vuejs目录结构启动项目安装nodejs命令,api配置信息思维导图版
vuejs目录结构启动项目安装nodejs命令,api配置信息思维导图版

vuejs技术交流QQ群:458915921 有兴趣的可以加入
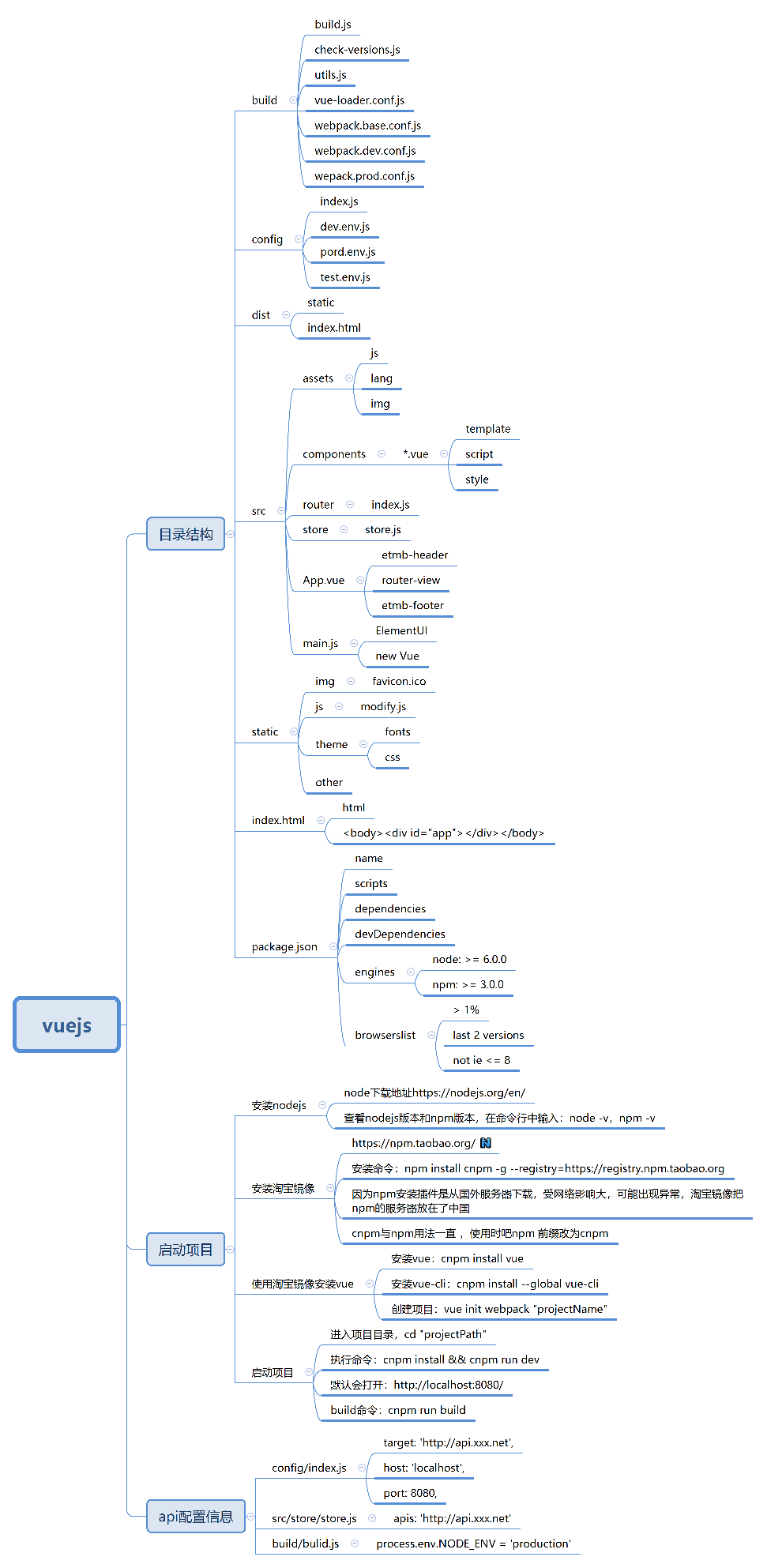
vuejs
目录结构
build
build.js
check-versions.js
utils.js
vue-loader.conf.js
webpack.base.conf.js
webpack.dev.conf.js
wepack.prod.conf.js
config
index.js
dev.env.js
pord.env.js
test.env.js
dist
static
index.html
src
assets
js
lang
img
components
*.vue
template
script
style
router
index.js
store
store.js
App.vue
etmb-header
router-view
etmb-footer
main.js
ElementUI
new Vue
static
img
favicon.ico
js
modify.js
theme
fonts
css
other
index.html
html
<body><div id="app"></div></body>
package.json
name
scripts
dependencies
devDependencies
engines
node: >= 6.0.0
npm: >= 3.0.0
browserslist
> 1%
last 2 versions
not ie <= 8
启动项目
安装nodejs
node下载地址https://nodejs.org/en/
查看nodejs版本和npm版本,在命令行中输入:node -v,npm -v
安装淘宝镜像
安装命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,淘宝镜像把npm的服务器放在了中国
cnpm与npm用法一直 ,使用时把npm 前缀改为cnpm
--------------------------------
建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
--------------------------------
使用淘宝镜像安装vue
安装vue:cnpm install vue
安装vue-cli:cnpm install --global vue-cli
创建项目:vue init webpack "projectName"
启动项目
进入项目目录,cd "projectPath"
执行命令:cnpm install && cnpm run dev
默认会打开:http://localhost:8080/
build命令:cnpm run build
api配置信息
config/index.js
target: 'http://api.xxx.net',
host: 'localhost',
port: 8080,
src/store/store.js
apis: 'http://api.xxx.net'
build/bulid.js
process.env.NODE_ENV = 'production'
vuejs目录结构启动项目安装nodejs命令,api配置信息思维导图版的更多相关文章
- 2.SDK目录结构和adb工具及命令介绍
安卓开发学习笔记 1.安卓开发之环境搭建 2.SDK目录结构和adb工具及命令介绍 1.SDK目录介绍: ******************************** add-ons:Androi ...
- 设置Webdriver启动chrome为默认用户的配置信息
Webdriver 启动Chrome浏览器时,默认是打开一个新用户,而非默认用户.即新用户没有我们安装扩展程序.但在实际应用中,我们会须要 默认用户安装的一些扩展程序,比方对于某些js或者css样式. ...
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- 001-ant design pro安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- 【Maven】安装配置、目录结构、配置文件、常见命令
1.下载配置maven步骤 a.windows下配置jdk的系统环境变量:java_home b.windows下配置maven的系统环境变量:maven_home或者m2_home c.window ...
- Maven项目的目录结构+maven的安装与配置
1.首先下载maven,然后配置环境变量,在MyEclipse里面配置maven 2.配置maven的pom.xml文件 3.下载和更新资源 右击项目,有一个Maven4Myeclipse,里面有三个 ...
- Nginx 目录结构、Nginx服务控制命令
# Nginx目录结构 # 首先推荐一个查看目录结构的工具 tree # yum install -y tree # sudo apt-get install -y tree ubuntu # 查看n ...
- tomcat目录结构以及项目部署
摘要:tomcat的目录结构 tomcat是一个轻量级的免费开源的web服务器,使用非常方便,也是最普遍的一款优秀服务器. 一.tomcat目录结构 1.官方下载 http://tomcat.apa ...
- chromiun 学习《二》 目录结构 +启动流程
1.chromium的目录结构. 2.先上分析图一张.主要是从BrowserMain进程进行分析的.
随机推荐
- InnoDB Next-Key Lock
InnoDB有三种行锁的算法: 1,Record Lock:单个行记录上的锁 2,Gap Lock:间隙锁,锁定一个范围,但不包括记录本身 3,Next-Key Lock:Record Lock + ...
- python小练--使用正则表达式将json解析成dict
练习python语法,自己实现了一个简单的解析json字符,存为dict字典对象. { "id":12, "name":"jack", &q ...
- Got timeout reading communication packets解决方法
Got timeout reading communication packets解决方法 http://www.th7.cn/db/mysql/201702/225243.shtml [Note] ...
- python创建有序字典及字典按照值的大小进行排序
有序字典 在Python中,字典类型里面的元素默认是无序的,但是我们也可以通过collections模块创建有序字典 # -*- coding:utf-8 -*- # python有序字典需导入模块c ...
- 20165236 2017-2018-2 《Java程序设计》第八周学习总结
20165236 2017-2018-2 <Java程序设计>第八周学习总结 一.第十二章教材内容总结: 1.Java的多线程机制: 多线程是指一个应用程序中同时存在几个执行体,按几条不同 ...
- HTML中--定义header和footer高度中间自适应
<html> <head> <meta charset="utf-8" /> <title></title> <s ...
- Python开发【项目】:选课系统-改良版
程序名称: 选课系统 角色:学校.学员.课程.讲师要求:1. 创建北京.上海 2 所学校2. 创建linux , python , go 3个课程 , linux\py 在北京开, go 在上海开3. ...
- Python 正在表达式
什么是正则表达式 正则表达式:是一组特殊的字符序列,又称为规则表达式,它能方便你检查一个字符串是否与某种模式匹配.通常用来检索和替换那些符合某些模式的文本.python中的re模块,实现了全部的正则表 ...
- 25-Python3 错误和异常
25-Python3 错误和异常 ''' 语法错误 ''' # while True print('hello,runoob') ''' 异常 ''' ##ZeroDivisionError # pr ...
- CentOS6.5安装sqoop2
1.下载软件:http://archive.cloudera.com/cdh5/cdh/5/ 2.解压:tar -zxvf mysofts/sqoop2-1.99.5-cdh5.6.0.tar.gz ...
