前端 --- 7 Bootstrop框架
一.基本结构
1.下载地址
官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/
2.HTML基本搭建结构
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <!--页面宽度自适应设备的屏幕宽度-->
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title> <!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
二.布局容器
1. container 类 两侧有相应空白
用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
2..container-fluid 类用于 100% 宽度,
占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
三.栅格系统(将一行分为12个等份)
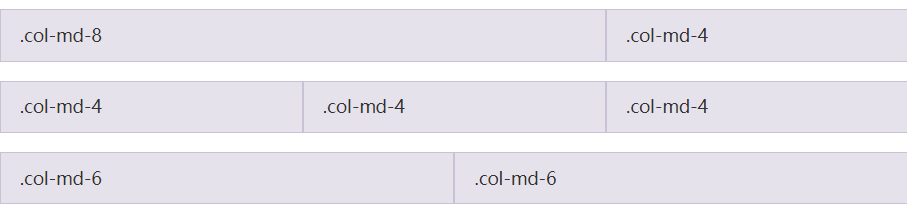
1.栅格参数


<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
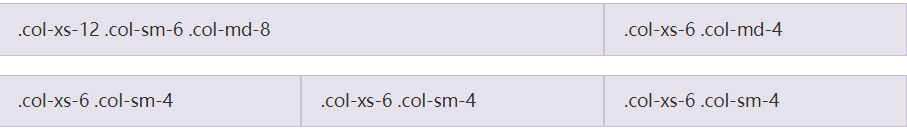
2.针对不同的屏幕(手机 平板 电脑)

<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<!-- Optional: clear the XS cols if their content doesn't match in height -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>
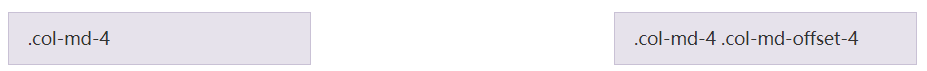
3.列偏移(col-md-offset-3 向右侧偏移)

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
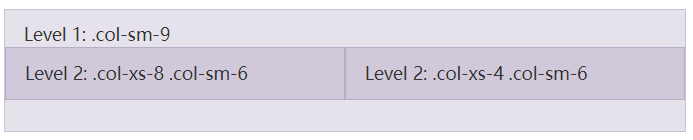
4.嵌套列

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
5.列排序
通过使用 .col-md-push-* 向右推 和 .col-md-pull-* 向左拉 类就可以很容易的改变列(column)的顺序。

<div class="row">
<div class="col-md-4 col-xs-4 d1"></div>
<div class="col-md-4 col-md-push-4 col-xs-8 d2"></div> </div>
四.文本排版
五.列表 列表组
六.代码
七.表格
八.表单
九.单选框 多选框 下拉列表 下拉菜单
十.按钮
十一.图片
十二.辅助类
十三.导航栏
十四.固定
十五.分页
十六.标签 徽章 巨幕 页头
十七.缩略图
十八.警告框
十九.进度条
二十.媒体对象
二十一.面板
二十二.图标
二十三.模态框
二十四.滚动监听
前端 --- 7 Bootstrop框架的更多相关文章
- 从〇开始构架前端(NLDV框架)
从〇开始构架前端(NLDV框架) 框架 设计模式 摘要:一个普通应用,大到微信, 小到豆瓣FM,必不可少的都包括四部分:Network.Logic.Data.View(NLDV).如何把他们组合起来, ...
- 15个最好的HTML5前端响应式框架(2014)
文中的多个框架基于SASS创建,SCSS是一种比LESS更简洁的样式表编程语言,它能够编绎成CSS,可复用CSS代码,声明变量,甚至是函数,类Ruby/Python的语法.參见: LESS vs SA ...
- 以jar包的形式来使用前端的各种框架、组件。
springboot(二):web综合开发 - 纯洁的微笑博客 http://www.ityouknow.com/springboot/2016/02/03/spring-boot-web.html ...
- 从cocos2d-html5中提取出来的,用做前端开发的框架——cc.js
从cocos2d-html5中提取出来的,用做前端开发的框架——cc.js /************************************************************* ...
- 前端(三大框架、Bootstrap,jQuery,自整理)
前端,HTML(超文本标记语言),CSS(层叠样式表)和JavaScript(脚本语言) HTML,通常说的h5,其实按标准来说,HTML4的后续版本不带编号了,并保证向前的兼容性 CSS的版本3,增 ...
- 前端三大主流框架的对比React、Vue、Angular
前端三大主流框架的对比React.Vue.Angular React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源.React 拥有较高的 ...
- Web前端三大主流框架是什么?Web前端前景与就业形势
近十年以来,IT行业发展火热,衍生了很多新职业,例如UI设计师.开发工程师.软件测试工程师等等,在众多备受瞩目的新生职业中,Web前端工程师是其中的一员.那么Web前端三大主流框架是什么呢? 一.We ...
- 06 前端之Bootstrap框架
目录 前端之Bootstrap框架 一.简介 二.引入方式 本地引入(最完整的) CDN引入 三.布局容器 四.栅格系统 五.列偏移 六.表格与表单 6.1表格 6.2表单form 七.按钮 预定义样 ...
- 【js类库AngularJs】web前端的mvc框架angularjs之hello world
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核 ...
随机推荐
- 删掉centos原有的openjdk并安装sun jdk
[环境变量]删掉centos原有的openjdk并安装sun jdk 一.卸载原有openjdk rpm -qa | grep java 之后,将展示出来的全部卸载掉,我这里是5个 rpm -e ...
- Ajax技术之XMLHttpRequest(二)【XMLHttpRequest常用方法和属性】
一.XMLHttpRequest中常用的方法: (1)open()方法:用于设置进行异步请求目标的URL.请求方法以及其他参数信息. 函数原型:open("method",&quo ...
- Spark学习之路 (三)Spark之RDD
一.RDD的概述 1.1 什么是RDD? RDD(Resilient Distributed Dataset)叫做弹性分布式数据集,是Spark中最基本的数据抽象,它代表一个不可变.可分区.里面的元素 ...
- SVM支撑向量机原理
转自:http://blog.csdn.net/v_july_v/article/details/7624837 目录(?)[-] 支持向量机通俗导论理解SVM的三层境界 前言 第一层了解SVM 1分 ...
- 转:获得数据库自增长ID(ACCESS)与(SQLSERVER)
转载自:http://www.cnblogs.com/chinahnzl/articles/968649.html 问题CSDN 里面不时有初学者疑惑:如何获取自增长列(标识列)的ID,并写入另一张表 ...
- golang学习笔记12 beego table name `xxx` repeat register, must be unique 错误问题
golang学习笔记12 beego table name `xxx` repeat register, must be unique 错误问题 今天测试了重新建一个项目生成新的表,然后复制到旧的项目 ...
- SQL语句执行性能
通过设置STATISTICS我们可以查看执行SQL时的系统情况.选项有PROFILE,IO ,TIME.介绍如下: SET STATISTICS PROFILE ON:显示分析.编译和执行查询所需的时 ...
- 运行tomcat报Exception in thread "ContainerBackgroundProcessor[StandardEngine[Catalina]]"
解决方法1: 手动设置MaxPermSize大小,如果是linux系统,修改TOMCAT_HOME/bin/catalina.sh,如果是windows系统,修改TOMCAT_HOME/bin/c ...
- Javascript 面向对象编程1:封装
Javascript是一种基于对象(object-based)的语言,你遇到的所有东西几乎都是对象.但是,他又不是一种真正的面向对象编程语言,因为它的语法中没有class(类). 那么,如果我们要把& ...
- scala语言中的case关键字在spark中的一个奇特使用
package com.spark.demo import com.spark.demo.util.SparkUtil import org.apache.spark.rdd.RDD import s ...
