Unity shader学习之轮廓效果
将物体描一层边可以使游戏看起来具有卡通风格,一种简单的实现方法如下:
将物体渲染2次,即使用2个通道。
第一个通道将顶点沿法线(或中心点到顶点的方向)做一个偏移,即将模型扩大一点,并将颜色渲染成轮廓的颜色。
第二个通道正常渲染物体。
转载请注明出处:http://www.cnblogs.com/jietian331/p/7814894.html
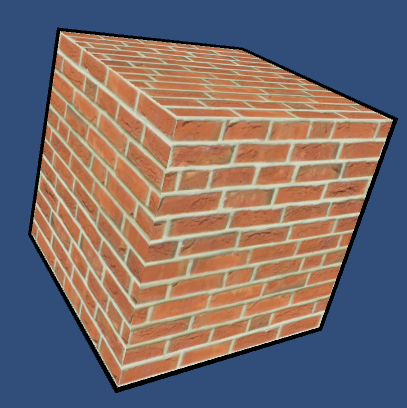
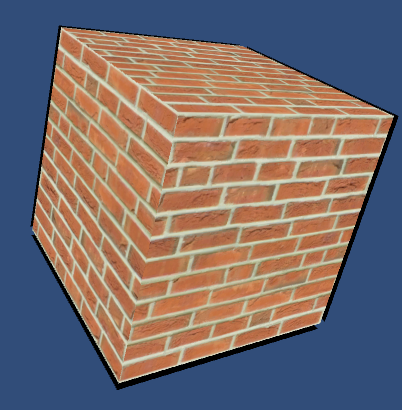
效果如下:


shader如下:
- Shader "Custom/Study/Simple Outline"
- {
- Properties
- {
- _MainTex ("Texture", 2D) = "white" {}
- _Outline ("Outline", Range(, )) = 0.1
- _OutlineColor ("Outline Color", Color) = (,,,)
- }
- SubShader
- {
- Tags { "RenderType"="Opaque" }
- LOD
- Pass
- {
- Cull Front
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
- float _Outline;
- float4 _OutlineColor;
- struct appdata
- {
- float4 vertex : POSITION;
- float3 normal : NORMAL;
- };
- struct v2f
- {
- float4 pos : SV_POSITION;
- };
- v2f vert (appdata v)
- {
- v2f o;
- o.pos = UnityObjectToClipPos(v.vertex + normalize(v.vertex) * _Outline);
- return o;
- }
- fixed4 frag (v2f i) : SV_Target
- {
- return _OutlineColor;
- }
- ENDCG
- }
- Pass
- {
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
- sampler2D _MainTex;
- struct appdata
- {
- float4 vertex : POSITION;
- float2 uv : TEXCOORD0;
- };
- struct v2f
- {
- float2 uv : TEXCOORD0;
- float4 vertex : SV_POSITION;
- };
- v2f vert (appdata v)
- {
- v2f o;
- o.vertex = UnityObjectToClipPos(v.vertex);
- o.uv = v.uv;
- return o;
- }
- fixed4 frag (v2f i) : SV_Target
- {
- return tex2D(_MainTex, i.uv);
- }
- ENDCG
- }
- }
- }
注意:可能将顶点沿中心点到顶点方向扩展效果更好,沿法线方向扩展时效果如下:

Unity shader学习之轮廓效果的更多相关文章
- Unity Shader 学习之旅
Unity Shader 学习之旅 unityshader图形图像 纸上学来终觉浅,绝知此事要躬行 美丽的梦和美丽的诗一样 都是可遇而不可求的——席慕蓉 一.渲染流水线 示例图 Tips:什么是 GP ...
- Unity Shader 学习之旅之SurfaceShader
Unity Shader 学习之旅之SurfaceShader unity shader 图形图像 如果大地的每个角落都充满了光明 谁还需要星星,谁还会 在夜里凝望 寻找遥远的安慰——江河 官方文档 ...
- Unity shader学习之屏幕后期处理效果之高斯模糊
高斯模糊,见 百度百科. 也使用卷积来实现,每个卷积元素的公式为: 其中б是标准方差,一般取值为1. x和y分别对应当前位置到卷积中心的整数距离. 由于需要对高斯核中的权重进行归一化,即使所有权重相加 ...
- 第四章 开始Unity Shader学习之旅(1)
1. 一个最简单的顶点/片元着色器 现在,我们正式开始学习如何编写Unity Shader,更准确的说是,学习如何编写顶点/片元着色器 2.顶点/片元着色器的基本结构 我们在以前已经讲过了Unity ...
- Unity Shader学习笔记-1
本篇文章是对Unity Shader入门精要的学习笔记,插图大部分来自冯乐乐女神的github 如果有什么说的不正确的请批评指正 目录 渲染流水线 流程图 Shader作用 屏幕映射 三角形遍历 两大 ...
- 【Unity Shader学习笔记】Unity基础纹理-单张纹理
1 单张纹理 1.1 纹理 使用纹理映射(Texture Mapping)技术,我们把一张图片逐纹素(Texel)地控制模型的颜色. 美术人员建模时,会在建模软件中利用纹理展开技术把纹理映射坐标(Te ...
- Unity Shader入门精要学习笔记 - 第5章 开始 Unity Shader 学习之旅
一个顶点/片元 着色器的结构大概如下: Shader "MyShaderName" { Properties { //属性 } SubShader { //针对显卡A的SubSha ...
- 第四章 开始Unity Shader学习之旅(2)
目录 1. 强大的援手:Unity提供的内置文件和变量 1.1 内置的包含文件 1.2 内置的变量 2. Unity提供的Cg/HLSL语义 2.1 什么是语义 2.2 Unity支持的语义 2.3 ...
- Unity Shader后处理-搜索灰度效果
如U3D中Hierarchy面板下的搜索效果: 讲解分析: 1.这种PostEffect效果其实就是指Unity shader的后处理,即游戏中实现屏幕特效的常见方法.顾名思义屏幕后处理就是指在渲染完 ...
随机推荐
- Mac上安装使用MYSQL以及Navicat数据库管理和PHP服务器配置
1.Apache服务器 Mac OS X内置Apache服务器,但默认没有启动 查看Apache版本: sudo apachectl -v 启动.关闭.重启Apache: sudo apachec ...
- 读书笔记-iOS核心动画高级技巧
如果不使用+imageNamed:,那么把整张图片绘制到CGContext可能是最佳的方式了. 这里我们利用了CALayer的KVC来存储和检索任意的值,将图层和索引打标签. 使用KVC打标签
- websocketd
https://www.cnblogs.com/tinywan/p/6826125.html https://www.jianshu.com/p/63afd0099565
- opencv图片拼接报错cv::Stitcher::ERR_NEED_MORE_IMGS (1)
#include "opencv2/imgcodecs.hpp" #include "opencv2/highgui.hpp" #include "o ...
- 如何处理浏览器缓存 加t
- (1.11)SQL优化——mysql提示(hint)
(1.11)mysql hint 关键词:mysql提示 1.SQL提示 (hint)是优化数据库的手段之一,使用它加入一些人为的提示来达到优化操作的目的: 举例: select sql_buffer ...
- 配置AlwaysON出错
在其中一个集群节点的SQL Server中验证各节点的投票数 ,在其中一个集群节点的SQL Server上执行使用下面SQL语句 SELECT * FROM sys.dm_hadr_cluster_m ...
- SQL Anywhere .NET
SQL Anywhere .NET 支持 1.ADO.NET 是 Microsoft 的 ODBC.OLE DB 和 ADO 系列中最新的数据访问 API.它是 Microsoft .NET Fram ...
- 设置 matlab 画图格式
1:设置 matlab 画图格式 clear;clc; % load("array.mat"); % Bestallarray=array; % rllofcircle(Besta ...
- [django]梳理drf知识点2
外键关系的自动维护 原始提交的server数据 { ... "manufacturer": "DELL", "model_name": &q ...
