JavaScript之JS单线程|事件循环|事件队列|执行栈
本博文基于知乎"JavaScript作用域问题?"一问,而引起了对JavaScript事件循环和单线程等概念与实践上的研究、深入理解。
一、概念
0.关键词:JavaScript单线程、事件循环(event loop)、事件队列(event queue)、执行栈(execution context stack)

1.JavaScript引擎属于单线程作业。所谓单线程,是指在JS引擎中负责解释和执行JavaScript代码的线程只有一个,也不妨叫它主线程。JavaScript引擎属于单线程作业,意味着:在同一时间只能执行一个代码块,这些代码块的执行就阻塞了异步事件的处理。[From JavaScript忍者秘籍]
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
1.1 单线程意味着,【所有任务】都需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
1.2 如果排队是因为计算量大,CPU忙不过来,倒也算了,但是很多时候CPU是闲着的,因为IO设备(输入输出设备)很慢(比如Ajax操作从网络读取数据),不得不等着结果出来,再往下执行。
1.3 JavaScript语言的设计者意识到,这时主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后面的任务。等到IO设备返回了结果,再回过头,把挂起的任务继续执行下去。
1.4 于是,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
1.5 同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
1.6 异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
1.7 具体来说,异步执行的运行机制如下。(同步执行也是如此,因为它可以被视为没有异步任务的异步执行。)
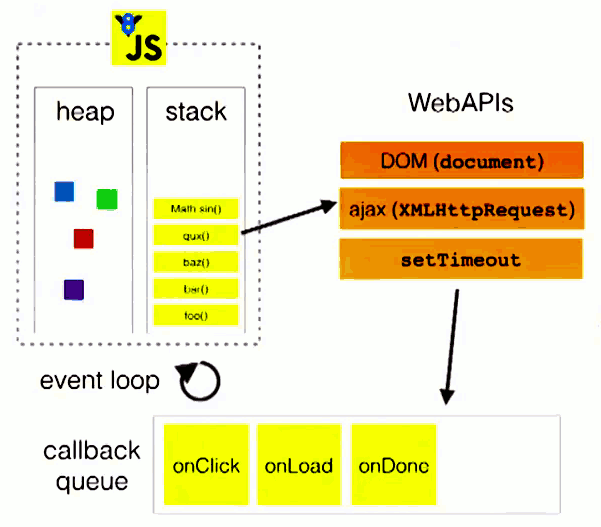
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
1.8 只要主线程空了,就会去读取"任务队列",这就是JavaScript的运行机制。这个过程会不断重复。
[From 阮一峰老师:http://www.ruanyifeng.com/blog/2014/10/event-loop.html]
2.事件循环(用于解决:异步问题/异步事件):在初期许多人会把异步理解成类似多线程的编程模式,其实他们中有着很大的差别,要完全理解异步,就需要了解 JS 的运行核心——事件循环(event loop)。
2.1 事件循环:【事件队列】是一个存储着待执行任务的队列,其中的任务严格按照时间先后顺序执行,排在队头的任务将会率先执行,而排在队尾的任务会最后执行。事件队列每次仅执行一个任务,在该任务执行完毕之后,再执行下一个任务。【执行栈】则是一个类似于函数调用栈的运行容器,当执行栈为空时,JavaScript引擎便检查事件队列,如果不为空的话,事件队列便将第一个任务压入中运行。
[From http://www.php.cn/js-tutorial-369771.html]
2.2 常见异步任务:定时器任务(setTimeout();setInterval();)、Ajax事件、浏览器/用户行为事件(例如:浏览器加载(load)、鼠标单击click、鼠标滑动/滑过/离开(mouseover、mouseout、mouseleave等)
二、分析
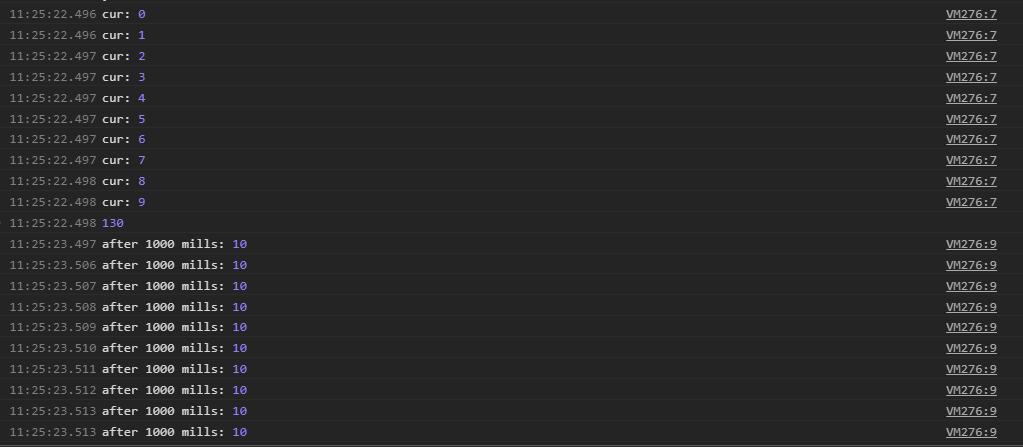
由于JavaScript是单线程作业,当一个异步事件发生时(比如:鼠标单击、定时器触发甚至是XMLHttpRequest的完成事件),它就会排队,并且在线程空闲时才进行执行。且实际上,每个浏览器的排队机制是不同的。当我们设置一个延迟函数的时候,当前脚本并不会阻塞,它只是会在浏览器的事件表中进行记录,程序会继续向下执行。当延迟的时间结束之后,事件表会将回调函数添加至事件队列(task queue)中,事件队列拿到了任务过后便将任务压入执行栈(stack)当中,执行栈执行任务,执行console.log("after 1000 mills:",i);
- for(var i = 0; i < 10; i++) {
- console.log("cur:",i);
- setTimeout(function() {
- console.log("after 1000 mills:",i); //当 console.log 被调用的时候,匿名函数保持对外部变量 i 的引用,此时for循环已经结束, i 的值被修改成了 10.
- }, 1000);
- }

三、解决方案
即时函数
格式:(function(){ //...statement })();
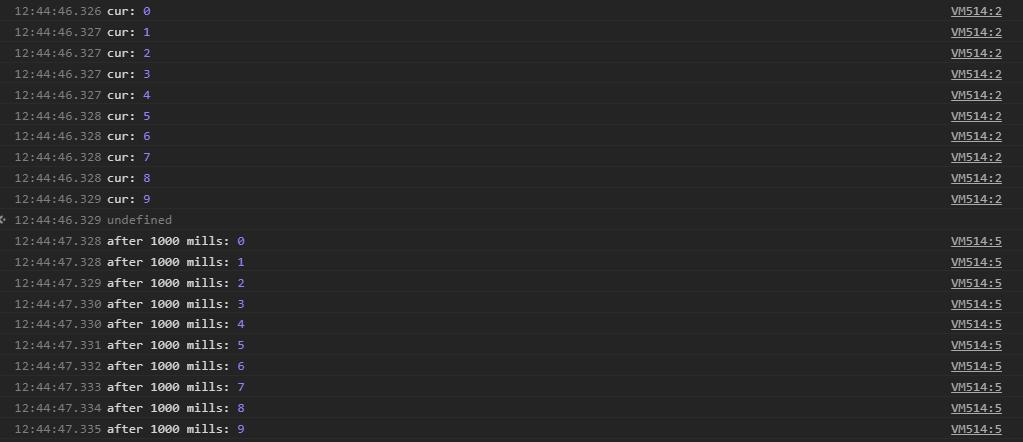
- for(var i = 0; i < 10; i++) {
- console.log("cur:",i),
- (function(i){
- setTimeout(function() {
- console.log("after 1000 mills:",i);
- }, 1000);
- })(i);//通过即时函数(1.创建函数实例,2.执行该函数,3.销毁该函数),将循环体异步事件压入执行栈中,立即执行的特性,以维护好变量当前的值
- }

四、引用文献
《JavaScript忍者秘籍》
JavaScript 运行机制详解:再谈Event Loop
JavaScript之JS单线程|事件循环|事件队列|执行栈的更多相关文章
- Javascript并发模型和事件循环
Javascript并发模型和事件循环 JavaScript的"并发模型"是基于事件循环的,这个并发模型有别于Java的多线程, javascript的并发是单线程的. Javas ...
- javascript的event loop事件循环
javascript的event loop事件循环 这是今天一个朋友发给我的一个面试题, 感觉还挺有意思的, 写个博客以供分享 先看看这个面试题目: 观察下面的代码,写出输出结果 console.lo ...
- Node.js:事件循环
ylbtech-Node.js:事件循环 1.返回顶部 1. Node.js 事件循环 Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高. Node.js 的每一个 ...
- 浏览器中 JS 的事件循环机制
目录 事件循环机制 宏任务与微任务 实例分析 参考 1.事件循环机制 浏览器执行JS代码大致可以分为三个步骤,而这三个步骤的往复构成了JS的事件循环机制(如图). 第一步:主线程(JS引擎线程)中执行 ...
- js的事件循环绑定和jQuery的隐式迭代
js的事件循环绑定和jQuery的隐式迭代 js事件循环绑定 jQuery隐式迭代 先举一个例子:给定一个ul,点击列表内的每一个li元素,使它的背景色变红,下边分别用js代码和jQuery实现. & ...
- Node.js 的事件循环机制
目录 微任务 事件循环机制 setImmediate.setTimeout/setInterval 和 process.nextTick 执行时机对比 实例分析 参考 1.微任务 在谈论Node的事件 ...
- js的事件循环机制:同步与异步任务(setTimeout,setInterval)宏任务,微任务(Promise,process.nextTick)
javascript是单线程,一切javascript版的"多线程"都是用单线程模拟出来的,通过事件循环(event loop)实现的异步. javascript事件循环 事件循环 ...
- JS基础-事件循环机制
从一道题浅说 JavaScript 的事件循环 原文链接: https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/7 ...
- JavaScript 如何工作的: 事件循环和异步编程的崛起 + 5 个关于如何使用 async/await 编写更好的技巧
原文地址:How JavaScript works: Event loop and the rise of Async programming + 5 ways to better coding wi ...
随机推荐
- BZOJ4538 HNOI2016网络(树链剖分+线段树+堆/整体二分+树上差分)
某两个点间的请求只对不在这条路径上的询问有影响.那么容易想到每次修改除该路径上的所有点的答案.对每个点建个两个堆,其中一个用来删除,线段树维护即可.由于一条路径在树剖后的dfs序中是log个区间,所以 ...
- BZOJ2173 整数的lqp拆分(生成函数)
首先有序整数拆分有个显然的递推式是g(n)=Σg(i) (i=0~n-1),即枚举加入最后一个数之前和是多少.(虽然不用递推式也能显然地知道答案是2n-1). 类似地,lqp拆分有递推式f(n)=Σf ...
- Real mode & Protected mode
[转] https://objectkuan.gitbooks.io/ucore-docs/content/lab1/lab1_3_2_1_protection_mode.html 为何要了解Int ...
- 【POI 每日题解 #4】 [POI2008]MAF-Mafia
[POI2008]MAF-Mafia 很容易看出是拓扑 但不容易想出来怎么做[可能是我太菜 首先 入度为零的人是肯定死不了的 接着 我们分成环和链分析 对于一个链 最多的情况就是顺着一个个开枪 最后剩 ...
- NOIP2014题解
NOIP2014题解 Day1 生活大爆炸版石头剪刀布 rps 简单模拟题,注意细节 #include<iostream> #include<cstdio> using nam ...
- Mysql插入、替换和无视
在现实的生产环境下,通常我们都会遇到这样的应用场景,需要我们更新数据.替换数据,若存在则不操作. insert into表示插入数据,数据库会检查主键,如果出现重复会报错: replace into表 ...
- 教程] 《开源框架-Afinal》之FinalHttp 01一步一脚
1.FinalHttp是什么 :FinalHttp 对 HttpClient再次封装,最简洁的就是增加了许多回调的方法,对Get 和 Post 请求进行了简化.另外一点就是FinalHttp加入线程池 ...
- Luogu 2680 NOIP 2015 运输计划(树链剖分,LCA,树状数组,树的重心,二分,差分)
Luogu 2680 NOIP 2015 运输计划(树链剖分,LCA,树状数组,树的重心,二分,差分) Description L 国有 n 个星球,还有 n-1 条双向航道,每条航道建立在两个星球之 ...
- 多个 ng-app 中 Controllers & Services 之间的通信
原文发布在个人独立博客上,链接:http://pengisgood.github.io/2016/01/31/communication-between-multiple-angular-apps/ ...
- centos服务重启
重启openstack的整个服务openstack-service restart 1. 重启dashboardservice httpd restart service memcached rest ...
