用Quartz 2D画小黄人
第一步:
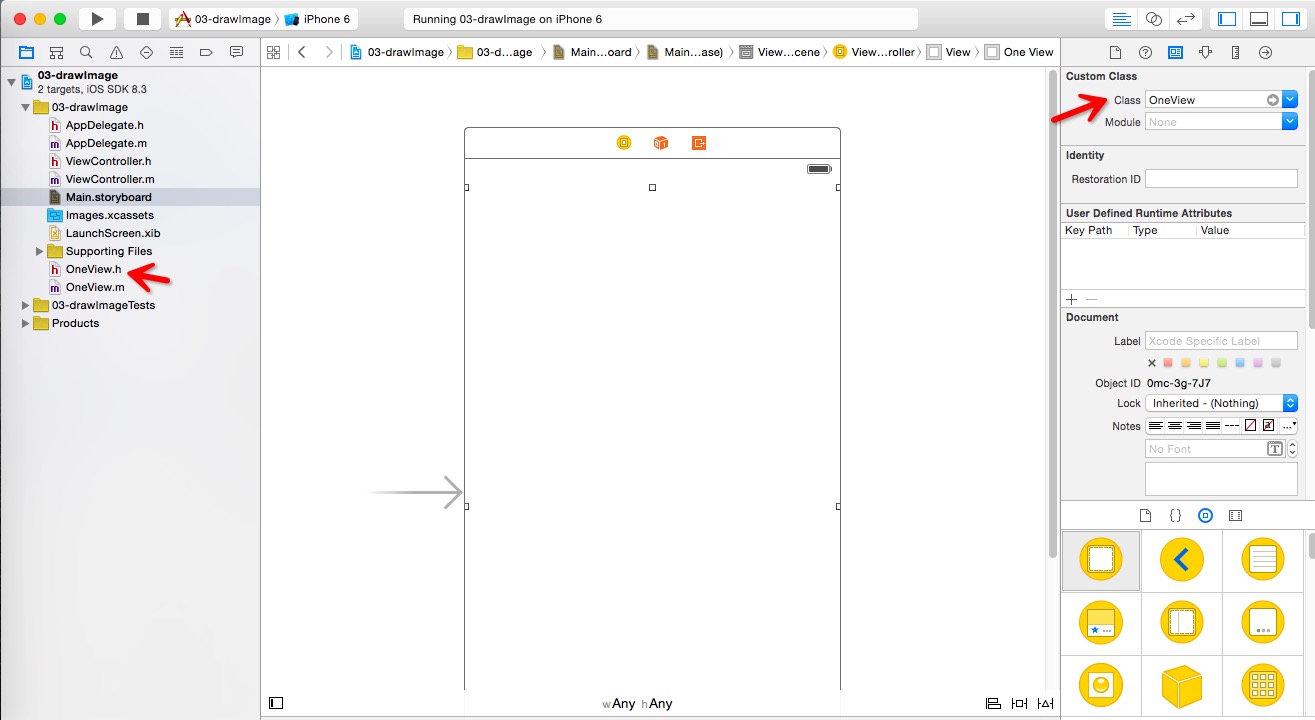
先创建一个OneView类,并在storyboard里边拖拽一个UIview,将这个UIview的类改成OneView。如图所示:

第二步:
在新创建的Oneview里,补齐下列代码:
//
// OneView.m
// 03-drawImage
//
// Created by jerry on 15/7/20.
// Copyright (c) 2015年 jerry. All rights reserved.
// #import "OneView.h" @implementation OneView -(void)drawRect:(CGRect)rect
{
// [self drawImage];
[self drawYellowPop:rect];
}
//
-(void)drawYellowPop:(CGRect)rect
{
// 先获取图片上下文对象
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 设置头及颜色
[self setHeaderWithCGContextRef:ctx andRect:rect]; [self setMouthWith:ctx andRect:rect]; [self setGlassesWith:ctx andRect:rect]; [self setHairWith:ctx andRect:rect]; }
/**
* 画嘴
*
* @param ctx <#ctx description#>
* @param rect <#rect description#>
*/
-(void)setMouthWith:(CGContextRef)ctx andRect:(CGRect)rect
{
// 设置中间点
CGFloat CenterX = rect.size.width * 0.5;
CGFloat CenterY = rect.size.width * 0.5; // 设置当前点
CGFloat marginX = ;
CGFloat marginY = ;
CGFloat currenX = CenterX - marginX;
CGFloat currenY = CenterY - marginY;
CGContextMoveToPoint(ctx, currenX, currenY); // 结束点
CGFloat endX = CenterX + marginX;
CGFloat endY = currenY;
// 贝塞尔曲线
CGContextAddQuadCurveToPoint(ctx, CenterX, CenterY, endX, endY); // 设置颜色
[[UIColor blackColor]set];
// 渲染
CGContextStrokePath(ctx);
}
// 设置眼镜
-(void)setGlassesWith:(CGContextRef)ctx andRect:(CGRect)rect
{
CGFloat LineX = rect.size.width * 0.5 - ; // 减半径
CGFloat LineY = ;
// 画一条黑线
CGContextMoveToPoint(ctx,LineX , LineY);
// 结束点
CGFloat EndLineX = LineX + * ;
CGFloat EndLineY = LineY;
CGContextAddLineToPoint(ctx,EndLineX, EndLineY);
CGContextSetLineWidth(ctx, );
[[UIColor blackColor]set];
CGContextStrokePath(ctx); // 2.画眼
// 注释:画眼就是画圆
CGFloat leftEyesY = LineY;
CGFloat leftEyesRadius = ;
CGFloat leftEyesX = rect.size.width *0.5 - leftEyesRadius;
CGFloat leftEyesStartAngle = ;
CGFloat leftEyesEndAngle = M_PI * ;
[[UIColor redColor]set];
CGContextAddArc(ctx, leftEyesX, leftEyesY, leftEyesRadius, leftEyesStartAngle, leftEyesEndAngle, );
CGContextFillPath(ctx); CGFloat rightEyesX = leftEyesX + leftEyesRadius * ;
CGFloat rightEyesY = leftEyesY;
CGFloat rightEyesSstartAngle = ;
CGFloat rightEyesRadius = leftEyesRadius;
CGFloat rightEyesEndAngle = leftEyesEndAngle;
CGContextAddArc(ctx, rightEyesX, rightEyesY, rightEyesRadius, rightEyesSstartAngle, rightEyesEndAngle, );
[[UIColor redColor]set];
CGContextFillPath(ctx); // 镜片
CGFloat leftGlassesRadius = ;
CGFloat leftGlassesX = leftEyesX;
CGFloat leftGlassesY = LineY;
CGContextAddArc(ctx, leftGlassesX, leftGlassesY, leftGlassesRadius, , M_PI * , ); CGFloat rightGlassesRadius = leftGlassesRadius;
CGFloat rightGlassesX = rightEyesX;
CGFloat rightGlassesY = LineY;
CGContextAddArc(ctx, rightGlassesX, rightGlassesY, rightGlassesRadius,, M_PI * , );
[[UIColor whiteColor]set];
CGContextFillPath(ctx); // 眼睛珠
CGFloat leftZhuRadius = ;
CGFloat leftZhuY = LineY;
CGFloat leftZhuX = leftGlassesX +;
CGContextAddArc(ctx, leftZhuX, leftZhuY, leftZhuRadius, , M_PI * , ); CGFloat rightZhuRadius = leftZhuRadius;
CGFloat rightZhuY = LineY;
CGFloat rightZhuX = rightGlassesX - ;
CGContextAddArc(ctx, rightZhuX, rightZhuY, rightZhuRadius, , M_PI * , ); [[UIColor colorWithRed:/255.0 green:/255.0 blue:/255.0 alpha:]set];
CGContextFillPath(ctx); // 左瞳孔
CGFloat leftTongRadius = ;
CGFloat leftTongY = leftZhuY;
CGFloat leftTontX = leftZhuX;
CGContextAddArc(ctx, leftTontX, leftTongY, leftTongRadius, , M_PI * , ); // 右瞳孔
CGFloat rightTongRadius = leftTongRadius;
CGFloat rightTongX = rightZhuX;
CGFloat rightTongY = rightZhuY;
CGContextAddArc(ctx, rightTongX, rightTongY, rightTongRadius, , M_PI *, );
[[UIColor colorWithRed:/255.0 green:/255.0 blue:/255.0 alpha:]set];
CGContextFillPath(ctx); // 左聚光
CGFloat leftJuRadius = ;
CGFloat leftJuX = leftTontX - ;
CGFloat leftJuY =leftTongY - ;
CGContextAddArc(ctx, leftJuX, leftJuY, leftJuRadius, , M_PI * , ); // 右聚光
CGFloat rightJuRadius = leftJuRadius;
CGFloat rightJuX = rightTongX - ;
CGFloat rightJuY = rightTongY - ;
CGContextAddArc(ctx, rightJuX, rightJuY, rightJuRadius, , M_PI *, );
[[UIColor whiteColor]set];
CGContextFillPath(ctx);
} -(void)setHeaderWithCGContextRef:(CGContextRef)ctx andRect:(CGRect)rect
{
// 画图片
CGFloat topX = rect.size.width * 0.5; // 确定x 轴的点
CGFloat topY = ;
CGFloat topRadius = ; // 半径
CGFloat topStartAngle = ; // 起点
CGFloat topEndAngle = M_PI;
// 0 是顺时针 1 是逆时针
CGContextAddArc(ctx, topX, topY, topRadius, topStartAngle, topEndAngle, );
// 以上一个终点为起点画直线
CGFloat leftLineX = topX - topRadius;
CGFloat leftLineY = topY + ;
CGContextAddLineToPoint(ctx, leftLineX, leftLineY); CGFloat downX = topX;
CGFloat downY = leftLineY;
CGContextAddArc(ctx, downX, downY, topRadius,topEndAngle , topStartAngle, );
// 关闭路径
CGContextClosePath(ctx);
// 填充背景颜色
[[UIColor yellowColor]set];
//显示在view
CGContextFillPath(ctx);
}
/**
* 设置头发
*
*/
- (void)setHairWith:(CGContextRef)ctx andRect:(CGRect)rect
{
// 第一根头发
CGFloat hairStartX = rect.size.width *0.5;
CGFloat hairStartY = ;
CGContextMoveToPoint(ctx, hairStartX, hairStartY);
CGFloat hairEndX = rect.size.width * 0.5 + ;
CGFloat hairEndY = ;
CGContextAddLineToPoint(ctx, hairEndX, hairEndY); // 第二根头发
CGFloat hairTwoStartX = rect.size.width * 0.5 + ;
CGFloat hairTwoStartY = ;
CGContextMoveToPoint(ctx, hairTwoStartX, hairTwoStartY);
CGFloat hairTowEndX = rect.size.width * 0.5 + ;
CGFloat hairTowEndY = ;
CGContextAddLineToPoint(ctx, hairTowEndX, hairTowEndY); // 第三根头发
CGFloat hairThreeStartX = rect.size.width * 0.5 - ;
CGFloat hairThreeStartY = ;
CGContextMoveToPoint(ctx, hairThreeStartX, hairThreeStartY);
CGFloat hairThreeEndX = rect.size.width * 0.5 - ;
CGFloat hairThreeEndY = ;
CGContextAddLineToPoint(ctx, hairThreeEndX, hairThreeEndY); // 第四个头发
CGFloat hairFourStartX = rect.size.width * 0.5 - ;
CGFloat hairFourStartY = ;
CGContextMoveToPoint(ctx, hairFourStartX, hairFourStartY);
CGFloat hairFourEndX = rect.size.width *0.5 - ;
CGFloat hairFourEndY = ;
CGContextAddLineToPoint(ctx, hairFourEndX, hairFourEndY); // 第五根头发
CGFloat hairFiveStartX = rect.size.width * 0.5 + ;
CGFloat hairFiveStartY = ;
CGContextMoveToPoint(ctx, hairFiveStartX, hairFiveStartY);
CGFloat hairFiveEndX = rect.size.width * 0.5 + ;
CGFloat hairFiveEndY = ;
CGContextAddLineToPoint(ctx, hairFiveEndX, hairFiveEndY); [[UIColor blackColor]set];
CGContextSetLineWidth(ctx, );
CGContextStrokePath(ctx); }
/**
* 画图片
*/
-(void)drawImage
{
// 用oc代码 可以不用获取图形上下文对象
UIImage *img = [UIImage imageNamed:@""];
[img drawAsPatternInRect:CGRectMake(, , , )]; }
@end
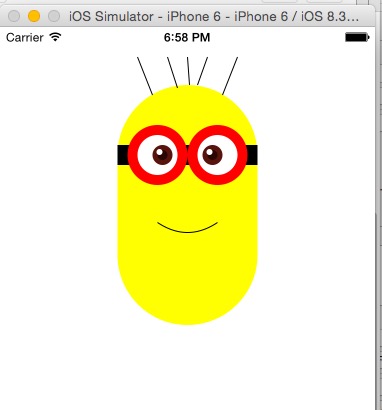
最后运行显示的结果如下:

用Quartz 2D画小黄人的更多相关文章
- 纯CSS3画出小黄人并实现动画效果
前言 前两天我刚发布了一篇CSS3实现小黄人动画的博客,但是实现的CSS3动画是基于我在站酷网找到的一张小黄人的jpg格式图片,并自己用PS抠出需要实现动画的部分,最后才完成的动画效果.但是,其实我的 ...
- css3实现小黄人
效果就像这样: 不废话,直接上代码! hrml代码: <!DOCTYPE html> <html> <head lang="zh"> <m ...
- [置顶]
几行代码实现ofo首页小黄人眼睛加速感应转动
最新版的ofo 小黄车的首页小黄人眼睛随重力而转动,感觉有点炫酷,学习一下吧,以下代码是在xamarin android下实现 ofo首页效果图: xamarin android实现效果: 实现思路: ...
- Python turtle模块小黄人程序
讲解Python初级课程的turtle模块,简单粗暴的编写了小黄人的程序.程序还需要进一步优化.难点就是要搞清楚turtle在绘制图形过程中的方向变化. import turtle t = turtl ...
- 小黄人IP营销的四种玩法思维导图
小黄人IP营销的四种玩法思维导图 ------------------------------ 本人微信公众帐号: 心禅道(xinchandao) 本人微信公众帐号:双色球预测合买(ssqyuce)
- CSS3实现小黄人动画
转载请注明出处,谢谢! 每次看到CSS3动画就心痒痒想试一下,记得一个多月前看了白树哥哥的一篇博客,突然开窍,于是拿他提供的demo试了一下,感觉很棒!下图为demo提供的动画帧设计稿. 自己也想说搞 ...
- 静态分析第三发 so文件分析(小黄人快跑)
本文作者:i春秋作家——HAI_ 0×00 工具 1.IDA pro 2.Android Killer 0×01 环境 小黄人快跑 下载地址http://download.csdn.net/downl ...
- CSS3小黄人
CSS3实现小黄人 效果图: 代码如下,复制即可使用: <!DOCTYPE HTML> <HTML> <head> <title>CSS3实现小黄人&l ...
- 音频算法之小黄人变声 附完整C代码
前面提及到<大话音频变声原理 附简单示例代码>与<声音变调算法PitchShift(模拟汤姆猫) 附完整C++算法实现代码> 都稍微讲过变声的原理和具体实现. 大家都知道,算法 ...
随机推荐
- AJAX--总结
AJAX 2018-9-6 14:42:53 AJAX简介 HTTP协议------>HTTP权威指南 请求:客户端去向服务端请求一个文件 响应:服务端把对应的文件内容返回给客户端, ...
- Borg Maze POJ - 3026 (BFS + 最小生成树)
题意: 求把S和所有的A连贯起来所用的线的最短长度... 这道题..不看discuss我能wa一辈子... 输入有坑... 然后,,,也没什么了...还有注意 一次bfs是可以求当前点到所有点最短距离 ...
- Minimum Cost POJ - 2516(模板题。。没啥好说的。。)
题意: 从发货地到商家 送货 求送货花费的最小费用... 有m个发货地,,,n个商家,,每个商家所需要的物品和物品的个数都不一样,,,每个发货地有的物品和物品的个数也不一样,,, 从不同的发货地到不同 ...
- iOS 【终极方案】精准获取webView内容高度,自适应高度
前言:是这样的,刚写完上一篇文章还没缓过神来,上一篇文章我还提到了,想和大家聊聊原生+H5如何无缝连接的故事.结果我朋友就给我发了两篇他的作品.他的做法也都有独到之处.好的文章都是这样,让你每次看都能 ...
- 04 Zabbix核心概念回顾
04 Zabbix核心概念回顾 1. 监控四大核心功能: 数据采集----数据储存----数据展示和数据分析-----告警 1.1. 数据采集方式: SNMP:被监控设备上面必须启用SNMP a ...
- 自学Zabbix2.4-web页面配置zabbix
点击返回:自学Zabbix之路 ....
- 自学Zabbix12.2 Zabbix命令-zabbix_get
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 自学Zabbix12.2 Zabbix命令-zabbix_get 1. zabbix_get概念 ...
- cf609E Minimum Spanning Tree For Each Edge (kruskal+倍增Lca)
先kruskal求出一个最小生成树,然后对于每条非树边(a,b),从树上找a到b路径上最大的边,来把它替换掉,就是包含这条边的最小生成树 #include<bits/stdc++.h> # ...
- Java -- JDBC 学习--获取数据库链接
数据持久化 持久化(persistence): 把数据保存到可掉电式存储设备中以供之后使用.大多数情况下,特别是企业级应用,数据持久化意味着将内存中的数据保存到硬盘上加以”固化”,而持久化的实现过程大 ...
- JavaSE学习总结(十九)—— Java Web 综合应用(JSP、Servlet、IDEA、MySQL、JUnit、AJAX、JSON)
一.使用Servlet+JDBC+MySQL+IDEA实现商品管理 1.1.创建项目 打开IntelliJ IDEA开发工具.点击Create New Project创建一个新的Web项目 选择Jav ...
