JQGrid 在页面加载时展开SubGrid
1、jqgrid在加载完成之后展开SubGrid,用得如下办法:
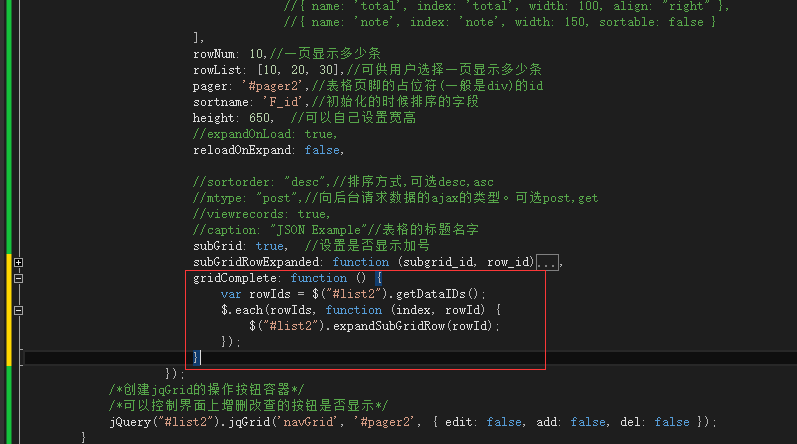
gridComplete: function () {
var rowIds = $("#list2").getDataIDs();
$.each(rowIds, function (index, rowId) {
$("#list2").expandSubGridRow(rowId);
});
}

2、第二种方式:jqgrid异步加载数据的
gridComplete: function() {
var timeOut = ;
var rowIds = $("#list11").getDataIDs();
$.each(rowIds, function (index, rowId) {
setTimeout(function() {
$("#list11").expandSubGridRow(rowId);
}, timeOut);
timeOut = timeOut + ;
});
}
来源:https://blog.csdn.net/hu764525403/article/details/50234155?locationNum=2&fps=1
JQGrid 在页面加载时展开SubGrid的更多相关文章
- 使用 v-cloak 防止页面加载时出现 vuejs 的变量名
使用 vuejs 做了一个简单的功能页面,逻辑是,页面加载后获取当前的经纬度,然后通过 ajax 从后台拉取附近的小区列表.但是 bug 出现了,在显示小区列表之前,会闪现小区名对应的 vuejs 变 ...
- Javascript在页面加载时的执行顺序【转】
一.在HTML中嵌入Javasript的方法 直接在Javascript代码放在标记对<script>和</script>之间 由<script />标记的src属 ...
- 解决JS文件页面加载时的阻塞
关于页面加载时的时间消费,许多书中都做出了介绍,也提出了很多种方法.本文章就详细介绍XHR注入. 概述:JS分拆的方法 1.XHR注入:就是用ajax异步请求同域包含脚本的文件,然后将返回的字符串转化 ...
- ASP.NET中页面加载时文本框(texbox控件)内有文字获得焦点时文字消失
代码如下: <asp:TextBox ID="TextBox1" runat="server" Height="26px" MaxLe ...
- 页面加载时,页面中DIV随之滑动出来;去掉页面滚动条
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- jquery--blur()事件,在页面加载时自动获取焦点
jquery--blur()事件会在页面加载时自动获取焦点,应将onblur写到html标签中 <div class="inputbox"> <input typ ...
- 使用 v-cloak 防止页面加载时出现 vue.js 的变量名
知识点:使用 v-cloak 防止页面加载时出现 vue.js 的变量名 场景:在使用vue语法,实现下拉框功能时,展示数据列表之前,出现对应的 vuejs 变量名 代码: var vm = new ...
- JSFF或JSF页面加载时触发JavaScript之方法
现象一 最近在项目中遇到这么一个问题,有些页面元素是在页面加载时通过JavaScript动态渲染而成.当生成这些元素的JavaScript脚本被放置于JSPX文件中时,界面渲染没有问题.但是当我们把生 ...
- 页面加载时的div动画
用@keyframes(动画),实现页面加载时的div动画(不要用js控制,因为当页面加载的时候,js还不一定可以使用) 可以在https://daneden.github.io/animate.cs ...
随机推荐
- Linux基础命令---杀死进程pkill
pkill pkill可以给指定的进程发送信息,它可以结束某个执行的进程或者目录登录的用户. 此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.openSUSE.Fedo ...
- centos 6.5 防火墙开放指定端口
清除防火墙规则:iptables -F 关闭防火墙 /etc/init.d/iptables stop 关闭防火墙开机自启:chkconfig iptables off 查看iptables 是否开 ...
- 51Nod 1049 最大子段和
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1049 #include<iostream> #i ...
- [转载] mysql 索引中的USING BTREE 的意义
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型. 根据存储引擎定义每个表的最大索引数和最大索引长度.所有存储引擎支持每个表至少16个索引,总 ...
- Java基础再复习(继承、多态、方法内部类**、HashMap用法**、参数传递**)
###继承: package com.shiyan; public class Animal { public int legNum; //动物四肢的数量 //类方法 public void bark ...
- Linux pip 命令无法使用问题
Linux pip 命令无法使用问题 pip 命令无法使用,说明 pip 没有安装,我们可以使用终端命令进行安装. sudo apt-get installl python-pip 安装成功之后,可以 ...
- 20145315何佳蕾《网络对抗》web基础
实验步骤 (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2).Web前端javascipt(1分) ...
- 2018年11月20日 远交近攻 list1
list 列表用法 li=[1,2,3,"abc"] #列表中的元素,可以为数字或者字符串或者布尔值或者就是列表等,所有都能放进去 #列表中也能嵌套列表 pi=[1,2,3,[2, ...
- topcoder srm 545 div1
problem1 link 这个可以贪心地从前向后构造.假设当前已经的字符串为$S$,对于一个字符$c$来说,设将$c$加到$S$后得到的新串为$S^{'}$.那么如果$X+Y+Z \ge minIn ...
- CSS的再深入2(更新中···)
在上一章中,我们又引出了一个知识点: margin的问题 margin:0 auto:(上下为0,左右自适应)会解决元素的居中问题(auto 自适应)前提是给这个元素设置width 同时,我们又要学习 ...
