JavaScript实现表单验证_02
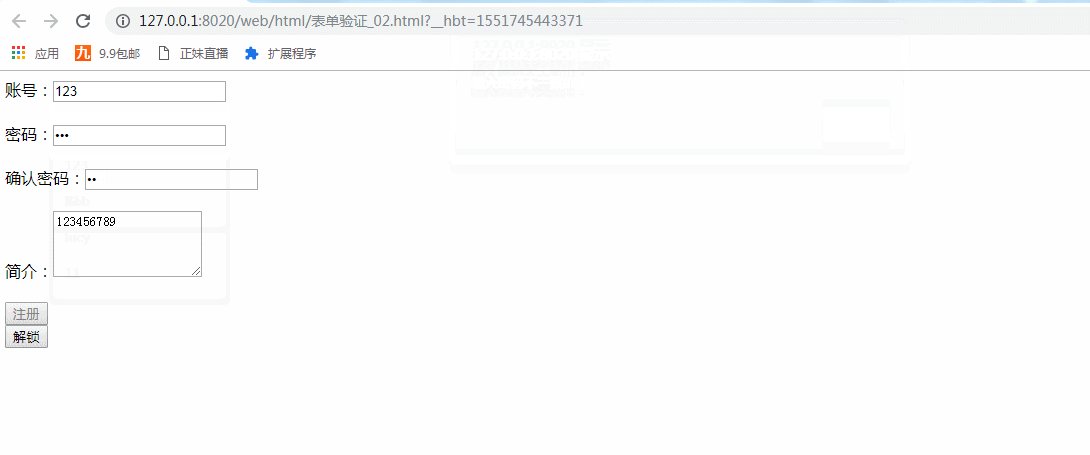
注册3次错误,最终的结果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证_02</title>
</head>
<body>
<!--把验证放在注册按钮的onclick事件属性里使用,同样还有另一种调用方式,就是form标签的onsubmit事件属性,,功能一样<br />-->
<form method="post" onsubmit="return eg.regCheck()" action="">
<input type="hidden" id="errnum" value="0"/>
<!--由于错误的次数无需显示出来,所以将其隐藏起来--> 账号:<input type="text" name="" id="userid" /><br/><br/>
密码:<input type="password" name="" id="userpassword" /><br/><br/> 确认密码:<input type="password" name="" id="userpassword1" /><br/><br/>
简介:<textarea name="" rows="4" cols="18" id="about"></textarea><br/><br/>
<input type="submit" value="注册" id="regBtn" />
<input type="button" value="解锁" id="regUnlock" style="display: none;" onclick="eg.unlock()" />
</form>
<script>
var eg={};
//声明一个对象,当作命名空间来使用 //定义一个公共函数来获取id元素,减少代码量,提高代码复用率
eg.$=function(id){
return document.getElementById(id);
};
eg.regCheck=function(){
var uid=eg.$("userid");
var upwd=eg.$("userpassword");
var upwd1=eg.$("userpassword1");
var about=eg.$("about"); if(uid.value=='')
{
alert('账号不能为空!!!');
eg.err();
return false;//返回false就会阻止表单的提交
} if(upwd.value==''){
alert('密码不能为空!!');
eg.err();
return false;//返回false就会阻止表单的提交
}
if(upwd.value!=upwd1.value)
{
alert('输入密码不一致!!!');
eg.err();
return false;//返回false就会阻止表单的提交 }
if(about.value.length>60)//valu是字符串的属性
{
alert('简介太长!!!');
eg.err();
return false;
}
return true;//返回true就会允许表单的提交
}; //出错时记录错误次数
eg.err=function(){
var el=eg.$("errnum");
var old=el.value; el.value=parseInt(old)+1;//把字符串转换为整数+1,并保存起来
eg.lock(); };//用来检查是否应该锁定 //通过次数判断是否要锁定注册
eg.lock=function(){
var err=eg.$("errnum");
if(parseInt(err.value)>2){
eg.$("regBtn").disabled=true;//根据业务需求。输错3次就锁定
eg.$("regUnlock").style.display="block";//同时显示按钮 }
}; //解锁
eg.unlock=function(){
eg.$("regBtn").disabled=false;//根据业务需求、解锁就是可以让用户重新注册
eg.$("regUnlock").style.display="none";//元素所有样式都挂载到style属性下
} </script> </body>
</html>
表单验证_02.html
在进行验证注册时,我们有两种方式:
- 把验证放在注册按钮的onclick事件属性里使用。
2.form标签的onsubmit事件属性。例如本例中
<form method="post" onsubmit="return eg.regCheck()" action="">
本示例特点:
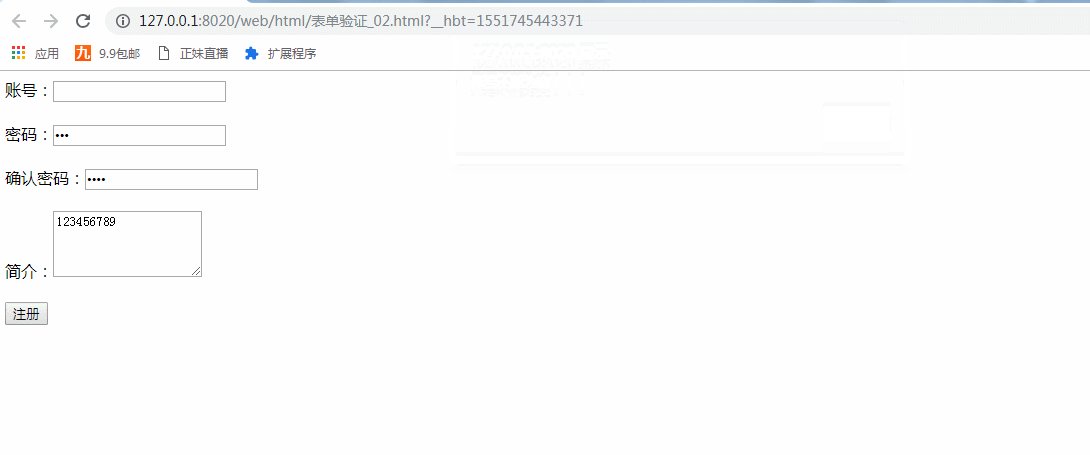
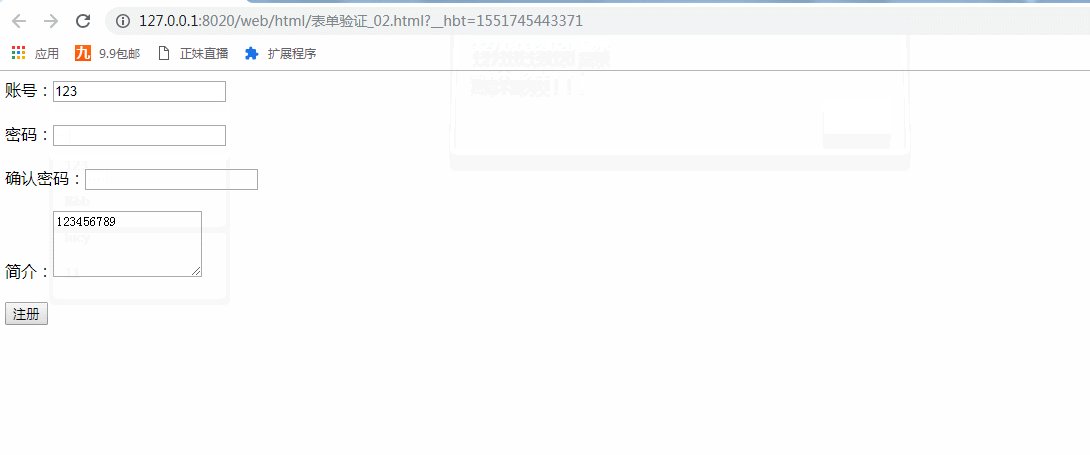
在以前我们都是直接提示错误信息就行了,在该例中我采用的是进行错误的统计,这些统计的数据非常有用,可以为后台系统保存起来用于分析用户的错误率,甚至可以分析出用户一般会在那一些字段出错。当然记录的错误信息不给用户看到,可以使用input的type属性是hidden元素来进行隐藏,用户如果输入3次错误就会显示解锁的按钮,而注册的按钮也不能再使用,当点击解锁时,可以再进行注册。
JavaScript实现表单验证_02的更多相关文章
- 第一百五十四节,封装库--JavaScript,表单验证--提交验证
封装库--JavaScript,表单验证--提交验证 将表单的所有必填项,做一个判断函数,填写正确时返回布尔值 最后在提交时,判断每一项是否正确,全部正确才可以 提交 html <div id= ...
- 第一百五十三节,封装库--JavaScript,表单验证--备注字数验证
封装库--JavaScript,表单验证--备注字数验证 效果图 html <div id="reg"> <h2 class="tuo"> ...
- 第一百五十二节,封装库--JavaScript,表单验证--年月日注入
封装库--JavaScript,表单验证--年月日注入 效果图 html <div id="reg"> <h2 class="tuo"> ...
- 第一百五十一节,封装库--JavaScript,表单验证--密码确认验证--回答验证--电子邮件验证加自动补全
封装库--JavaScript,表单验证--密码确认验证--回答验证--电子邮件验证加自动补全 效果图 html <div id="reg"> <h2 class ...
- 第一百五十节,封装库--JavaScript,表单验证--密码验证
封装库--JavaScript,表单验证--密码验证 效果图 html <div id="reg"> <h2 class="tuo">& ...
- 第一百四十九节,封装库--JavaScript,表单验证--验证用户名
封装库--JavaScript,表单验证--验证用户名 注册验证功能,顾名思义就是验证表单中每个字段的合法性,如果全部合法才可以提交表单. 效果图 聚集光标时 信息不合法是 信息合法时 html &l ...
- JavaScript:表单验证模型
之前做的验证提示以弹框的形式出现太丑陋了,不符合标准的验证提示.如果要想进行更好的数据验证操作,那么必须进行一些模块化设计,通过表单样式的改变来提示.其实,一般的数据验证无非就是那么几种,例如: 大多 ...
- JavaScript常用表单验证正则表达式(身份证、电话号码、邮编、日期、IP等)
身份证正则表达式 //身份证正则表达式(15位)isIDCard1=/^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$/;//身份证正则表达式 ...
- JavaScript之表单验证讲解
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证. JavaScript 表单验证 JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些 ...
随机推荐
- 2019.03.23 Cookie
Cookie 曲奇饼干 哈哈哈.通俗的将,应该是发票. 因为http是无状态操作 当你访问服务器之后,应该会给你响应发票Cookie记录你访问了什么东西 便于下次再来查找吧,Cookie有时间的限 ...
- 2019.03.23 Http
自己也要分清楚 看清楚 request,response 一个是请求 一个是相应 行 头 之间还有个空行 体 HttpRequest请求对象(只读) 当用户访问一个视图函数时,Djan ...
- JS--理解call、apply和bind
call.apply和bind call,apply是Function原型中的方法,它们的作用一样,区别在于传入参数的方式不同. call(thisArg, arg1, arg2...) 传入的参数不 ...
- vue2.3时使用手机调试,提示媒体已断开的解决方案
参考链接:http://www.xitonghe.com/jiaocheng/windows7-9623.html 1.在当前版本vue下开发,发现只能在localhost时调试,不能使用电脑的ip, ...
- iOS UI进阶-2.0 CALayer
在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是UIView 其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图 ...
- Dapper基础入门
Dapper是一个轻量级的ORM.之前最常用的ORM是EF,其实EF底层是Ado.net实现的. 现在基本上已经远离SqlHelper时代了. Dapper是开源的 https://github.c ...
- mysql 命令一套
MySQL mysql -h主机地址 -u用户名 -p用户密码 首先打开DOS窗口,然后进入目录mysql\bin,再键入命令mysql -u root -p,回车后提示你输密码.注意用户名前可以有 ...
- hadoop管理
hadoop管理工具: 一,dfsadmin工具 dfsadmin 工具用途比较广,既可以查找HDFS状态信息,又可以在HDFS上执行管理操作,以hdfs dfsadmin形式调用,且需要超级用户权限 ...
- MyBatis基础入门《一》环境搭建
MyBatis基础入门<一>环境搭建 参考资料链接:http://www.mybatis.org/mybatis-3/ 使用maven构建项目,STS开发工具,jdk1.8 项目结构: m ...
- web前端 ajax请求报415/400错
一.当使用jQuery 的ajax发送请求时 1.请求路劲没有出错并且不存在跨域,出现415错误 解决方法:在ajax请求中加上contentType: 'application/json', $.a ...
