react native 初识生命周期
关于生命周期这块,我是看到慕课堂的一个视频,觉得将的很好,引入很容易理解,地址是:https://www.imooc.com/video/14288 如果你们想了解一下,也可以去看看
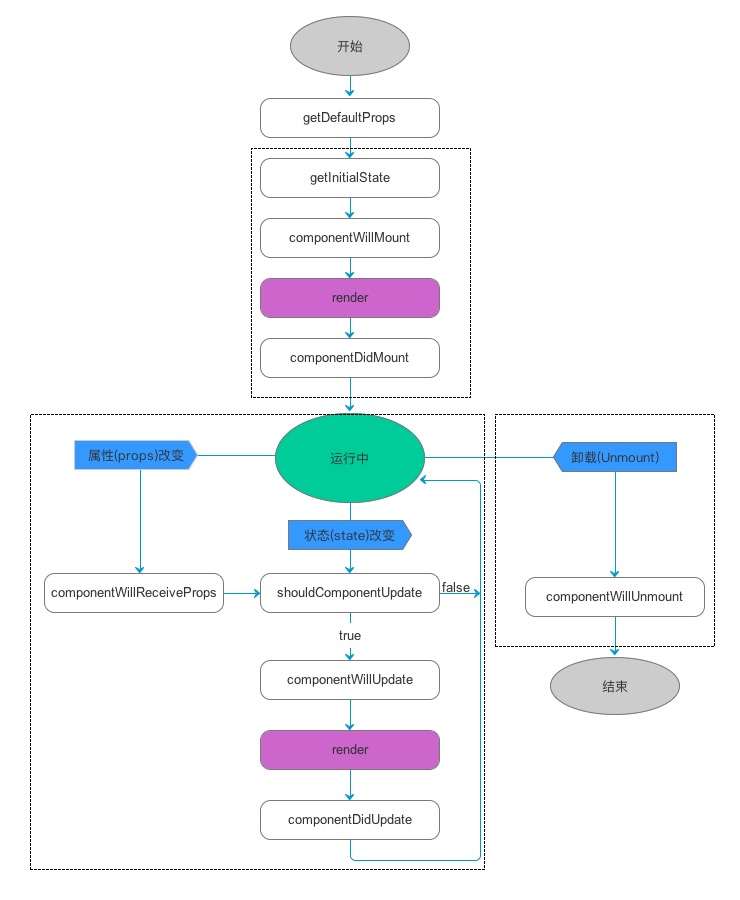
RN 组件的生命周期整理如下图

如图,可以把组件生命周期大致分为三个阶段:
- 第一阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化;
- 第二阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组件可以处理用户交互,或者接收事件更新界面;
- 第三阶段:是组件卸载消亡的阶段,如图中右下角的虚线框中,这里做一些组件的清理工作。
生命周期回调函数
下面来详细介绍生命周期中的各回调函数。
getDefaultProps
在组件创建之前,会先调用 getDefaultProps(),这是全局调用一次,严格地来说,这不是组件的生命周期的一部分。在组件被创建并加载候,首先调用 getInitialState(),来初始化组件的状态。
componentWillMount
然后,准备加载组件,会调用 componentWillMount(),其原型如下:
void componentWillMount()
这个函数调用时机是在组件创建,并初始化了状态之后,在第一次绘制 render() 之前。可以在这里做一些业务初始化操作,也可以设置组件状态。这个函数在整个生命周期中只被调用一次。
componentDidMount
在组件第一次绘制之后,会调用 componentDidMount(),通知组件已经加载完成。函数原型如下:
void componentDidMount()
这个函数调用的时候,其虚拟 DOM 已经构建完成,你可以在这个函数开始获取其中的元素或者子组件了。需要注意的是,RN 框架是先调用子组件的 componentDidMount(),然后调用父组件的函数。从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求。这个函数也是只被调用一次。这个函数之后,就进入了稳定运行状态,等待事件触发。
componentWillReceiveProps
如果组件收到新的属性(props),就会调用 componentWillReceiveProps(),其原型如下:
void componentWillReceiveProps(
object nextProps
)
输入参数 nextProps 是即将被设置的属性,旧的属性还是可以通过 this.props 来获取。在这个回调函数里面,你可以根据属性的变化,通过调用 this.setState() 来更新你的组件状态,这里调用更新状态是安全的,并不会触发额外的 render() 调用。如下:
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}
shouldComponentUpdate
当组件接收到新的属性和状态改变的话,都会触发调用 shouldComponentUpdate(...),函数原型如下:
boolean shouldComponentUpdate(
object nextProps, object nextState
)
输入参数 nextProps 和上面的 componentWillReceiveProps 函数一样,nextState 表示组件即将更新的状态值。这个函数的返回值决定是否需要更新组件,如果 true 表示需要更新,继续走后面的更新流程。否者,则不更新,直接进入等待状态。
默认情况下,这个函数永远返回 true 用来保证数据变化的时候 UI 能够同步更新。在大型项目中,你可以自己重载这个函数,通过检查变化前后属性和状态,来决定 UI 是否需要更新,能有效提高应用性能。
componentWillUpdate
如果组件状态或者属性改变,并且上面的 shouldComponentUpdate(...) 返回为 true,就会开始准更新组件,并调用 componentWillUpdate(),其函数原型如下:
void componentWillUpdate(
object nextProps, object nextState
)
输入参数与 shouldComponentUpdate 一样,在这个回调中,可以做一些在更新界面之前要做的事情。需要特别注意的是,在这个函数里面,你就不能使用 this.setState 来修改状态。这个函数调用之后,就会把 nextProps 和 nextState 分别设置到 this.props 和 this.state 中。紧接着这个函数,就会调用 render() 来更新界面了。
componentDidUpdate
调用了 render() 更新完成界面之后,会调用 componentDidUpdate() 来得到通知,其函数原型如下:
void componentDidUpdate(
object prevProps, object prevState
)
因为到这里已经完成了属性和状态的更新了,此函数的输入参数变成了 prevProps 和 prevState。
componentWillUnmount
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),其函数原型如下:
void componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
总结
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
| 生命周期 | 调用次数 | 能否使用 setSate() |
|---|---|---|
| getDefaultProps | 1(全局调用一次) | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
此篇文章摘录于:https://www.race604.com/react-native-component-lifecycle/
react native 初识生命周期的更多相关文章
- React Native 之生命周期
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- React Native之生命周期
React Native生命周期主要分为三大阶段:实例化阶段(图中上框部分),存在阶段(图中左框部分),销毁阶段(图中右框部分). 如图: 下面简单讲解一下三大阶段中各自的函数: 实例化阶段: 在日常 ...
- React Native的生命周期
就像 iOS开发中 一样,React Native(RN) 中的组件也有生命周期(Lifecycle).所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命周期,是合理开发的关键.RN ...
- React Native的生命周期解析
在React Native中使用组件来封装界面模块时,整个界面就是一个大的组件,开发过程就是不断优化和拆分界面组件.构造整个组件树的过程. 上张图涵盖了一个组件从创建.运行到销毁的整个过程.大家可以看 ...
- react学习小结(生命周期- 实例化时期 - 存在期- 销毁时期)
react学习小结 本文是我学习react的阶段性小结,如果看官你是react资深玩家,那么还请就此打住移步他处,如果你想给一些建议和指导,那么还请轻拍~ 目前团队内对react的使用非常普遍,之 ...
- React组件和生命周期简介
React 简介----React 是 Facebook 出品的一套颠覆式的前端开发类库.为什么说它是颠覆式的呢? 内存维护虚拟 DOM 对于传统的 DOM 维护,我们的步骤可能是:1.初始化 ...
- 2. React组件的生命周期
2. React组件的生命周期 使用React开发时候用到最多的就是React的组件了,通过继承React.Component,加入constructor构造函数,实现Render方法即可.这当中Re ...
- Vue与React的异同 -生命周期
vue的生命周期 创建前 beforeCreate 创建 create 挂载前 beforeMount 挂载 mounted 更新前 beforeUpdate 更新 updated 销毁前 bef ...
- React 组件的生命周期方法
React 组件的生命周期方法 按渲染顺序: 1: componentWillMount() – 在渲染之前执行,在客户端和服务器端都会执行. 2: componentDidMount() – 仅在第 ...
随机推荐
- HDU 1506 & 1505 - Largest Rectangle in a Histogram & City Game
Largest Rectangle in a Histogram Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- [No000015A]SQL语句分类
1.Data Definition Language(DDL) 数据定义 CREATE - 在数据库中创建对象: ALTER - 修改数据库结构: DROP - 删除对象: RENAME - 重命名对 ...
- CORS跨域-Nginx使用方法(Access-Control-Allow-Origin错误提示)
问题说明 当出现上图这个的时候,是访问请求外域URL无法访问,浏览器认为访问外域URL不安全,导致访问不了简称跨域问题.而这上面出现一句很重要的话“NO Access-Control-Allow-Or ...
- Xcode编辑器之基本使用(一)
前言. 苹果原生xcode使用介绍文档 1.Xcode IDE概览 说明: 从左到右,依次是“导航窗格(Navigator)->边列(Gutter)->焦点列(Ribbon)->代码 ...
- pause
https://stackoverflow.com/questions/37063700/mm-pause-usage-in-gcc-on-intel?utm_medium=organic&u ...
- OLTP/OLAP
原文地址:https://www.cnblogs.com/hhandbibi/p/7118740.html 数据处理大致可以分成两大类:联机事务处理OLTP(on-line transaction p ...
- LeetCode 693 Binary Number with Alternating Bits 解题报告
题目要求 Given a positive integer, check whether it has alternating bits: namely, if two adjacent bits w ...
- Python网络爬虫第三弹《爬取get请求的页面数据》
一.urllib库 urllib是Python自带的一个用于爬虫的库,其主要作用就是可以通过代码模拟浏览器发送请求.其常被用到的子模块在Python3中的为urllib.request和urllib. ...
- django基础-01:软件框架,MVC框架,MVT
1. 软件框架 一个公司是由公司中的各部部门来组成的,每一个部门拥有特定的职能,部门与部门之间通过相互的配合来完成让公司运转起来. 一个软件框架是由其中各个软件模块组成的,每一个模块都有特定的功能,模 ...
- (4.29)sql server中有关于GO的坑
本问题基于上海sql server dba技术群提问分析总结而成: 群友问题: 就是一台服务器有数据库A,但没有数据库B(A和B有相同得表),我把B数据库的建表语句执行了在use A环境下了,为什么A ...
