Vue学习四:v-if及v-show指令使用方法
本文为博主原创,未经允许不得转载:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script>
</head>
<body>
<div id="app" >
<!--条件渲染,,用v-if指令会隐藏点dom元素,在浏览器控制台看不到未显示的dom元素-->
<p v-if="items>10">{{items}}个有现货</p>
<p v-else-if="items>1">所剩不多了,快点买吧</p>
<p v-else>没有库存了,请耐心等待</p>
<!--
在HTML5中<template></template>标签不占用dom位置,
不会渲染到dom节点里面,在vue中,经常做条件判断的标签
-->
<template v-if="items>50">
<p> 注意事项</p>
<p>因为剩余很多,现在买打8折哦!!!</p>
</template>
<!--dom元素在浏览器控制台是通过display:none来控制的
带有 v-show 的元素始终会被渲染并保留在 DOM 中。
v-show 只是简单地切换元素的 CSS 属性 display。
-->
<p v-show="Ninja"> I am hide</p>
<p v-show="!Ninja"> I am here</p>
<button v-on:click="Ninja = !Ninja">Ninja skills</button>
</div>
<script>
//vue指令语法 v-指令名字+:+指令的参数=指令的表达式
var vm = new Vue({
el:"#app",
data:{
items:52,
Ninja:true
}
})
</script>
</body>
</html>
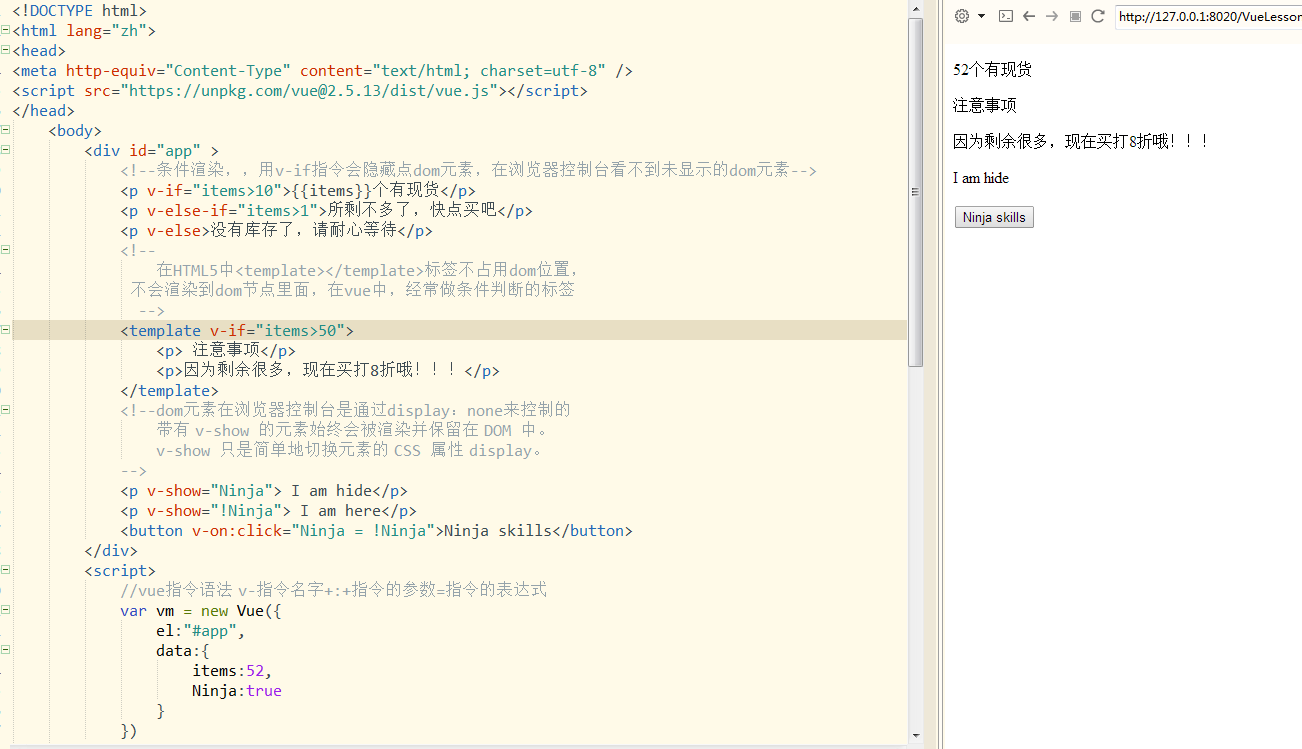
在浏览器端加载测试的效果如图所示:

Vue学习四:v-if及v-show指令使用方法的更多相关文章
- day 83 Vue学习四之过滤器、钩子函数、路由、全家桶等
Vue学习四之过滤器.钩子函数.路由.全家桶等 本节目录 一 vue过滤器 二 生命周期的钩子函数 三 vue的全家桶 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 Vue的过滤 ...
- day 84 Vue学习四之过滤器、钩子函数、路由、全家桶等
本节目录 一 vue过滤器 二 生命周期的钩子函数 三 vue的全家桶 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 Vue的过滤器 1 moment.js 在这里我们先介绍一个 ...
- 【Vue】Vue学习(四)-状态管理中心Vuex的简单使用
一.vuex的简介 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.Vuex背后的基本思想,就是前面所说的单向数据流.图4就是Vuex实现单向数据流的示意图. Store ...
- vue 学习四 了解组件
1组件的注册 全局注册 import Vue from 'vue'; import com from './component1'; Vue.component("com_name" ...
- vue学习(四) v-on:事件绑定
//html <div id="app"> <input type="button" value="ok" v-bind: ...
- vue学习(十六) 自定义私有过滤器 ES6字符串新方法 填充字符串
<div id="app"> <p>{{data | formatStr('yyyy-MM-dd')}}</p></div> //s ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue.js 学习笔记 第5章 内置指令
本篇目录: 5.1 基本指令 5.2 条件渲染指令 5.3 列表渲染指令 v-for 5.4 方法与事件 5.5 实战:利用计算属性.指令等知识开发购物车 回顾一下第2.2节,我们己经介绍过指令(Di ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
随机推荐
- maven编译不通过:软件包com.sun.org.apache.xml.internal.security.utils.Base64 不存在
问题:代码中使用了sun公司的第三方私有库,导致编译不通过 maven打包异常:软件包com.sun.org.apache.xml.internal.security.utils.Base64 不存 ...
- 20165305 苏振龙《Java程序设计》第八周学习总结
第十二章 •如果想在main()以外独立设计流程,可以撰写类操作java.lang.Runnable接口,流程的进入点是操作在run()方法中. •如果想要加装主线程,就要创建 Thread 实例,要 ...
- mybatis源码解析10---StatementHandler解析
StatementHandler解析 接口的作用是statement处理器,位于mybatis包的org.apache.ibatis.executor.statement目录下,源码如下: packa ...
- 通用技术 mysql 亿级数据优化
通用技术 mysql 亿级数据优化 一定要正确设计索引 一定要避免SQL语句全表扫描,所以SQL一定要走索引(如:一切的 > < != 等等之类的写法都会导致全表扫描) 一定要避免 lim ...
- maven 入门 (二)
上一篇写了,怎么在在项目中用到maven,怎么安装maven及创建maven工程. 现在的话说一下怎么使用maven来下载jar包,呵呵.和maven的一些配置. 打开maven-config-set ...
- 【JavaScript 6连载】四、apply和call的用法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- centos-ftp搭建
参照https://blog.csdn.net/a735834365/article/details/80622105 https://blog.csdn.net/a735834365/article ...
- vue去掉严格开发,即去掉vue-cli安装时的eslint
vue去掉严格开发,即去掉vue-cli安装时的eslint : 1.vue-cli书写规范(主要是js规范) a.逗号.冒号后面要加空格 b.不能使用双引号,一律使用单引号 webpack的语法检查 ...
- 3、CentOS 6.5系统安装配置Tomcat 8详细过程
安装环境:CentOS-6.5 安装方式:源码安装 软件:apache-tomcat-8.0.0.RC3.tar.gz 安装前提 安装tomcat 将apache-tomcat-8.0.0.RC3.t ...
- 调查显示数据分析已取代Web开发成为第一用例
一项关于Python的开发者调查显示,编程语言现在主要用于数据分析,取代了之前的第一个用例Web开发. 去年秋天,由Python软件基金会和开发人员工具供应商JetBrains进行,2018 Pyth ...
