【PyQt5-Qt Designer】日历(QCalendarWidget)
日历(QCalendarWidget)+爬虫API调用+自定义发送信号(传入2个参数)
总体介绍
QCalendarWidget类提供了一个基日历小部件,允许用户选择一个日期。

该小部件使用当前的月份和年份进行初始化,但是QCalendarWidget提供了几个公共槽函数来更改显示的年份和月份。
默认情况下,选择今天的日期,用户可以使用鼠标和键盘选择日期。当前选择的日期可以使用selectedDate()函数进行检索。
通过设置minimumDate和maximumDate属性,可以将用户选择约束到给定的日期范围。或者,可以使用setDateRange()函数一次性设置这两个属性。
将selectionMode属性设置为NoSelection以禁止用户选择。请注意,还可以使用setSelectedDate()可以让程序选择日期。
当前显示的月份和年份可分别使用monthShown()和yearShown()函数进行检索。
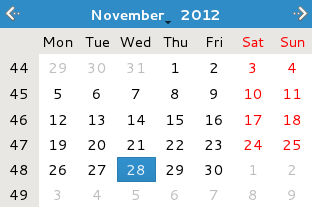
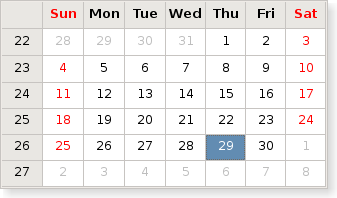
新创建的日历小部件使用缩短的日期名称,星期六和星期日都标记为红色。日历网格不可见。显示星期编号,第一个列。日是日历区域设置的第一天。
通过将horizontalHeaderFormat属性设置为QCalendarWidget.SingleLetterDayNames,可以将日期的符号更改为单个字母缩写(“M”代表“Monday”)。将相同的属性设置为QCalendarWidget.LongDayNames将使标题显示完整的日期名称。可以通过将verticalHeaderFormat属性设置为QCalendarWidget. NoVerticalHeader来删除周数。日历网格可以通过使用setGridVisible()函数将gridVisible属性设置为True来开启。

calendar = QCalendarWidget(self)
calendar.setGridVisible(True)
最后,可以使用setFirstDayOfWeek()函数更改第一列中的日期。
QCalendarWidget类还提供了三个信号,selectionChanged(),activated()和currentPageChanged(),可以响应用户交互。
通过设置QTextCharFormat的一些特殊的工作日,特殊的日期或头文件的渲染,可以在很大程度上定制标题,工作日或单日的渲染。
日历小部件只使用QTextCharFormat中的一部分属性。目前,使用前景,背景和字体属性来确定窗口小部件中单个单元格的渲染。
一些QCalendarWidget设置的介绍
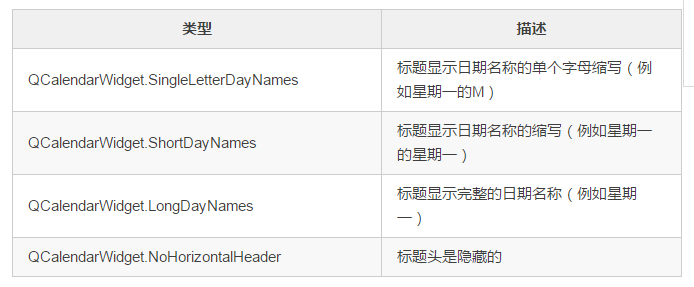
QCalendarWidget.HorizontalHeaderFormat
定义了水平头可以显示的各种格式。

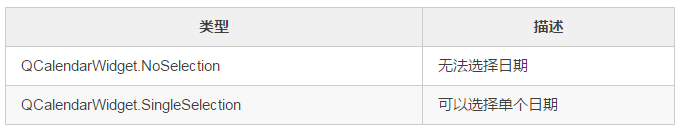
QCalendarWidget.SelectionMode
描述了提供给用户在日历中选择日期的选择类型

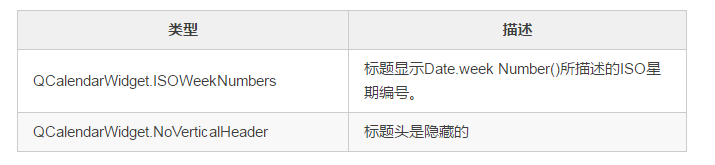
QCalendarWidget.VerticalHeaderFormat
定义了垂直标题可以显示的各种格式。

更多详细的介绍,请见官方文档:QCalendarWidget Class
类的归属
PyQt5->QtWidgets->QCalendarWidget
继承:QWidget
小例子
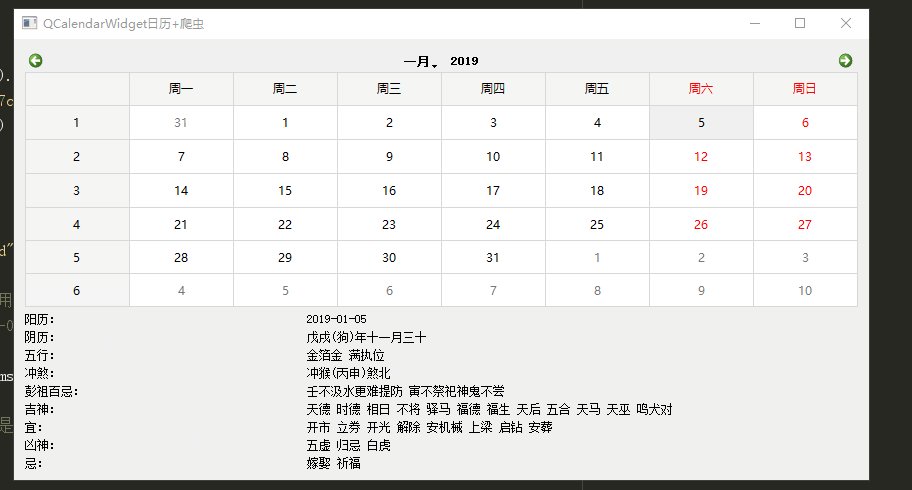
我们先通过一个小动画来看一下今天的完成效果:

核心代码
程序的界面是由Qt设计师完成的,具体的设计大家可以自行去看源码就知道了,这里主要把功能介绍一下。
class Dialog_selected(QDialog, Ui_Dialog):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor @param parent reference to the parent widget
@type QWidget
"""
super(Dialog_selected, self).__init__(parent)
self.setupUi(self)
self. appkey = "你的appkey" @pyqtSlot(QDate)
def on_calendarWidget_clicked(self, date):
"""
Slot documentation goes here. @param date DESCRIPTION
@type QDate
"""
date = self.calendarWidget.selectedDate().toString("yyyy-MM-dd dddd")
self.request1(self.appkey, date) def request1(self, appkey, date):
url = "http://v.juhe.cn/laohuangli/d"
params = {
"key" : appkey, #应用APPKEY(应用详细页查询)
"date" : date #日期,格式2014-09-09
}
f = requests.get(url, params=params) content = f.text
res = json.loads(content)
if res:
error_code = res["error_code"]
data = res["result"]
if error_code == 0: #成功请求
self.label.setText("阳历:" + date)
self.label_2.setText("阴历:" + data["yinli"])
self.label_3.setText("忌:" + data["ji"])
self.label_4.setText("宜:" + data["yi"])
else:
QMessageBox.Warning(self, "警告", "错误代码:" + res["error_code"] + "错误原因:" + res["reason"])
else:
QMessageBox.Warning(self,"警告","API请求失败")
这段代码有一半是有eric6自动生成的。on_calendarWidget_clicked(self, date)的部分和request1(self, appkey, date)是我自己改写的。
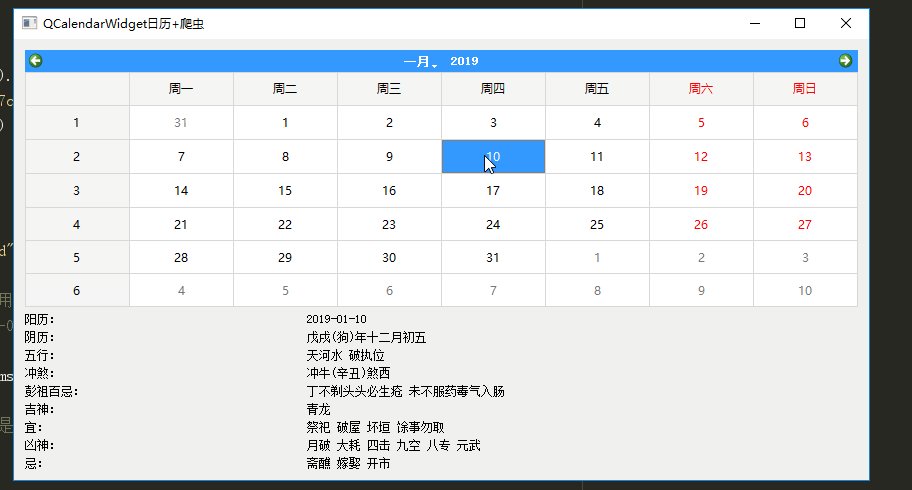
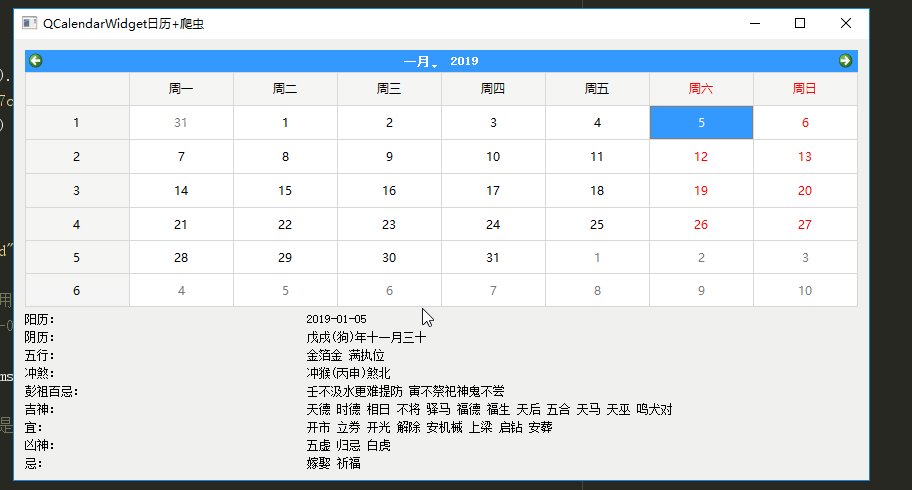
主要功能就是我们单击日历上的日期然后会出现对应的阳历、阴历、忌、宜等黄历信息。这只是一个示例程序,实现上也比较简单。
这里我不用eric6又重新完全用代码写了一遍,
效果如下:

完整代码如下:
from PyQt5.QtWidgets import (QApplication,QWidget,QCalendarWidget,QLabel,QSlider,QGridLayout)
from PyQt5.QtCore import Qt,pyqtSignal
import sys,requests,json class Example(QWidget):
_signal = pyqtSignal(str,str)
def __init__(self):
super(Example, self).__init__()
self.initUI() def initUI(self):
self.setGeometry(300,300,450,380)
self.setWindowTitle("QCalendarWidget日历+爬虫")
gridLayout = QGridLayout()
self.calendar = QCalendarWidget()
self.calendar.setGridVisible(True)
self.lb11 = QLabel("阳历:")
self.lb12 = QLabel("")
self.lb21 = QLabel("阴历:")
self.lb22 = QLabel("")
self.lb31 = QLabel("五行:")
self.lb32 = QLabel("")
self.lb41 = QLabel("冲煞:")
self.lb42 = QLabel("")
self.lb51 = QLabel("彭祖百忌:")
self.lb52 = QLabel("")
self.lb61 = QLabel("吉神:")
self.lb62 = QLabel("")
self.lb71 = QLabel("宜:")
self.lb72 = QLabel("")
self.lb81 = QLabel("凶神:")
self.lb82 = QLabel("")
self.lb91 = QLabel("忌:")
self.lb92 = QLabel("")
gridLayout.addWidget(self.calendar,0,0,1,3)
gridLayout.addWidget(self.lb11,1,0,1,1)
gridLayout.addWidget(self.lb12,1,1,1,2)
gridLayout.addWidget(self.lb21,2,0,1,1)
gridLayout.addWidget(self.lb22,2,1,1,2)
gridLayout.addWidget(self.lb31,3,0,1,1)
gridLayout.addWidget(self.lb32,3,1,1,2)
gridLayout.addWidget(self.lb41, 4, 0, 1, 1)
gridLayout.addWidget(self.lb42, 4, 1, 1, 2)
gridLayout.addWidget(self.lb51, 5, 0, 1, 1)
gridLayout.addWidget(self.lb52, 5, 1, 1, 2)
gridLayout.addWidget(self.lb61, 6, 0, 1, 1)
gridLayout.addWidget(self.lb62, 6, 1, 1, 2)
gridLayout.addWidget(self.lb71, 7, 0, 1, 1)
gridLayout.addWidget(self.lb72, 7, 1, 1, 2)
gridLayout.addWidget(self.lb81, 8, 0, 1, 1)
gridLayout.addWidget(self.lb82, 8, 1, 1, 2)
gridLayout.addWidget(self.lb91, 9, 0, 1, 1)
gridLayout.addWidget(self.lb92, 9, 1, 1, 2)
self.setLayout(gridLayout) self.calendar.selectionChanged.connect(self.mySignal)
self._signal.connect(self.request1) def mySignal(self):
# print(self.calendar.selectedDate())
self.date = self.calendar.selectedDate().toString("yyyy-MM-dd")
self.appkey = "3f669268cbe38f049f9f20877c127bcf"
self._signal.emit(self.appkey,self.date) # 日历
def request1(self,appkey,date):
try:
url = "http://v.juhe.cn/laohuangli/d"
params = {
"key": appkey, # 应用APPKEY(应用详细页查询)
"date": date, # 日期,格式2014-09-09
}
req = requests.get(url, params=params)
req.encoding = 'utf8'
content = req.text # 得到的content是str格式,使用json.loads() 将其转为dict字典格式
# print(content)
res = json.loads(content)
if res:
error_code = res["error_code"]
if error_code == 0:
# 成功请求
self.lb12.setText(res["result"]["yangli"])
self.lb22.setText(res["result"]["yinli"])
self.lb32.setText(res["result"]["wuxing"])
self.lb42.setText(res["result"]["chongsha"])
self.lb52.setText(res["result"]["baiji"])
self.lb62.setText(res["result"]["jishen"])
self.lb72.setText(res["result"]["yi"])
self.lb82.setText(res["result"]["xiongshen"])
self.lb92.setText(res["result"]["ji"])
else:
print("%s:%s" % (res["error_code"], res["reason"]))
else:
print("request api error")
except:
pass if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
ex.show()
sys.exit(app.exec_())
日历+爬虫+自定义pyqtSignal(str,str)
======================================================================================================================================================================================================
@pyqtSlot(QDate)def on_calendarWidget_clicked(self, date):
"""
Slot documentation goes here. @param date DESCRIPTION
@type QDate
"""
date = self.calendarWidget.selectedDate().toString("yyyy-MM-dd dddd")
self.request1(self.appkey, date)
为什么要加上@pyqtSlot(QDate)可以参考
学点编程吧:PyQt5番外篇(2-2):冲顶大会语音答题辅助小工具之解析篇——界面搭建
理解起来差不多。
date = self.calendarWidget.selectedDate().toString("yyyy-MM-dd")
self.request1(self.appkey, date)
- 第一句就是将我们选择的日期格式转换成字符串,并将它的格式设置为:2018-02-11。
- 第二句就是调用request1()这个函数,并将appkey和date传值过去。
def request1(self, appkey, date):
url = "http://v.juhe.cn/laohuangli/d"
params = {
"key" : appkey, #应用APPKEY(应用详细页查询)
"date" : date #日期,格式2014-09-09
}
f = requests.get(url, params=params) content = f.text
res = json.loads(content)
if res:
error_code = res["error_code"]
data = res["result"]
if error_code == 0: #成功请求
self.label.setText("阳历:" + date)
self.label_2.setText("阴历:" + data["yinli"])
self.label_3.setText("忌:" + data["ji"])
self.label_4.setText("宜:" + data["yi"])
else:
QMessageBox.Warning(self, "警告", "错误代码:" + res["error_code"] + "错误原因:" + res["reason"])
else:
QMessageBox.Warning(self,"警告","API请求失败")
这个就是根据我们选择的日期得到对应的黄历信息。那么这个黄历信息怎么来的呢?我不知道!

这里使用的聚合数据的老黄历API:
https://www.juhe.cn/docs/api/id/65
提供了Python语言的调用方式(我看了一下是Python2的),对于测试而言使用比较方便。但是要经常使用的只能付费了,但是对我们来说够用了。
Python3的调用方式如下:
import json,requests # ----------------------------------
# 老黄历调用示例代码 - 聚合数据
# 在线接口文档:http://www.juhe.cn/docs/65
# ---------------------------------- def main():
# 配置您申请的APPKey
appkey = "3f669268cbe38f049f9f20877c127bcf"
# 1.日历
request1(appkey,"2019-1-4")
# 2.时辰
request2(appkey) # 日历
def request1(appkey,date):
url = "http://v.juhe.cn/laohuangli/d"
params = {
"key": appkey, # 应用APPKEY(应用详细页查询)
"date": date, # 日期,格式2014-09-09
}
req = requests.get(url,params=params)
req.encoding = 'utf8'
content = req.text #得到的content是str格式,使用json.loads() 将其转为dict字典格式
print(content)
res = json.loads(content)
if res:
error_code = res["error_code"]
if error_code == 0:
# 成功请求
print(res["result"])
else:
print("%s:%s" % (res["error_code"], res["reason"]))
else:
print("request api error") # 时辰
def request2(appkey):
url = "http://v.juhe.cn/laohuangli/h"
params = {
"key": appkey, # 应用APPKEY(应用详细页查询)
"date": "2019-1-4", # 日期,格式2014-09-09
}
req = requests.get(url,params=params)
content = req.text
res = json.loads(content)
if res:
error_code = res["error_code"]
if error_code == 0:
# 成功请求
print(res["result"])
else:
print("%s:%s" % (res["error_code"], res["reason"]))
else:
print("request api error") if __name__ == '__main__':
main()
聚合数据API-Python3调用
这里我使用requests这个优秀的第三方库进行HTTP请求,它的返回值是json格式的,我们可以将其转换成Python的字典。
if res:
error_code = res["error_code"]
data = res["result"]
if error_code == 0: #成功请求
self.label.setText("阳历:" + date)
self.label_2.setText("阴历:" + data["yinli"])
self.label_3.setText("忌:" + data["ji"])
self.label_4.setText("宜:" + data["yi"])
else:
QMessageBox.Warning(self, "警告", "错误代码:" + res["error_code"] + "错误原因:" + res["reason"])
else:
QMessageBox.Warning(self,"警告","API请求失败")
这里我们根据返回值的情况将其与界面上的4个Label标签关联并加以显示出来。如果遇到问题则弹出相应的对话框加以显示。
最后
这里有一个小问题,算是给大家留一个作业吧!
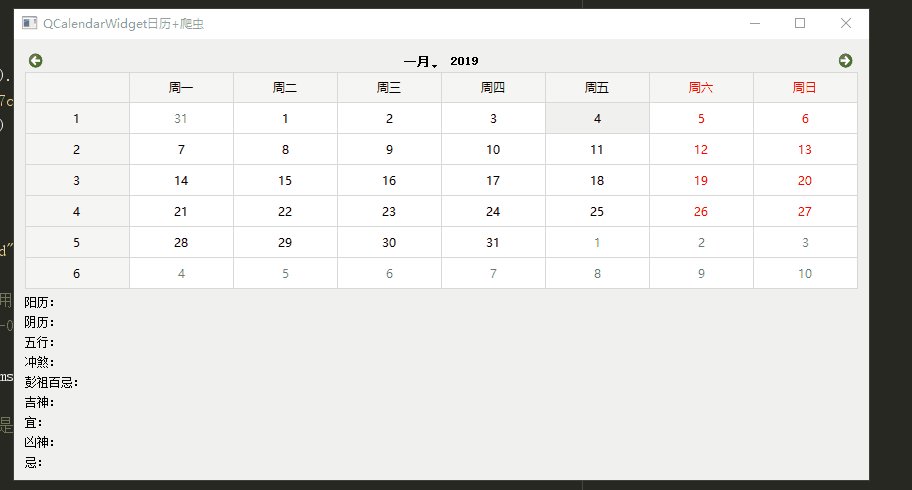
我们开始打开程序的时候是这样的,什么阳历、阴历、忌、宜这些信息都没有。

那么我们如何让它们一打开程序就能显示出来呢?
【PyQt5-Qt Designer】日历(QCalendarWidget)的更多相关文章
- PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧. 11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件. 虽然才开始接触Q ...
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- 痞子衡嵌入式:超级好用的可视化PyQt GUI构建工具(Qt Designer)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是PyQt GUI构建工具Qt Designer. 痞子衡开博客至今已有好几年,一直以嵌入式开发相关主题的文章为主线,偶尔穿插一些其他技术 ...
- PyCharm+Qt Designer+PyUIC安装配置教程
Qt Designer用于像VC++的MFC一样拖放.设计控件 PyUIC用于将Qt Designer生成的.ui文件转换成.py文件 Qt Designer和PyUIC都包含在PyQt5中,所以我们 ...
- pyqt5 在qt designer后以弹窗的方式连接多个UI图形界面
当我们通过pyqt开发时,eric6为我们提供了一个方便的工具:图形化的绘制UI工具--qt designer. 我们可以通过它开发多个UI,然后利用信号-槽工具,将功能代码附着在上面.也可以将多个界 ...
- PyQt5(1)——Qt Designer初探
相关环境配置我们就不介绍了(网上有很多教程) Qt Designer 是一款十分强大的GUI工具,生成的文件为 .UI文件 可以通过命令转化为Py文件,简单来说我们可以通过拖拽方式生成界面,在通过简 ...
- Win10安装PyQt5与Qt Designer【转】
https://blog.csdn.net/u011342224/article/details/78879633 1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 ...
- Win10安装PyQt5与Qt Designer
1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 会自动下载PyQt5以及sip并安装,因为PyQt5不再提供Qt Designer等工具,所以需要再安装pyqt5- ...
- pyqt5对用qt designer设计的窗体实现弹出子窗口的示例
pyqt5对用qt designer设计的窗体实现弹出子窗口的示例 脚本专栏 python 1. 用qt designer编写主窗体,窗体类型是MainWindow,空白窗口上一个按钮.并转换成mai ...
- python的部分GUI模块简介tkinter、pyqt5(Qt Designer)
笔者认为,这两个作为Python3较为常用且简单的GUI模块,是Python开发者所必须学习至少是了解的. 其中tkinter为Python3自带的GUI模块,而pyqt5则需要通过pip insta ...
随机推荐
- Cordova开发App入门之创建android项目
Apache Cordova是一个开源的移动开发框架.允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑 ...
- 国内AR行业现状研究之百度的AR
AR(Augmented Reality),中文翻译增强现实.按我原来的知识体系,VR/AR的技术构成是相同的,只是追求的方向不同.VR是虚拟笼罩现实.让虚拟就是现实:AR则让虚拟进入现实.二者最终看 ...
- Python3运算符
一.算术运算符 二.比较运算符 三 .赋值运算符 四 .位运算符 按位运算符是把数字看作二进制来进行计算的.Python中的按位运算法则如下: 下表中变量 a 为 60,b 为 13二进制格式如下: ...
- winform利用ImageList控件和ListView控件组合制作图片文件浏览器
winform利用ImageList控件和ListView控件组合制作图片文件浏览器,见图,比较简单,实现LISTVIEW显示文件夹图片功能. 1.选择文件夹功能代码: folderBrowserDi ...
- 硬件信息 dmidecode dmesg lsdev lshw haparm lsusb
dmidecode 显示从BIOS中获取的硬件信息 dmesg 检测到的硬件和启动的消息 lsdev 显示关于安装硬件信息 cat /proc/devices 显示当前核心配置的设备 haparm - ...
- 设计模式-行为型模式,python备忘录模式
备忘录模式 备忘录模式(Memento Pattern)保存一个对象的某个状态,以便在适当的时候恢复对象.备忘录模式属于行为型模式. 介绍 意图:在不破坏封装性的前提下,捕获一个对象的内部状态,并在该 ...
- kettle spoon中“表输入”到“表输出”的乱码问题
数据库中的数据在不同的数据库中转换来装换去,由于不同库可能使用了不同的字符集,所以可能导致结果数据乱码问题.此次是在一个作业中跑数据,跑完数据前台数据显示出现乱码,检查了作业中的多有中间过程表,包括表 ...
- css sprite---css精灵网页图片应用处理方式分析
CSSSprites,在前端图片处理中经常用到的一种高效方法,下面参考百度百科的总结,非常到位,学习一下吧! CSSSprites在国内很多人叫css精灵,是一种网页图片应用处理方式.它允许你将一个页 ...
- B - 考试排名
C++编程考试使用的实时提交系统,具有即时获得成绩排名的特点.它的功能是怎么实现的呢? 我们做好了题目的解答,提交之后,要么"AC",要么错误,不管怎样错法,总是给你记上一笔,表明 ...
- js函数 test.caller 谁在调用test函数
返回调用指定函数的函数. function test() { if (test.caller === null) console.log('test 函数在全局调用'); // 获取调用 test函数 ...
