react中的核心概念
DOM:浏览器中提供的概念;
虚拟DOM:框架中的概念;需要开发框架的程序员手动用JS对象来模拟DOM元素和嵌套关系;
- 本质:用JS对象,模拟DOM树;
- 目的:实现页面的按需更新;

要求:点击列头,实现按需排序;
1. 数据从哪儿来:从数据库查询而来
2. 数据存放在哪:浏览器内存中以对象数组形式表示
3. 如何渲染到页面:
- 方案1:手动for循环整个数组。str+='<tr></tr>'
- 方案2: 使用模板引擎。atr-template;(与方案1没有本质的区别,只是方便)
上述方案,存在性能上的缺陷:每次排序后,都需要重新渲染整个页面(包括没有发生变化的行)。
虚拟DOM
如何实现按需更新?
获取内存中的新旧两棵DOM树进行对比,得到需要被按需更新的DOM树
如何获取新旧DOM树?
分析:浏览器中没有提供直接获取DOM树的API;
方法:我们可以手动模拟新旧DOM树
如何模拟DOM树?
用JS对象,通过children嵌套DOM元素,构成DOM树
<ul id="list">
<li class="item">item</li>
</ul>
var ul={
tagName:'ul',
attrs:{
id:'list'
},
children:[
{
tagName:'li',
attrs:{
class:'item'
},
children:['item']
}
]
}
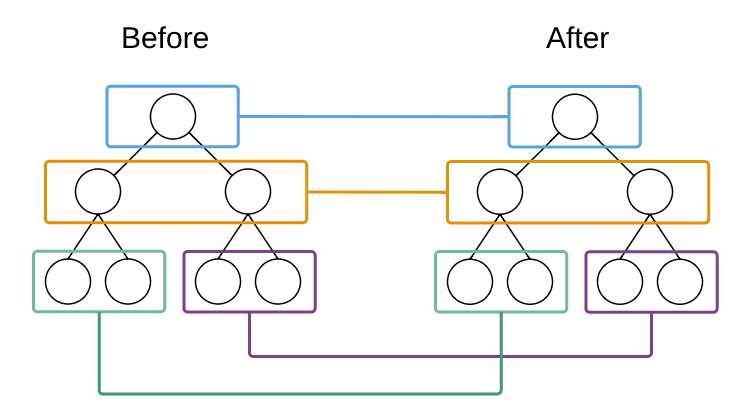
diff算法
- tree diff:新旧DOM树,逐层对比的过程
- component diff:进行tree diff时,每一层中,组件级别的对比
- element diff:进行组件对比时,如果两个组件类型相同,则继续进行元素对比

react中的核心概念的更多相关文章
- Mycat中的核心概念
Mycat中的核心概念 Mycat中的核心概念 1.数据库中间件 Mycat 是一个开源的分布式数据库系统,但是由于真正的数据库需要存储引擎,而 Mycat 并没有 存储引擎,所以并 ...
- Eureka中的核心概念
图片的链接出了一点小bug,导致图片不能正常访问,小伙伴们可以移步这里:https://mp.weixin.qq.com/s/kAqOTKUt_qPlxzI4aGS5Pw 本文是Spring Clou ...
- React中Class的概念
Class的概念 一.简介 javaScript是面向对象的编程语言,可以说所以的能够被描述的事.物或抽象的东西,都是可以是对象.而我们记录的对象,会有具有同样的属性和行为. 为了节省重写相同的代码. ...
- JIRA中的核心概念
转载自:http://blog.csdn.net/zhengxy2011/article/details/6940380 1.1.1 问题 JIRA跟踪问题(Issue),这些问题可以是bug,功 ...
- react中虚拟DOM的基本概念
react中的核心概念 1.DOM的本质是什么: 浏览器中的概念,用js对象来表示页面上的元素,并提供操作DOM对象的API 2.什么事react中的虚拟DOM:是框架中的概念,是程序员用js对象来模 ...
- React 深入系列1:React 中的元素、组件、实例和节点
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加深对React的理解,以及在项目中 ...
- React 中的函数式思想
函数式编程简要概念 函数式编程中一个核心概念之一就是纯函数,如果一个函数满足一下几个条件,就可以认为这个函数是纯函数了: 它是一个函数(废话): 当给定相同的输入(函数的参数)的时候,总是有相同的输出 ...
- Mycat入门核心概念
Mycat中的核心概念 Mycat中的核心概念 1.数据库中间件 Mycat 是一个开源的分布式数据库系统,但是由于真正的数据库需要存储引擎,而 Mycat 并没有 存储引擎,所以并 ...
- Ext JS 6学习文档–第2章–核心概念
核心概念 在下一章我们会构建一个示例项目,而在这之前,你需要学习一些在 Ext JS 中的核心概念,这有助于你更容易理解示例项目.这一章我们将学习以下知识点: 类系统,创建和扩展类 事件 Ext JS ...
随机推荐
- Git学习笔记---协作的一般流程
一般的操作流程 1.pull 王小坤与另一个同事张大炮一起开发一个项目,张大炮昨天修改了数据库读写的api,优化了执行速度,并把read()函数改名成了Read(),下午下班之前把这些代码push到服 ...
- 用js互相调用iframe页面内的js函数
http://www.jb51.net/web/18555.html 1,首先获得右栏iframe对象 var frames=document.getElementById("frameid ...
- [AtCode 4104] Small and Large Integers
题目链接:https://abc093.contest.atcoder.jp/tasks/abc093_b?lang=en 这个题虽然很水,但是还是很容易踩坑,比如我,直接想到了[b,a]之间的长度和 ...
- center os
CentOS.Ubuntu.Debian三个linux比较异同 Center OS 7 安装 $$ center os 安装mysql5.6 Linux学习之Center os网络配置 Cent Os ...
- 用户管理--借鉴技术大牛ken
本节内容 useradd userdel usermod groupadd groupdel 用户管理 为什么需要有用户? 1. linux是一个多用户系统 2. 权限管理(权限最小化) 用户:存在的 ...
- hdu 5795 A Simple Nim 博弈sg函数
A Simple Nim Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Pro ...
- 踩坑记录:spring boot的POST请求数据注入不了的问题
概述: 今天在使用spring boot框架的时候,踩了一个坑,是关于control层request body依赖注入的问题的,内容如下: 进过: 由于目前公司采用的系统架构,要求把springboo ...
- Python安装第三方库的安装技巧
电脑:Windows10 64位. Python IDE 软件:JetBrains PyCharm Community Edition 2018.1.3 x64 Python version : Py ...
- Python open操作文件
操作文件 # coding=utf-8 支持中文 """ China Japan France England """ f = open(& ...
- python中shutil模块
shutil是对OS中文件操作的补充:移动.复制.打包.压缩.解压. 1.copy文件内容到另一个文件,可以copy指定大小的内容. shutil.copyfileobj(fsrc, fdst[, l ...
