position属性absolute与relative 的区别
连接:https://www.cnblogs.com/duyanli/p/3534005.html
每次要用到Position属性时,总要去搜索下,这两个属性值的区别:今天就直接复制网上的结果,以便以后多看看。
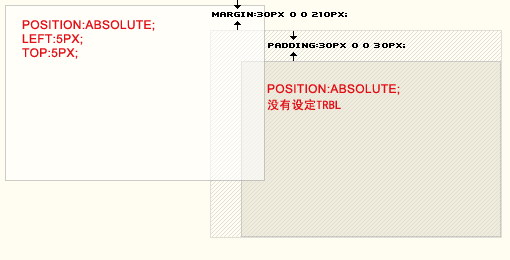
Absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。

一般来讲,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。很多人出错就在于这点上出错。而网页居左其特性与Relative很相似,但是还是有本质的区别的。
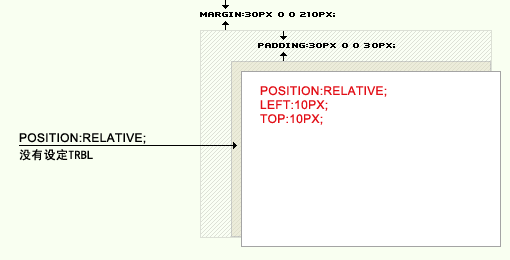
Relative,CSS中的写法是:position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。

有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
position属性absolute与relative 的区别的更多相关文章
- position属性absolute与relative(转)
每次要用到Position属性时,总要去搜索下,这两个属性值的区别:今天就直接复制网上的结果,以便以后多看看. Absolute,CSS中的写法是:position:absolute; 他的意思是绝对 ...
- position属性absolute与relative 详解
最近一直在研究javascript脚本,熟悉DOM中CSS样式的各种定位属性,以前对这个属性不太了解,从网上找到两篇文章感觉讲得很透彻,收藏下来,唯恐忘记.一.解读absolute与relative ...
- position属性absolute和relative理解
relative:相对于自身静态位置进行定位,不脱离流. absolute:绝对定位,脱离流,如果父元素定义了position属性,无论是absolute.relative还是fixed,都是相对于父 ...
- css中的position 的absolute和relative的区别(转)
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS position属性---absolute与relative
详情请点击此链接 http://www.cnblogs.com/polk6/archive/2013/07/26/3214847.html
- Position属性四个值:static、fixed、absolute和relative的区别和用法
Position属性四个值:static.fixed.absolute和relative的区别和用法 在用CSS+DIV进行布局的时候,一直对position的四个属性值relative,absolu ...
- 怕忘记了CSS中position的absolute和relative用法
CSS2.0中的定位确实有时会把人弄糊涂,所以今天给它记下来,同时供以后查阅.下面写的内容有一部分借鉴了w3cschool和divcss5这两个官方网站,在此处特别的说明一下 CSS2.0中posit ...
- css中position属性(absolute|relative|static|fixed)概述及应用
position属性的相关定义: static:无特殊定位,对象遵循正常文档流; relative:对象遵循正常文档流; absolute:对象脱离正常文档流 fixed:对象脱离正常文档流 我们先来 ...
- CSS中应用position的absolute和relative的属性制作浮动层
我的浮动层结构大概如下: <div id="father"> <div id="son"> </div> </div& ...
随机推荐
- Java代码redis基础操作
maven依赖包: <dependency> <groupId>redis.clients</groupId> <artifactId>jedis< ...
- Java之Date Time API (Java 8 新特性)
Java 8 – Date Time API Java 8 comes with a much improved and much required change in the way date an ...
- React的组件间通信
一.React的单向数据流 React是单向数据流,数据主要从父节点传递到子节点(通过props).如果顶层(父级)的某个props改变了,React会重渲染所有的子节点.这通常被称为“自顶向下”或“ ...
- Django-website 程序案例系列-4 ORM数据库操作
数据库表的创建: 使用mysql时注意,在setting.py中的设置: DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql' ...
- IO模型介绍 以及同步异步阻塞非阻塞的区别
阻塞:用户进程访问数据时,如果未完成IO,等待IO操作完成或者进行系统调用来判断IO是否完成非阻塞:用户进程访问数据时,会马上返回一个状态值,无论是否完成 同步:用户进程发起IO(就绪判断)后,轮 ...
- bzoj 2120 数颜色 (带修莫队)
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=2120 题意:两种操作:Q 询问区间 l - r 内颜色的种类 ,R 单点修改 思路 ...
- 【POI每日题解 #6】KRA-The Disks
题目链接 : [POI2006]KRA-The Disks 好有既视感啊... 注意一下输入输出 输入是从上到下输入箱子的宽度 输出是最上面的积木停在哪一层 即 箱子高度 - 积木高度 + 1 在初始 ...
- 自学Zabbix9.4 zabbix low-level discover底层发现(zabbix批量部署必备)
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 自学Zabbix9.4 zabbix low-level discover底层发现(zabbix批 ...
- job.yml
job.yml apiVersion: batch/v1kind: Jobmetadata: name: myjobspec: completions: 6 parallelism: 2 templa ...
- Spark 集成开发
WordCount.py # coding:utf-8 from pyspark import SparkContext from pyspark import SparkConf def SetLo ...
