深入margin
1、外边距叠加
外边距叠加是指两个垂直外边距相遇时,这两个外边距会合并成一个外边距,就是二变一,关键是叠加后的外边距会取值两个外边距最大的那个;
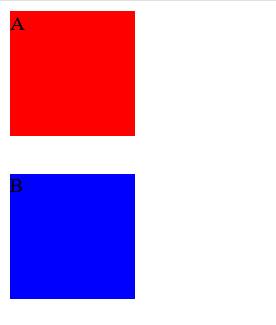
例子如下:创建A、B两个盒子,A定义一个margin-bottom:30px;B定义一个margin-top:20px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>探讨margin叠加</title>
<style type="text/css">
.s1{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 30px;
}
.s2{
width: 100px;
height: 100px;
background-color: blue;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="s1"></div>
<div class="s2"></div>
</body>
</html>
结果

发现他们之间的外边距明显小于 两个之间的和,这个就是外边距叠加造成的效果
对于外边距叠加我们分三种情况讨论:
1、同级元素
2、父子元素
3、空元素
着重说下空元素:
当一个空元素有上下边距是,如果没有border或padding,则元素上边距与下边会发生合并
注意一下几点:
1、水平外边距永远不会发生叠加,水平外边距指的是:margin-left、margin-right
2、垂直外边距只有以上三种情况会发生叠加,垂直外边距指的是:margin-top、margin-bottom
3、外边距叠加后的值是两个垂直外边距最大的那个
4、外边距叠加针对的是block以及inline-block,不包括内联元素,因为margin对内联元素无效
负margin技术
当margin为负数的时候,对普通文档流和浮动元素的而影响是不一样的。
负margin对普通文档流的影响分两种
1、当元素的margin-left和margin-top为负数的时候,“当前元素”会被拉向指定位置
(就是你设置的这个盒子按你指定方向被拉出)
2、当元素的margin-right和margin-bottom为负数的时候,“后续元素”会被拉进来
(就是你的盒子会把旁边的邻居拉进来,覆盖在当前元素)
举例margin-top和margin-bottom
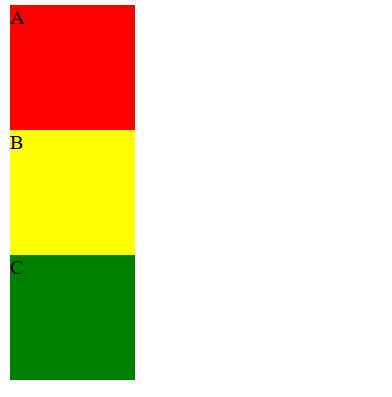
这是没有设置margin的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>探讨margin叠加</title>
<style type="text/css">
.s1{
width:100px;
height: 300px;
}
.m1{
width: 100px;
height: 100px;
background-color: red; }
.m2{
height: 100px;
background-color: yellow; }
.m3{
height: 100px;
background-color: green;
} </style> </head>
<body>
<div class="s1">
<div class="m1">A</div>
<div class="m2">B</div>
<div class="m3">C</div> </div>
</body>
</html>
结果:
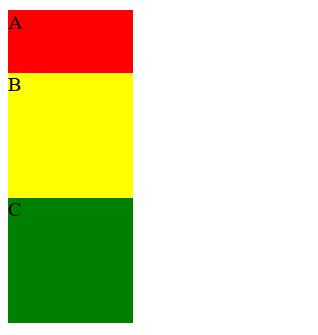
设置margin-top为负数后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>探讨margin叠加</title>
<style type="text/css">
.s1{
width:100px;
height: 300px;
}
.m1{
width: 100px;
height: 100px;
background-color: red; }
.m2{
height: 100px;
background-color: yellow;
margin-top: -50px;
}
.m3{
height: 100px;
background-color: green;
} </style> </head>
<body>
<div class="s1">
<div class="m1">A</div>
<div class="m2">B</div>
<div class="m3">C</div> </div>
</body>
</html>

看见B把自己拉出去了,覆盖住元素A
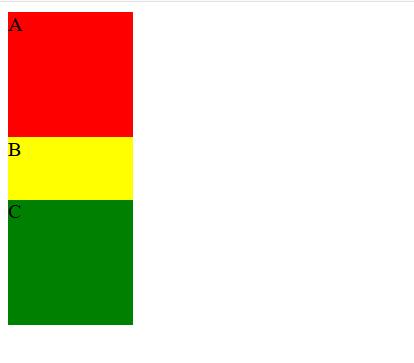
我们再设置B的margin-bottom为负数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>探讨margin叠加</title>
<style type="text/css">
.s1{
width:100px;
height: 300px;
}
.m1{
width: 100px;
height: 100px;
background-color: red; }
.m2{
height: 100px;
background-color: yellow;
margin-bottom: -50px;
}
.m3{
height: 100px;
background-color: green;
} </style> </head>
<body>
<div class="s1">
<div class="m1">A</div>
<div class="m2">B</div>
<div class="m3">C</div> </div>
</body>
</html>

这时候B把它的后续元素C拉进来,覆盖住它自己
可以同样去实验margin-left和margin-right
负margin的使用技巧
1、图片与文字对齐
2、自适应两列布局
3、元素垂直居中
4、tab选项卡
图片与文字对齐
当文字与图片并排的时候,在底部水平往上往往是不对齐的,这是因为图片与文字默认是基线对齐(vertical-align:baseline).如果想实现图片与文字底部水平方向对齐除了使用vertical-align:text-bottom这个方法外还可以使用
兼容性更好的负margin来实现
例如 没有设置margin时

设置margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>负margin</title>
<style type="text/css">
img{
margin: 0 3px -3px 0;
}
</style>
</head>
<body>
<img src="data:images/xinlang.jpg" alt="xinlang"/>新浪微博
</body>
</html>
结果
由此可以看出,默认情况下图片与文字在底部水平方向上是不对齐的 。我们再css中添加img{margin: 0 3px -3px 0;}就如上图所示。实际上,{margin: 0 3px -3px 0;}可以将它看成一条公式
2、自适应两列布局
自适应两列布局,指的是在左右两列中,其中有一列的宽度为自适应,一列宽度为固定的。如果使用float,一般只能实现固定的左右两列布局,并不能实现其中一列为自适应的布局
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>宽度自适应</title>
<style type="text/css">
.content,.sidebar{
float: left;
color: white;
}
.sidebar{
width: 500px;
background-color: purple;
}
.content{
width: 100%;
margin-right: -500px;
background-color: red;
}
/*防止浏览器可视区域不足发生文本重叠*/
.content p{
margin-right: 210px;
}
/*它是200px+10px,10px为它们间的间距*/
</style>
</head>
<body>
<div class="content"><p>宽度自适应</p></div>
<div class="sidebar"><p>固定宽度</p></div>
</body>
</html>
结果
我们改变浏览器的宽度就可以很快的看出自适应两列布局的实际效果,WordPress经典的两栏自适应布局就是使用这种方法实现
3、元素垂直居中
想要实现块元素垂直居中比较麻烦,不过有一个经典的方法就是使用position定位结合负margin
语法:
父元素{
position:relative;
}
子元素{
position:absolute;
top:50%
left:50%;
margin-top:"height值得一半";
margin-left:"width值得一半";
}
因为你会发现当left:50% top:50% 后,发现子元素盒子的左上角才是在中心点上,所以我们再有负margin技术,把它拉进。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素居中</title>
<style type="text/css"> .main{
width: 200px;
height: 200px;
position: relative;
margin: 0 auto;
background-color: yellow;
}
.sub{
position: absolute;
width: 50px;
height: 50px;
left: 50%;
top: 50%;
background-color: blue;
}
</style>
</head>
<body>
<div class="main">
<div class="sub"></div>
</div> </body>
</html>
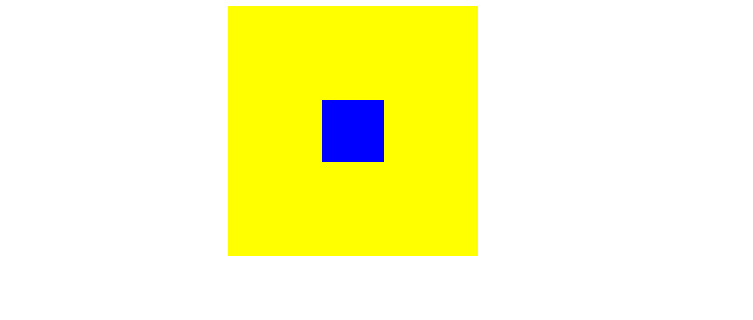
结果

<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素居中</title>
<style type="text/css"> .main{
width: 200px;
height: 200px;
position: relative;
margin: 0 auto;
background-color: yellow;
}
.sub{
position: absolute;
width: 50px;
height: 50px;
left: 50%;
top: 50%;
background-color: blue;
margin-top: -25px;
margin-left: -25px;
}
</style>
</head>
<body>
<div class="main">
<div class="sub"></div>
</div> </body>
</html>
结果:

深入margin的更多相关文章
- 金融量化分析【day112】:因子选股
一.因子选股基础 二.因子选股策略实现代码 # 导入函数库 import jqdata import psutil #初始化函数,设定基准等等 def initialize(context): set ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 深入理解CSS中的margin负值
前面的话 margin属性在实际中非常常用,也是平时踩坑较多的地方.margin折叠部分相信不少人都因为这样那样的原因中过招.margin负值也是很常用的功能,很多特殊的布局方法都依赖于它.它看似简单 ...
- margin折叠-从子元素margin-top影响父元素引出的问题
正在做一个手机端电商项目,顶部导航栈的布局是一个div包含一个子div,如果给在正常文档流中的子div一个垂直margin-top,神奇的现象出现了,两父子元素的边距没变,但父div跟着一起往下走了! ...
- CSS margin详解
以下的分享是本人最近几天学习了margin知识后,大有启发,感觉以前对margin的了解简直太浅薄.所以写成以下文章,一是供自己整理思路:二是把知识分享出来,避免各位对margin属性的误解.内容可能 ...
- 基于Caffe的Large Margin Softmax Loss的实现(中)
小喵的唠叨话:前一篇博客,我们做完了L-Softmax的准备工作.而这一章,我们开始进行前馈的研究. 小喵博客: http://miaoerduo.com 博客原文: http://www.miao ...
- 基于Caffe的Large Margin Softmax Loss的实现(上)
小喵的唠叨话:在写完上一次的博客之后,已经过去了2个月的时间,小喵在此期间,做了大量的实验工作,最终在使用的DeepID2的方法之后,取得了很不错的结果.这次呢,主要讲述一个比较新的论文中的方法,L- ...
- 由css reset想到的深入理解margin及em的含义
由css reset想到的深入理解margin及em的含义 原文地址:http://www.ymblog.net/content_189.html 经常看到这样语句,*{ margin:0px;pad ...
- 探究负边距(negative margin)原理
W3C规范在介绍margin时有这样一句话: Negative values for margin properties are allowed, but there may be implement ...
- overflow:hidden与margin:0 auto之间的冲突
相对于父容器水平居中的代码margin:0 auto与overflow:hidden之间存在冲突.当这两个属性同时应用在一个DIV上时,在chrome浏览器中将无法居中.至于为啥我也不明白.
随机推荐
- WGCNA | weighted correlation network analysis
早就接触过这个包了,只是一直畏惧,以为很复杂,也没有应用场景,所以认识很肤浅. 现在有应用场景了,我自己开发了一个幼稚的版本,发现了很多需求,后来想起了WGCNA似乎部分解决了我的问题,今天认真打开了 ...
- 20165327 2017-2018-2《Java程序设计》课程总结
20165327 2017-2018-2<Java程序设计>课程总结 预备作业一:我期望的师生关系 预备作业二:学习基础和C语言基础调查 预备作业三:预备作业3 Linux安装及学习 第一 ...
- English trip M1 - PC6 Likes and Dislike Teacher:Jade
In this lesson you will learn to talk about likes and dislikes. 课上内容(Lesson) # 通常在习惯性的表达式用 it's 来表达w ...
- pip3 install requests Cannot open D:\Python35\Scripts\pip3-script.py
1.问题描述: 使用pip(或pip3)指令安装模块时,出现了Cannot open D:\Python35\Scripts\pip3-script.py的报错信息 2.原因分析: pip安装出错 3 ...
- 解决IIS7虚拟目录出现HTTP 错误 500.19(由于权限不足而无法读取配置文件)的问题
今天在windows 7笔记本上搭建一个ASP.NET网络平台,启动IIS 7 时候出现错误: 错误摘要HTTP 错误 500.19 - Internal Server Error无法访问请求的页面, ...
- [LintCode] Number of Islands(岛屿个数)
描述 给一个01矩阵,求不同的岛屿的个数. 0代表海,1代表岛,如果两个1相邻,那么这两个1属于同一个岛.我们只考虑上下左右为相邻. 样例 在矩阵: [ [1, 1, 0, 0, 0], [0, 1, ...
- CentOS7 安装Nginx 1.14:
nginx-1.14.2.tar.gz:下载:wget http://nginx.org/download/nginx-1.14.2.tar.gz 安装nginx: yum install ...
- linux导出sql数据
1. 导出数据库的数据 在linux命令行下输入 mysqldump -u userName -p dabaseName > fileName.sql 在linux命令行下输入 2. 导出表 ...
- 【IDEA】【4】遇到的问题
前言: 1,jar包未导入到项目中 2,报错 cannot resolve symbol 3,左边栏只能看到文件看不到项目结构 4,报错 No valid Maven installation fou ...
- win 安装plsql的步骤
1.下载oracle和plsql地址:http://pan.baidu.com/s/1bTlcom,http://pan.baidu.com/s/1c2BMsZe 2.首先安装plsql 这个比较简单 ...
