GitHub客户端使用
GitHub客户端使用
我们今天先讲解一下Github for windows(客户端)的使用方法,之后我们会以一个实例一步一步的来讲解Github。
Github for windows(客户端)是什么
GitHub 使用 git 分布式版本控制系统,而 git 最初是 Linus Torvalds 为帮助Linux开发而创造的,它针对的是 Linux 平台,因此 git 和 Windows 从来不是最好的朋友,因为它一点也不像 Windows。GitHub 发布了GitHub for Windows,为 Windows 平台开发者提供了一个易于使用的 Git 图形客户端。
GitHub for Windows 是一个 Metro 风格应用程序,集成了自包含版本的 Git,bash 命令行 shell,PowerShell 的 posh-git 扩展。GitHub 为 Windows 用户提供了一个基本的图形前端去处理大部分常用版本控制任务,可以创建版本库,向本地版本库递交补丁,在本地和远程版本库之间同步。
简而言之,以前我们使用Git命令行进行版本控制任务,如今GitHub for Windows为我们提供一个图形客户端,方便我们的操作。
Github for windows下载及安装
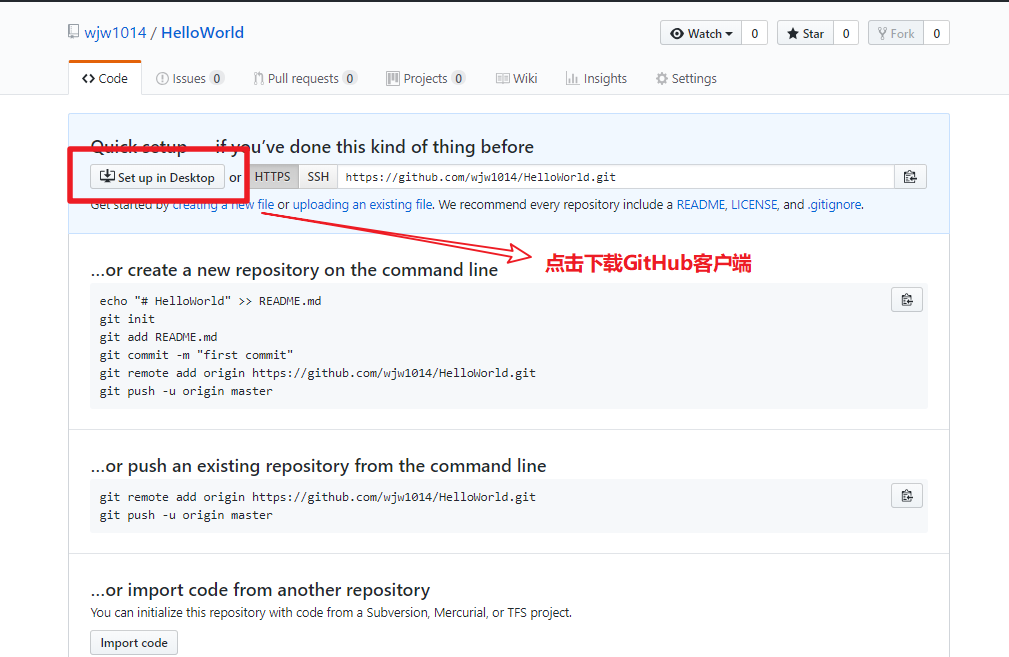
1、Github官网,打开我们的仓库,可以看到安装GitHub for Windows的按钮:

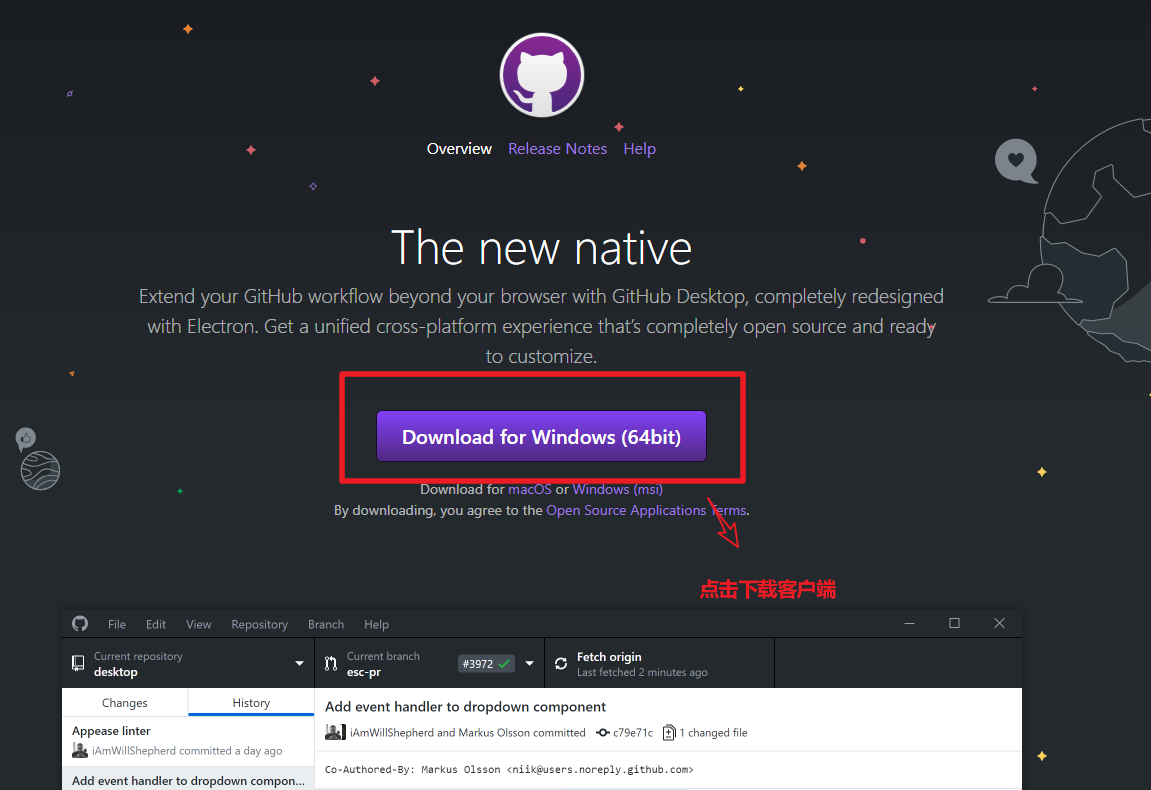
2、击“Set up in Desktop”,进入如下界面:

3、点击紫色按钮进行下载,我们可以看到一个名为“GithubSetup.exe”的安装文件

4、打开该文件夹,点击该文件夹下的Setup.exe即可安装成功。此时,桌面出现一个图标:

在Windows系统下我们使用 GitHub Desk top 进行代码管理。
Github for Windows使用方法:
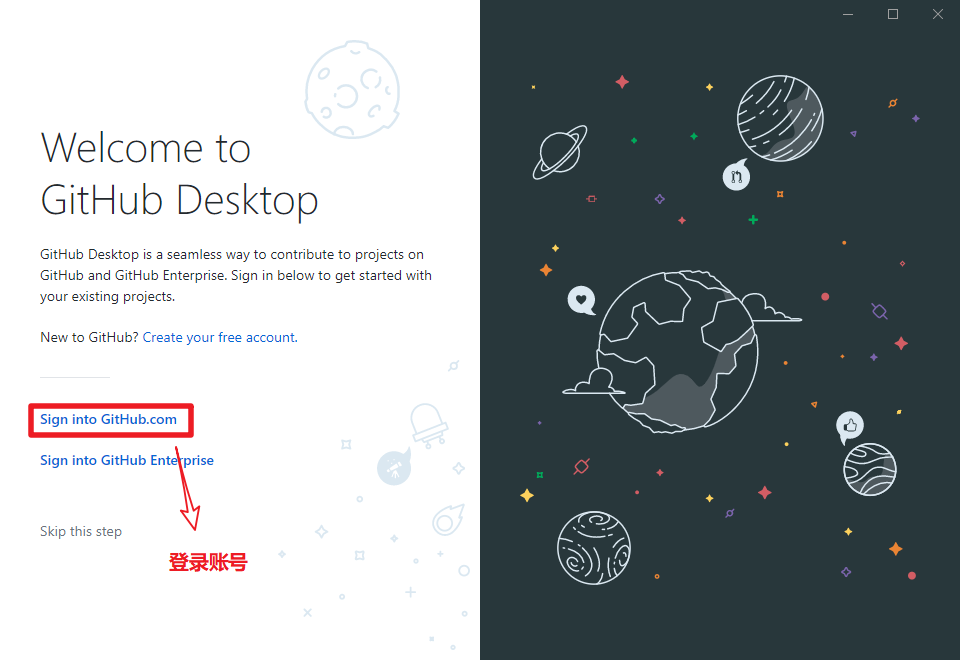
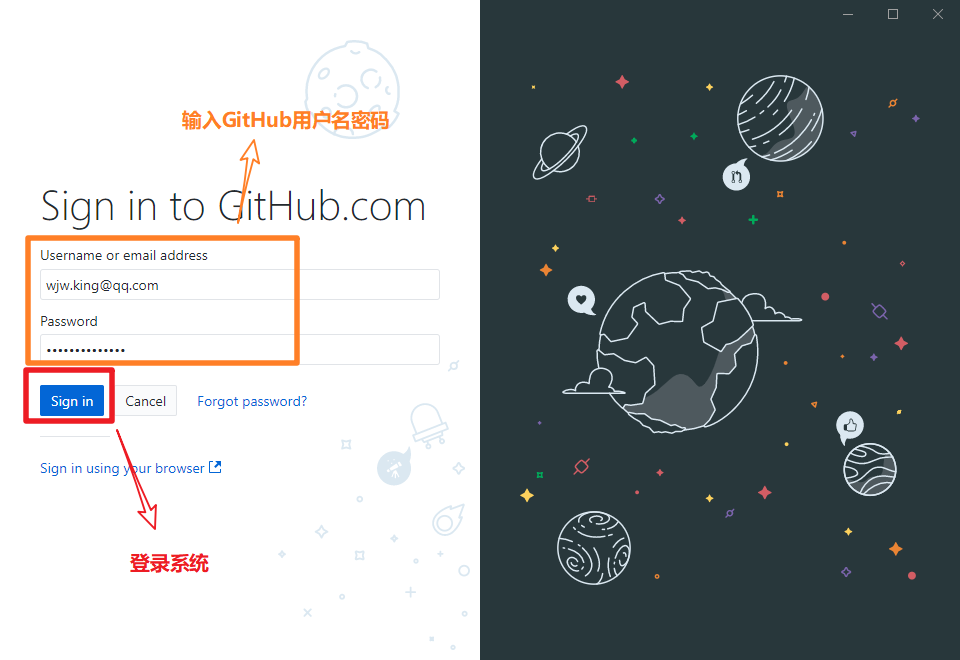
1、打开 GitHub Desk top,登录 GitHub 账号。


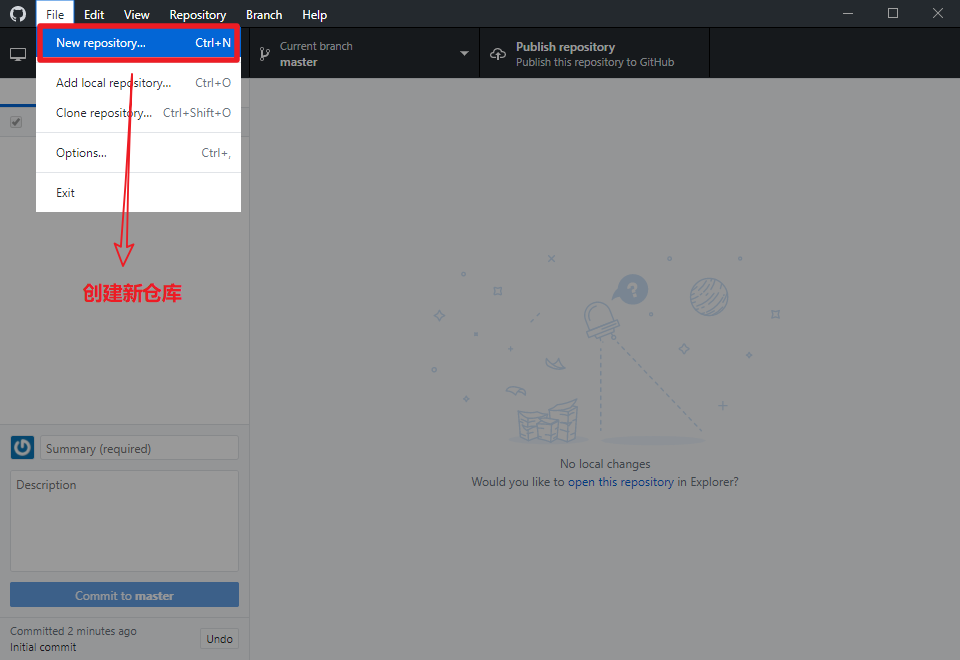
2、登录之后,点击左上角,新建项目。

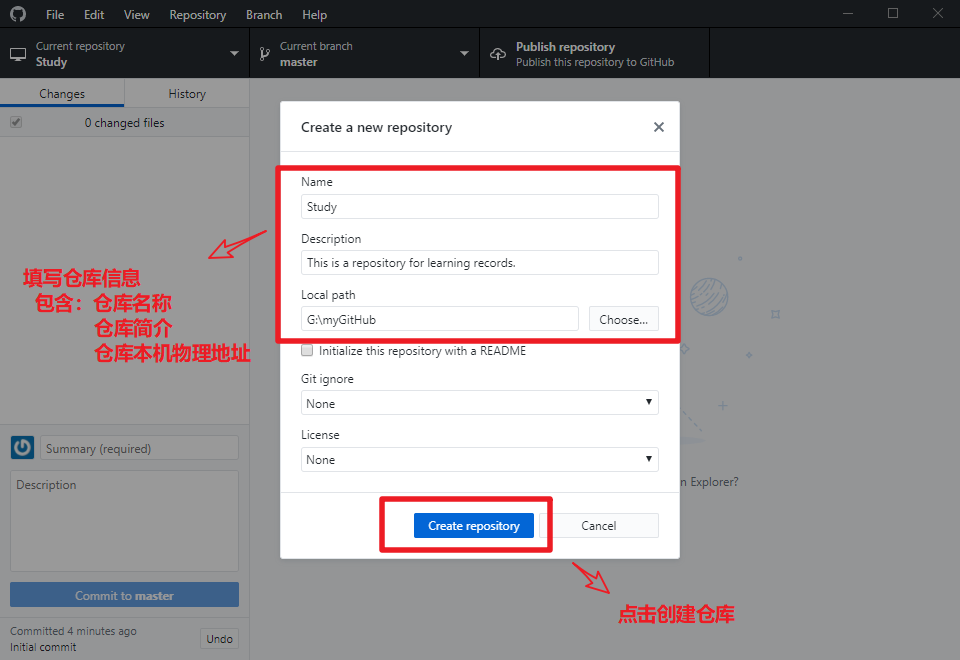
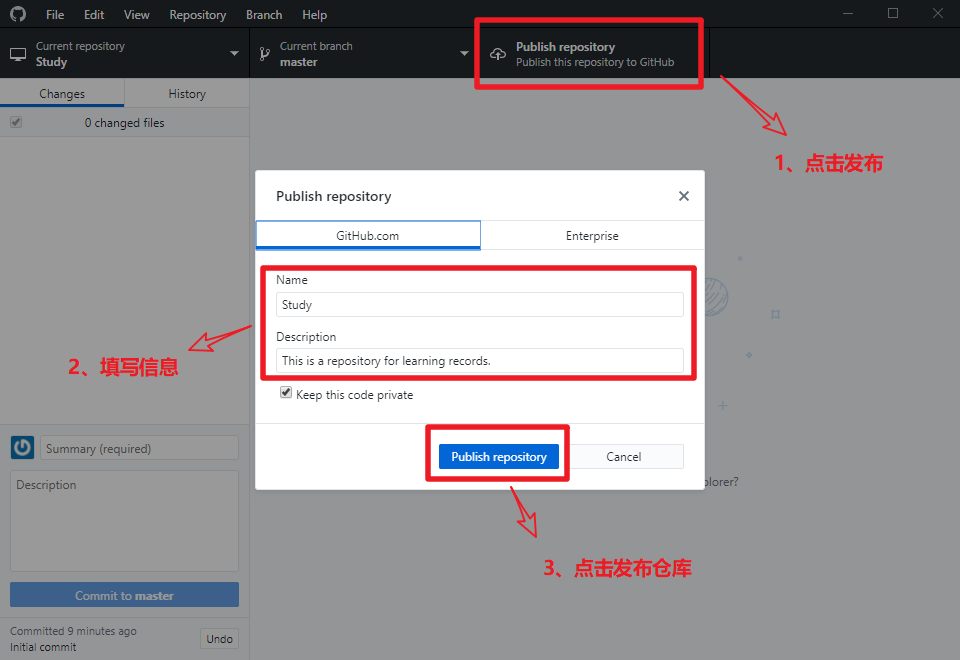
3、填写相应信息,创建仓库:

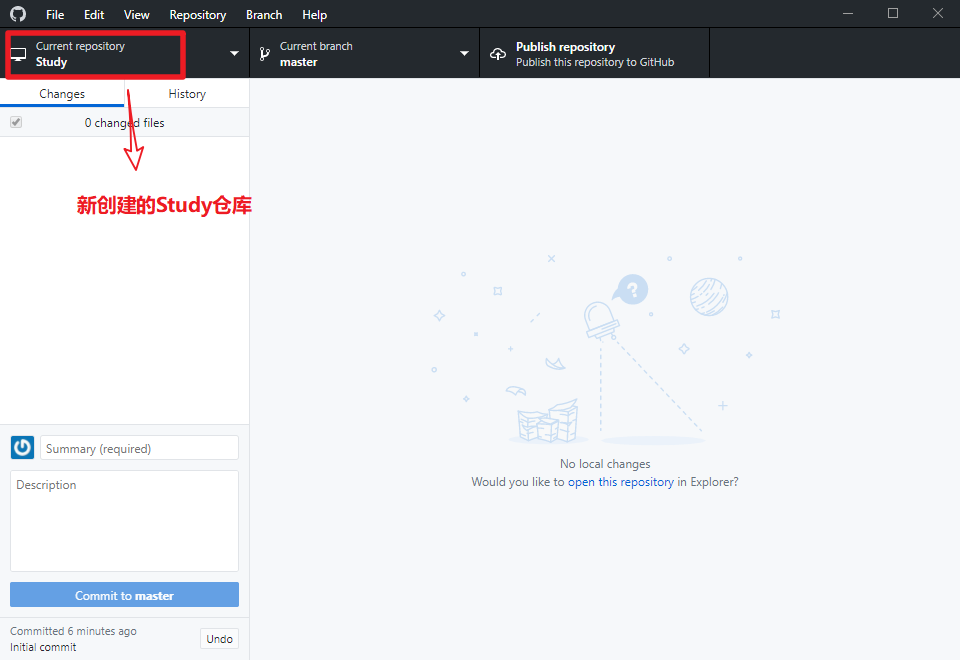
4、创建之后

5、在本地电脑上找到我们的本地路径,目录结构如下:

6、此时,只是在本地建立好了相应的本地仓库,Github网站上面还未上传。点击客户端右上角Publish进行上传。

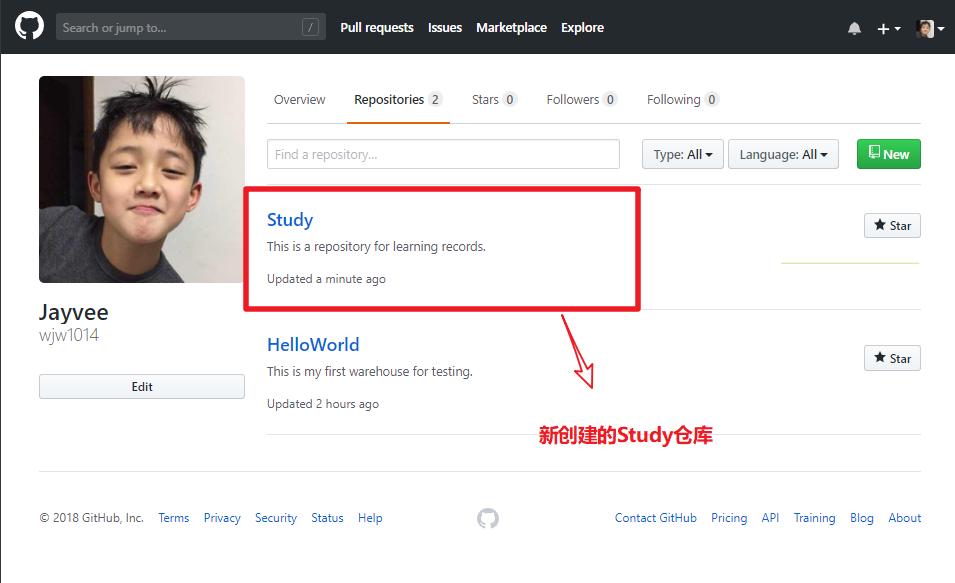
7、此时新建的仓库已经成功提交到Github,在GitHub官网,可以看到我们刚刚创建的Test仓库。

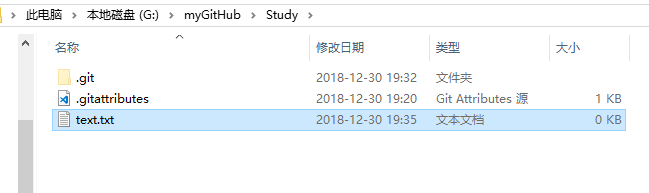
8、打开我们的本地路径(如果忘记也不要紧,Github客户端鼠标右键我们的仓库,选择选择Open in Explorer,这样我们就可以转到刚刚的路径下),在里面新建test.txt。

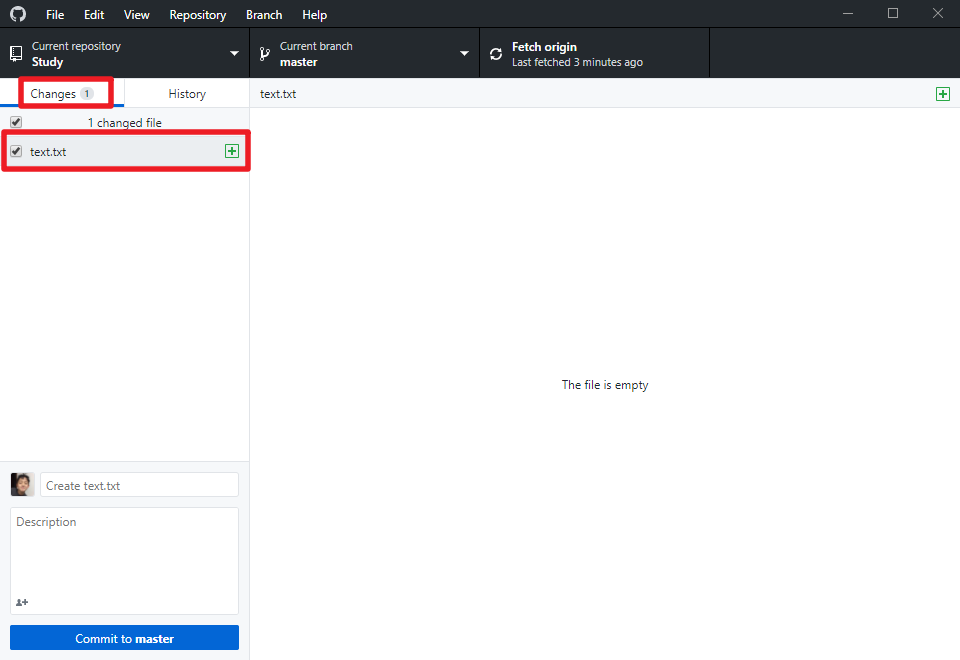
9、此时,打开客户端可以看到"Test"仓库对应的change选项有一个新消息:

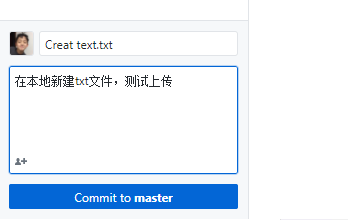
10、在客户端的下方填写相关描述,点击"Commit to master"进行提交。

11、点击"Commit to master"只是让Github客户端记录这次进行的改动,相当于一次游戏存档,在将来的某一天如果想重玩这个存档,可以点击上面的圆圈“读取存档”,让项目恢复到这次记录的状态。
如果想将本地的改动提交到网站上,点击上传。

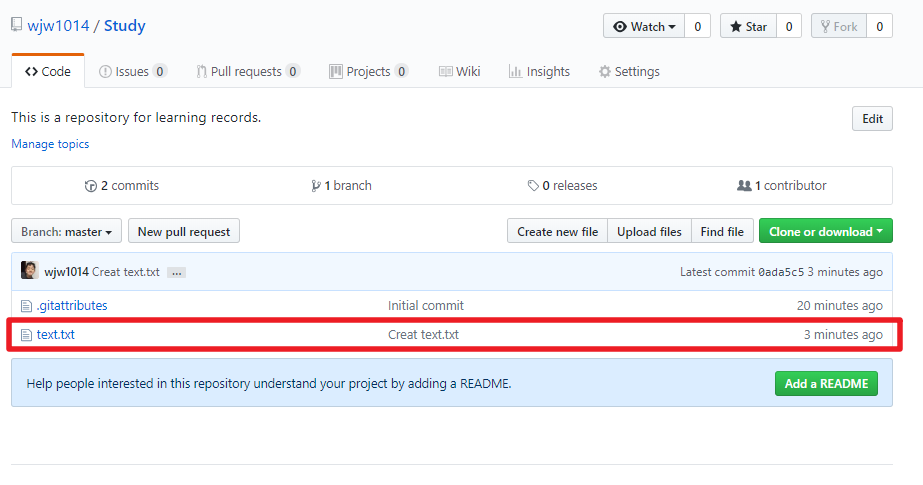
12、现在到自己的Github主页上查看Test仓库,可以看到我们新建的"test.txt"已经出现在个人主页上了。

之后的每次改动,只要重复第4、5、6个步骤即可。
GitHub客户端使用的更多相关文章
- Windows英文版GitHub客户端使用操作流程图文攻略教程现没中文版
Git是一个分布式的版本控制系统,最初由Linus Torvalds编写,用作Linux内核代码的管理.作为一个程序员,我们需要掌握其用法. 作为开源代码库以及版本控制系统,Github目前拥有140 ...
- git常用命令,git版本控制和Xcode结合使用,用Xcode提交到github,github客户端使用
1.git常用命令 查看命令: 1.git --help 查看git所有命令 2.git clone -help 查看git clone命令的细节 3.git config -l 查看当前所有配置 ...
- GitHub 客户端
GitHub客户端下载官网:https://desktop.github.com/ GitHubFlow:https://guides.github.com/introduction/flow/ 客户 ...
- [转]gitHub客户端Desktop的安装使用总结 ---基础篇
gitHub客户端Desktop的安装使用总结 ---基础篇 发表于2015/12/11 11:41:57 8399人阅读 分类: Android之应用实战 这段时间想把我写的东西上传到github ...
- GitHub客户端Desktop的安装和使用总结
前言 这段时间想把我写的东西上传到GitHub上,所以开始收集资料学习,走了很多弯路( msysgit和极慢的FQ网速让我欲仙欲死),最后找到了比较好用的工具GitHub Desktop.在此做出自己 ...
- Github客户端以及Git shell的使用
昨天介绍了怎么使用Git Shell来commit我们的代码,但是这都是简单的操作,我们还没有使用到Github是怎么进行版本控制的呢.所以,今天就来介绍一下,怎么来做版本控制吧. 必备材料 首先要确 ...
- 本地项目通过github客户端上传到github网站上
一.github客户端上传步骤 一.github客户端上传步骤1.百度搜索关键字: GitHub 离线安装包 ==> Github_3.3.4.0版本链接:https://pan.baidu.c ...
- Github使用教程(二)------ Github客户端使用方法
在上一篇教程中,我们简单介绍了Github网站的各个部分,相信大家对Github网站也有了一个初步的了解(/(ㄒoㄒ)/~~可是还是不会用怎么办),不要着急,我们今天先讲解一下Github for w ...
- github客户端上传代码
在window下安装github客户端上传代码 第一步:创建Github新账户 第二步:新建仓库 第三步:安装Github shell程序,地址:http://windows.github.com/ ...
随机推荐
- css页面布局--三栏(两边固定中间自适应&两边自适应中间固定)
http://www.cnblogs.com/zhanyishu/p/5656875.html
- laravel学习历程
1.www目录下拉下来一个laravel框架 composer create-project laravel/laravel laravelapp --prefer-dist laravelapp 为 ...
- C++二进制字符串转Base64字符串 Base64字符串转二进制字符串
封装成类的 . base64格式的字符串,只包含大小写字母.零到九,以及 + / //___base_64.h /*base_64.h文件*/ #ifndef BASE_64_H #define BA ...
- 从0开始搭建vue+webpack脚手架(四)
之前1-3部分是webpack最基本的配置, 接下来会把项目结构和配置文件重新设计,可以扩充更多的功能模块. 一.重构webpack的配置项 1. 新建目录build,存放webpack不同的配置文件 ...
- vue--监听属性完成大小写字母间的转换
监听属性 watch侦听属性的作用是侦听某属性值的变化,从而做相应的操作,侦听属性是一个对象,它的键是要监听的对象或者变量,值一般是函数,当你侦听的元素发生变化时,需要执行的函数,这个函数有两个形参, ...
- sql 存储过程命名规范
规范的命名可以提高开发和维护的效率,如果你正在创建一个新的存储过程,请参考如下的命名规范. 句法: 存储过程的命名有这个的语法:[proc] [MainTableName] By [FieldName ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺3.0
软工网络15团队作业4--Alpha阶段敏捷冲刺3.0 1.每天举行站立式会议,提供当天站立式会议照片一张. 2.项目每个成员的昨天进展.存在问题.今天安排. 成员 昨天已完成 今天计划完成 郭炜埕 ...
- report源码分析——宏的执行
uvm_info,uvm_error其实是对uvm_report_info,uvm_report_error的封装. 其中warning,error,fatal,macros默认都是定义为UVM_NO ...
- innerText 与 innerHtml的区别
j基本语法类似: innerHTML/innerText ->给除了表单元素的标签赋值内容 document.getElementById("div1").innerHTML ...
- html5-article元素
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
