vue的指令绑定、事件、冒泡

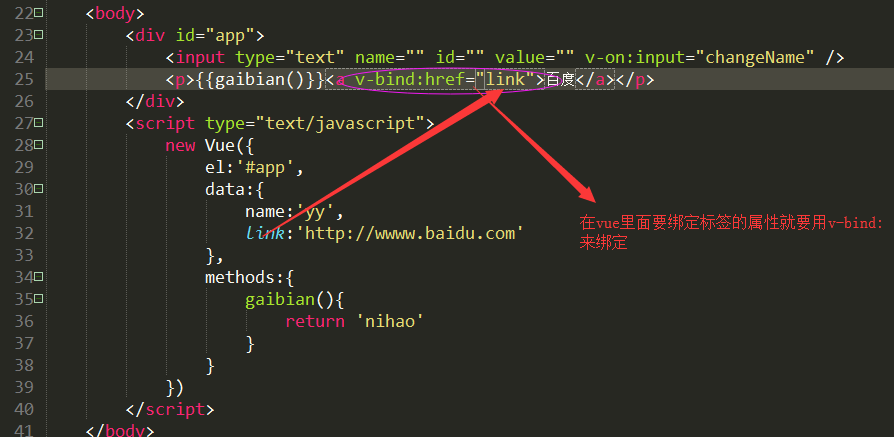
a标签的属性绑定:

v-once:就是第一次渲染什么就是什么,不会随着其他改变而改变,简言之就是绑定他不让他的值改变
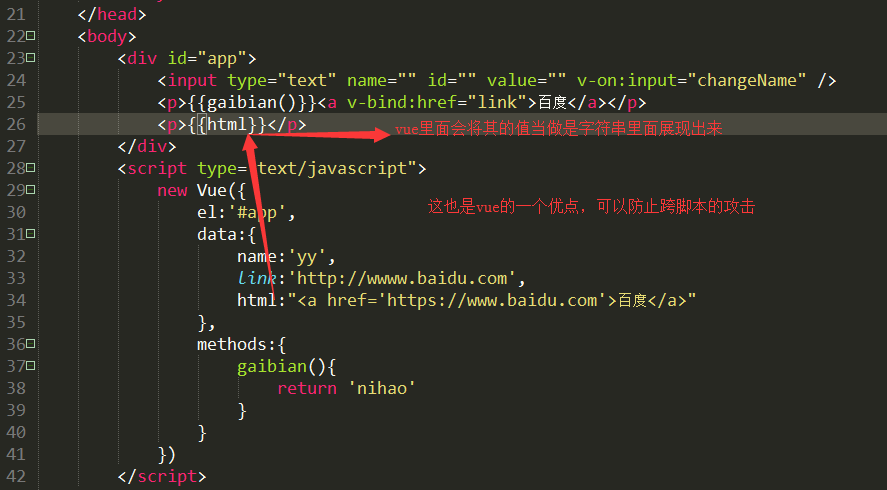
防止跨站脚本攻击

如果你觉得安全的话,可以不要让变量的值显示成字符串
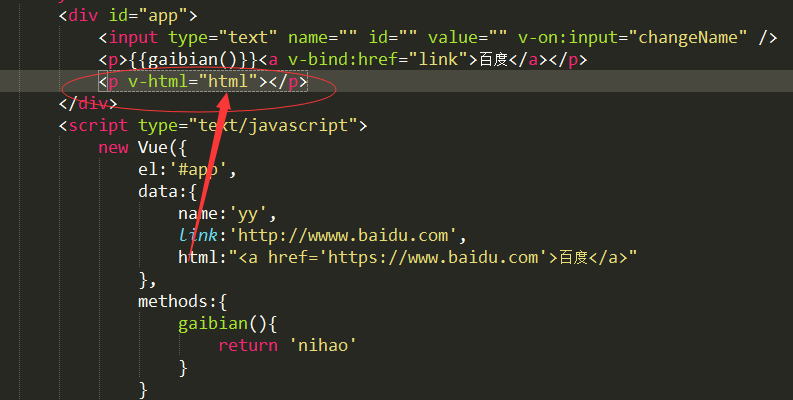
解决方法是:v-html='变量'

小结总结:v-once v-bind v-html
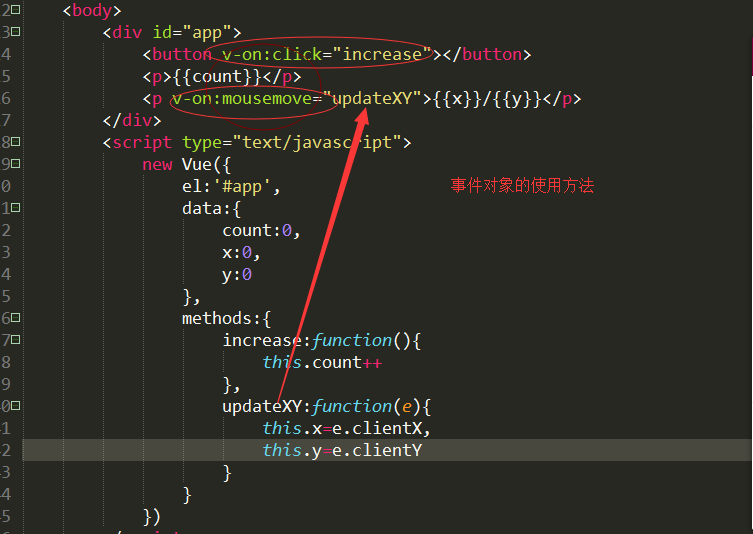
事件对象的使用方法:

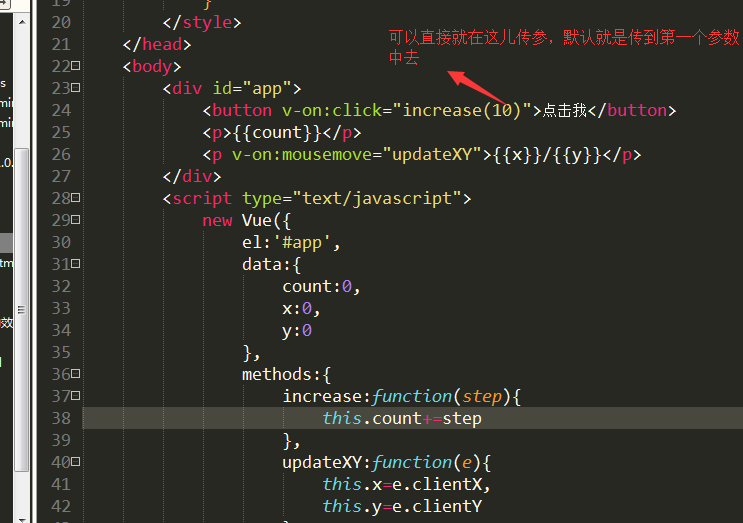
直接在定义方法时候传参也可以,vue里传参默认就是传到第一个参数里面去,如果想要传第二个参数,

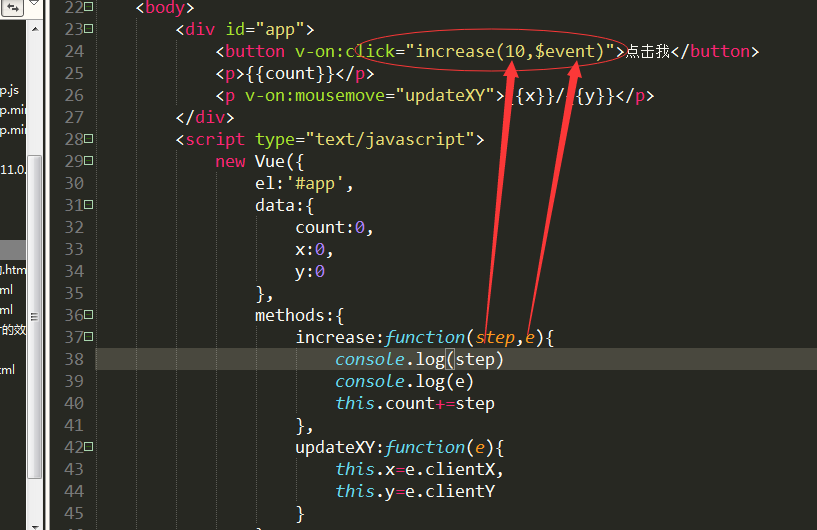
vue方法中想同时传两个参数

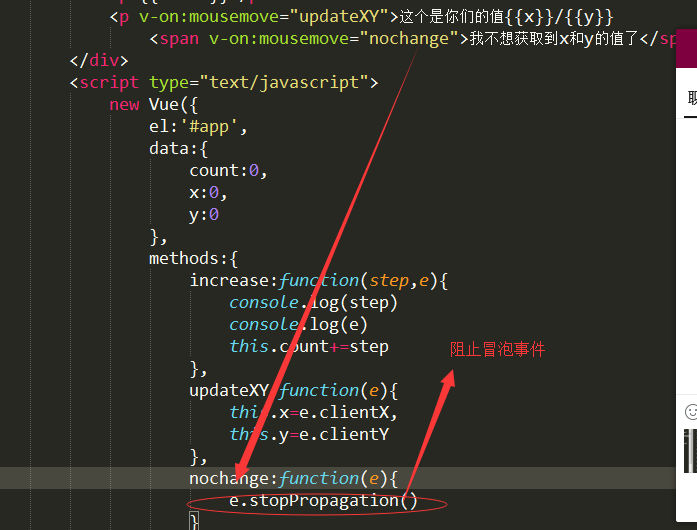
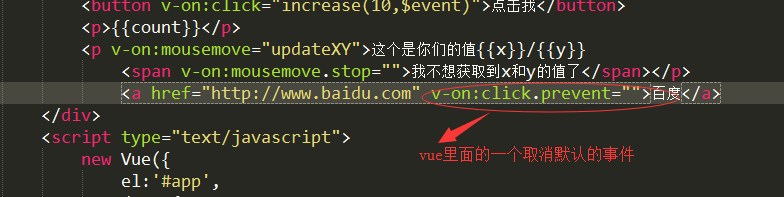
阻止冒泡:e.stopPropagation()这是传统的方法,但是vue给我们提供了一种新的方法,v-on:mousemove.stop=' '就可以直接防止冒泡了,这个叫做事件修饰符
就是更改孩子的时候不会触发到爸爸

阻止默认:vue里面的一个取消默认的事件,比如,点击之后会进入百度的页面的,但是加了v-on:click.prevent=" "之后就不跳转了

既阻止冒泡有阻止默认:v-on:mousemove.stop.prevent=" "就可以了
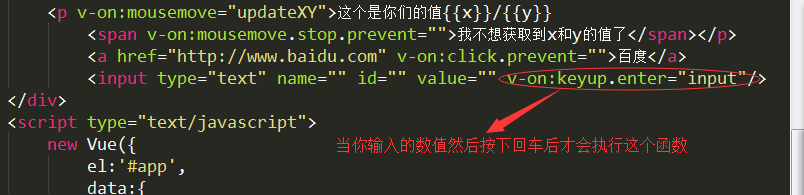
e.which是判断敲的是哪个键盘
绑定回车

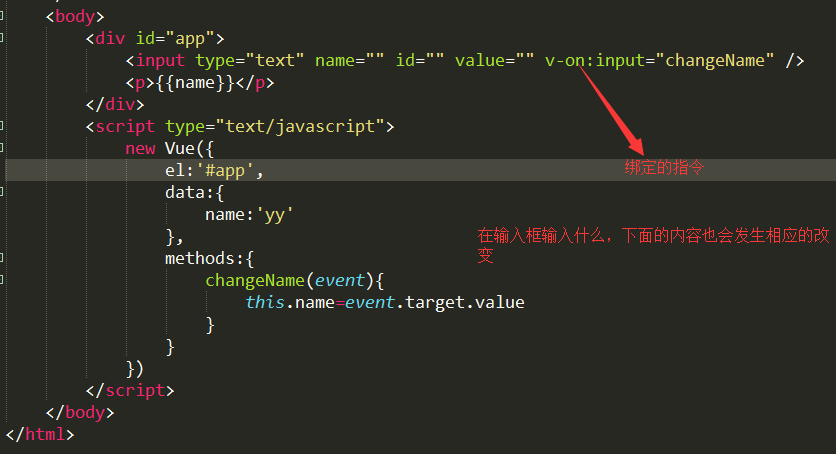
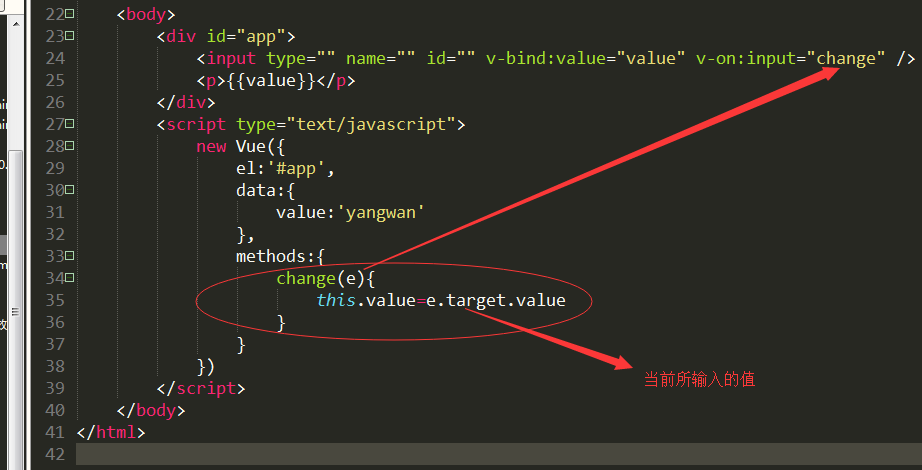
获取当前输入的值,输入什么,下面的内容页跟着改变,注意:v-bind只是数据的单向绑定;v-on:input="change"是监听输入事件

v-model:数据的双向绑定,这是vue提供的数据双向绑定;他可以代替了v-bind:value="value" v-on:input="change"
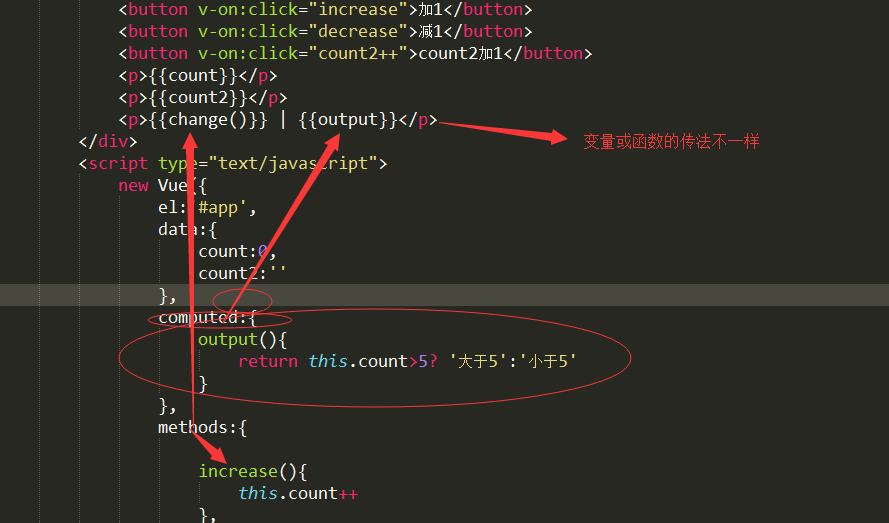
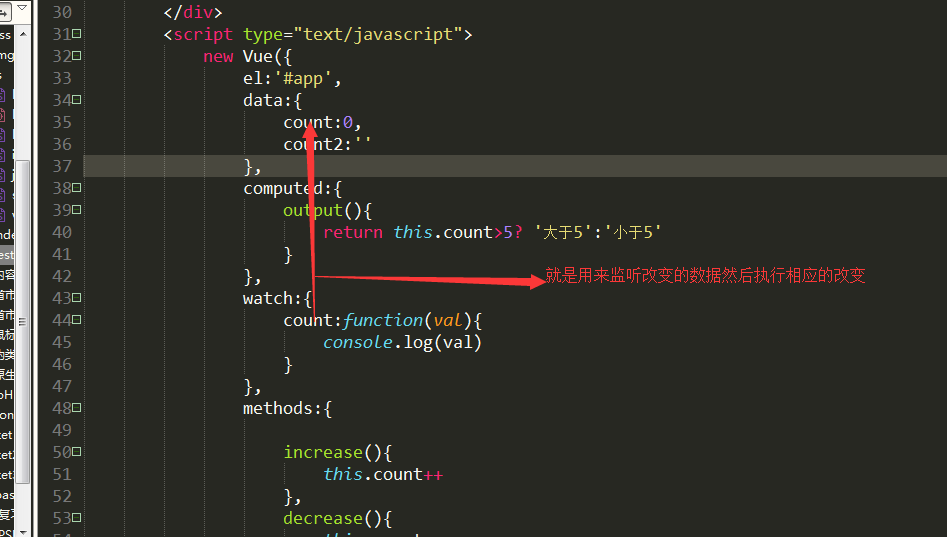
函数methods和计算属性computed的区别:就是计算属性会区分开具体的事件,用来监听相应的数据的,当数据发生变化的时候就会执行相应的操作,而methods函数是当一个dom的数据发生改变的时候就会重新的去渲染一次,不会分析当前的count数据有没有关系
computed计算属性:vue里面提供的:第一种监听数据属性
与methods函数的区别:就是就是在dom传变量的时候是跟data里面的属性变量传值是一样的写法,他会分析里面的代码,用来监听一个场景

第二种监听属性:watch,可以在里面去写一个异步操作
watch属性,也是在vue实例里面的,是用来监听data里面的哪个属性值发生的改变,就会执行相应的函数:

第二个小结:v-on:click可以简写成@click; 同样v-bind:title也可以简写成:title
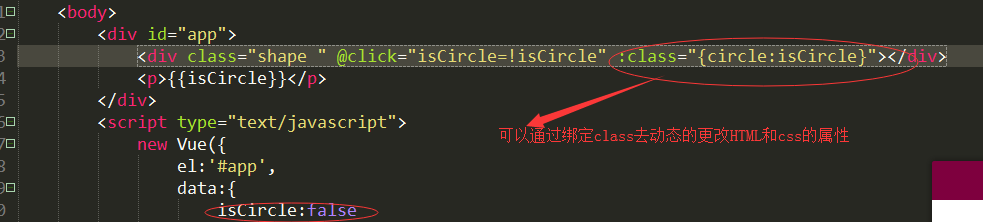
Vue基础语法-动态添加样式
动态的去改变HTML的属性以及css的样式,

可以在vue的实例中computed属性里面来动态的操作HTML和css的属性

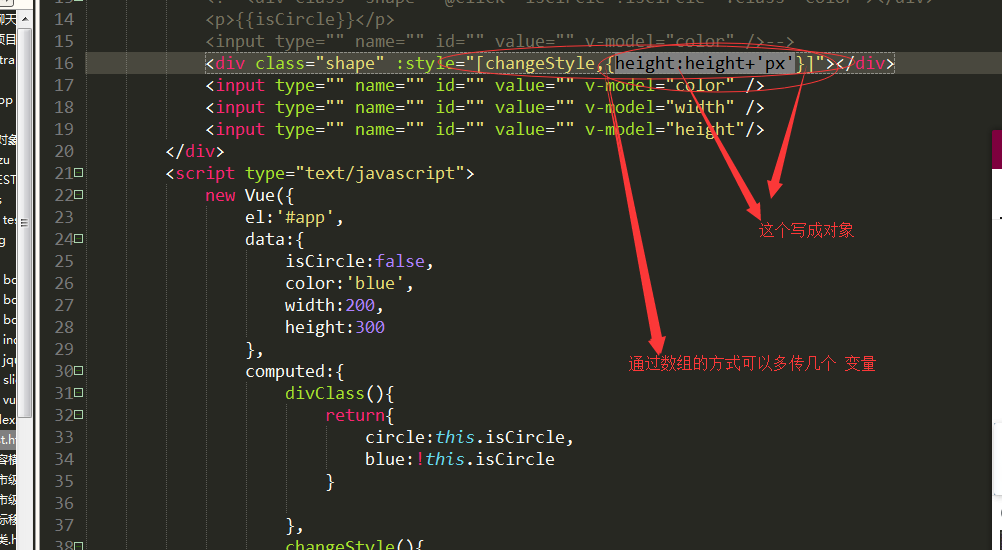
动态的改变样式

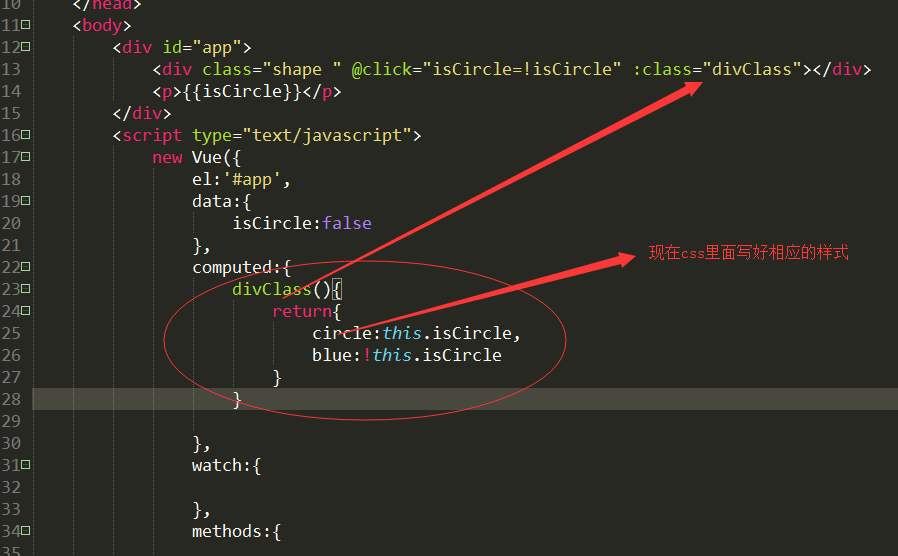
也可以在计算属性computed去动态的改变:

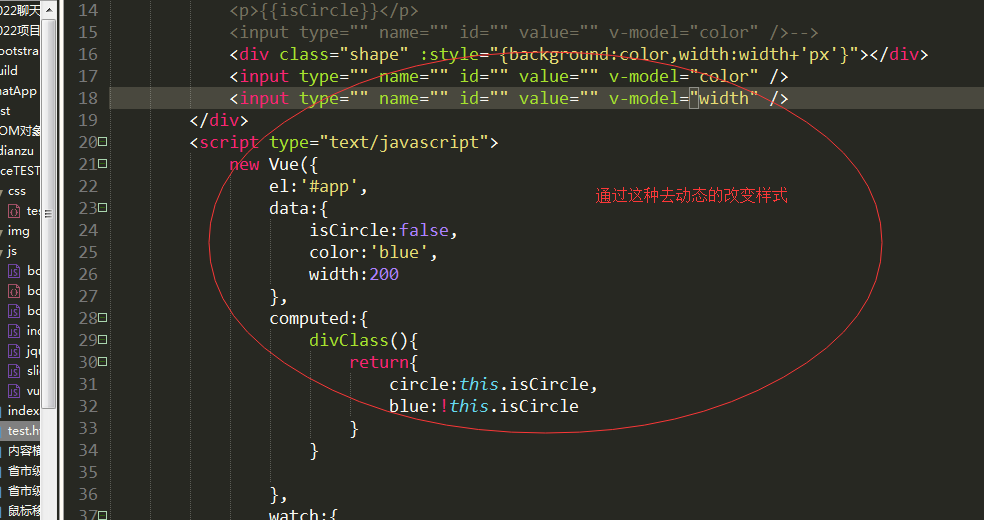
也可以在绑定的时候以数组的形式多传几个参数。如下:

vue的指令绑定、事件、冒泡的更多相关文章
- vue中<select>绑定事件
<div id="app"> <select v-model="selectItem" @change="selectFn($eve ...
- vue中组件绑定事件时是否加.native
组件绑定事件时 1. 普通组件绑定事件不能添加.native, 添加后事件失效 2. 自定义组件绑定事件需要添加.native, 否则事件无效 <template> <!-- < ...
- vue中指令绑定的v-if逻辑结构
<!-- if判断 --> <div id="app2"> <p v-if="seen"> <!-- 给p标签绑定指令 ...
- vue获取v-on绑定事件的触发对象
<span @click="fn" id="foo">xxx</span> fn(e){ console.log(e);//展开查看e. ...
- vue中click阻止事件冒泡,防止触发另一个事件
在使用el-upload组件时,在其中放置了一个删除按钮的图片. 当点击图片,本想只删除上传的视频,但是意外触发了el-upload中的事件 解决办法:用stop,结果只删除当前预览,不触发上传事件. ...
- vue学习笔记(一)关于事件冒泡和键盘事件 以及与Angular的区别
一.事件冒泡 方法一.使用event.cancelBubble = true来组织冒泡 <div @click="show2()"> <input type=&q ...
- vue 的事件冒泡
一.事件冒泡 方法一.使用event.cancelBubble = true来组织冒泡 <div @click="show2()"> <input type=&q ...
- vue指令与事件修饰符
一.条件渲染指令 vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show. 实例: <!DOCTYPE html> <html lang="en&q ...
- vue样式操作与事件绑定
Vue笔记 1 Vue实例 (VM) var vm = new Vue({ el:'#app', //挂载元素 //数据 data: { title:'值', ...
随机推荐
- php 图片添加水印和二维码
$host = $_SERVER['HTTP_HOST']; $save_code_file = './qrcodes/qrcode.png'; QrCode::format()->backgr ...
- javaweb环境搭建
首先,在开始搭建MyEclipse的开发环境之前,还有三步工具的安装需要完成,只要在安装配置成功之后才可以进入下面的java Web项目开发环境的搭建. 1.安装工具 第一步,下载并安装JDK,到官网 ...
- go中for循环使用多个变量避坑
go for循环语法为: for expression1, expression2, expression3 { // ... } 使用多个变量时,使用平行赋值,需要留意的是expression3处的 ...
- JavaScript -基础- 变量、常量
一.变量 <script> var a=1 var b=3 var a= 1; //使用var 定义变量,分号结尾(可不加,换行符也可) var b=3; var a= 1; var ...
- lnmp 基础设置
1.设置ci.tp.laravel重写,去掉index.php location / { try_files $uri $uri/ /index.php?$query_string; } 2.开启ph ...
- RabbitMQ fanout类型的Exchange
就目前来说,Exchange是与消息发送端有关的,因为它可以指定将消息发送到哪个或哪些队列中. 本篇文章介绍的fanout类型就是指定将消息群发到与Exchange绑定的所有队列中. fanout这个 ...
- Express工作原理和源码分析一:创建路由
Express是一基于Node的一个框架,用来快速创建Web服务的一个工具,为什么要使用Express呢,因为创建Web服务如果从Node开始有很多繁琐的工作要做,而Express为你解放了很多工作, ...
- 输入系统:epoll & inotify
一.epoll 作用:检测一个或多个文件的可读.可写等属性变化: 代码示例: #include <sys/epoll.h> #include <stdio.h> #includ ...
- Java基础-变量常量
变量 内存中的一小块区域,需要变量名来访问 变量的命名: 变量类型 变量名=变量值 例:String stuName= "wangwei"; java中的所有标点符号都是英文的 变 ...
- SharePoint REST API - 概述
博客地址:http://blog.csdn.net/FoxDave SharePoint REST API不同于传统的Server Object Model和Client Object Model ...
