Vue.js系列之项目搭建(1)
项目搭建具体步骤如下:
1.安装node
到官网下载安装,我这里是win7系统。
2.安装cnpm镜像
(node自带安装了npm,故不再安装)
|
1
|
$ npm install -g cnpm --registry=https://registry.npm.taobao.org |
安装模块时安装方法
|
1
|
$ cnpm install [name] |
3.快速学习Vue2.0教程
你要是觉得这些网站访问速度都比较慢的话可以移步国内开发者自己翻译的网站:https://vuefe.cn/
4.安装Vue2.0
|
1
|
$ cnpm install vue |
5.安装vue-cli 脚手架工具
|
1
|
$ cnpm install --global vue-cli |
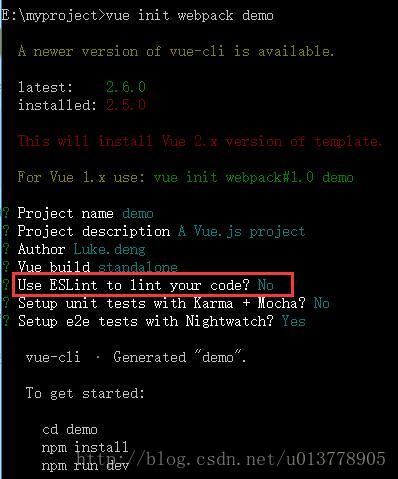
6.在某个目录下,创建一个基于 webpack 模板的新项目
|
1
2
|
$ vue init webpack my-project//my-project是你的项目名 |
7.安装依赖
|
1
2
|
$ cd my-project //到项目目录下$ cnpm install //安装依赖 |
8.运行新创建的vue项目
|
1
|
$ npm run dev |
运行之后会看到vue的初始页面效果,如下图,说明你就成功搭建了一个vue项目。(下面框出来的是官方提供的插件和awesome,很实用)

注意事项:
1.安装Git(可选)
如果你熟悉或者想要学习了解Git,可以在安装node之前先安装Git,使用Git Bash代替windows的cmd命令面板。如果你用windows的cmd命令行工具,则以上安装命令前的“$”省略。
Git官网:https://git-scm.com/
Git国内教程推荐:http://t.cn/zQ6LFwE
2.不应用ESLint
创建webpack模板项目时,如果你对ES6和ESLint不是很熟的话我个人不建议你应用它,因为要求比较严格,所以一不小心就报错,导致整个项目运行不起来,对于初学很痛苦。

总结
今天主要分享了一下从无到有创建一个vue项目,接下来我会通过自己的实际项目操作过程,分享我们是如何完成的。
原文链接:http://blog.csdn.net/u013778905/article/details/53861153
Vue.js系列之项目搭建(1)的更多相关文章
- Vue.js系列之项目搭建
项目搭建具体步骤如下: 1.安装node (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装cnpm镜像 (node自带安装了npm ...
- Vue.js系列之项目搭建(vue2.0 + vue-cli + webpack )
1.安装node node.js环境(npm包管理器) cnpm npm的淘宝镜像 从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装).安装完成之后,打开命令 ...
- Vue.js系列之项目结构说明
转:https://www.jb51.net/article/111658.htm 前言 在上一篇项目搭建文章中,我们已经下载安装了node环境以及vue-cli,并且已经成功构建了一个vue-cli ...
- almost最好的Vue + Typescript系列02 项目结构篇
基于vue-cli 3.x,配合typescript的环境构建的新vue项目,跟以前的结构相比,有了一些变化,下面我们来简单的了解一下 基本结构: node_modules: 项目中安装的依赖模块 p ...
- 【前端】Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- Vue.js经典开源项目汇总-前端参考资源
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- vue学习(1) vue-cli 项目搭建
vue学习(1) vue-cli 项目搭建 一.windows环境 1. 下载node.js安装包 官网:https://nodejs.org/en/download/ 选择LTS下载 2. 安装 ...
- 前端框架vue.js系列(9):Vue.extend、Vue.component与new Vue
前端框架vue.js系列(9):Vue.extend.Vue.component与new Vue 本文链接:https://blog.csdn.net/zeping891103/article/det ...
随机推荐
- Python 百度语音识别与合成REST API及ffmpeg使用
操作系统:Windows Python:3.5 欢迎加入学习交流QQ群:657341423 百度语音识别官方文档 百度语音合成官方文档 注意事项:接口支持 POST 和 GET两种方式,个人支持用po ...
- MySQL :: MySQL 8.0 Reference Manual :: B.6.4.3 Problems with NULL Values https://dev.mysql.com/doc/refman/8.0/en/problems-with-null.html
MySQL :: MySQL 8.0 Reference Manual :: B.6.4.3 Problems with NULL Values https://dev.mysql.com/doc/r ...
- SLF4J其实只是一个门面服务而已,他并不是真正的日志框架,真正的日志的输出相关的实现还是要依赖Log4j、logback等日志框架的。
小结: 1.加层: 每一种日志框架都有自己单独的API,要使用对应的框架就要使用其对应的API,这就大大的增加应用程序代码对于日志框架的耦合性. 为了解决这个问题,就是在日志框架和应用程序之间架设一个 ...
- 内核通信之Netlink源码分析-用户内核通信原理
2017-07-05 本节从一个小案例入手,结合源码分析下通过netlink进行内核和用户通信的流程. 内核端 按照传统CS模式,其实内核端可以作为是服务器端,用以接收用户的请求并作出处理,但是从ne ...
- java 字节流和字符流转换类InputStreamReader,OutPutStreamReader
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2pjMjExMzIy/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA ...
- JQuery的Ajax跨域请求的解决方式
今天在项目中须要做远程数据载入并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究 ...
- spring 返回xml数据
要将对象以xml数据形式返回:参考:https://blog.csdn.net/Pnoter/article/details/52218363 1:创建对象时应该填上xml注解,这样才能将对象转换为x ...
- POJ1273:Drainage Ditches(最大流入门 EK,dinic算法)
http://poj.org/problem?id=1273 Description Every time it rains on Farmer John's fields, a pond forms ...
- Java转Exe
1.Jsmooth Java文件打包成exe文件(可以在没安装JDK的环境下运行):http://www.tuicool.com/articles/byIFJn 2.用JSmooth制作java ja ...
- ref out 区别
1.使用ref型参数时,传入的参数必须先被初始化.对out而言,必须在方法中对其完成初始化. 2.使用ref和out时,在方法的参数和执行方法时,都要加Ref或Out关键字.以满足匹配. 3.out适 ...
