Vue学习笔记一:使用vue-cli 创建开发环境
第一步:安装Node.js
点击此处下载 选择对应的安装包,进行安装。

第二步:安装淘宝镜像
有一个问题,使用 npm 会导致网速很慢,对于大陆用户,建议将 npm 的注册表源设置为国内的镜像,可以大幅提升安装速度。
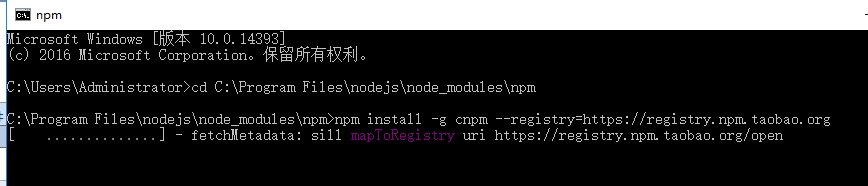
进入nodejs安装目录下的npm环境下,打开命令行,输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
直接复制上去就好,下面会出现一串代码,表示在安装,无需理会,如果停了太久,卡在那里,可以按ctrl+c 取消执行,重新键入命令,再安装

第三步: 全局安装 vue-cli 脚手架
cnpm install webpack -g
-g 表示全局,输出上面的指令之后,下面又会有一串代码,表示安装无需理会,安装完成之后可以检测一下,输出 vue ,会显示这样的情况,表示安装成功。

第四步:安装 webpack
vue init webpack myproject
创建一个基于 webpack 模板的新项目,后面的myproject指的是这个项目的名称,你也可以换成其它的。
然后会下载安装这套模板,命令行会出现几个问题,你跟着下面的步骤回答就可以了。
?Project name ?Project description ?Author ?Use ESLint to lint your code?(y/n) ?Setup unit test with Karma + Mocha?(y/n) ?Setup e2e tests with Nightwatch?(y/n) 第一行问你项目名称,输入 my-first-vue-project 第二行问你项目描述,输入 this is my vue 第三行问作者的名字,输入 你自己的名字就好 第四、五、六行都直接在后面输入 NO 。
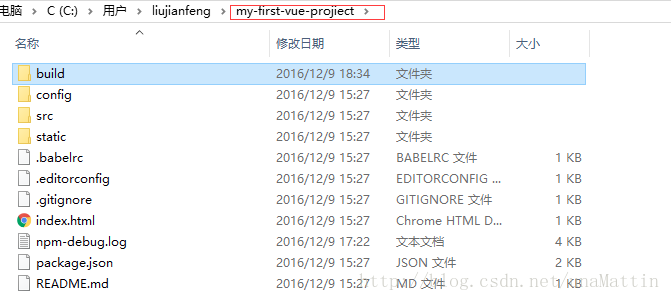
这个项目就初始化完成了,你可以在电脑上查看,在当前目录下就会多一个文件夹叫做 my-first-vue-project,里面会有些文件。

第五步: 用CD命令行查找进入到工程目录

第六步:安装依赖
在当前工程目录下输入命令行:
cnpm install- 1
安装完成之后,在电脑上回到 my-first-vue-project 这个文件夹,里面会多一个 node_modules 文件夹。
第七布: 启动项目
接下来继续输入以下命令行:
npm run dev- 1

服务器启动成功之后,下面就会给出一串指令告诉你:
Listening at http://localhost:8080- 1
然后到浏览器进入这个页面可以看见这样的页面:
这样就表示开发环境搭建结束啦。
Vue学习笔记一:使用vue-cli 创建开发环境的更多相关文章
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- 【Vue 学习笔记 一、Vue开发环境搭建】
搭建Vue的开发环境 1.首先安装Nodejs (因为我的系统是Windows的所以就选择第一个了,这个看个人的开发环境) 下载好后,然后一路确定,如果有更改安装目录的需求,就自己切换安装目录,由于 ...
- Laravel学习笔记(一)安装配置开发环境
摘要 Laravel的目标是给开发者创造一个愉快的开发过程,并且不牺牲应用的功能性.快乐的开发者才能创造最棒的代码!为了这个目的,开发者博取众框架之长处集中到Laravel中,这些框架甚至是基于Rub ...
- OpenCV2学习笔记01:Linux下OpenCV开发环境的搭建
个人已经厌倦了Windows下的开发方式,于是决定转到Linux平台上来,当然我也知道这个转变会很艰辛,但是我还是要坚持.所以,后面的所有开发我都会基于Linux和Qt,先从开发环境的搭建开始做起,当 ...
- Java 学习笔记 第一章:Java语言开发环境搭建
第一章:Java语言开发环境搭建 第二章:常量.变量和数据类型 第三章:数据类型转换.运算符和方法入门 1.Java虚拟机——JVM JVM(Java Virtual Machine ):Java虚拟 ...
- vue学习笔记:Hello Vue
编写简单例子,了解下基本语法 <!DOCTYPE html> <html> <head> <meta charset="utf-8 "&g ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- vue学习笔记:在vue项目里面使用引入公共方法
首先新建一个文件夹:commonFunction ,然后在里面建立 一个文件common.js 建立好之后,在main.js里面引入这个公共方法 最后是调用这个公共方法 测试一下,我在公共方法里面写了 ...
- vue学习笔记-初始化一个vue项目(1)
1.cnpm install -g vue-cliUsage:vue init <template-name> <project-name> 2.我们一般使用webpack模版 ...
随机推荐
- Maven 的聚合(多模块)和 Parent 继承
2017年06月26日 21:16:57 Maven 的聚合(多模块)和 Parent 继承 - 偶尔记一下 - CSDN博客 https://blog.csdn.net/isea533/articl ...
- as modern frameworks have warmed people to the idea of using builder-type patterns and anonymous inner classes for such things
mybatis – MyBatis 3 | SQL语句构建器 http://www.mybatis.org/mybatis-3/zh/statement-builders.html SqlBuilde ...
- ELK服务基础
官方文档 什么是ELK? 通俗来讲,ELK是由Elasticsearch.Logstash.Kibana三个开源软件组成的一个组合体,这三个软件当中,每个软件用于完成不同的功能,ELK又称为ELK s ...
- Python开发【数据结构】:排序练习
排序练习 问题一: 现在有一个列表,列表中的数范围都在0到100之间,列表长度大约为100万.设计算法在O(n)时间复杂度内将列表进行排序. import random data = [random. ...
- 格式工厂将图片变小,有500kb变为16kb
1:打开格式工厂,选择图片栏>jpg 2:点击添加文件,选择要处理 的图片.点击输出配置,配置转换后 的大小(可手动调整),越小占用空间越少,点击确定 3: 主页面点击转换按钮,转换成功后,显示 ...
- Redis持久化磁盘IO方式及其带来的问题
有Redis线上运维经验的人会发现Redis在物理内存使用比较多,但还没有超过实际物理内存总容量时就会发生不稳定甚至崩溃的问题 一.对Redis持久化的探讨与理解 redis是一个支持持久化的内存数据 ...
- java:判断二进制数据中第n位是否为1
可以使用位运算来判断. &是位的与运算符,是指二进制数按位“与”的操作, 逻辑与就是两者都为真的时候才为真,其他真假,假真,假假的运算结果都是假.二进制写法如下 1 & 1 = 1 , ...
- Flask上下文管理及源码刨析
基本流程概述 - 与django相比是两种不同的实现方式. - django/tornado是通过传参数形式实现 - 而flask是通过上下文管理, 两种都可以实现,只不实现的方式不一样罢了. - 上 ...
- JS随机数种子
JS随机数种子 1 试着想一下,如果在某一个场景,我们做一个游戏,用户玩到一半的时候退出了,这样 用户下次进来可以选择继续上一次的进度继续玩,那么现在问题来了:用户玩 的进度以及用户的积分等简单的描述 ...
- 7.1 Models -- Introduction
一.概述 1. 模型是表示应用程序呈现给用户的底层数据的对象.不同的应用程序有不同的模型,这取决于它们正在试图解决什么问题. 2. 例如,一个照片共享应用程序可能有一个Phone模型来代表一个特殊的照 ...



