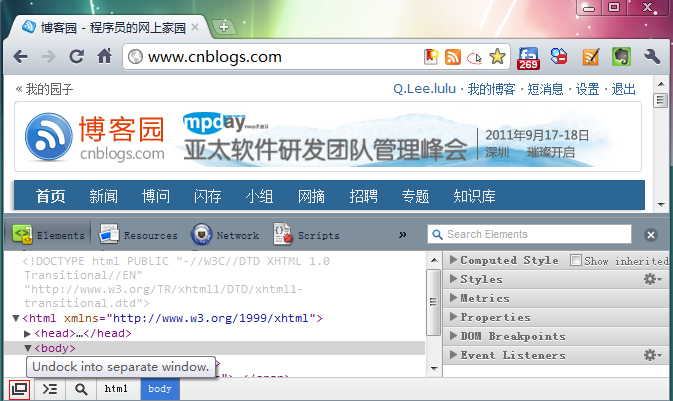
打开的开发者工具就长下面的样子:
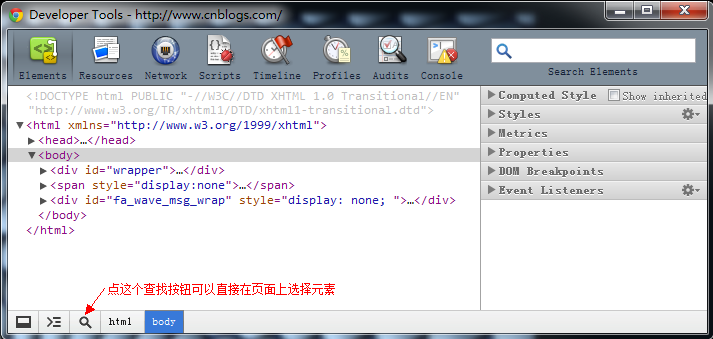
不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:
下面来分别说下每个Tab的作用。
Elements标签页
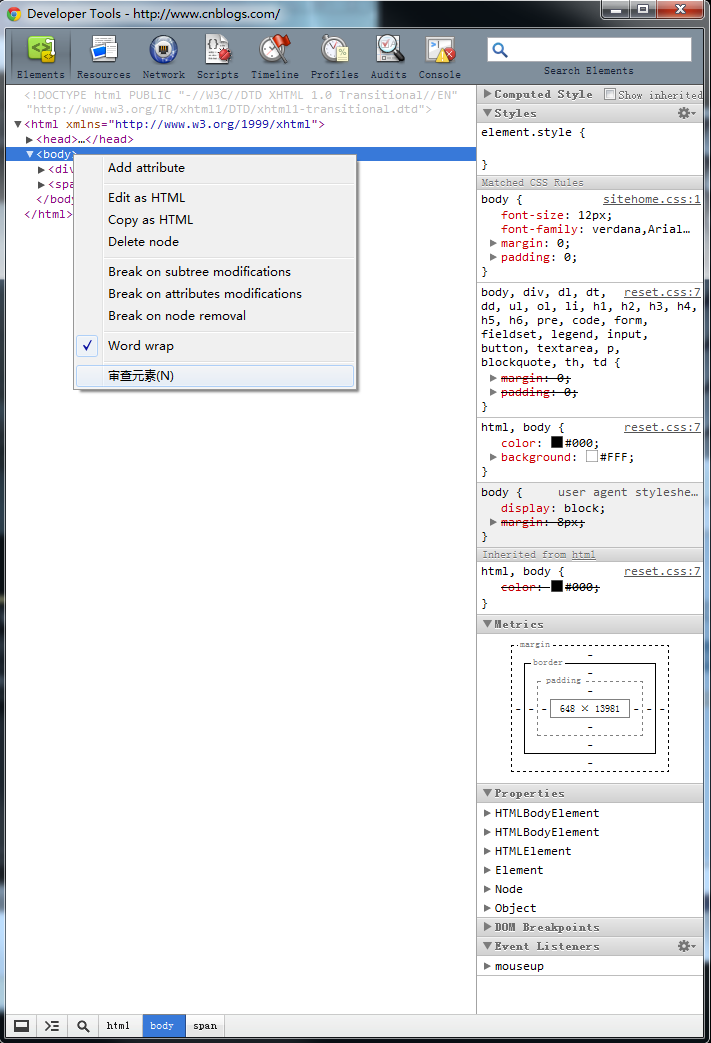
这个就是查看、编辑页面上的元素,包括HTML和CSS:
左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选"Edit as Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项"审查元素"了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿)
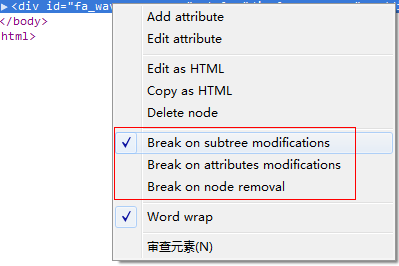
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:
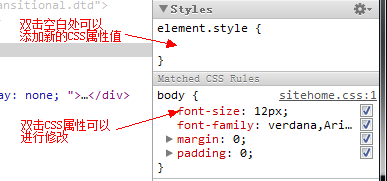
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:
你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。
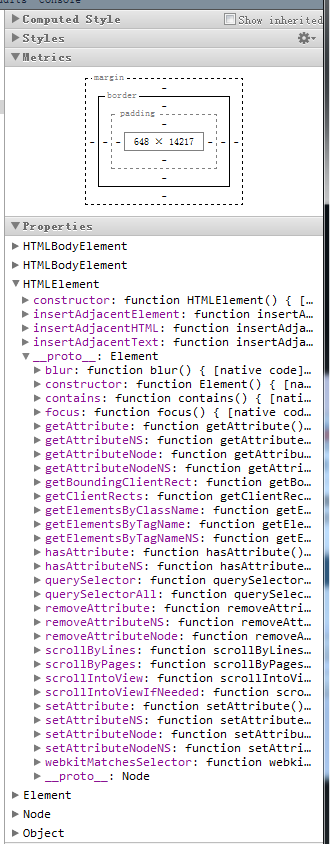
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):
注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。
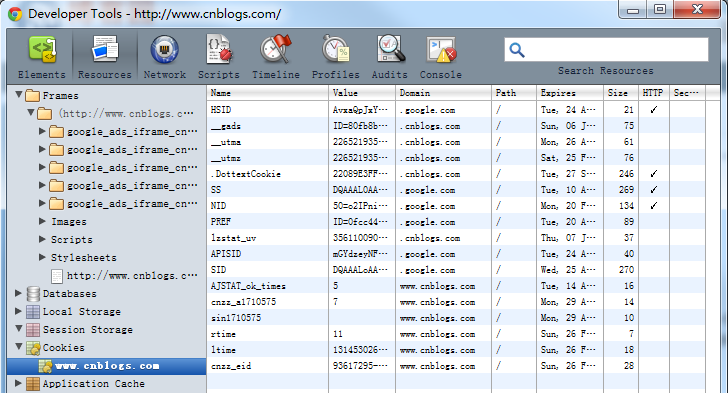
Resources标签页

Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
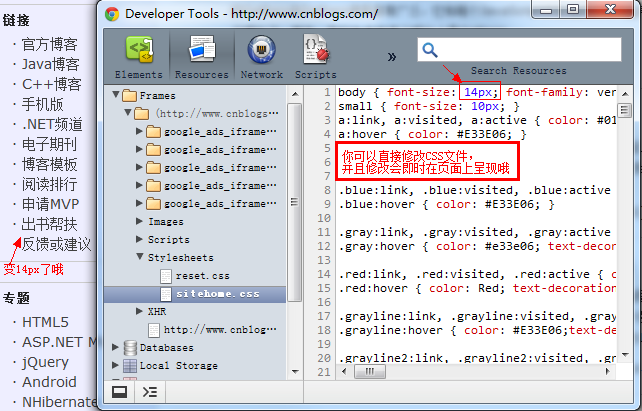
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:
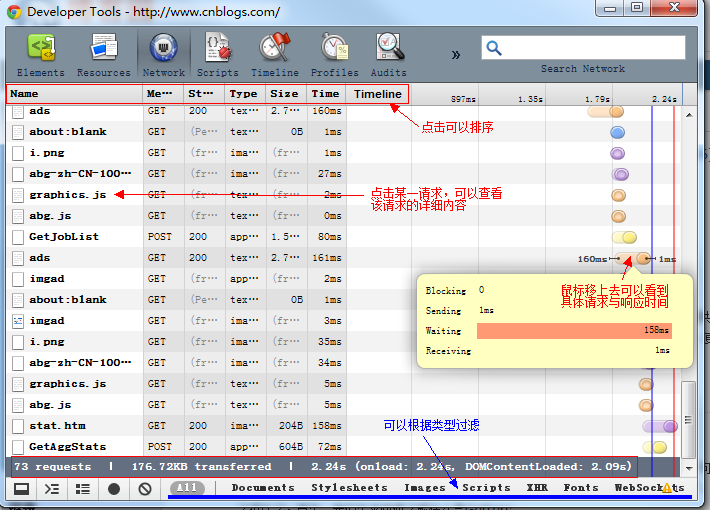
Network标签页

Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
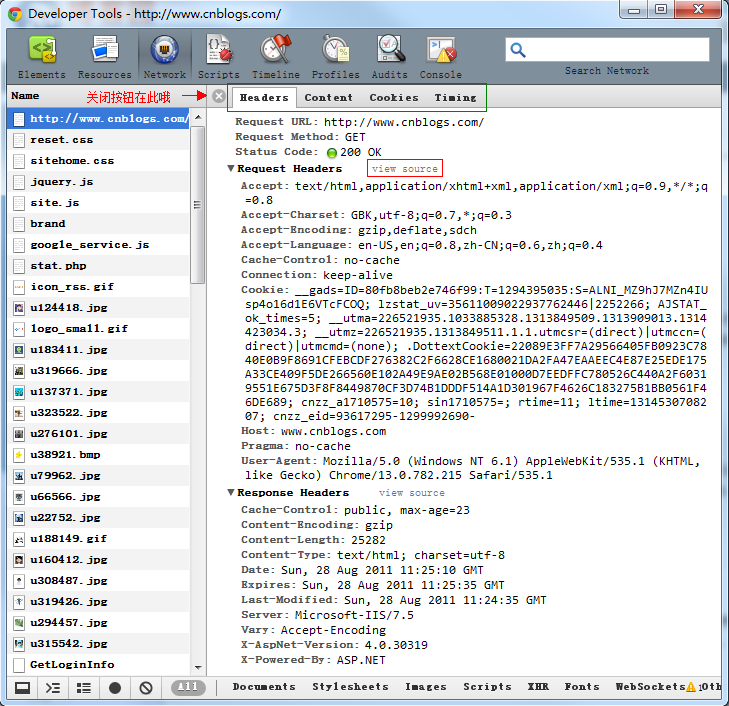
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
Scripts标签页
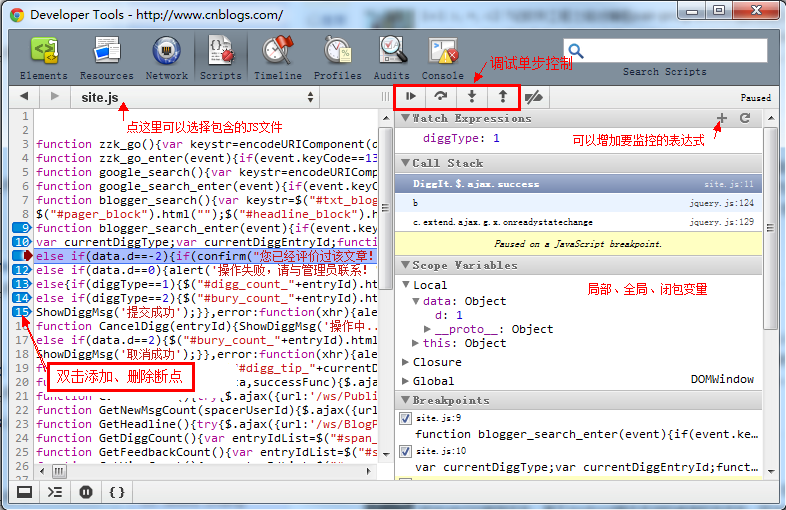
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:

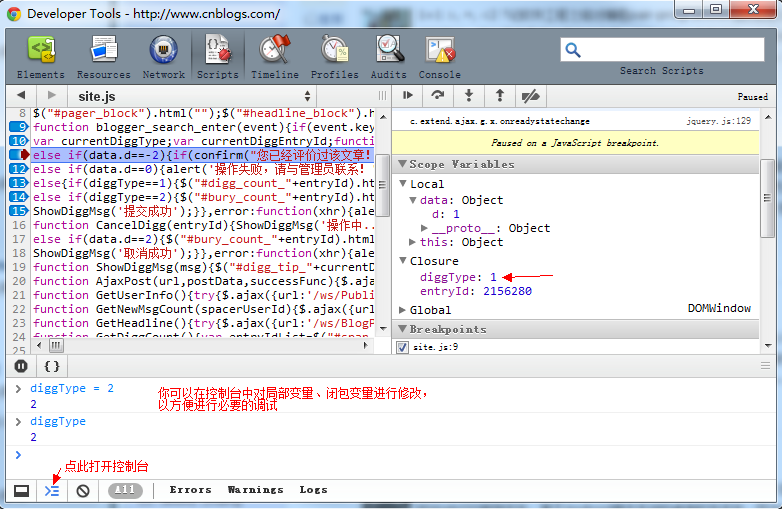
还有你可以打开Javascript控制台,做一些其他的查看或者修改:

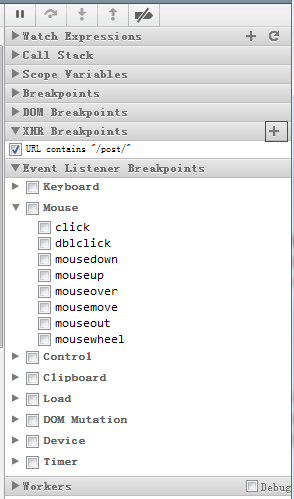
你甚至还可以为某一XHR请求或者某一事件设置断点:

Timeline标签页
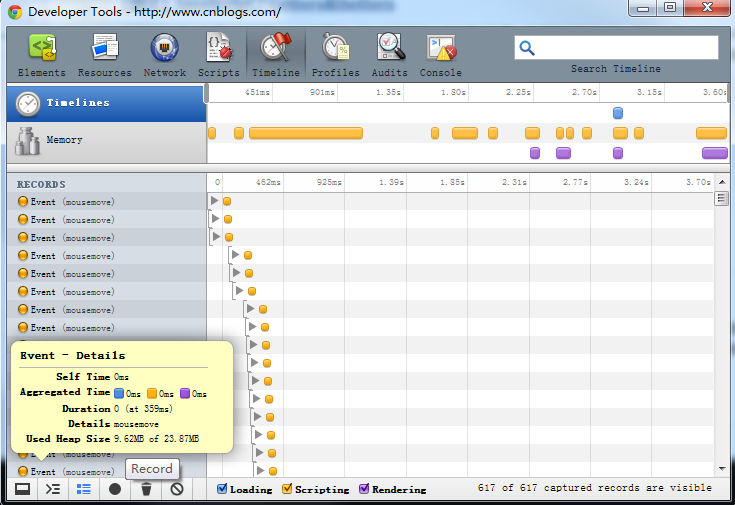
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:

点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)
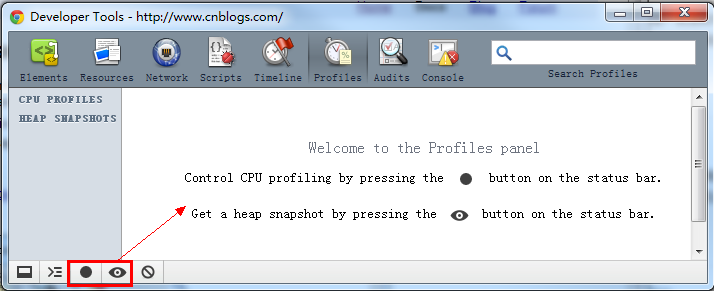
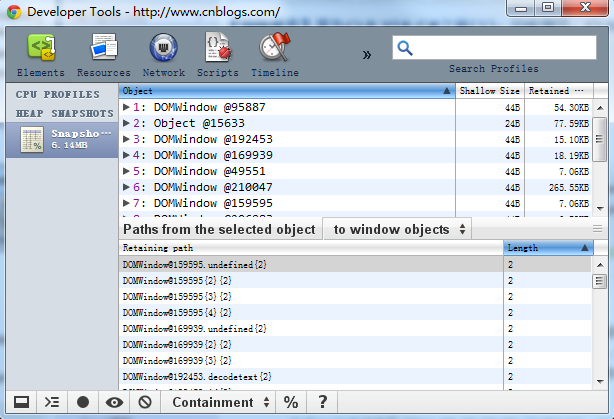
Profiles标签页
这个主要是做性能优化的,包括查看CPU执行时间与内存占用:


这个也不熟悉,不多说,还是请参考文末链接吧。
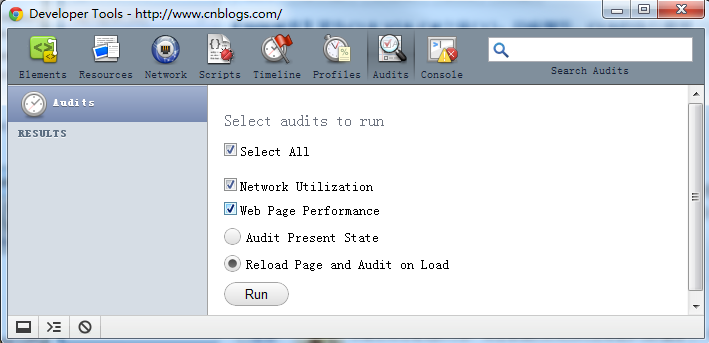
Audits标签页
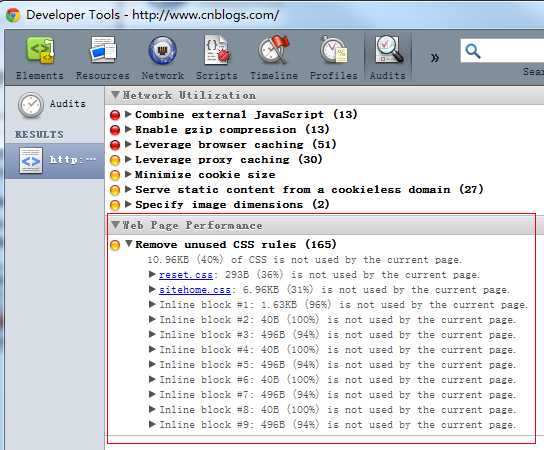
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):

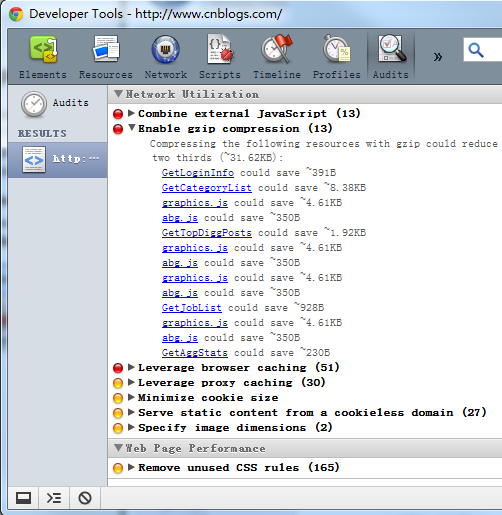
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:

它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:

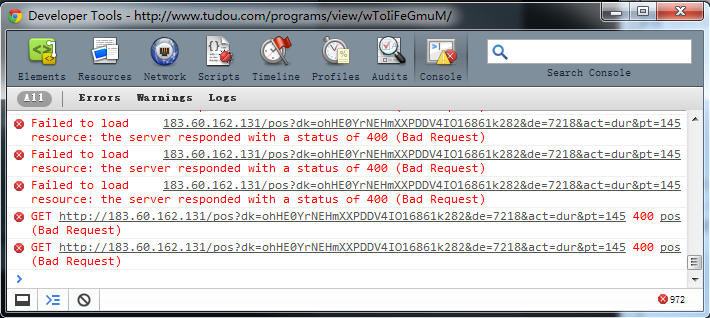
Console标签页
就是Javascript控制台了:

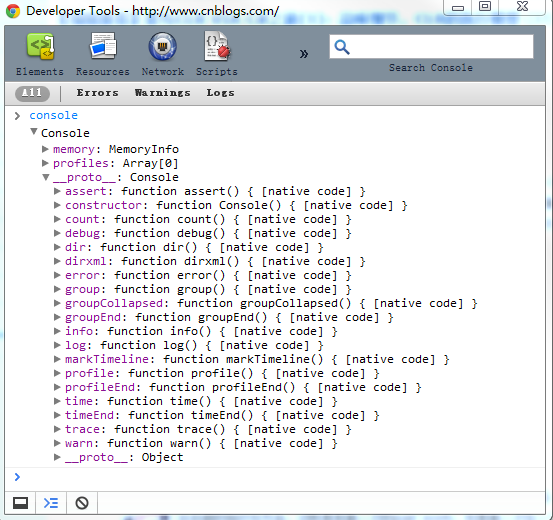
这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行:

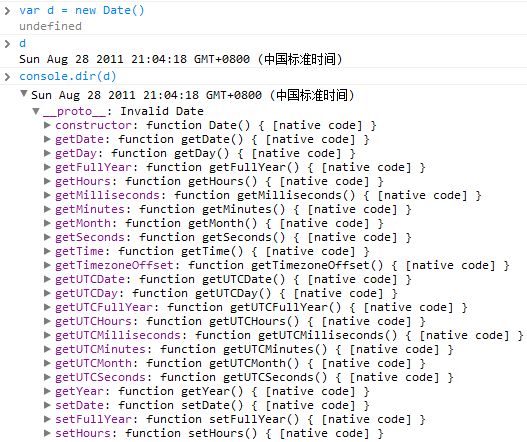
怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:

(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)
结语
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。
chrome浏览器开发者工具使用教程[转]的更多相关文章
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- chrome浏览器开发者工具F12中某网站的sources下的源码如何批量保存?
目录 chrome浏览器 开发者工具F12中某网站的sources下的源码如何批量保存 1. 常用保存Sources源码的两种方法 1.1单个文件 1.2 单个页面 2. 问题 3.解决方案 chro ...
- [转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英 ...
- chrome浏览器 开发者工具简介
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀. 掌握了Chrome工具可提高学习效率和开发效率. 有如下功能面板,可以使用Ctrl+[和Ctrl+] ...
- chrome浏览器开发者工具之同步修改至本地
相信好多小伙伴喜爱webpack的热加载技术,省时而又不繁琐,讨厌F5或者Ctrl+F5. 嘿嘿,现在介绍大家一个在浏览器中修改直接同步到本地代码修改的方法--- (程序员都是从0开始数数的!) 第0 ...
- chrome浏览器开发者工具(一)
一.Elements 在Element中主要分两块大的部分:HTML结构面板和操作dom样式.结构.时间的显示面板 二.Network Network是一个监控当前网页所有的http请求的面版,它主体 ...
- chrome 浏览器 开发者工具 性能检测 参数解释
Sending is time spent uploading the data/request to the server. It occurs between blocking and waiti ...
随机推荐
- 怎样设置linux中Tab键的宽度(可永久设置)
和我的上篇文章一样,能够设置当前用户的Tab键宽度.也能够设置全部用户的Tab键宽度 一.仅设置当前用户的Tab键宽度 输入命令:vim ~/.vimrc 然后:set tabstop=4 //我 ...
- github初使用
http://www.eoeandroid.com/thread-274556-1-1.html 其中编写 $ git remote add origin <a href="\&quo ...
- 用 Angularjs 重构了整个 Raysnote 笔记本前端, v2.0 上线
Raysnote是一个简洁优雅的在线笔记工具,致力于提升笔记书写和阅读的体验. 简洁高效的笔记本管理后台(Angularjs重构) 支持HTML/Markdown两种格式,重点关注和支持Markdow ...
- ios笔记一(面向对象编程)
#import <Foundation/Foundation.h> #import "Person.h" int main (int argc, const char ...
- laravel 拾遗 中间件
Problem You want to add middleware to your application but don't know where to begin. Solution C ...
- 针对Properties中实时性要求不高的配置参数,用Java缓存起来
Properties常用于项目中参数的配置,当项目中某段程序需要获取动态参数时,就从Properties中读取该参数,使程序是可配置的.灵活的. 有些配置参数要求立即生效,有些则未必: 一.实时性要求 ...
- 四、用“”或构造函数创建Java的String区别
在Java中,一个字符串可以通过下面两种方法创建. String x = "abc"; String y = new String("abc"); 用双引号创建 ...
- [未解决]Ajax-读取并解析XML,动态生成select下拉列表框
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- object not serializable (class: org.apache.kafka.clients.consumer.ConsumerRecord)
3. object not serializable (class: org.apache.kafka.clients.consumer.ConsumerRecord) val stream = ...
- [小技巧]Linux的一些信息获取
1. Linux 系统登录之后,显示如下 Last login: Thu Jan :: UTC on ttyS0 Linux xxx # PREEMPT Wed Jul :: CST armv7l 那 ...
