ecshop 前台个人中心修改侧边栏 和 侧边栏显示不全 或 导航现实不全
怎么给个人中心侧边栏加项或者减项
在模板文件default/user_menu.lbi 文件里添加或者修改,一般看到页面都会知道怎么加,怎么删,这里就不啰嗦了
添加一个栏目以后,这个地址跳的页面怎么写
这是最基本的一个包括左侧个人信息,头部导航栏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="{$keywords}" />
<meta name="Description" content="{$description}" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- TemplateBeginEditable name="doctitle" -->
<title>我的导购</title>
<!-- TemplateEndEditable -->
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<link rel="shortcut icon" href="favicon.ico" />
<link rel="icon" href="animated_favicon.gif" type="image/gif" />
<link rel="stylesheet" type="text/css" href="themes/default/css/user.css" />
<script type="text/javascript" src="themes/default/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="themes/default/js/jquery.validate.js"></script>
<script type="text/javascript" src="themes/default/js/messages_zh.js"></script>
<!-- #BeginLibraryItem "/library/page_header.lbi" --><!-- #EndLibraryItem --> <div class="margin-w1210 clearfix">
<!-- #BeginLibraryItem "/library/ur_here.lbi" --><!-- #EndLibraryItem -->
<div class="user-left">
<!-- #BeginLibraryItem "/library/user_info.lbi" --><!-- #EndLibraryItem -->
<!-- #BeginLibraryItem "/library/user_menu.lbi" --><!-- #EndLibraryItem -->
</div>
<div class="user-right">
<div class="box">
.111111111111111111
</div>
</div>
</div>
点进去页面以后出现左侧显示不全,导航栏显示不全

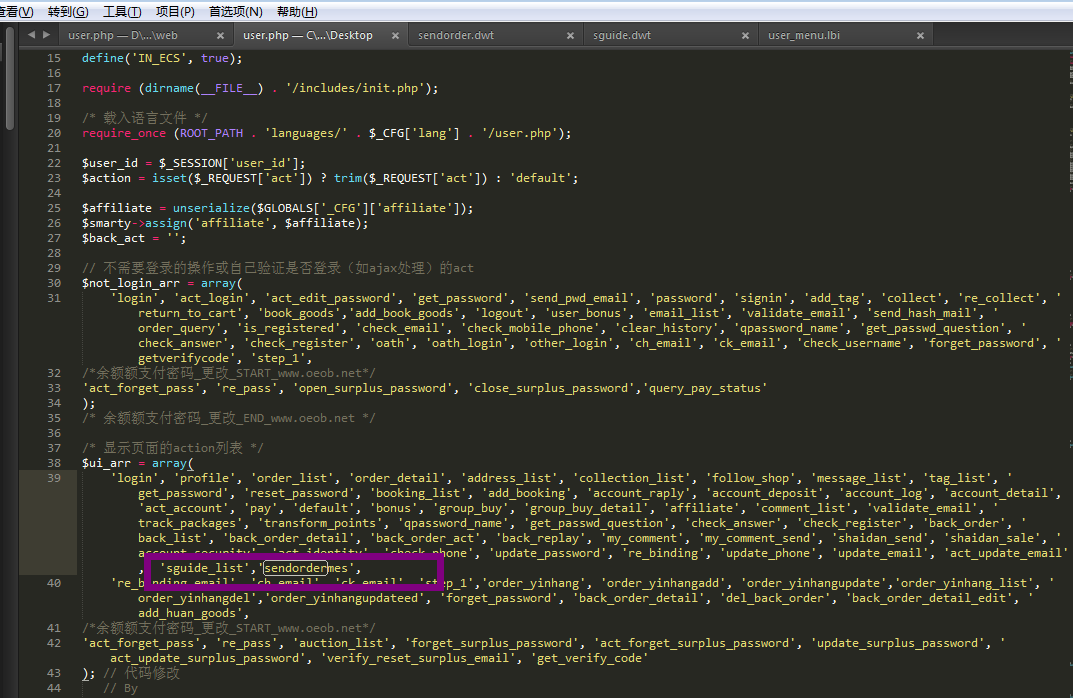
在图上紫色框框的地方把你下的那个方法的名字写上,就ok 了...注意方法名都必须是 action_** ,,然后这块写的时候就不用写action了...必须,我的方法是 function action_guide_list(){}
那么我在这块写的时候就直接写guide_list 即可,完毕
ecshop 前台个人中心修改侧边栏 和 侧边栏显示不全 或 导航现实不全的更多相关文章
- 如何修改ECSHOP后台管理中心的Title信息
下图中红色圈定的部分就是本次修改要改的地方 修改方法其实很简单的:打开语言包文件 /languages/zh_cn/admin/common.php 将 $_LANG['app_name'] = ' ...
- 如何在ECSHOP前台后台中讲版权内容清除
如何在ECSHOP前台后台中讲版权内容清除 作者:河南电脑学校网 点击次数:1065 发布时间:2012-02-02 20:13:58 一.ECSHOP前台显示的页面的版权在下面几个地方修改:(本人不 ...
- ECSHOP验证码背景图修改教程
ECSHOP验证码背景图修改教程 ECSHOP教程/ ecshop教程网(www.ecshop119.com) 2013-11-18 ECSHOP验证码背景图修改教程: ECSHOP前后台的某些地 ...
- ECSHOP 商品评论条件修改——购买过该商品且只能评价一次(购买多少次能评价多少次)
下文转自http://bbs.ecshop.com/thread-1131529-1-1.html ECSHOP 商品评论条件修改,修改为购买过该商品多少次,就只能评价多少次.不需要修改数据库,原理简 ...
- ecshop前台英文后台中文的设置方法
ecshop前台英文后台中文的设置方法 这里有两种方法: 第一种方法: 打开 admin/includes/init.php 文件 找到$_CFG = load_config(); 在它下面增加一行代 ...
- 【HOW】用PowerShell脚本修改用户配置文件属性显示次序
首先将如下脚本保存为PowerShell文件,如:ReorderUserProfileProperty.ps1. 在执行此脚本时,如果不输入任何参数,将列出所有用户配置文件属性的名称和显示次序:如果只 ...
- WPF DatePicker只显示年和月 修改:可以只显示年
最近的项目,查询时只需要年和月,不需要日,因此需要对原有的DatePicker进行修改,查询了网上的内容,最终从一篇帖子里看到了添加附加属性的方法,地址是http://stackoverflow.co ...
- [20171106]修改show spparameter的显示宽度.txt
[20171106]修改show spparameter的显示宽度.txt --//很多年前做的,修改show parameter的显示宽度.--//链接: [20121023]改变show para ...
- 修改woocommerce列表产品显示数量
WooCommerce列表产品数量默认显示为10,如果是显示3列或4列,则最后一行会有空白留出,为了美观,往往我们要设置显示合适的产品数量.因此,只要把如下代码复制到当前主题的functions.ph ...
随机推荐
- shell脚本的基本结构以及如何执行
1.shell脚本通常以.sh为后缀,不是说不带这个.sh脚本就不会执行,而是大家一种通用的命名规范而已 2.shell脚本中的第一行一定是:#! /bin/bash.该命令说明,该文件使用的是bas ...
- 关于Java程序流程控制的整理(未完善)
- 无法跨越程序集边界使用程序集“DataCheck, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null”中的类型“List<ILayer>”,因为该类型有一个为嵌入互操作类型的泛型类型参数
主窗体: FrmDataInspect f2 = new FrmDataInspect(listMapControl1Lyr); f2.Show(); 弹出的窗体: 应该改为: gListMapLyr ...
- PHP之类型转化
类型转化的判别 PHP在变量定义中不需要(或者不支持)明确的类型定义:变量类型是根据使用该变量的上下文所决定的, 也就是说,如果把一个string值付给变量$var,$var就成了一个string,如 ...
- opencv -python
https://www.python----------tab.com/html/2017/pythonhexinbiancheng_1120/1184.html http://www.cnblogs ...
- Java 输入/输出——重定向标准输入/输出
在System类中提供了如下三个重定向标准输入/输出方法. static void setErr(PrintStream err) Reassigns the "standard" ...
- knowledge learning things TODO
加密分区 suricata调研 tor配置 tilda配置 automake / autoconf / libtool 使用 大页内存的深入原理 Memory channels Network Man ...
- 在dbgrideh中允许选择多行,如何知道哪些行被选中
是个BOOKMARK类型的属性. SelectedRows: TBookmarkList procedure TForm1.Button1Click(Sender: TObject); var i, ...
- SRTP讨论
1.接下来任务如何分工? 2.接下来要完成哪些工作? 硬件上要完成哪些? 1)环境数据的采集(我) 2)对小车的控制(我) 3)路径规划(喻) 4)小车的避障(雷) 5)环境数据的处理融合(我) 6) ...
- HTML中select的option设置selected="selected"无效的解决方案
今天遇到了一个奇葩问题,写HTML时有个select控件,通过设置option的selected="selected"居然无效,但是在其他浏览器是可以的,问了一下Google大神, ...
