Js 运行机制 (重点!!)
一、引子
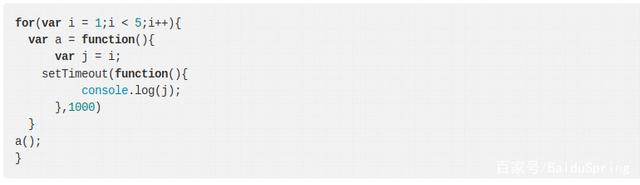
本文介绍JavaScript运行机制,这一部分比较抽象,我们先从一道面试题入手:
这一题看似很简单,但如果你不了解JavaScript运行机制,很容易就答错了。题目的答案是依次输出1 2 3,如果你有疑惑,下文有详细解释。
二、理解JS的单线程的概念
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊。
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
三、理解任务队列(消息队列)
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。JavaScript语言的设计者意识到这个问题,将所有任务分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
同步任务指的是,在主线程上排队执行的任务(形成一个执行栈),只有前一个任务执行完毕,才能执行后一个任务;
异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
接下来我们通过两个例子说明同步任务和异步任务的区别:
如果你的回答是A,恭喜你答对了, 因为这是同步任务,程序由上到下执行,遇到while()死循环,下面语句就没办法执行。
如果你的答案是A(正确答案就是A),恭喜你现在对js运行机制已经有个粗浅的认识了! 题目中的setTimeout()就是个异步任务。在所有同步任务执行完之前,任何的异步任务是不会执行的,关于这点下文还会详细说明。
四、理解Event Loop
JavaScript的运行机制:
异步执行的运行机制如下:
所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。'
主线程之外,还存在一个"任务队列"(task queue)。 1. 只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。 2.一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。 3.那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。主线程不断重复上面的第三步。 主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
只要主线程空了,就会去读取"任务队列",这个过程会循环反复。 这就是JavaScript的运行机制。 以下这张图可以很好说明这点。
这个图比较重点, (着重理解下)
同步任务指的是,在主线程上排队执行的任务(形成一个执行栈),只有前一个任务执行完毕,才能执行后一个任务;
异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务中,只有"任务队列"通知主线程 某个异步任务可以执行了,该任务才会进入主线程执行。
个人理解:
单线程: 分为 同步任务 和 异步任务
同步任务 -- 同步任务都在主线程上执行, 并形成一个 执行栈
异步任务 -- 异步任务进入 `任务队列`的任务中, 只有"任务队列"通知主线程 某个异步任务可以执行了,该任务才会进入主线程执行。
五、哪些语句会放入异步任务队列 及 放入时机?
一般来说,有以下四种会放入异步任务队列:
setTimeout 和 setlnterval DOM事件 ES6中的PromiseAjax异步请求'
javascript 代码运行分两个阶段:
1、预解析---把所有的函数定义提前,所有的变量声明提前,变量的赋值不提前
2、执行---从上到下执行(按照js运行机制)
至于放入异步任务队列的时机,我们通过 setTimeout的例子和Ajax例子来详细说明:
for循环一次碰到一个 setTimeout(),并不是马上把setTimeout()拿到异步队列中,而要等到一秒后,才将其放到任务队列里面,一旦"执行栈"中的所有同步任务执行完毕(即for循环结束,此时i已经为5),系统就会读取已经存放"任务队列"的setTimeout()(有五个),于是答案是输出5个5。
上面也提到,在到达指定时间时,定时器就会将相应回调函数插入“任务队列”尾部。这就是“定时器(timer)”功能。
关于定时器的重要补充:
定时器包括setTimeout 与 setInterval 两个方法。它们的第二个参数是指定其回调函数推迟/每隔多少毫秒数后执行。
对于第二个参数有以下需要注意的地方:当第二个参数缺省时,默认为 0; 当指定的值小于 4 毫秒,则增加到 4ms(4ms 是 HTML5 标准指定的,对于 2010 年及之前的浏览器则是 10ms); 也就是说至少需要4毫秒,该setTimeout()拿到任务队列中。
ajax加载完成时才会放入异步队列,至于这段时间不确定,所有有两种情况:①大于100ms,最后的结果是 d c b a ; ②小于100ms,最后的结果便是d c a b。
六、题外话
如果要输出0~4,上面例题应该如何修改?
1. 将var变为let (let {}内是跨级作用域)
2. 加个立即执行函数 (在延时器外部包裹函数)
3. 也可以通过这样加闭包

Js 运行机制 (重点!!)的更多相关文章
- 从浏览器多进程到JS单线程,JS运行机制的一次系统梳理
前言 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会及时修正. ----------超长文+多图预警,需要花费不少时间.---------- 如果看完本文后,还对进程线程傻傻分不清,不清楚浏 ...
- 从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理
前言 来源:https://dailc.github.io/2018/01/21/js_singlethread_eventloop.html 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会 ...
- js 运行机制
<script> console.log(1) setTimeout(function(){ console.log(3) },0) console.log(2) </script& ...
- 如何通过setTimeout理解JS运行机制详解
setTimeout()函数:用来指定某个函数或某段代码在多少毫秒之后执行.它返回一个整数,表示定时器timer的编号,可以用来取消该定时器. 例子 ? 1 2 3 4 5 console.log(1 ...
- Js 运行机制 event loop
Js - 运行机制 (Even Loop) Javascript 的单线程 - 引用思否的说法: JavaScript的一个语言特性(也是这门语言的核心)就是单线程.什么是单线程呢?简单地说就是同一时 ...
- js 运行机制简单了解
一.如何理解 JS 的单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊. JavaScrip ...
- 面试 09-02.js运行机制:异步和单线程
09-02.js运行机制:异步和单线程 #前言 面试时,关于同步和异步,可能会问以下问题: 同步和异步的区别是什么?分别举一个同步和异步的例子 一个关于 setTimeout 的笔试题 前端使用异步的 ...
- JS运行机制之 Event Loop 的思考
先举个栗子,如下: for (var i = 0; i < 5; i++) { setTimeout(function() { console.log('i: ',i); //一秒之后输出几乎没 ...
- Js 运行机制和Event Loop
一.为什么JavaScript是单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊. Java ...
随机推荐
- 设计模式之Prototype(原型)(转)
定义: 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象. Prototype模式允许一个对象再创建另外一个可定制的对象,根本无需知道任何如何创建的细节,工作原理是:通过将一个原型对象传 ...
- python二叉树的深度遍历之先序遍历流程图
- java获取前一天时间SimpleDateFormat,java判断某个时间段
java获取前一天时间SimpleDateFormat SimpleDateFormat predf = new SimpleDateFormat("yyyy-MM-dd"); D ...
- AtCoder Beginner Contest 044 C - 高橋君とカード / Tak and Cards
题目链接:http://abc044.contest.atcoder.jp/tasks/arc060_a Time limit : 2sec / Memory limit : 256MB Score ...
- mysql安装登录
接下来就开始安装mysql 下载地址:http://dev.mysql.com/downloads/mysql/ 选择 dmg格式 下载完毕后,双击打开dmg文件,双击 “mysql-5.7.9-o ...
- Web前端开发(基础学习+坑)
0.基本说明 0.内容为课堂所学基本知识,加自己踩过的坑 1.web基本框架:html+css+JavaScript,html为网页骨架,css为网页美化,JavaScript负责页面动态交互,脚本等 ...
- pic_scrapy_python
# _*_ coding:UTF-8 _*_ import requests,json,time,sys from contextlib import closing class get_photos ...
- Kali Linux没有无线网卡?玩个锤纸~
一.USB无限网卡 使用Kali linux,先准备好一个适合Kali系统的USB外置无限网卡,注意内置网卡并不适合渗透测试. Linux系统的指令相对于一般人来说比较晦涩难懂,最好选择免驱动类型,省 ...
- intelliJ IDEA之使用svn或git管理代码
intelliJ IDEA之使用svn管理代码 1.VCS—>import into Version Control—>Share Project(Subversion) 2.点击+ ...
- mycat分片操作
mycat位于应用与数据库的中间层,可以灵活解耦应用与数据库,后端数据库可以位于不同的主机上.在mycat中将表分为两大类:对于数据量小且不需要做数据切片的表,称之为分片表:对于数据量大到单库性能,容 ...
