svn安装使用
SVN安装使用
获取项目
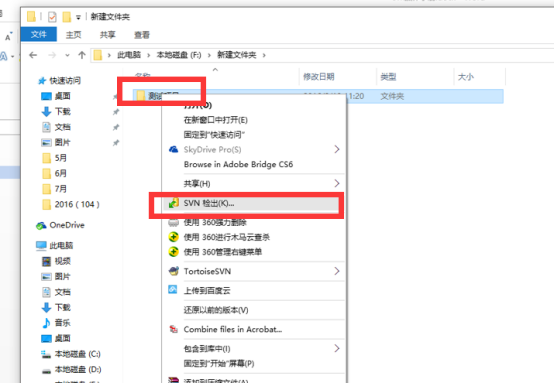
1.首先新建文件夹。如:测试项目。
2.接着鼠标右键选择:SVN Checkout/SVN 检出

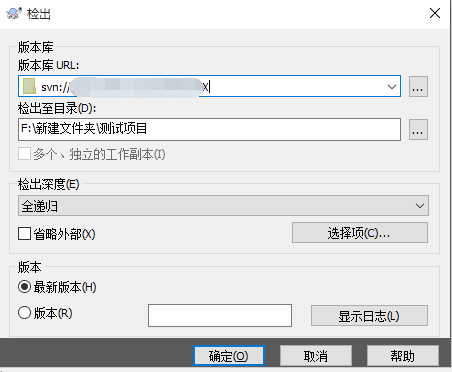
3.在出行的对话框中输入仓库地址。如:svn://198.021.262/2016/P03/XXXX项目

4.然后输入用户名密码,就可以下载了。
添加文件
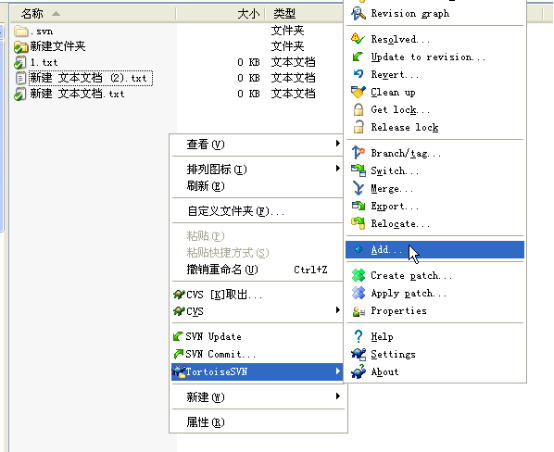
添加单个文件。在需要添加的文件上右键,出现下面的菜单。

添加批量文件。在所需要添加的文件夹上右键出现下面的菜单。

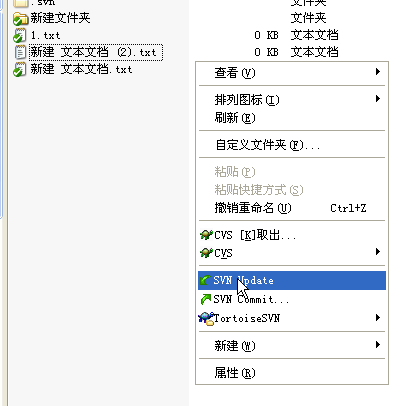
更新文件
必须先更新文件再提交文件,代码不规范,同事两行泪;

提交文件

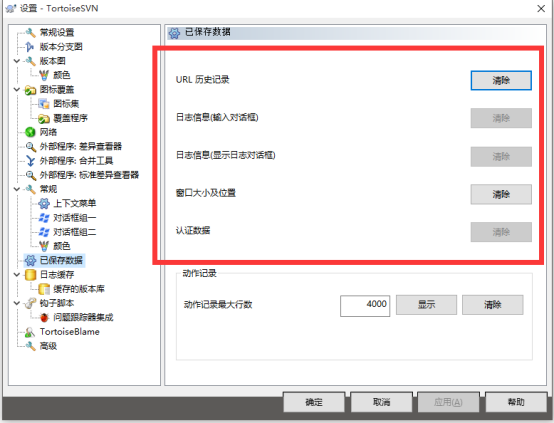
清空记录

FAQ
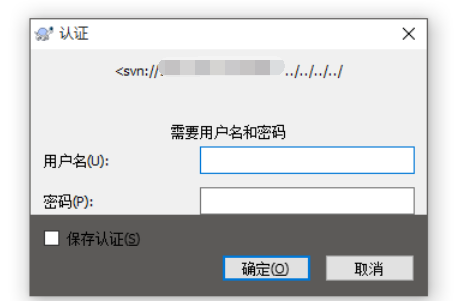
1、如果一直出现以下画面,不停出现。请不要怀疑,肯定是你的用户名密码输入错误。
解决办法:自行回忆密码是否有问题,不行需要联系管理员重置;

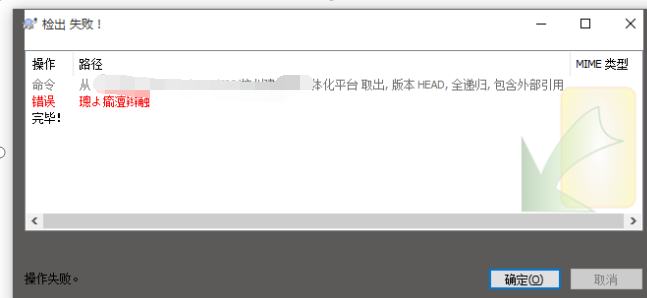
2、如果出现以下画面,您可以确认的是:该项目您没有权限。
解决办法:找该项目的svn管理员进行svn权限的设置。

如果权限设置完全没问题,还显示该图片,可能是你使用的是别人的账号!!!
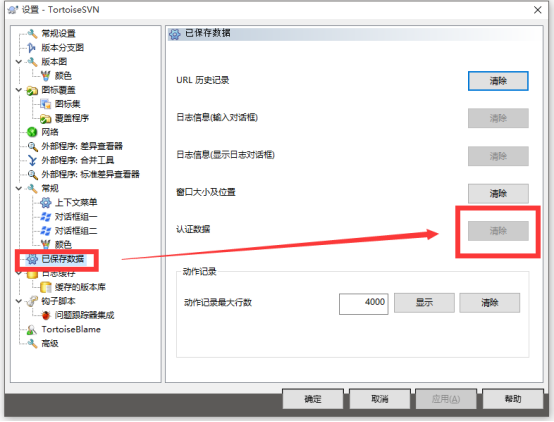
解决办法:先清空认证记录。参见下图:

svn安装使用的更多相关文章
- Linux下SVN安装与基本操作
1.安装svn linux下通过yum安装svn yum -y install subversion 本地Windows系统安装TortoiseSVN 2.配置 建立版本库目录 mkdir /home ...
- Tortoise SVN 安装界面
Tortoise SVN 安装界面 TortoiseSVN是Subversion版本控制系统的一个免费开源客户端,不需要为使用它而付费 第一步: 点击TortoiseSVN-1.6.6.17493-w ...
- 【转载】Ubuntu下SVN安装和配置
一.SVN安装 1.安装包 1.$ sudo apt-get install subversion 2.创建项目目录 $ sudo mkdir /home/xiaozhe/svn $ cd /home ...
- SVN安装与配置 SVN整合MyEclipse
SVN安装: 1.安装服务器 ######### 安装文件:SVN服务器############### # http://www.collab.net/downloads/subversion # C ...
- SVN安装笔记
1.先去以下网址去下载服务器端与客户端的SVN 2.服务端SVN的安装 点击next 点击next 再点击next 点击next 点击install 点击Finish,这样服务器端的SVN就安装好了, ...
- linux svn安装和配置
linux svn安装和配置,不结合apache http://blog.51yip.com/server/901.html 张映 发表于 2010-07-07 分类目录: 服务器相关 今天有个同事在 ...
- SVN操作手册(part1&part2)——SVN安装
SVN操作手册 1.关于SVN 有一个简单但不十分精确比喻: SVN = 版本控制 + 备份服务器 简单的说,您可以把SVN当成您的备份服务器,更好的是,他可以帮您记住每次上传到这个服务器的档案内容. ...
- SVN 安装与使用教程总结
转载:http://www.cnblogs.com/armyfai/p/3985660.html SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需 ...
- Svn 安装、配置、使用指南
Svn 安装.配置.使用指南 Svn 是 Subversion 的简称,是一个开放源代码的版本控制系统,它采用了分支管理系统. 1. 安装配置 1.1. 安装 svn 1.2. 创建 svn 仓库 1 ...
- SVN 安装后右键出现点击鼠标右键弹出错误提示:CrashHandler initialization error
SVN 安装后右键出现点击鼠标右键弹出错误提示:CrashHandler initialization error 原因是目标文件夹中缺少SendRpt.exe文件 解决方案:找svn是好的的同事将b ...
随机推荐
- css三种样式表写法
css三种样式表:1.内嵌样式表: <head> <style type="text/css"> 样式表写法 </style> < ...
- oracle中is和as的区别
在存储过程(PROCEDURE)和函数(FUNCTION)中没有区别:在视图(VIEW)中只能用AS不能用IS:在游标(CURSOR)中只能用IS不能用AS.
- passwd 修改密码
[root@localhost ~]# passwd # 修改 root 用户的密码 [root@localhost ~]# passwd test # 修改指定用户的密码
- mysql 5.7.12 新增 X plugin x 协议 详解
mysql 5.7.12 新增 X plugin x 协议 详解http://xiaozhong991.blog.51cto.com/2354914/1763792 x 协议 操作nosql数据库 ...
- 百度接口test
https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=Mk2Orf5pqEOXvYR ...
- select 数字/字符串/count(参数)/sum(数字) from table
第一种的写法是增加临时列,每行的列值是写在select后的数: --1select 1 from W_EC_PLACESTATION_COLLECT t--2select 2 from W_EC_PL ...
- poi api工具
------------官网api地址 http://poi.apache.org/apidocs/index.html ------------官方下载地址 http://poi.apache.or ...
- Java中的boxing和unboxing(转)
测试代码: System.out.println(0L == 0);//true System.out.println(((Long)0L).equals(0));//false Integer i1 ...
- linux中cmake语法的学习
在linux 下进行开发很多人选择编写makefile 文件进行项目环境搭建,而makefile 文件依赖关系复杂,工作量很大,搞的人头很大.常常,写代码,效率才是王道.这里还有自动化的项目构建工具C ...
- 发现Boost官方文档的一处错误(numpy的ndarray)
文档位置:https://www.boost.org/doc/libs/1_65_1/libs/python/doc/html/numpy/tutorial/ndarray.html shape在这里 ...
