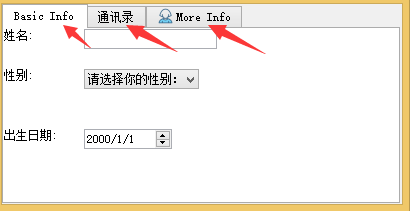
标签页QTabWidget
样式:

import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QApplication, QWidget, QTabWidget, QLabel, QLineEdit, QDateEdit, \
QComboBox, QTextEdit, QGridLayout class Demo(QTabWidget):#继承标签页类
def __init__(self):
super(Demo, self).__init__()
self.resize(400,200) #设置标签页面的大小
self.tab1 = QWidget() #实例化一个窗口,做为标签1的窗口 self.tab2 = QWidget()
self.tab3 = QTextEdit() self.tab1_init()
self.tab2_init()
#
self.addTab(self.tab1, 'Basic Info') #添加标签
#添加之后才会显示
#参数1:是QWidget窗口或控件
#参数2:标签显示的文本 self.addTab(self.tab2, '通讯录')
self.addTab(self.tab3, QIcon('f1.ico'), 'More Info') #添加标签
#QIcon('f1.ico') 标签图标 self.currentChanged.connect(lambda: print(self.currentIndex())) # 用户点击不同标签页时,都会触发信号
#self.currentIndex() 返回标签项序列号 def tab1_init(self):
name_label = QLabel('姓名:', self.tab1)
gender_label = QLabel('性别:', self.tab1)
gender_label.move(0,40) bd_label = QLabel('出生日期:', self.tab1)
bd_label.move(0,100)
# #
name_line = QLineEdit(self.tab1)
name_line.move(80,0)
#
items = ['请选择你的性别:', 'Female', 'Male']
gender_combo = QComboBox(self.tab1)
gender_combo.addItems(items)
gender_combo.move(80,40) bd_dateedit = QDateEdit(self.tab1)
bd_dateedit.move(80,100) def tab2_init(self):
tel_label = QLabel('电话:', self.tab2)
mobile_label = QLabel('手机:', self.tab2)
mobile_label.move(0,40) add_label = QLabel('地址:', self.tab2)
add_label.move(0,80) tel_line = QLineEdit(self.tab2)
tel_line.move(60,0)
mobile_line = QLineEdit(self.tab2)
mobile_line.move(60,40)
add_line = QLineEdit(self.tab2)
add_line.move(60,80) if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
标签页QTabWidget的更多相关文章
- pyqt 设置QTabWidget标签页不可选
pyqt 设置QTabWidget标签页不可选 for i in range(1,7): self.tabWidget.setTabEnabled(i,False)i-对应标签页的位数
- 最新 去掉 Chrome 新标签页的8个缩略图
chrome的新标签页的8个缩略图实在让人不爽,网上找了一些去掉这个略缩图的方法,其中很多已经失效.不过其中一个插件虽然按照原来的方法已经不能用了,但是稍微变通一下仍然是可以用的(本方法于2017.1 ...
- 在QMainWindow中利用多个QDockWidget构成标签页tab(原创)
功能描述: 在QMainWindow下,使用多个QDockWidget构成可切换,可拖动,可关闭的标签页:标签页的切换由相关联的QAction触发. 实现效果: 代码如下: QDockWidget * ...
- vim 标签页 tabnew 等的操作命令
对于vim这个 ide来说, 单纯的用 多子窗口 来操作, 感觉还是不够的, 还要结合标签页tab pages来,才能更好的操作. 所有关于标签 的 命令行 命令都是 以 :tab开始的, 可以用ta ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
- EasyUI创建异步树形菜单和动态添加标签页tab
创建异步树形菜单 创建树形菜单的ul标签 <ul class="easyui-tree" id="treeMenu"> </ul> 写j ...
- Tabio – 轻松,高效的管理 Chrome 标签页
Tabio 是一个 Chrome 扩展,旨在简化大量浏览器标签页的管理.它提供的搜索功能允许您快速.轻松地找到您需要的选项卡.Tabio 便于组织你的标签,简单的拖拽排序.您也可以使用输入.删除和箭头 ...
- MFC MDI 主框架和标签页数据互操作
==================================声明================================== 本文原创,转载在正文中显要的注明作者和出处,并保证文章的完 ...
- jquery插件之tab标签页或滑动门
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的tab标签页或滑动门特效,在此插件中默认使用的是鼠标滑过 ...
随机推荐
- 关于Spring MVC跨域
1.Sping MVC 3.X跨域 关于跨域问题,主要用的比较多的是cros跨域. 详细介绍请看https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Ac ...
- SpringMVC @RequestBody的使用
@RequestBody的作用 @RequestBody用于读取Request请求的body数据,然后利用SpringMVC配置的HttpMessageConverter对数据进行转换,最后把转换后的 ...
- C++ 日期时间使用
#include <time.h> #include <stdio.h> #include <iostream> #include <string> # ...
- pgm12
作为 inference 部分的小结,我们这里对 machine learning 里面常见的三个 model 的 inference 问题进行整理,当然很幸运的是他们都存在 tractable 的算 ...
- Django-website 程序案例系列-4 ORM数据库操作
数据库表的创建: 使用mysql时注意,在setting.py中的设置: DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql' ...
- poj3114 Contries in War (tarjan+dijkstra)
缩完点后对每次询问做dijkstra即可 #include<cstdio> #include<cstring> #include<algorithm> #inclu ...
- CF1114D Flood Fill(DP)
题目链接:CF原网 题目大意:$n$ 个方块排成一排,第 $i$ 个颜色为 $c_i$.定义一个颜色联通块 $[l,r]$ 当且仅当 $l$ 和 $r$ 之间(包括 $l,r$)所有方块的颜色相同.现 ...
- volatile的实现原理与应用
Java代码在编译后会变成Java字节码,字节码被类加载器加载到JVM里,JVM执行字节码,最终需要转化为汇编指令在CPU上执行,Java中所使用的并发机制依赖于JVM的实现和CPU的指令. vola ...
- DIVCNT2&&3 - Counting Divisors
DIVCNT2 - Counting Divisors (square) DIVCNT3 - Counting Divisors (cube) 杜教筛 [学习笔记]杜教筛 (其实不算是杜教筛,类似杜教 ...
- mapping生成sam文件时出现[mem_sam_pe] paired reads have different names错误
用以下命令修复: bbrename.sh in1=read1.fq in2=read2.fq out1=renamed1.fq out2=renamed2.fq bbrename.sh 下载地址网上自 ...
