什么是同源策略,什么是跨域,如何跨域,Jsonp/CORS跨域
同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源
域名、协议、端口相同,也就是在同一个域里。
非同源受到的限制
- cookie不能读取 (如我在自己的站点无法读取博客园用户的cookie)
- dom无法获得
- ajax请求不能发送
什么是浏览器跨域
例如:
一个域的页面去请求另一个域的资源;
A域的页面去请求B域的资源。

Jsonp实现跨域
JSONP的基本原理
动态添加一个<script>标签,而script标签的src属性是没有跨域的限制的。
这样一来,这种跨域方式就与ajax XmlHttpRequest协议无关了。
JSONP即JSON with Padding
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源。
如果要进行跨域请求, 我们可以通过使用html的script标记来进行跨域请求,并在响应中返回要执行的script代码,其中可以直接使用JSON传递javascript对象,这种跨域的通讯方式称为JSONP。
JSON 是一种数据格式
JSONP 是一种数据调用的方式
Jsonp的执行过程
首先在客户端注册一个callback (如:'TestJsonpCallback'), 然后把callback的名字(如:testjsonpcallback)传给服务器。
注意:
服务端得到callback的数值后,要用TestJsonpCallback(......)把将要输出的json内容包括起来,此时,服务器生成 json 数据才能被客户端正确接收。
然后以 javascript 语法的方式,生成一个function, function 名字就是传递上来的参数 'callback'的值 TestJsonpCallback.
最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时javascript文档数据,作为参数, 传入到了客户端预先定义好的 callback 函数.
实例展示
访问端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery.js"></script> </head>
<body>
<h1>index</h1> {#<button onclick="fasong">点击发送</button>#} <p>
<input type="button" onclick="Jsonp1();" value='提交'/>
</p> <p>
<input type="button" onclick="Jsonp2();" value='提交'/>
</p> <script>
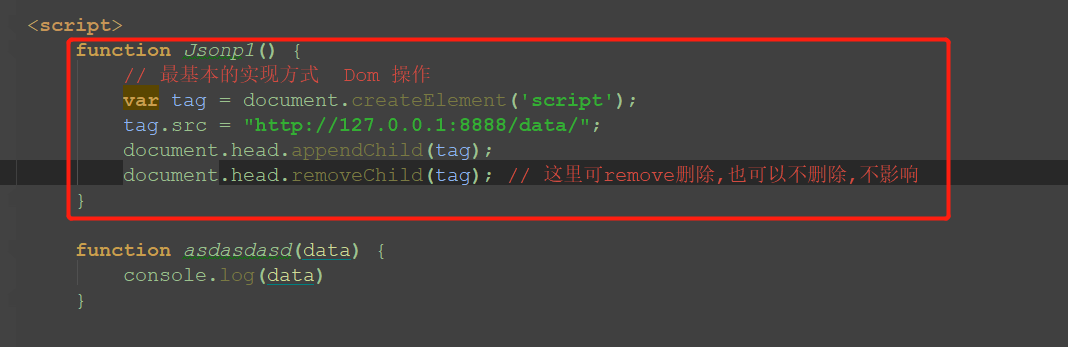
function Jsonp1() {
var tag = document.createElement('script');
tag.src = "http://127.0.0.1:8888/data/";
document.head.appendChild(tag);
{#document.head.removeChild(tag);#} } function Jsonp2() {
$.ajax({
url: "http://127.0.0.1:8888/data/",
type: 'GET',
dataType: 'JSONP',
jsonp: 'callback',
{#jsonpCallback: 'asdasdasd',#}
success:function (data) {
console.log(data)
} }
)
}
</script>
</body>
</html>
index.py
from django.conf.urls import url
from django.contrib import admin from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^jsonp/', views.index),
] urls.py
urls.py
from django.shortcuts import render def index(request):
return render(request,'index.html')
Views
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
settings.py

被访问端
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^data/', views.data),
] urls.py
urls.py
from django.shortcuts import render, HttpResponse # Create your views here.
def data(request):
callback = request.GET.get('callback')
return HttpResponse('%s("数据")' % callback)
Views.py
用访问端访问目标主机,目标主机能成功返回 "函数名("参数")" , 表示成功跨域。
什么是同源策略,什么是跨域,如何跨域,Jsonp/CORS跨域的更多相关文章
- 跨域请求解决方法(JSONP, CORS)
1.跨域 假设我们页面或者应用部署在 http://www.aaa.com 上了,而我们打算从 http://www.bbb.com 请求提取数据.一般情况下,如果我们直接使用 AJAX 来请求将会失 ...
- 004. 前端跨域资源请求: JSONP/CORS/反向代理
1.什么是跨域资源请求? https://www.cnblogs.com/niuli1987/p/10252214.html 同源: 如果两个页面的协议,端口(如果有指定)和域名都相同,则两个页面具有 ...
- 面试汇总——知道什么是同源策略吗?那怎么解决跨域问题?知道 JSONP 原理吗?
本文是面试汇总分支——知道什么是同源策略吗?那怎么解决跨域问题?知道 JSONP 原理吗?. 同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能, ...
- 第二百七十四节,同源策略和跨域Ajax
同源策略和跨域Ajax 什么是同源策略 尽管浏览器的安全措施多种多样,但是要想黑掉一个Web应用,只要在浏览器的多种安全措施中找到某种措施的一个漏洞或者绕过一种安全措施的方法即可.浏览器的各种保安措 ...
- 基于.Net Framework 4.0 Web API开发(5):ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特 ...
- WebApi Ajax 跨域请求解决方法(CORS实现)
概述 ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题, 特别 ...
- WebApi Ajax 跨域请求解决方法(CORS实现)(作者:jianxuanbing)
概述 ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特别各 ...
- 【从零开始搭建自己的.NET Core Api框架】(五)由浅入深详解CORS跨域机制并快速实现
系列目录 一. 创建项目并集成swagger 1.1 创建 1.2 完善 二. 搭建项目整体架构 三. 集成轻量级ORM框架——SqlSugar 3.1 搭建环境 3.2 实战篇:利用SqlSuga ...
- python全栈开发day103-python垃圾回收机制、mro和c3算法解析、跨域jsonp\CORS、Content-Type组件
Python垃圾回收 -- 引用计数 -- Python为每个对象维护一个引用计数 -- 当引用计数为0的 代表这个对象为垃圾 -- 标记清除 -- 解决孤立的循环引用 -- 标记根节点和可达对象 - ...
随机推荐
- hdu 1005 根据递推公式构造矩阵 ( 矩阵快速幂)
f(1) = 1, f(2) = 1, f(n) = (A * f(n - 1) + B * f(n - 2)) mod 7. Sample Input1 1 3 //a b n1 2 100 0 0 ...
- [转] HTML5应用之文件上传
HTML5解决了以往网页编写的一个难题:带有上传进度的文件上传. 本文的代码全部来自http://www.matlus.com/html5-file-upload-with-progress/,如在技 ...
- SQL中IN和EXISTS用法的区别
结论 1. in()适合B表比A表数据小的情况 2. exists()适合B表比A表数据大的情况 当A表数据与B表数据一样大时,in与exists效率差不多,可任选一个使用. select * fro ...
- 「BZOJ2882」工艺
题解: 就是个最小表示法 大概做法就是扩大2倍原串 然后双指针比较,如果不相同了直接跳 原理随便画画就知道了
- 一次流式处理的submit
考虑很多: 压背.限流.JVM优化,出错的重试等 #!/bin/bash num_executors=1 executor_memory=1g driver_memory=1g executor_co ...
- html的header结构和实例
HTML header结构 <html> <head> <!-- base标签为页面上的所有链接规定默认地址或默认目标. 通常情况下,浏览器会从当前文档的 URL 中提取 ...
- serialVersionUID 序列化
http://www.mkyong.com/java-best-practices/understand-the-serialversionuid/ 简单来说,Java的序列化机制是通过在运行时判断类 ...
- racket 学习笔记
length: (define (my-length lst) (if (empty? lst) 0 (+ (my-length (rest lst)) 1))) map: (define (my-m ...
- Shiro自定义过滤器
项目中需要所有首次登录的用户必须修改密码才可使用系统,项目采用的是Shiro框架. 突然想到了配置文件org.apache.shiro.spring.web.ShiroFilterFactoryBea ...
- 洛谷.3374.[模板]树状数组1(CDQ分治)
题目链接 简易CDQ分治教程 //每个操作分解为一个有序数对(t,p),即(时间,操作位置),时间默认有序,用CDQ分治处理第二维 //对于位置相同的操作 修改优先于查询 //时间是默认有序的 所以可 ...
