cordova打包vue2(webpack)android、ios app
使用cordova打包vue2(webpack)app for android ios
1、vue项目
通过vue-cli脚手架建立项目,使用webpack进行打包,下边是一整套命令。
#npm 版本最好是最新的,升级npm,node版本也有要求
npm i -g npm # 安装脚手架
npm install -g vue-cli #初始化新建项目
vue init webpack vue-app # install dependencies
# config/index.js 里可以修改端口
npm install # serve with hot reload at localhost:
npm run dev # 打包项目
npm run build # build for production and view the bundle analyzer report
npm run build --report
在index.html加入如下标签,不让他放大缩小
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
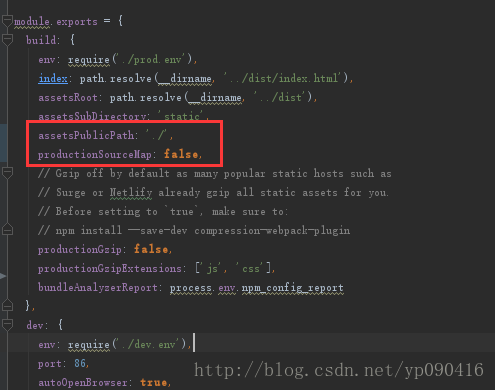
npm run build 打包项目的时候,要修改config/index.js文件,如图所示
assetsPublicPath 默认是根路径,改成当前相对路径,或者为空也行
productionSourceMap 用来支持打包后的调试,改为false,打包比较快
打包后的文件会放到项目根路径下的dist里边,后边会用到。
复制文件
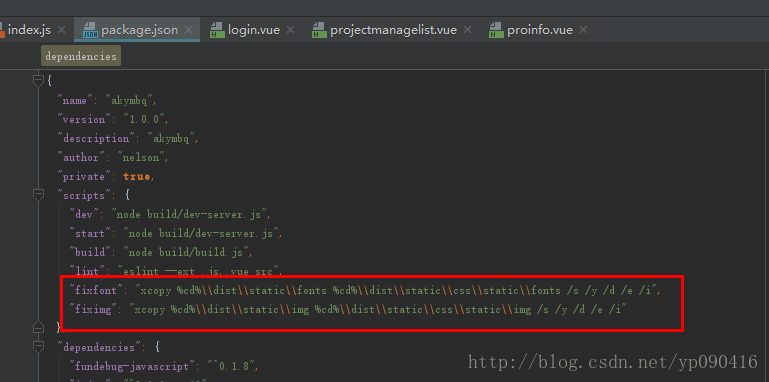
因为webpack无法将你的图片等资源放到合适位置,你运行index.html, 就会发现他请求的图片地址是css/static/img,所以在package.json加入如下两条命令。然后修改build命令,让他压缩完代码之后顺便执行复制命令,这样就不用每次动手去拷贝文件了。
"build": "node build/build.js && npm run fixfont && npm run fiximg",
"fixfont": "xcopy %cd%\\dist\\static\\fonts %cd%\\dist\\static\\css\\static\\fonts /s /y /d /e /i",
"fiximg": "xcopy %cd%\\dist\\static\\img %cd%\\dist\\static\\css\\static\\img /s /y /d /e /i" npm run build
*注意:打包好的index.html不能直接用浏览器打开,打包的时候有提示。可以通过ide开发工具将index.html跑起来,看有没有什么错误,我这会提示图片404找不到,很郁闷他的请求路径,最后按照他的路径,吧img放到了css文件夹下。
2、cordova项目
打包好的vue H5项目需要使用cordova来打包成Android和ios项目。支持跨域 cordova官网命令介绍
创建一个cordova项目,app名称mapp,包名(bundle id)是com.trgis,项目名是cordova-app
npm install -g cordova cordova create cordova-app com.trgis mapp
将vue项目中打包后dist目录下的文件全部拷贝到cordova项目的www目录下
cd cordova-app
打包ios或者android,本人用的是Android环境
cordova platform add ios --save cordova platforms add android --save
这一步完成后,在项目platforms文件夹下会发现多了文件夹,本人是Android环境,打包后的项目名是android。到这说明vue和cordova整合已经成功了。
使用androidstudio打包apk
cordova有提供命令支持编译apk的命令,但是本人实在受不了那个速度,慢死了。所以才去Androidstudio进行编译。直接使用as打开cordova项目下platforms 里边的Android项目,会提示你升级gradle版本之类的,最好都升级。用as直接安装在真机上进行调试,到此Android打包完成,ios本人目前没有环境,后期会更新帖子。
使用xcode8进行打包 —-只能在mac系统上进行
创建ios项目
首先的在mac上安装node,然后用node安装codorva,然后新建cordova项目
cordova platform add ios --save
安装xcode
在appstore里安装xcode8,如果你的mac系统还没有更新,还是更新一下,因为xcode8对系统版本有影响。安装时间可能比较长,建议大家多等一会。安装好以后,用xcode打开刚才新建的ios项目,或者也可以在ios下面双击配置文件,默认会打开xcode,并加载项目。好吧,接下来就要搞一些烦人的操作了,ios就是麻烦。
xcode8 修改 app 应用图表
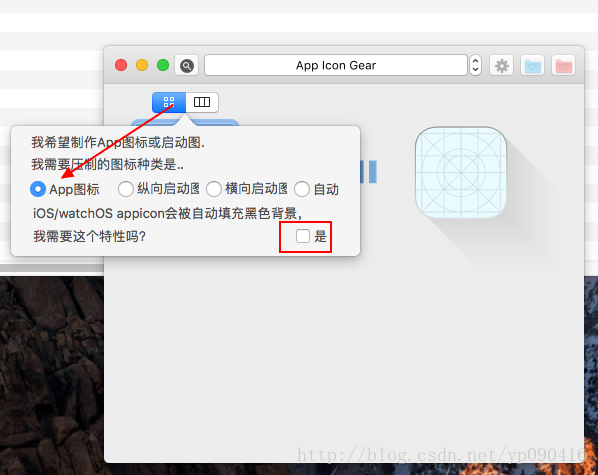
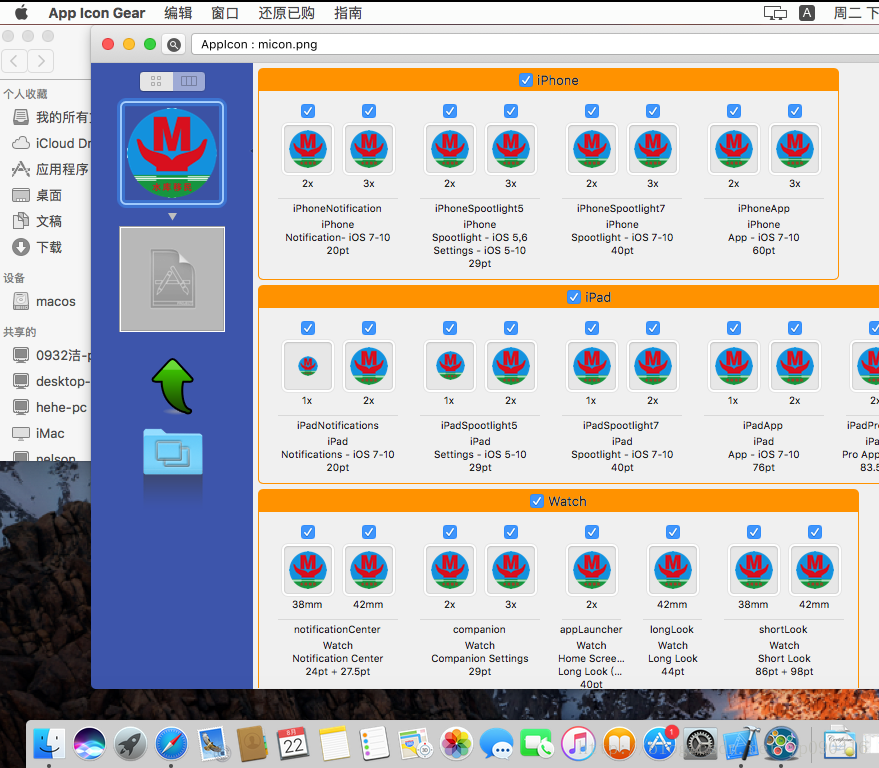
ios的图表限制比较严格,一般的图表扔进去,编译都过不了,这里我们使用App Icon Gear 进行生成icon。在appstore搜索安装App Icon Gear,免费试用。双击打开,按照图片选择。
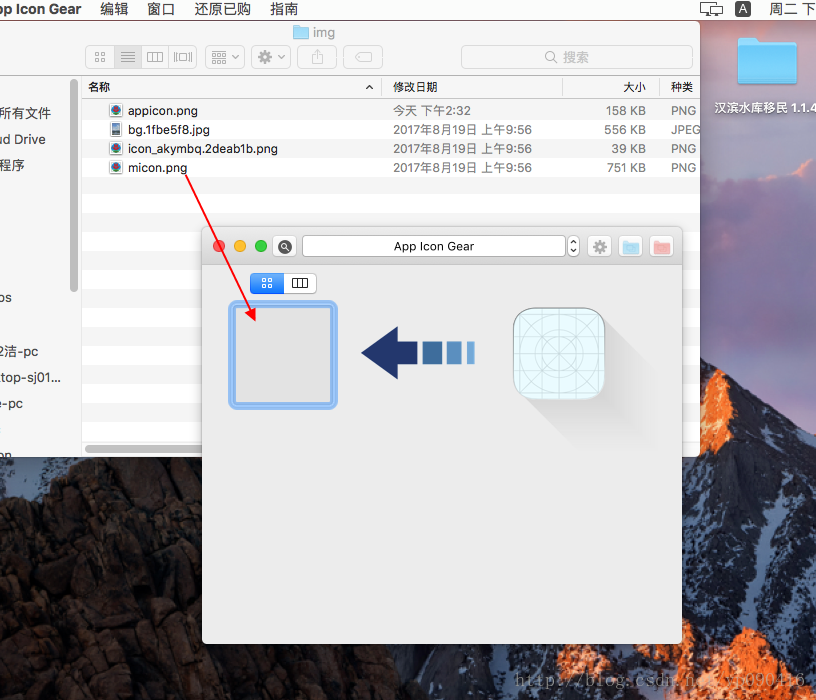
按照图片选择好以后,将app的图表,拖到左边第一个框,这时候他就就会自动生成
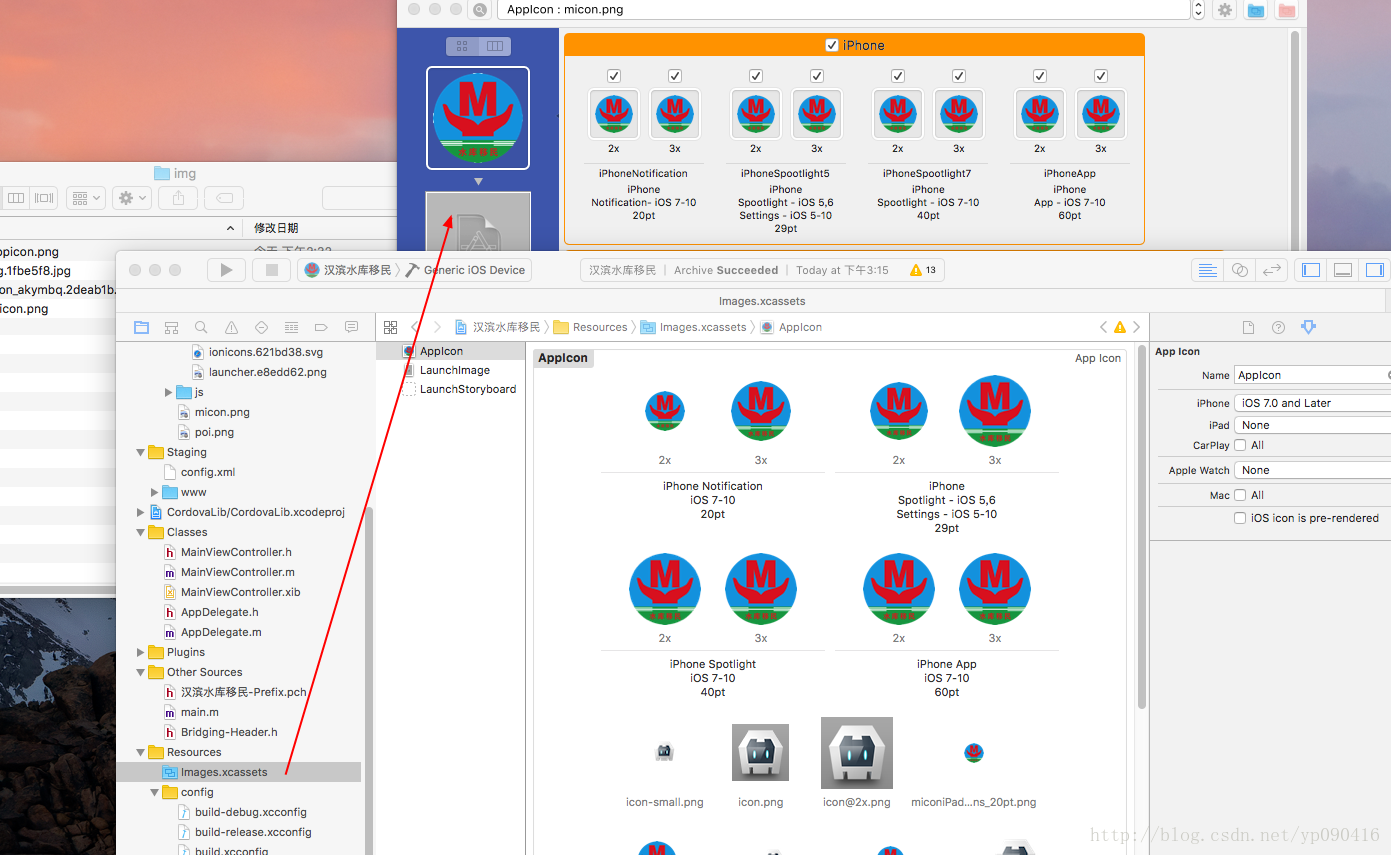
这么多图片自己替换又不现实,当然也提供批量修改的功能,打开xcode将icon的文件夹,拖到那个绿色箭头的框里,按照图片操作,他就会批量替换。
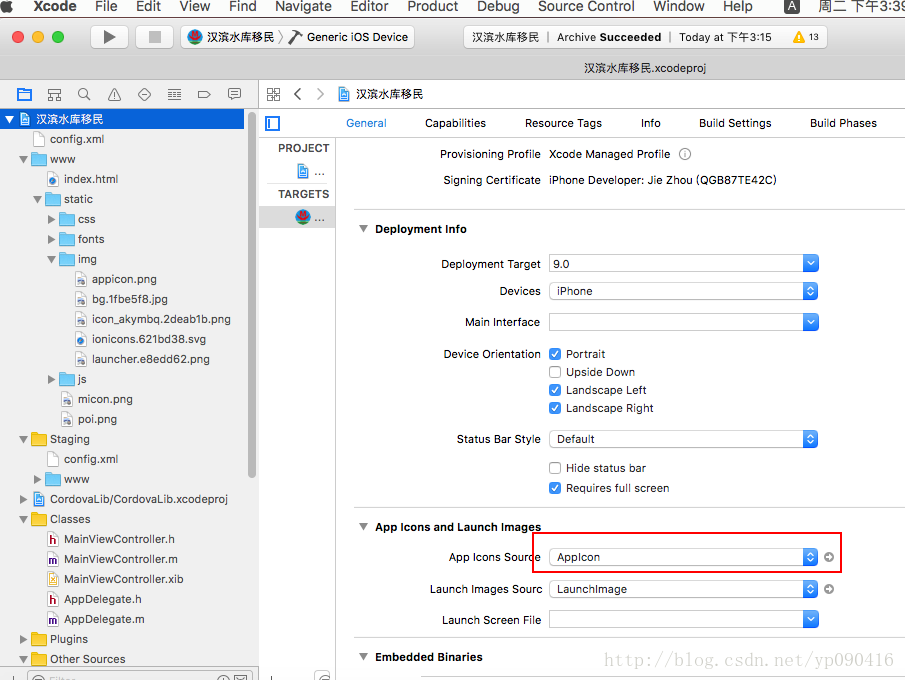
如果发现打包好的图片不对以后,在这里选择Appicon,其实就是找刚才生成的那个icon的文件,好了,到这里xcode8修改app icon图表就算完成了。至于欢迎页,和这步骤一样,只不过第一步选择的时候,要选择横屏还是竖屏。如果看完这个操作失败了,不要灰心,再来一次,如果还是失败了,点击查看视屏教程
---------------------
作者:码农笔录
来源:CSDN
原文:https://blog.csdn.net/yp090416/article/details/75367154
版权声明:本文为博主原创文章,转载请附上博文链接!
cordova打包vue2(webpack)android、ios app的更多相关文章
- 把网站打包快速在线生成ios app的正确方法
下方的内容不用看了,请点这里 !点这里!IOS APP自助生成系统已上线,请马上去了解下: http://www.tao-jiujiu.com/post/188.html ============= ...
- Cordova打包vue项目(Android)
准备工作: 安装好必要环境: vue-cli,webpack,node.js,android环境 (http://cordova.axuer.com/docs/zh-cn/latest/guide/p ...
- Android/IOS APP界面设计之尺寸规范
1.尺寸以及分辨率 iPhone的界面尺寸不用多说,640*960是基本OK的,也可以是适应5S的640*1136,马上iPhone 6也快来了(随便吐槽一下网上曝的真机谍照,真是丑到离谱...),只 ...
- 勾勾街——一个专注于免越狱免签名的苹果ios APP打包生成的网站
自涛舅舅研发的“苹果ios APP自助生成系统”上线以来,每天都有大量的用户注册和生成免越狱app,为什么? 因为我们有明显的技术优势,APP不需要上架appstore, 生成APP又不需要企业签名证 ...
- 勾勾街:一个专业的苹果ios app 自助打包的网站,免越狱,免证书签名
众所周知,苹果的APP开发是需要基于MAC环境的,而我们很多的开发者并没有这样的条件,如果单单为发布一款app就去买一台价格昂贵的MAC那成本就太高了! 就算你有一台MAC,也有能力自己开发出一款基于 ...
- Cordova 打包 Android release app 过程详解
Cordova 打包 Android release app 过程详解 时间 -- :: SegmentFault 原文 https://segmentfault.com/a/119000000517 ...
- Cordova打包vue项目生成Apk (解决cordova build android抛出的zip问题)
最近对vue前端框架情有独钟.但研究了一下怎么把vue项目打包成android apk来玩玩. 首先讲一下创建vue2.x项目.其实在之前的文章中都有写过,有兴趣的同学可以去看看.http://www ...
- 使用ionic与cordova(phonegap)进行轻量级app开发前的环境配置与打包安卓apk过程记录
前言 有人说:"如果你恨一个人,就让ta去接触cordova(phonegap)",这是因为这里面的水很深,坑很多,真让人不是一般地发狂.或许有幸运的人儿基本顺顺利利就配置完环境 ...
- 使用 Cordova 打包 app
1.安装nodejs 2.安装 cordova npm install -g cordova 3.Cordova 打包成安卓APK需要用到ANT打包工具,首先配置好java环境: 下载安装Java J ...
随机推荐
- 在netcore中如何注入同一个接口的多个实现
netcore中自带了Ioc框架,这也影响了我们的编码习惯,以前都是静态类或者直接new对象,现在有了Ioc框架的支持,我们也不必守旧,应当使用起来,接受这种对象管理方式.使用过java的同仁,都习惯 ...
- mysql中的用法 count group by having
1 语法: group by 字段 having 条件判断; group by的用法我已经在上一篇经验中介绍了 2 还是已员工绩效表为例 3 我们如果就是查询每个部门成绩大于89的员工数,可以这样 ...
- [CF98E]Help Shrek and Donkey(纳什均衡)
https://www.cnblogs.com/MashiroSky/p/6576398.html #include<cstdio> #include<algorithm> # ...
- 洛谷P1342 请柬(SPFA)
To 洛谷.1342 请柬 题目描述 在电视时代,没有多少人观看戏剧表演.Malidinesia古董喜剧演员意识到这一事实,他们想宣传剧院,尤其是古色古香的喜剧片.他们已经打印请帖和所有必要的信息和计 ...
- java有时候String a="zz"出现String cannot be resolved to a variable
原因很简单在String a="zz"前面有些该注释的没注释导致
- win2008R2管理员密码修改文档
场景:忘记了win2008R2服务器的管理员密码.解决办法:1. 制作一个U盘启动盘:2. 系统通过U盘启动进入WINpe系统3. 在知道Win2008安装位置的情况下:查找C:\windows\sy ...
- C#线程篇---Task(任务)和线程池不得不说的秘密
我们要知道的是,QueueUserWorkItem这个技术存在许多限制.其中最大的问题是没有一个内建的机制让你知道操作在什么时候完成,也没有一个机制在操作完成是获得一个返回值,这些问题使得我们都不敢启 ...
- sqlplus 执行 sql 文件
SQL>START file_name or SQL>@ file_name 1 .sqlplus system/system@srv 2. sql>@c:\a.sql (执行此 ...
- ZegGraph属性含义
一.主要内容概念 属性名称 属性值.作用 MasterPane 一个类对象管理多个GraphPane来源于PaneBase.使用MasterPane类都是可选的,GraphPane类可以直接用于一个单 ...
- Unity3D游戏制作(三)——移动平台上的角色阴影制作
本系列文章由 Amazonzx 编写,欢迎转载,转载请注明出处. http://blog.csdn.net/amazonzx/article/details/7973740 本文将重点介绍两种目前在移 ...