【Demo】jQuery 图片放大镜效果——模仿淘宝图片放大效果
实现功能:
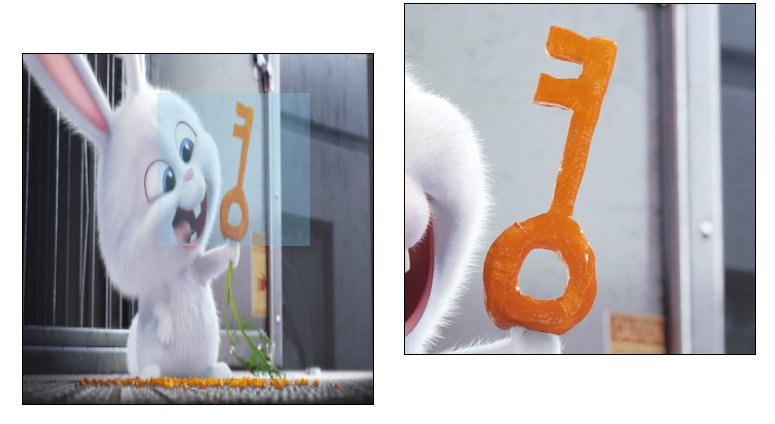
模仿淘宝图片放大效果,鼠标移动到小图片的某一处,放大镜对应显示大图片的相应位置。
实现效果:

实现代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>图片放大镜效果</title>
- <script type="text/javascript" src="../js/jquery-3.2.1.min.js" ></script>
- <style>
- .min{
- width: 350px;
- height: 350px;
- border: 1px solid black;
- float: left;
- position: relative;
- margin: 50px 0 0 30px;
- }
- .max{
- width: 350px;
- height: 350px;
- border: 1px solid black;
- float: left;
- display: none;
- overflow: hidden;
- position: relative;
- margin-left:30px ;
- }
- .max img{
- position: absolute;
- margin: 0 auto;
- }
- .fd{
- width: 153.125px;
- height: 153.125px;
- background-color: skyblue;
- opacity: 0.3;
- position: absolute;
- top: 0;
- left: 0;
- display: none;
- cursor: move;
- }
- </style>
- </head>
- <body>
- <div class="min">
- <img src="../img/0.jpg" width="350px" height="350px"/>
- <div class="fd"></div>
- </div>
- <div class="max">
- <img src="../img/0.jpg"/>
- </div>
- <script>
- var min = document.querySelector(".min");
- var max = document.querySelector(".max");
- var img = document.querySelector(".max img");
- var fd = document.querySelector(".fd");
- min.onmouseover = function(){
- // 1.鼠标覆盖显示max和fd
- max.style.display = "block";
- fd.style.display = "block";
- }
- // 离开时隐藏
- min.onmouseout = function(){
- max.style.display = "none";
- fd.style.display = "none";
- }
- // 2. fd的移动范围
- min.onmousemove = function(){
- // 鼠标触摸的点
- var x = event.clientX-min.offsetLeft-fd.offsetWidth/2;
- var y = event.clientY-min.offsetTop-fd.offsetHeight/2;
- // 最大移动距离
- var maxX = min.clientWidth-fd.offsetWidth;
- var maxY = min.clientHeight-fd.offsetHeight;
- // 边界判断
- if (x <= 0) {
- x = 0;
- }else if (x >= maxX) {
- x = maxX;
- }
- if (y <= 0) {
- y = 0;
- }else if (y >= maxY) {
- y = maxY;
- }
- // fd的位置
- fd.style.left = x+'px';
- fd.style.top = y+'px';
- //fd/min = max/img
- //移动比例
- var moveX = x/maxX;
- var moveY = y/maxY;
- // 移动
- // 3. max的对应显示
- // 对于大图而言,放大镜在小图上移动的比例相当于img在可显示区域上移动的比例
- // 放大镜右移等于图片左移
- // 也就是本质上为img-max 然而而需要负值,则*-1简化后为max-img
- img.style.left = moveX*(max.clientWidth - img.offsetWidth) + 'px';
- img.style.top = moveY*(max.clientHeight - img.offsetHeight) + 'px';
- }
- </script>
- </body>
- </html>
【Demo】jQuery 图片放大镜效果——模仿淘宝图片放大效果的更多相关文章
- Jquery图片放大镜
一般在“在线商城.电子商务.企业产品介绍”等地方经常会看到一些图片放大镜的功能,而做这个功能一般是会用一个js包——enlarge.js(这是jquery图片放大镜的插件).Enlarge 是一个基于 ...
- jquery图片放大镜和遮罩层效果
图片放大镜效果将借助于jqzoom插件,遮罩层借助于thickbox插件. 1.引入样式表 /*整体样式*/ <link rel="stylesheet" href=&quo ...
- jquery图片查看插件,支持旋转、放大、缩小、拖拽、缩略图(仿qq图片查看)
最近做了一个jquery图片查看的插件,目的是能精确查看图片的详情,插件支持图片旋转.放大.缩小.拖拽.缩略图显示,界面效果是按照window的qq查看图片功能写的,当然不尽相同. 具体功能: 1. ...
- 原生javascript实现图片放大镜效果
当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品.今天我对这一技术,进行简单实现,实现图片放大 ...
- 仿淘宝分页按钮效果简单美观易使用的JS分页控件
分页按钮思想: 1.少于9页,全部显示 2.大于9页,1.2页显示,中间页码当前页为中心,前后各留两个页码 附件中有完整例子的压缩包下载.已更新到最新版本 先看效果图: 01输入框焦点效果 ...
- 漂亮!Javascript代码模仿淘宝宝贝搜索结果的分页显示效果
分页按钮思想: 1.少于9页,全部显示 2.大于9页,1.2页显示,中间页码当前页为中心,前后各留两个页码 先看效果图: 01输入框焦点效果 02效果 模仿淘宝的分页按钮效果控件kkpager JS ...
- Jquery插件开发之图片放大镜效果(仿淘宝)
原网转载地址:http://www.cnblogs.com/hnvvv/archive/2011/11/19/2255197.html 需求:公司某个网站,需要实现图片预览效果,并能像淘宝一样实现局部 ...
- 基于jQuery仿淘宝产品图片放大镜代码
今天给大家分享一款 基于jQuery淘宝产品图片放大镜代码.这是一款基于jquery.imagezoom插件实现的jQuery放大镜.适用浏览器:IE8.360.FireFox.Chrome.Safa ...
- 基于jQuery仿淘宝产品图片放大镜特效
在开发商城的时候,往往会用到图片的放大功能,这里把自己在近期项目中使用的放大镜特效做一下总结(非插件). 放大镜效果 常用的js组件jquery.imagezoom,jquery.jqzoom,jqu ...
随机推荐
- Code Forces 18D Seller Bob(简单DP)
D. Seller Bob time limit per test 2 seconds memory limit per test 128 megabytes input standard input ...
- Oracle安装部署之 6节点11g cluster环境搭建
**********************集群规划*************************************** --配置主机,共需要8台主机,其中6台做grid集群,1台作为存储服 ...
- Eclipse For Android 代码自动提示功能
Eclipse for android 实现代码自动提示智能提示功能,介绍 Eclipse for android 编辑器中实现两种主要文件 java 与 xml 代码自动提示功能,解决 eclips ...
- mybatis-spring-boot-autoconfigure
mybatis-spring-boot-autoconfigure – MyBatis Sring-BootStarter | Reference Documentation http://www.m ...
- rpc、socket、mq
关于RPC与MQ异同的理解 相同:1.都利于大型系统的解耦:2.都提供子系统之间的交互,特别是异构子系统(如java\node等不同开发语言):不同:1.RPC侧重功能调用,因此多半是同步的:备注:也 ...
- web前端开发http-server
windows环境下需先安装npm 安装 npm install -g http-server http-server -a hostip -p port
- python开发之路目录
Python 目录 基础 python入门 python数据类型.字符编码.文件处理 python函数基础 python函数进阶 python装饰器函数 python装饰器函数 python递归函数 ...
- 3.11 Templates --Rendering with Helpers
Ember提供几个辅助器允许你使用不同的方法渲染模板(render templates). 一.The {{partial}} Helper {{partial}}以呈现的模板作为参数,并在这里呈现模 ...
- 4.10 Routing -- Asynchronous Routing
本节介绍了路由器的一些更高级的功能和处理复杂异步逻辑的能力. 一.A word on promises 1. 在Ember的Router中Ember使用了大量的Promises概念来处理异步逻辑.简而 ...
- visio基础教程(一)
