Vue学习【第六篇】:Vue-cli脚手架(框架)与实战案例
环境搭建
安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装脚手架
cnpm install -g @vue/cli
清空缓存处理
npm cache clean --force
项目的创建
创建项目
vue creat 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
// 选择自定义方式创建项目,选取Router, Vuex插件
启动/停止项目
npm run serve / ctrl+c
// 要提前进入项目根目录
打包项目
npm run build
// 要在项目根目录下进行打包操作
认识项目
项目目录
dist: 打包的项目目录(打包后会生成)
node_modules: 项目依赖
public: 共用资源
src: 项目目标,书写代码的地方
-- assets:资源
-- components:组件
-- views:视图组件
-- App.vue:根组件
-- main.js: 入口js
-- router.js: 路由文件
-- store.js: 状态库文件
vue.config.js: 项目配置文件(没有可以自己新建)
配置文件:vue.config.js
module.exports={
devServer: {
port: 8888
}
}
// 修改端口,选做
main.js
new Vue({
el: "#app",
router: router,
store: store,
render: function (h) {
return h(App)
}
})
.vue文件
<template>
<!-- 模板区域 -->
</template>
<script>
// 逻辑代码区域
// 该语法和script绑定出现
export default { }
</script>
<style scoped>
/* 样式区域 */
/* scoped表示这里的样式只适用于组件内部, scoped与style绑定出现 */
</style>
项目功能
vue-router
{
path: '/',
name: 'home',
// 路由的重定向
redirect: '/home'
}
{
// 一级路由, 在根组件中被渲染, 替换根组件的<router-view/>标签
path: '/one-view',
name: 'one',
component: () => import('./views/OneView.vue')
}
{
// 多级路由, 在根组件中被渲染, 替换根组件的<router-view/>标签
path: '/one-view/one-detail',
component: () => import('./views/OneDetail.vue'),
// 子路由, 在所属路由指向的组件中被渲染, 替换该组件(OneDetail)的<router-view/>标签
children: [{
path: 'show',
component: () => import('./components/OneShow.vue')
}]
}
<!-- router-link渲染为a标签 -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link :to="{name: 'one'}">One</router-link> | <!-- 为路由渲染的组件占位 -->
<router-view />
a.router-link-exact-active {
color: #42b983;
}
// router的逻辑转跳
this.$router.push('/one-view') // router采用history方式访问上一级
this.$router.go(-1)
vuex
// 在任何一个组件中,均可以通过this.$store.state.msg访问msg的数据
// state永远只能拥有一种状态值
state: {
msg: "状态管理器"
},
// 让state拥有多个状态值
mutations: {
// 在一个一个组件中,均可以通过this.$store.commit('setMsg', new_msg)来修改state中的msg
setMsg(state, new_msg) {
state.msg = new_msg
}
},
// 让mutations拥有多个状态值
actions: { }
vue-cookie
// 安装cookie的命令
// npm install vue-cookie --save
// 为项目配置全局vue-cookie
import VueCookie from 'vue-cookie'
// 将插件设置给Vue原型,作为全局的属性,在任何地方都可以通过this.$cookie进行访问
Vue.prototype.$cookie = VueCookie
// 持久化存储val的值到cookie中
this.$cookie.set('val', this.val)
// 获取cookie中val字段值
this.$cookie.get('val')
axios
// 安装 axios(ajax)的命令
// npm install axios--save
// 为项目配置全局axios
import Axios from 'axios'
Vue.prototype.$ajax = Axios
let _this = this
this.$ajax({
method: 'post',
url: 'http://127.0.0.1:5000/loginAction',
params: {
usr: this.usr,
ps: this.ps
}
}).then(function(res) {
// this代表的是回调then这个方法的调用者(axios插件),也就是发生了this的重指向
// 要更新页面的title变量,title属于vue实例
// res为回调的对象,该对象的data属性就是后台返回的数据
_this.title = res.data
}).catch(function(err) {
window.console.log(err)
})
# 用pycharm启动该文件模拟后台
from flask import Flask, request, render_template
from flask_cors import CORS
app = Flask(__name__)
CORS(app, supports_credentials=True) @app.route('/')
def index():
return "<h1>主页</h1>" @app.route('/loginAction', methods=['GET', 'POST'])
def test_action():
# print(request.args)
# print(request.form)
# print(request.values)
usr = request.args['usr']
ps = request.args['ps']
if usr != 'abc' or ps != '123':
return 'login failed'
return 'login success' if __name__ == '__main__':
app.run()
import和require的区别
import一定要放在文件顶部,他相当于一个指针引用了文件,并没有吧文件包含进来,需要调用文件时才引入
require可以吧文件放在任何位置,他是吧文件直接包含进来
设置文件路径的流程
1)建立组件(.vue的文件)
2)配置路由(index.js文件中配置)
3)<router-link></router-link>
4)<router-view></router-view>
5)import 包名 from "组件路径"
6)comonents进行注册
实现异步加载
//异步
vue-resource:实现异步加载数据(已经弃用)
axios:实现异步加载数据
npm install axios --save-dev
npm install vue-axios --save-dev
VUE的生命周期
1、定义vue对象并实例化
2、执行created函数
3、编译模板,只会编译template的模板
4、吧HTML元素渲染到页面当中
5、执行mounted函数,(加载)相当于onload
6、如果有元素的更新,就执行update函数
7、销毁实例
项目实战
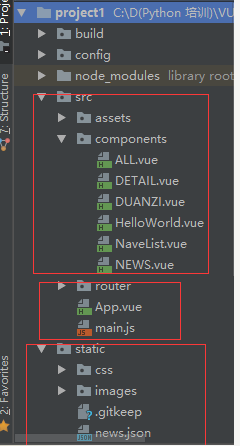
仿抽屉网站

ALL.vue

1 <template>
2 <div class='box'>
3 <ul>
4 <li v-for='item in arr'>
5 <div class='p1'>
6 <router-link :to="{path:'/detail',query:{ids:item.id}}">{{item.content}} </router-link>
7 </div>
8 <div class="p2">
9 <img :src="item.imgUrl">
10 </div>
11 </li>
12
13 </ul>
14
15 </div>
16 </template>
17
18 <script>
19 export default {
20 name: 'HelloWorld',
21 data () {
22 return {
23 arr: []
24 }
25 },
26 mounted () {
27 var url = '../../static/news.json'
28 var self=this;
29 this.$axios.get(url)
30 .then(function (response) {
31 console.log(response.data.result.data);
32 self.arr = response.data.result.data;
33 })
34 .catch(function (error) {
35 console.log(error);
36 })
37 }
38 }
39 </script>
40
41 <!-- Add "scoped" attribute to limit CSS to this component only -->
42 <style scoped>
43 h1, h2 {
44 font-weight: normal;
45 }
46
47 ul {
48 list-style-type: none;
49 padding: 0;
50 }
51
52 li {
53 display: inline-block;
54 margin: 0 10px;
55 }
56
57 a {
58 color: #42b983;
59 }
60 .box{
61 width: 980px;
62 }
63 .p1{
64 float:left;
65 width:780px;
66 }
67 img{
68 float:right;
69 }
70 </style>

DETAIL.vue

1 <template>
2 <div class="box">
3 <h1>我是详细页面{{id}}</h1>
4 <ul>
5 <li>
6 <div class="p1">
7 {{obj.content}}
8 </div>
9 <div class="p2">
10 <img :src="obj.imgUrl">
11 </div>
12
13 </li>
14 </ul>
15 </div>
16 </template>
17
18 <script>
19 export default {
20 name: 'Detail',
21 data () {
22 return {
23 obj:{} ,
24 id:this.$route.query.ids
25 }
26 },
27 mounted(){
28 var url = "../../static/news.json"
29 var self =this;
30 this.$axios.get(url,{
31 params:{id:this.id}
32 })
33 .then(function (response) {
34 //console.log(response.data.result.data);
35 self.obj = response.data.result.data[0];
36 })
37 .catch(function (error) {
38 console.log(error);
39 })
40 }
41 }
42 </script>
43
44 <!-- Add "scoped" attribute to limit CSS to this component only -->
45 <style scoped>
46 h1, h2 {
47 font-weight: normal;
48 }
49
50 ul {
51 list-style-type: none;
52 padding: 0;
53 }
54
55 li {
56 display: inline-block;
57 margin: 0 10px;
58 }
59
60 a {
61 color: #42b983;
62 }
63 .box{
64 width: 980px;
65 }
66
67 .p1{
68 float:left;
69 width:700px;
70 }
71 .p2{
72 float:right;
73 }
74 </style>

DUANZI.vue

1 <template>
2 <div>
3 <h1> 我是段子手</h1>
4 </div>
5 </template>
6
7 <script>
8 export default {
9 name: 'HelloWorld',
10 data () {
11 return {
12
13 }
14 }
15 }
16 </script>
17
18 <!-- Add "scoped" attribute to limit CSS to this component only -->
19 <style scoped>
20 h1, h2 {
21 font-weight: normal;
22 }
23 ul {
24 list-style-type: none;
25 padding: 0;
26 }
27 li {
28 display: inline-block;
29 margin: 0 10px;
30 }
31 a {
32 color: #42b983;
33 }
34 </style>

NaveList.vue

1 <template>
2 <div>
3 <router-link to="/">首页</router-link>
4 <router-link to="/news">新闻</router-link>
5 <router-link to="/duanzi">段子</router-link>
6 </div>
7 </template>
8
9 <script>
10 export default {
11 name: 'HelloWorld',
12 data () {
13 return {
14
15 }
16 }
17 }
18 </script>
19
20 <!-- Add "scoped" attribute to limit CSS to this component only -->
21 <style scoped>
22 h1, h2 {
23 font-weight: normal;
24 }
25 ul {
26 list-style-type: none;
27 padding: 0;
28 }
29 li {
30 display: inline-block;
31 margin: 0 10px;
32 }
33 a {
34 color: #42b983;
35 }
36 </style>

NEWS.vue

1 <template>
2 <div>
3 <h1> 我是新闻</h1>
4
5 </div>
6 </template>
7
8 <script>
9 export default {
10 name: 'HelloWorld',
11 data () {
12 return {
13
14 }
15 }
16 }
17 </script>
18
19 <!-- Add "scoped" attribute to limit CSS to this component only -->
20 <style scoped>
21 h1, h2 {
22 font-weight: normal;
23 }
24 ul {
25 list-style-type: none;
26 padding: 0;
27 }
28 li {
29 display: inline-block;
30 margin: 0 10px;
31 }
32 a {
33 color: #42b983;
34 }
35 </style>

index.js

1 import Vue from 'vue'
2 import Router from 'vue-router'
3 import HelloWorld from '@/components/HelloWorld'
4 import ALL from '@/components/All'
5 import NEWS from '@/components/NEWS'
6 import DUANZI from '@/components/duanzi'
7 import Detail from '@/components/Detail'
8
9 Vue.use(Router)
10
11 export default new Router({
12 routes: [
13 {
14 path: '/hw',
15 name: 'HelloWorld',
16 component: HelloWorld
17 },
18 {
19 path: '/',
20 name: 'ALL',
21 component: ALL
22 },
23 {
24 path: '/news',
25 name: 'NEWS',
26 component: NEWS
27 },
28 {
29 path: '/duanzi',
30 name: 'duanzi',
31 component: DUANZI
32 },
33 {
34 path: '/detail',
35 name: 'Detail',
36 component: Detail
37 },
38
39
40 ]
41 })

App.vue

1 <template>
2 <div id="app">
3 <NavList></NavList>
4 <router-view></router-view>
5 </div>
6 </template>
7
8 <script>
9 import NavList from './components/NavList'
10 export default {
11 name: 'App',
12 components: {NavList}
13 }
14 </script>
15
16 <style>
17 #app {
18 font-family: 'Avenir', Helvetica, Arial, sans-serif;
19 -webkit-font-smoothing: antialiased;
20 -moz-osx-font-smoothing: grayscale;
21 text-align: center;
22 color: #2c3e50;
23 margin-top: 60px;
24 }
25 </style>

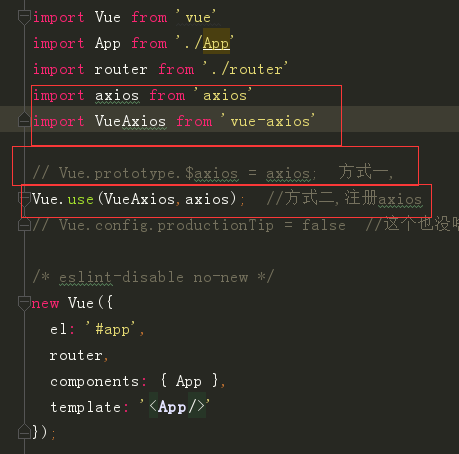
main.js

1 // The Vue build version to load with the `import` command
2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias.
3 import Vue from 'vue'
4 import App from './App'
5 import router from './router'
6 import axios from 'axios'
7 import VueAxios from 'vue-axios'
8
9 Vue.prototype.$axios = axios;
10
11 //Vue.use(axios, VueAxios)
12 //Vue.config.productionTip = false
13
14 /* eslint-disable no-new */
15 new Vue({
16 el: '#app',
17 router,
18 components: { App },
19 template: '<App/>'
20 })

项目需要注意的问题
T67M.gif) ndle.js打包时出错的解决方法需要修改为: require("style-loader!css-loader!./style.css")
ndle.js打包时出错的解决方法需要修改为: require("style-loader!css-loader!./style.css")如果想把地址栏中的 #去掉,如:http://localhost:8080/#/news,需要在
router文件夹下的index.js文件中,加入 mode: "history"
问题三:引入axios的2种方法:
需要在main.js中进行设置:这2种方法都可以,但引用顺序不能翻转。

Vue学习【第六篇】:Vue-cli脚手架(框架)与实战案例的更多相关文章
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- vue学习【二】vue结合axios动态引用echarts
大家好,我是一叶,本篇是vue学习的第二篇,本篇将要讲述vue结合axios动态引用echarts. 在vue中,异步刷新使用的是axios,类似于大家常用的ajax,其实axios已经是vue的第二 ...
- 第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单
我们来了解一下 自定义菜单创建接口: http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_to ...
- Vue学习看这篇就够
Vue -渐进式JavaScript框架 介绍 vue 中文网 vue github Vue.js 是一套构建用户界面(UI)的渐进式JavaScript框架 库和框架的区别 我们所说的前端框架与库的 ...
- Vue学习【第一篇】:Vue初识与指令
什么是Vue 什么是Vue Vue.js是一个渐进式JavaScript框架它是构建用户界面的JavaScript框架(让它自动生成js,css,html等) 渐进式:vue从小到控制页面中的一个变量 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Vue学习之--------组件在Vue脚手架中的使用(代码实现)(2022/7/24)
文章目录 1.第一步编写组件 1.1 编写一个 展示学校的组件 1.2 定义一个展示学生的信息组件 2.第二步引入组件 3.制作一个容器 4.使用Vue接管 容器 5.实际效果 6.友情提示: 7.项 ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- 从零开始学 Web 之 Vue.js(六)Vue的组件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue学习【一】vue引用封装echarts并展示多个echarts图表
大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下. 现在开始第一章:vue引用并封装echarts 在文章开始前,我先舔波echarts(真香).阿里的 ...
随机推荐
- EF或LINQ 查询时使用IN并且根据列表自定义排序方法
EF和LINQ改变了原有的手写SQL时期的一些编码方法,并且增强了各数据库之间的移植性简化了开发时的代码量和难度,由于很多人不熟,经常会碰到一些写SQL语句时经常会用到的一些方法,而使用EF或LINQ ...
- callback源码分析——callbacks
uvm的callback必须是提供者有预见性的留一些方法在function前后,这样在使用的时候,进行遍历调度即可 设计者,需要从uvm_callback定义一个基类,只定义function原型,定义 ...
- [5]传奇3服务器源码分析一GameServer
1. 2. 留存 服务端下载地址: 点击这里
- Mybatis Generator 使用com.mysql.cj.jdbc.Driver遇到的问题
Mybatis Generator 使用com.mysql.cj.jdbc.Driver遇到的问题 今天闲来无事,准备搭一套SSM的环境,当然所有的jar包都用最新的. Mybatis使用3.4.6, ...
- Marlin 溫度 sensor 校正
Marlin 溫度 sensor 校正 使用 Type-K 溫度計 將探針綑綁在加熱頭側面 開啟Marlin-Marlin_v1\Marlin\thermistortables.h 要修改的溫度對應表 ...
- 关于poi导出excel方式HSSFWorkbook(xls).XSSFWorkbook(xlsx).SXSSFWorkbook.csv的总结
1.HSSFWorkbook(xls) import org.apache.poi.hssf.usermodel.HSSFCell; import org.apache.poi.hssf.usermo ...
- Windows 下VC++6.0制作、使用动态库和静态库
Windows 下VC++6.0制作.使用动态库和静态库 一.VC++6.0制作.使用静态库 静态库制作 1.如图一在VC++6.0中new一个的为win32 static library工程并新建一 ...
- Vue 的路由实现 Hash模式 和 History模式
Hash 模式: Hash 模式的工作原理是onhashchange事件,Window对象可以监听这个事件... 可以通过改变路径的哈希值,来实现历史记录的保存,发生变化的hash 都会被浏览器给保存 ...
- Spring源码阅读(二)
我们先看AbstractBeanFactory.getBean方法,这个方法通过bean名称类型等信息获取类实例,如果实例不存在则生产并缓存. //-------------------------- ...
- python自定义方法处理日志文件
从命令行界面拷贝的内容包含过个">>>",函数的作用是用正则把每两个">>>"之间的字符取出来,然后把包含“Tracebac ...
