python测试开发django-46.xadmin添加action动作
前言
Action插件在数据列表页面上提供数据选择功能。可以在Action之后专门处理所选数据。批量删除功能作为默认操作提供。
action文档
要启用Action,开发人员可以设置Model OptionClass的属性“actions”,这是一种列表类型。xadmin官方文档地址https://xadmin.readthedocs.io/en/latest/plugins.html
默认情况下,xadmin已启用DeleteSelectedAction,它提供了从列表视图中删除所选项目的选项。您还可以实现自定义的Action类,请参阅以下示例。
首先需要一个Action类,它是BaseActionView的子类。BaseActionView是以下的子类ModelAdminView:
from xadmin.plugins.actions import BaseActionViewclass MyAction(BaseActionView):action_name = "my_action" #: 相当于这个 Action 的唯一标示, 尽量用比较针对性的名字description = _(u'Test selected %(verbose_name_plural)s') #: 描述, 出现在 Action 菜单中, 可以使用 ``%(verbose_name_plural)s`` 代替 Model 的名字.model_perm = 'change' #: 该 Action 所需权限# 而后实现 do_action 方法def do_action(self, queryset):# queryset 是包含了已经选择的数据的 querysetfor obj in queryset:# obj 的操作...# 返回 HttpResponsereturn HttpResponse(...)
然后在Model中的OptionClass上应用此Action
class MyModelAdmin(object):actions = [MyAction, ]
案例操作
接下来有个需求:在Student列表页,我需要勾选不同的项,实现清空学生成绩的操作
在adminx.py同一目录新建一个adminx_actions.py文件
- action_name 这个Action的唯一标示
- description 出现在 Action 菜单中名称
- model_perm 该 Action 所需权限, 总共四种(‘add', 'change', 'delete', 'view‘)
- icon 显示图标
- do_action 执行的动作
# adminx_actions.pyfrom django.http import HttpResponsefrom xadmin.plugins.actions import BaseActionViewclass ClearAction(BaseActionView):'''清空action'''action_name = "clear_score" # 相当于这个Action的唯一标示, 尽量用比较针对性的名字description = u'清空成绩 %(verbose_name_plural)s' # 出现在 Action 菜单中名称model_perm = 'change' # 该 Action 所需权限icon = 'fa fa-bug'# 执行的动作def do_action(self, queryset):for obj in queryset:# 需执行model对应的字段obj.score = '0' # 重置score为0obj.save()# return HttpResponsereturn None # 返回的url地址
接下来在adminx.py注册表的时候添加一项actions=[ClearAction,]
# adminx.pyimport xadminfrom .models import Studentfrom .xadmin_action import ClearActionclass ControlStudent(object):# 显示的字段list_display = ['student_id', 'name', 'age', 'score',]# 搜索条件search_fields = ('name',)# 每页显示10条list_per_page = 10actions = [ClearAction, ]xadmin.site.register(Student, ControlStudent)
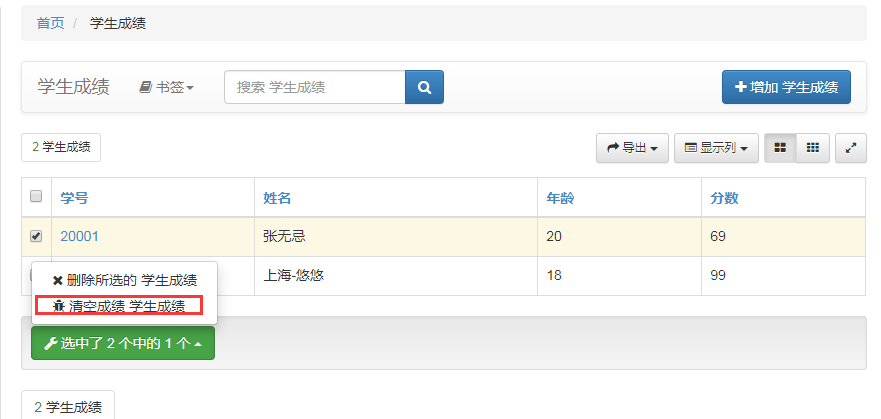
实现效果
打开学生表列表页,勾选需要清除的行,左下角执行动作里面有个“清除成绩的选项”

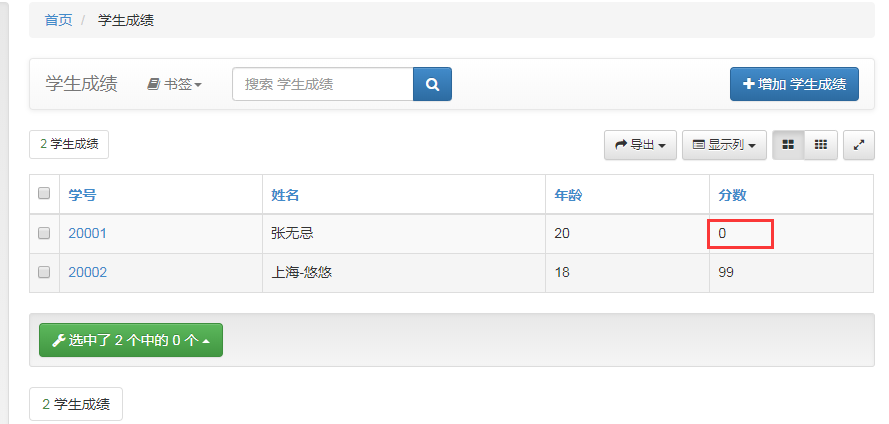
点击后页面会自动刷新,成绩变成0

python测试开发django-46.xadmin添加action动作的更多相关文章
- python测试开发django-36.一对一(OneToOneField)关系查询
前言 前面一篇在xadmin后台一个页面显示2个关联表(OneToOneField)的字段,使用inlines内联显示.本篇继续学习一对一(OneToOneField)关系的查询. 上一篇list_d ...
- python测试开发django-41.crispy-forms设计标签式导航菜单(TabHolder)
前言 xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面. xadmin的html页面是用的Bootstrap3框架设计的,layout布 ...
- python测试开发django-rest-framework-63.基于函数的视图(@api_view())
前言 上一篇讲了基于类的视图,在REST framework中,你也可以使用常规的基于函数的视图.它提供了一组简单的装饰器,用来包装你的视图函数, 以确保视图函数会收到Request(而不是Djang ...
- python测试开发django-16.JsonResponse返回中文编码问题
前言 django查询到的结果,用JsonResponse返回在页面上显示类似于\u4e2d\u6587 ,注意这个不叫乱码,这个是unicode编码,python3默认返回的编码 遇到问题 接着前面 ...
- python测试开发django-15.查询结果转json(serializers)
前言 django查询数据库返回的是可迭代的queryset序列,如果不太习惯这种数据的话,可以用serializers方法转成json数据,更直观 返回json数据,需要用到JsonResponse ...
- 2019第一期《python测试开发》课程,10月13号开学
2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ...
- Python测试开发-创建模态框及保存数据
Python测试开发-创建模态框及保存数据 原创: fin 测试开发社区 前天 什么是模态框? 模态框是指的在覆盖在父窗体上的子窗体.可用来做交互,我们经常会看到模态框用来登录.确定等等,到底是怎 ...
- 《Python测试开发技术栈—巴哥职场进化记》—前言
写在前面 今年从4月份开始写一本讲Python测试开发技术栈的书,主要有两个目的,第一是将自己掌握的一些内容分享给大家,第二是希望自己能系统的梳理和学习Python相关的技术栈.当时我本来打算以故事体 ...
- python测试开发django-197.django-celery-beat 定时任务
前言 django-celery-beat 可以支持定时任务,把定时任务写到数据库. 接着前面这篇写python测试开发django-196.python3.8+django2+celery5.2.7 ...
随机推荐
- jquery实现星级评分
项目中遇到到实现星级评分,就用了这个插件 http://www.jq22.com/jquery-info291
- visual studio 2017 installer 安装包的安装必备组件设置
visual studio installer 2017 安装包的安装必备组件设置,默认设置只有net frmwork 4.6.1,如下图 这个时候如果打包安装,那么打出来的包一定需要先安装4.6. ...
- python 全栈开发,Day128(创建二维码,扫码,创建玩具的基本属性)
昨日内容回顾 1.app播放音乐 plus.audio.createPlayer(文件路径/URL) player.play() 播放音乐 player.pause() 暂停播放 player.res ...
- POJ 2752 Seek the Name, Seek the Fame(next数组运用)
Seek the Name, Seek the Fame Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 24000 ...
- 《转》Web Service实践之——开始XFire
Web Service实践之——开始XFire 一.Axis与XFire的比较XFire是与Axis2 并列的新一代WebService平台.之所以并称为新一代,因为它:1.支持一系列Web Serv ...
- django中的null=true,blank=true,这个讲得清楚点
看mastering django:core,中文名<精通django>里的, 说得在理点. 截个图
- centos 7 增加网卡子接口配置
centos 7 增加网卡子接口配置 http://www.mamicode.com/info-detail-1351950.html
- gulp给文件加版本号
版本号用文件MD5生成 默认根据文件MD5生成,因此文件未发生改变,此版本号将不会变 所以当没有改变文件的时候,我们就不能用gulp来改变版本号了 需要安装的插件 npm install --save ...
- canvas拖拽效果
canvas拖拽和平时用的js拖拽是有区别的 普通的js是设置目标为绝对定位,再根据鼠标的移动来改变left和top的值 canvas是获得了鼠标的位置,直接在目标点进行重新绘制 下面给一个简单的拖拽 ...
- python函数式编程——匿名函数(lambda)
匿名函数lambda lambda x:x*x x就是参数 相当于函数 def f(x): return x*x 匿名函数可以作为函数对象赋值给变量: >>> f = lambda ...
