Bootstrap -- 文件上传插件File Input的使用
BootstrapFileInput下载参考:http://www.jq22.com/jquery-info5231
网友经验参见:http://www.cnblogs.com/wuhuacong/p/4774396.html
一般情况下,我们需要引入下面两个文件,插件才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
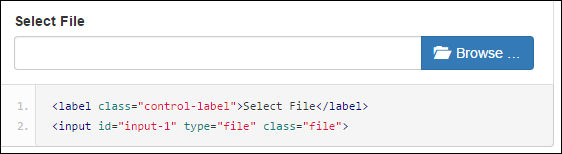
简单的界面效果如下所示,和众多上传文件控件一样,可以接受各种类型的文件。当然,我们也可以指定具体接受的文件类型等功能。

如果需要考虑中文化,那么还需要引入文件:
bootstrap-fileinput/js/fileinput_locale_zh.js
这样基于MVC的Bundles集合,我们把它们所需要的文件加入到集合里面即可。
//添加对bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
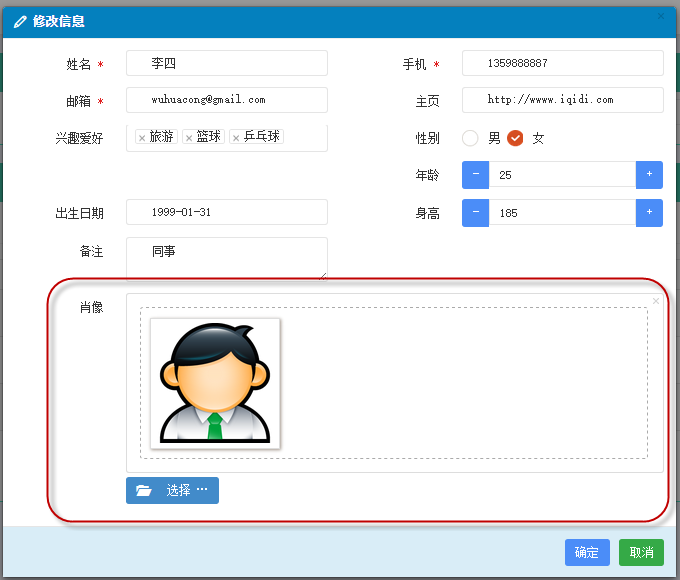
这样我们在页面里面,就可以呈现出中文的界面说明和提示了,如下界面所示。

Bootstrap -- 文件上传插件File Input的使用的更多相关文章
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
- (转)基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
http://www.cnblogs.com/wuhuacong/p/4774396.html Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使 ...
- Bootstrap 文件上传插件 FileInput的使用问题
: 在使用bootstrap的文件上传插件fileinput http://plugins.krajee.com/file-input的预览功能时,删除预览图片在 bootstrap 模态框中没有用, ...
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- Bootstrap文件上传组件
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- bootstrap File Input 多文件上传插件使用记录(二)删除原文件
在上一篇文章中,主要介绍了file input插件的初始化和多文件同步上传到服务器的相关配置等.这篇主要介绍file input插件的编辑等. 使用场景: 在后台管理框架中,一条数据中包含不固定的多张 ...
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
首先需要导入一些js和css文件 ? 1 2 3 4 5 6 <link href="__PUBLIC__/CSS/bootstrap.css" rel="exte ...
- jQuery文件上传插件jQuery Upload File 有上传进度条
jQuery文件上传插件jQuery Upload File 有上传进度条 jQuery文件上传插件jQuery Upload File,插件使用简单,支持单文件和多文件上传,支持文件拖拽上传,有进度 ...
随机推荐
- ES6定型数组
前面的话 定型数组是一种用于处理数值类型(正如其名,不是所有类型)数据的专用数组,最早是在WebGL中使用的,WebGL是OpenGL ES 2.0的移植版,在Web 页面中通过 <canvas ...
- codeforces365B
The Fibonacci Segment CodeForces - 365B You have array a1, a2, ..., an. Segment [l, r] (1 ≤ l ≤ r ≤ ...
- asp.net 后台<%@ Page%> page指令属性
aspx文件有如下一行代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind=" ...
- 任意目录下启动tomcat
DOS中启动tomcat 1.将tomcat的bin目录添加到Path变量中 2.添加catalina_home变量 3.命令行输入catalina run ojbk
- 09 Zabbix Item类型之Zabbix SNMP类型
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 Zabbix Item类型之Zabbix SNMP类型 SNMP是监控服务器以外设备的非常好的方式 ...
- 【BZOJ3821/UOJ46】玄学(二进制分组,线段树)
[BZOJ3821/UOJ46]玄学(二进制分组,线段树) 题面 BZOJ UOJ 题解 呜,很好的题目啊QwQ. 离线做法大概可以线段树分治,或者直接点记录左右两次操作时的结果,两个除一下就可以直接 ...
- MySql 主辅-一主多辅
MySql 主辅-一主多辅mysql tar源码包安装 骤及过程,以供参考 系统是centos6.x .注意:此安装是默认CentOS下已经安装了最新工具包,比如GNU make, GCC, Perl ...
- jieba分词器
始终觉得官方文档是最好的学习途径.嗯,我只是一个大自然的搬运工.传送门https://github.com/fxsjy/jieba 1.分词 jieba.cut 方法接受三个输入参数: 需要分词的字符 ...
- 搭建gulp脚手架
前段时间刚好在开发公司的首页,使用的是gulp工作流,gulp相对于webpack而言,配置简单,也更加直观(很符合直觉),日常开发一些静态页面.html5专题也足够,这里把遇到的坑与实践经验记录一下 ...
- 转载:C++类内存分布
本文转自:http://www.cnblogs.com/jerry19880126/p/3616999.html,原文写的非常好,从中学到了虚继承的概念,也学会了用VS查看内存分布. 说下C++内存分 ...
