opencv学习之路(16)、膨胀腐蚀应用之走迷宫
一、分析
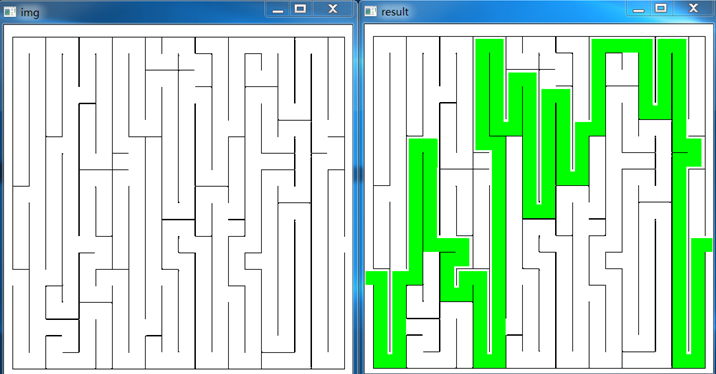
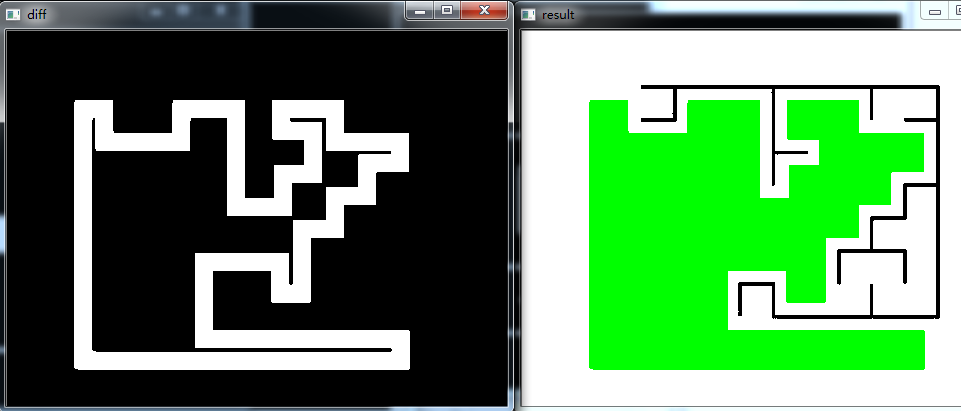
贴出应用图片以供直观了解


红色部分,因图而异(某些参数,根据图片的不同需要进行相应的修改)
二、代码
#include "opencv2/opencv.hpp"
#include<iostream>
using namespace cv;
using namespace std; void main(){
Mat img=imread("E://9.jpg");
int thres_min=; //二值化最小阈值
if(!img.empty()){
//二值化
threshold(img, img, thres_min, , THRESH_BINARY);
imshow("img_thres",img);
//img备份
Mat copy=img.clone();//拷贝原图,且不会随着原图改变
cvtColor(copy,copy,CV_BGR2GRAY);//彩色图转灰度图
threshold(copy, copy, thres_min, , THRESH_BINARY_INV);//反转:白色变黑色,黑色变白色
imshow("copy", copy);
//查找copy的轮廓
vector<vector<Point>>contours;
findContours(copy, contours, CV_RETR_EXTERNAL, CV_CHAIN_APPROX_SIMPLE);
//将轮廓画在全黑图像上
Mat draw;
draw = Mat::zeros(img.size(), CV_32FC1);//定义一个img大小的全黑图像
drawContours(draw, contours, , Scalar(), -);
imshow("img2", draw);
//进行膨胀腐蚀操作
Mat dilated, eroded;
Mat kernel=getStructuringElement(MORPH_RECT,Size(,));//定义结构元素
dilate(draw, dilated, kernel, Point(-,-), );//膨胀两次
imshow("dilate", dilated);
erode(dilated, eroded, kernel, Point(-,-), );
imshow("erode", eroded);
//膨胀腐蚀相减
Mat diff;
absdiff(dilated, eroded, diff);
diff.convertTo(diff, CV_8UC1);//转换为单通道图(即灰度图)
imshow("diff", diff);
//在差异图diff中查找轮廓,然后在原图中绘制轮廓
vector<vector<Point>>contours2;
findContours(diff, contours2, CV_RETR_EXTERNAL, CV_CHAIN_APPROX_SIMPLE);
drawContours(img, contours2, , Scalar(,,),-);//-1表示绘制轮廓内部,正数表示轮廓线条粗细
imshow("result", img);
}
waitKey();
destroyAllWindows();
}
轮廓的相关知识,后面会学到。
三、效果图
二值图如下

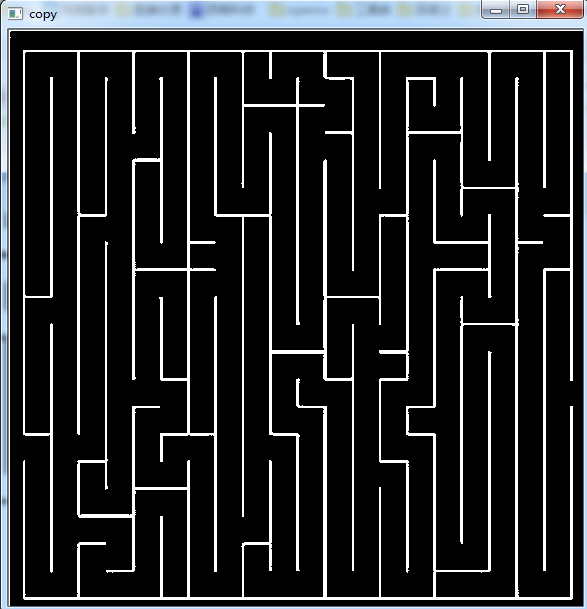
原图备份后反二值化阈值图copy,如下

copy的轮廓画在全黑图像上,如下

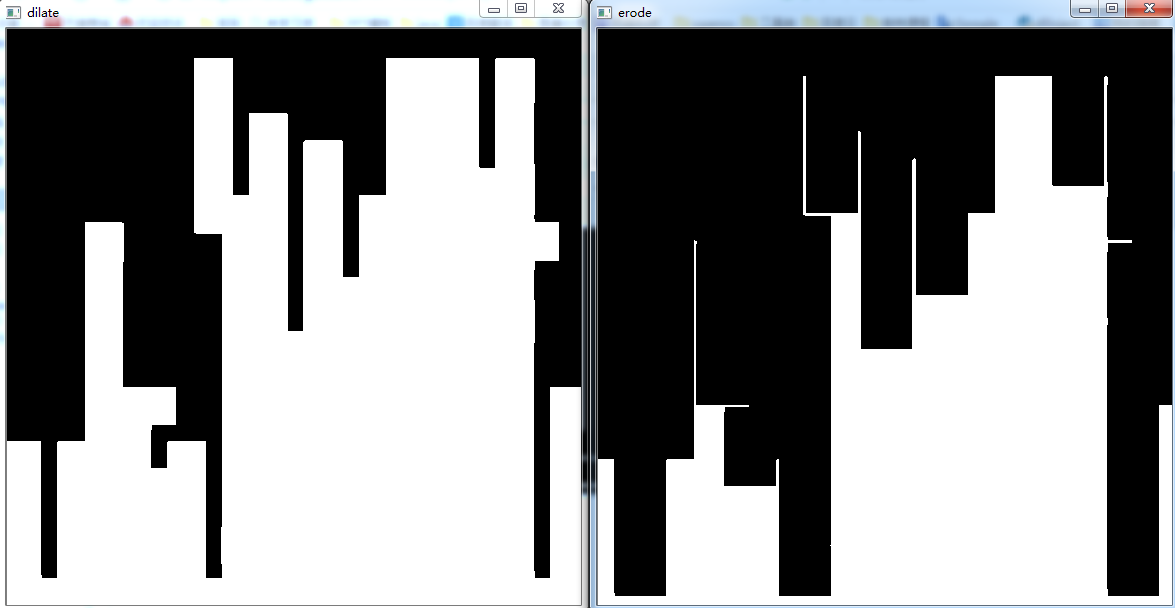
膨胀腐蚀如下

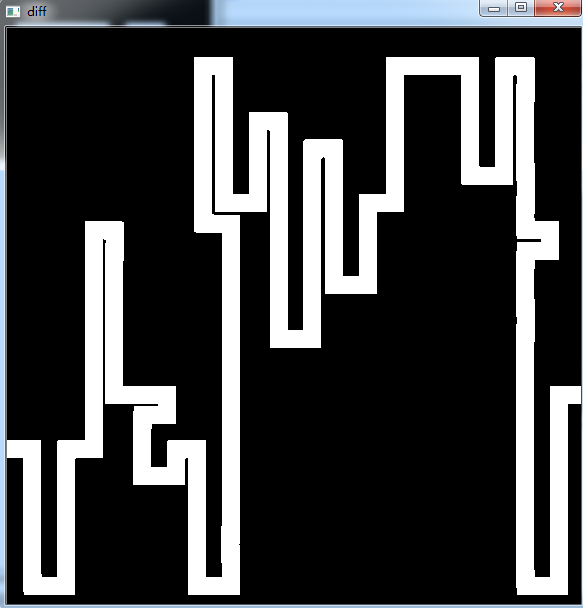
膨胀腐蚀相减(diff)如下

diff轮廓绘制在原图上,如下

其他效果图
绘制轮廓时,若继续选择-1(即绘制轮廓内部),会出现异常情况

将-1更改为轮廓线条粗细程度,则可以正确走出迷宫


opencv学习之路(16)、膨胀腐蚀应用之走迷宫的更多相关文章
- opencv学习之路(14)、形态学之膨胀腐蚀
一.膨胀腐蚀概述(对高亮部分进行操作) 二.膨胀 三.腐蚀 四.代码 1.查看结构元素 #include<opencv2/opencv.hpp> #include<iostream& ...
- C++ Opencv 自写函数实现膨胀腐蚀处理
一.膨胀腐蚀学习笔记 二.代码及结果分享 #include <opencv2/opencv.hpp> #include <iostream> using namespace s ...
- opencv学习之路(15)、形态学其他操作(开、闭、顶帽、黑帽、形态学梯度)
一.形态学其他操作(用的不多,如果忘了也可以通过膨胀腐蚀得到相同效果) 1.开运算 2.闭运算 3.形态学梯度 4.顶帽 5.黑帽 #include "opencv2/opencv.hpp& ...
- opencv学习之路(37)、运动物体检测(二)
一.运动物体轮廓椭圆拟合及中心 #include "opencv2/opencv.hpp" #include<iostream> using namespace std ...
- opencv学习之路(36)、运动物体检测(一)
一.简介 二.背景减法 图片说明 #include "opencv2/opencv.hpp"using namespace cv; void main() { Mat img1 = ...
- opencv学习之路(40)、人脸识别算法——EigenFace、FisherFace、LBPH
一.人脸识别算法之特征脸方法(Eigenface) 1.原理介绍及数据收集 特征脸方法主要是基于PCA降维实现. 详细介绍和主要思想可以参考 http://blog.csdn.net/u0100066 ...
- opencv学习之路(31)、GrabCut & FloodFill图像分割
一.GrabCut 1.利用Rect做分割 #include "opencv2/opencv.hpp" using namespace cv; void main() { Mat ...
- opencv学习之路(26)、轮廓查找与绘制(五)——最小外接矩形
一.简介 二.轮廓最小外接矩形的绘制 #include "opencv2/opencv.hpp" using namespace cv; void main() { //轮廓最小外 ...
- opencv学习之路(25)、轮廓查找与绘制(四)——正外接矩形
一.简介 二.外接矩形的查找绘制 #include "opencv2/opencv.hpp" using namespace cv; void main() { //外接矩形的查找 ...
随机推荐
- Dart- move html element
今天给出一个例程,像是个小游戏!哈哈 一 html //anagram.html <!DOCTYPE HTML> <html> <head> <title&g ...
- Unity 2D入门基础教程之僵尸先生
注:这是根据网上教程完成的. 翻译:http://blog.1vr.cn/?p=1422 原文:http://www.raywenderlich.com/61532/unity-2d-tutorial ...
- php url链接地址传数组方法 json_decode解析数组失败 经过url链接的json数组解析出错的解决方法 (原)
先说出现的问题: 请求一个接口(例如 http://www.a.com/getmes.php)需要传一个数组参数 param ,值为 数组 array(0=>'刘师傅',1=>'1760 ...
- sqli-labs(十六)(order by注入)
第四十六关: http://www.bubuko.com/infodetail-2481914.html 这有篇文章讲得还不错可以看下 这关是order by后面的一个注入,用报错注入和盲注都是可以的 ...
- CSU 1859 Gone Fishing(贪心)
Gone Fishing [题目链接]Gone Fishing [题目类型]贪心 &题解: 这题要先想到枚举走过的湖,之后才可以贪心,我就没想到这,就不知道怎么贪心 = = 之后在枚举每个湖的 ...
- 003-SqlHelper.cs/Web.config
<?xml version="1.0" encoding="utf-8"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访 ...
- 2. Python3输入与输出
数据的输入和输出操作是计算机最基本的操作,本节只研究基本的输入与输出,基本输入是指从键盘上输入数据的操作,基本输出是指屏幕上显示输出结果的操作. 2.1基本输入和输出 常用的输入与输出设备有很多,如摄 ...
- 【转】基于Selenium的web自动化框架(python)
1 什么是selenium Selenium 是一个基于浏览器的自动化工具,它提供了一种跨平台.跨浏览器的端到端的web自动化解决方案.Selenium主要包括三部分:Selenium IDE.Sel ...
- 20155228 2016-2017-2 《Java程序设计》第5周学习总结
20155228 2016-2017-2 <Java程序设计>第5周学习总结 教材学习内容总结 异常处理 try-catch语法:JVM执行try区块中的代码,如果发生错误就会跳到catc ...
- 获取 web 服务器 port
Tomcat: public static String getServerPort(boolean secure) throws AttributeNotFoundException, Instan ...
