使用vs code搭建C开发环境
关于搭建vscode的开发环境来开发c网上已经有很多类似的贴子,但是几乎都是直接给出tasks.json和launch.json文件,并未说明这两个文件的作用以及如何配置。这里面向纯小白着重说明下(1)应该怎么配置(2)为什么这么配置,另外也涉及到使用的一些其他工具如gcc、make也是面向纯小白做的教程。
一、安装gcc
gcc是一个编译c的编译器,网上一搜就能找到海量信息,这里注重强调Windows下安装配置。
可以使用mingw-w64、MSYS2、Cygwin,个人喜欢用MSYS2(如果用过ArchLinux或者manjaro会很好适用),不建议mingw,已经许久没更新了。
考虑到使用mingw-w64下载压缩包解压就可以,操作难度小很多。所以这里贴出mingw-w64的用法:去这个连接直接下载压缩包。也可使用在线安装器,但是速度很慢,我就直接下载的压缩包。其余安装方法可以参考我的另一个文章:Windows使用unix环境那些事
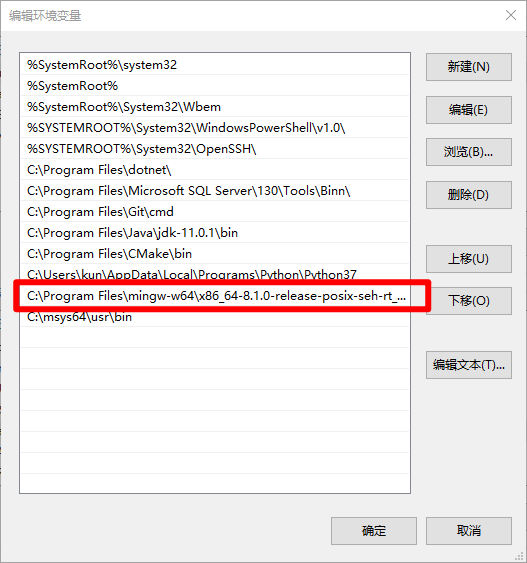
得到安装包后解压缩,然后我放置到了 “C:\Program Files\mingw-w64\” 目录下,mingw-w64是手动创建的,然后再添加环境变量
上图中的完整路径是:C:\Program Files\mingw-w64\x86_64-8.1.0-release-posix-seh-rt_v6-rev0\mingw64\bin
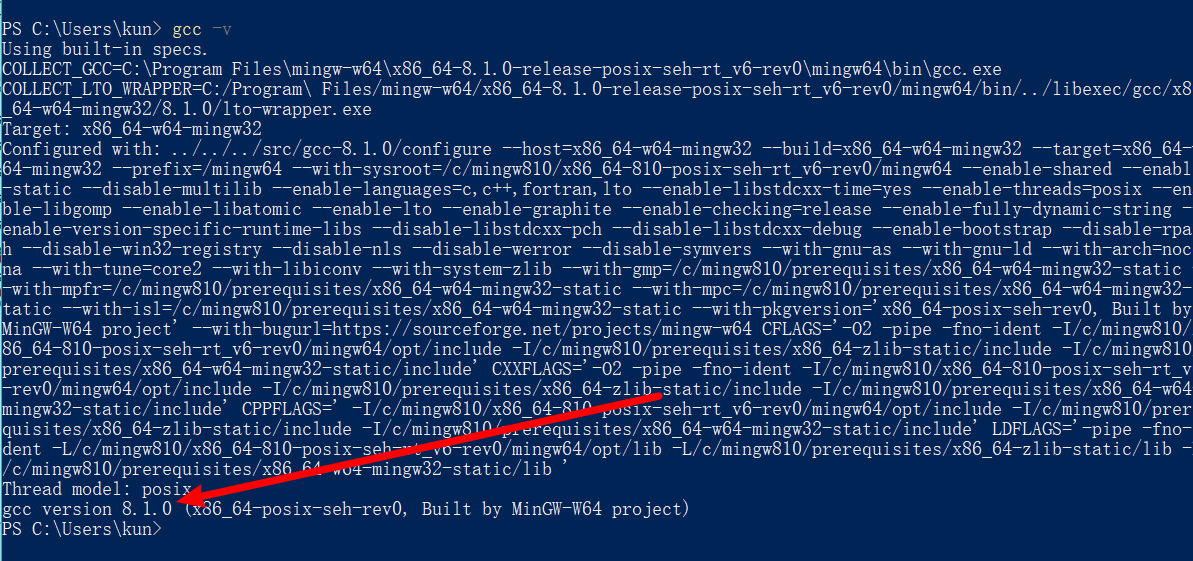
然后再powershell(或者cmd)中输入 “gcc -v” 就能看见gcc版本号了,说明安装成功。
二、安装make
如果你不使用make工具,这一节可直接跳过。如果要使用makefile的话,需要安装make工具,建议使用使用msys2来安装。
关于msys2(Minimal Syetem 2)的介绍,可参考Windows使用unix环境那些事,去官网下载:https://www.msys2.org/ 官网首页就有安装教程,安装后配置下环境变量。安装后可能没有make工具,使用 “pacman -S make” 命令即可完成安装。
注:msys2更换成国内源速度会更快。详情可参考我的另一文章:MSYS2换源注:makefile的写法可参考我的:makefile基本操作
三、build
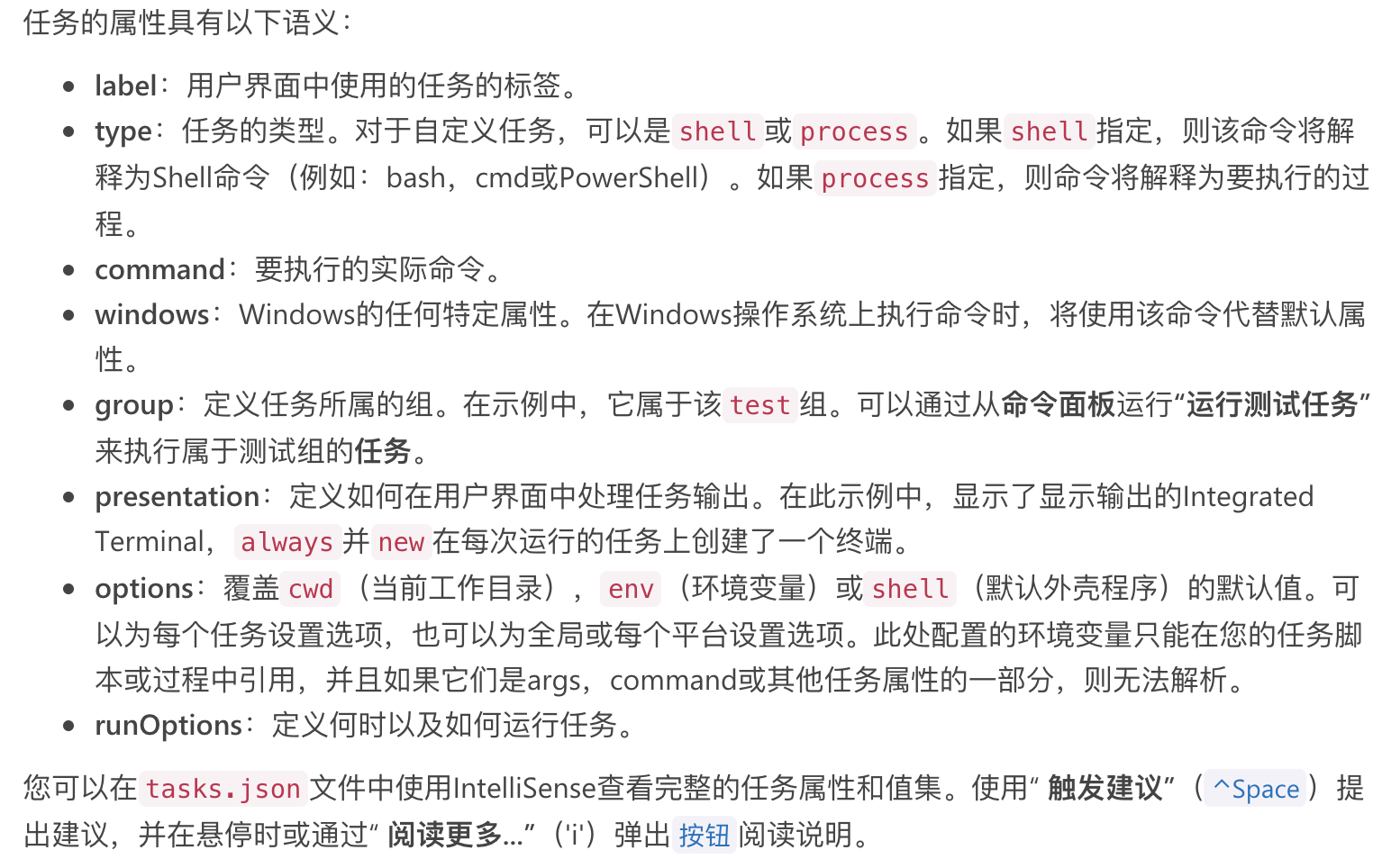
vscode的task.json是什么?
task其实就类似于makefile,根据指定的规则build源文件。
我使用vscode的一般性流程是:编写代码 -> 编译代码 -> debug代码。
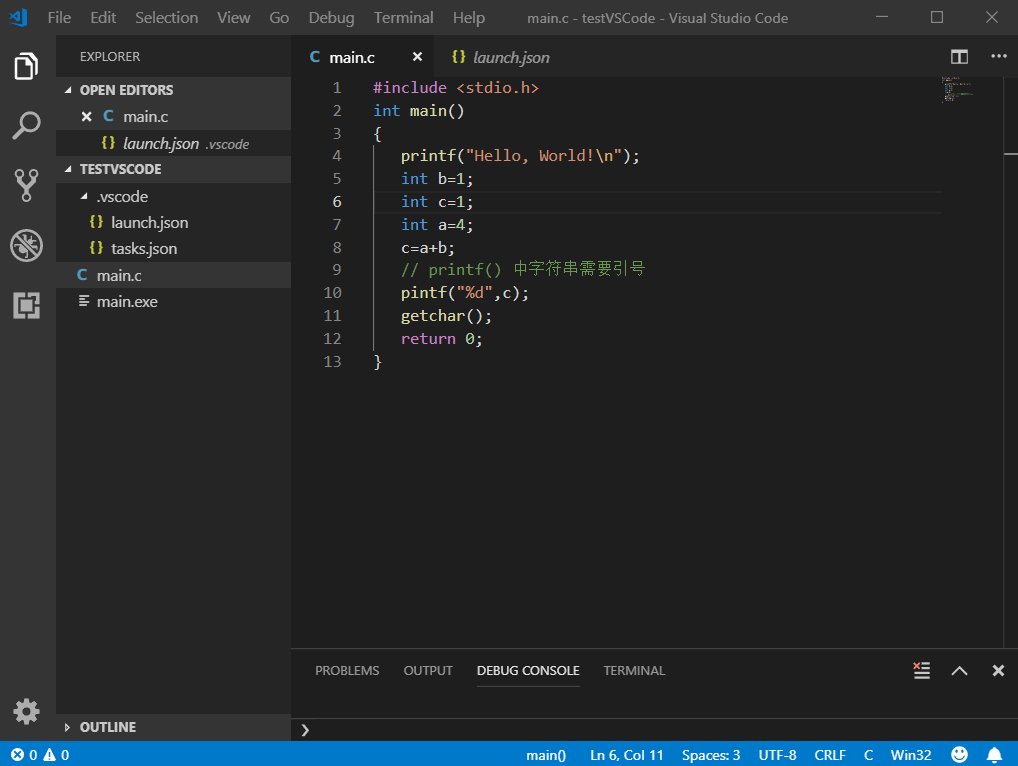
task.json就是在第二个流程“编译代码”中生效的。当然你也可以不使用task而是使用makefile或者直接用命令编译,比如我写一个main.c文件,里面打印个helloworld,就可以
1、直接用命令:gcc -g main.c -o main.exe,编译出可执行文件(linux下可不用指定.exe扩展名),然后就可以使用vscode来debug了。
2、使用makefile:如果源文件较多可以使用makefile,make编译后再使用vscode debug。
那么使用task应该怎么做呢?
task可以让vscode调用外部的Makefile,以及Make,Ant,Gulp,Jake,Rake和MSBuild之类的构建系统。
Windows、Linux按下ctrl+shift+p然后输入tasks,找到taskconfig,添加一个,就可以在.vscode目录下生成task.json文件。
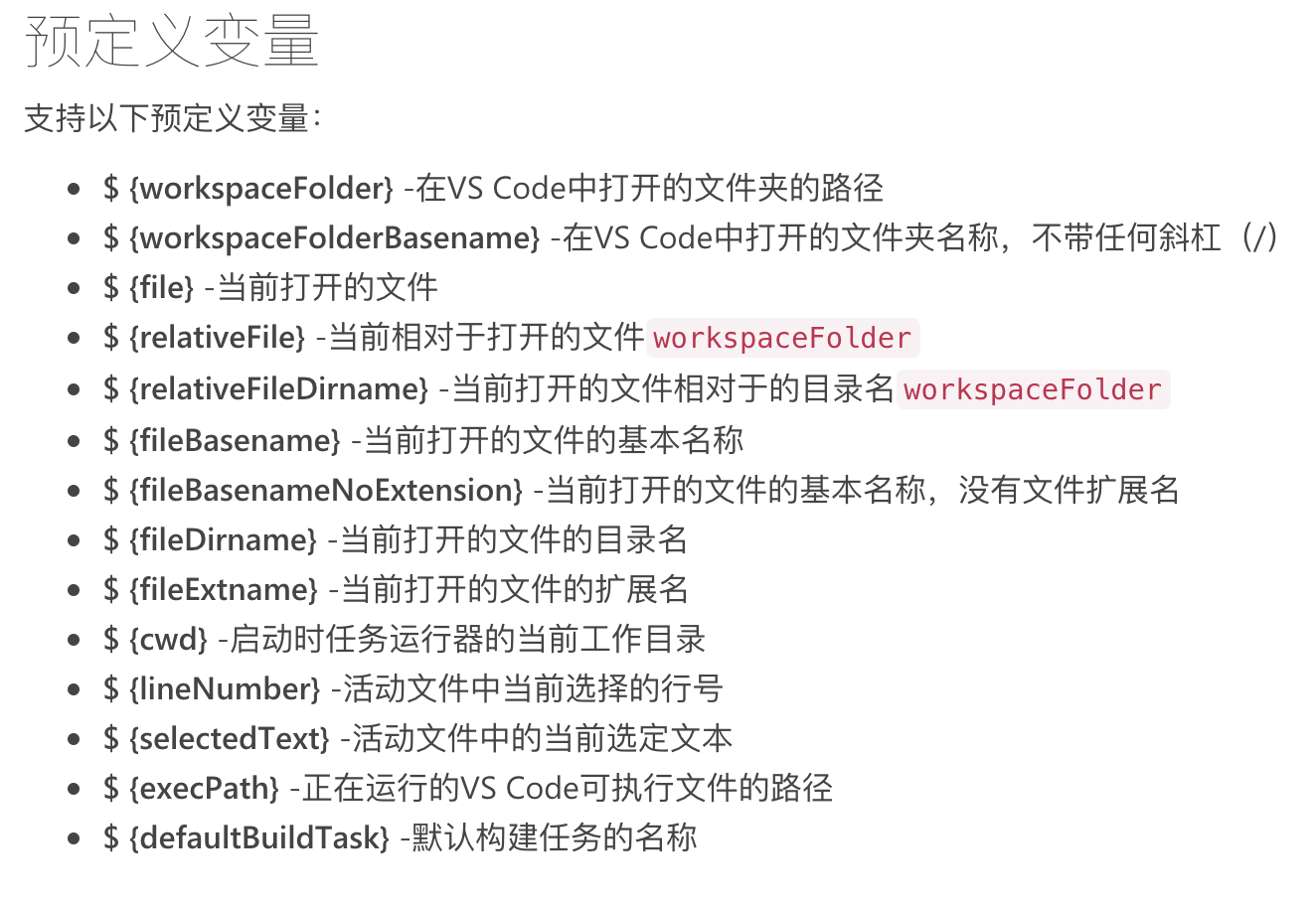
在编译和调试中会有很多变量比如{fileDirename}等等,下面是task中的变量参考:https://code.visualstudio.com/docs/editor/variables-reference

四、debug
(1)想要调试需要安装调试器,常用的是gdb,另外还有lldb。
在(一、安装gcc)中安装的ming-w64中就已经带有gdb。当然也可以使用msys2安装,命令:pacman -S gdb。
(2)vscode的launch.json是什么?
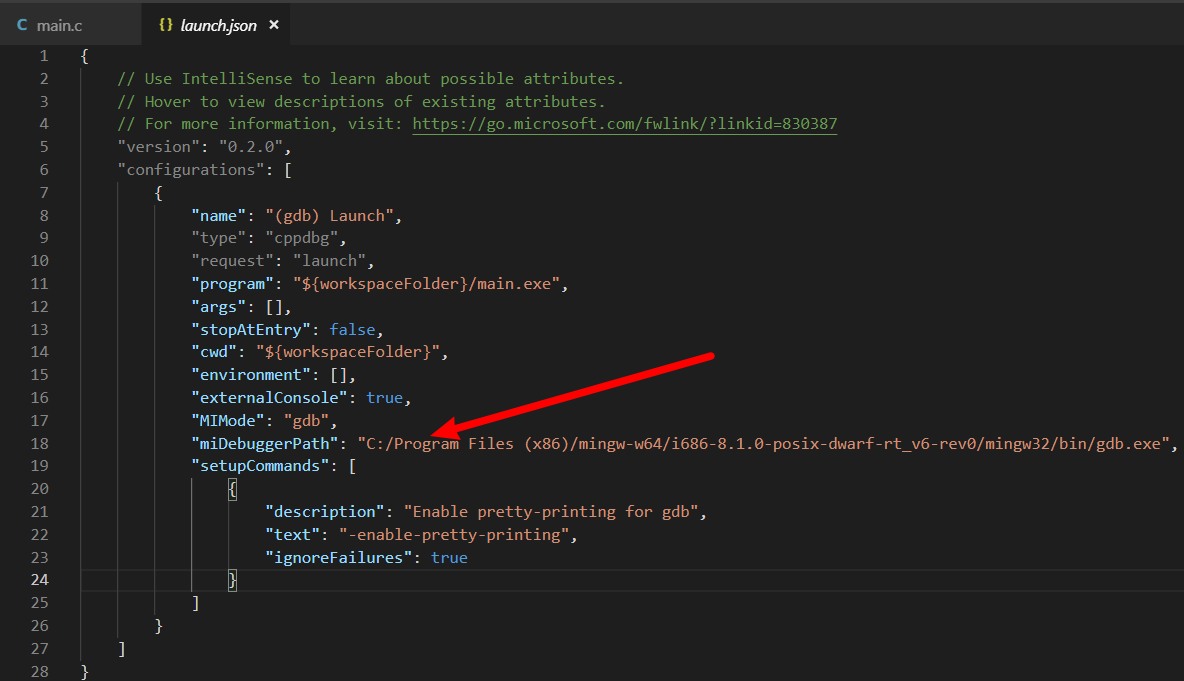
launch.json是应用于上面说的流程中“debug代码”部分的,主要作用是指定gdb(或者你是用lldb)的path,以及其他一些配置。下图中是我的一个launch.json的配置,箭头指向了我的gdb的path。
多数情况下,自动生成了launch.json后只需要修改两个地方就行,一个是“program”:指定你的可执行文件(比如我上面的指定了工作目录下的main.exe),另一个是指定gbd的目录(上面箭头)。
如果是Linux或者macOS,只要安装了gdb之后,上面“miDebuggerPath”直接写个“gdb”就行。
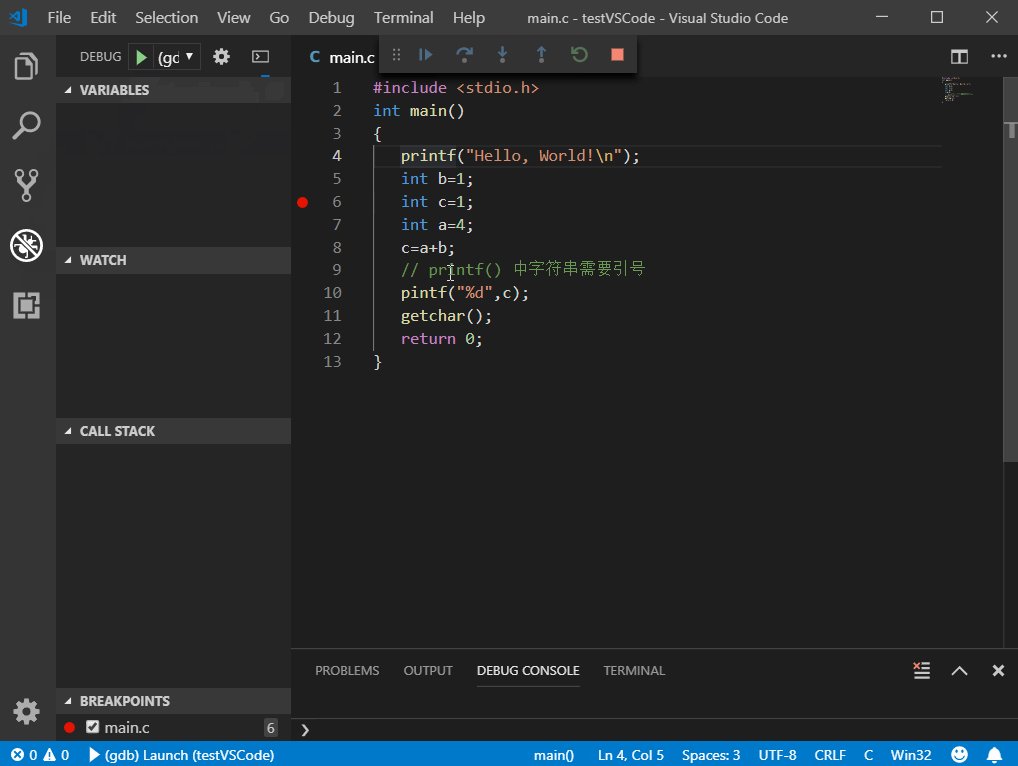
经过 “三、build” 步骤之后我们已经生成了带有调试信息的可执行文件(不管你是直接用gcc命令、makefile还是用vscode的task),此时配置下launch.json指定出gdb目录就能使用debug了。下面gif图是我使用gcc命令直接编译的,没有用task。
launch.json的配置解析:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,我一般设置为true
"cwd": "${workspaceFolder}", // 调试程序时的工作目录
"environment": [], // (环境变量?)
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,你应该不需要对gdb手动输命令吧?
"MIMode": "gdb", // 指定连接的调试器,可以为gdb或lldb。但目前lldb在windows下没有预编译好的版本。
"miDebuggerPath": "gdb.exe", // 调试器路径,Windows下后缀不能省略,Linux下则去掉
"setupCommands": [ // 用处未知,模板如此
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
],
"preLaunchTask": "Compile" // 调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应
}
]
}
未完待续······
使用vs code搭建C开发环境的更多相关文章
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- Windows下visual studio code搭建golang开发环境
Windows下visual studio code搭建golang开发环境 序幕 其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),导致一些包无法安装 ...
- VS Code搭建.NetCore开发环境(二)
一.安装VS Code for C#的相关插件 1.C# :https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp 2 ...
- VS Code搭建.NetCore开发环境(一)
一.使用命令创建并运行.Net Core程序 1.dotnet new xxx:创建指定类型的项目console,mvc,webapi 等 2.dotnet restore :加载依赖项 dotne ...
- 使用 VS Code 搭建 TypeScript 开发环境
使用 VS Code 搭建 TypeScript 开发环境 TypeScript 是 JavaScript 的超集,TypeScript 只是增强了 JavaScript 而非改变了 JavaScri ...
- VS Code 搭建 Rust 开发环境
VS Code 搭建 Rust 开发环境 上一篇文章安装和配置好了 Rust 环境后,我们是使用的是简单的文本工具编写 Hello World 入门代码,但是为了提高我们的学习效率,下面安利大家 VS ...
- VS Code 搭建stm32开发环境
MCU免费开发环境 一般芯片厂家会提供各种开发IDE方案,通常其中就包括其自家的集成IDE,如: 意法半导体 STM32CubeIDE NXP Codewarrior TI CCS 另外也可以用ecl ...
- 使用vs code搭建Q#开发环境 (Mac)
Q# 是微软几年前发布的一门用于模拟量子编程的语言. 3年前我在当时风靡的博客网站 ITEYE 上发布过如何在windows上搭建其开发环境:Q#开发环境搭建.时过境迁,不但iteye不知何处去,连Q ...
- Visual Studio Code搭建python开发环境
开发Python的环境有很多,原来已经在vs2013上面搭建好python的开发环境了,但是vs2013每次启动都占太多内存(太强大了吧),这下出了vs code,既轻量又酷炫,正好拿来试一试开发py ...
随机推荐
- 第一章 HTML基本标签
1.HTML:HTML:超文本标签语言(标签又称标记.元素).浏览器:“解释和执行”HTML源码的工具 (运行网页的工具APP).客户端:享受服务的计算机服务器:提供服务的计算机 2.基本框架(网页最 ...
- 04-树6 Complete Binary Search Tree(30 分)
title: 04-树6 Complete Binary Search Tree(30 分) date: 2017-11-12 14:20:46 tags: - 完全二叉树 - 二叉搜索树 categ ...
- GDTR与LDTR
----段寄存器 一.访问GDT 当TI=0时表示段描述符在GDT中,如上图所示: 段描述符(64位) ①先从GDTR寄存器(48位,其中前32位base+16位长度)中获得GDT基址. ②然后再GD ...
- spring 的核心类JdbcTemplate 方法
2018-11-29 10:28:02
- codeforces 984B Minesweeper
题意: 给出一个矩阵,如果一个格子是数字,那么与这个格子相邻的格子中有炸弹的数量必须等于这个格子中的数字: 如果一个格子是空地,那么这个格子的所有相邻的格子中就不能有炸弹. 判断这个矩阵是否合法. 思 ...
- java一维数组作业
package zuoYe; import java.util.Scanner; public class MaxSubArray { public static void main(String[] ...
- Linux Shell入门
转自:http://www.mamicode.com/info-detail-605431.html
- Spring 知识点提炼-转
https://www.cnblogs.com/baizhanshi/p/7717563.html 1. Spring框架的作用 轻量:Spring是轻量级的,基本的版本大小为2MB 控制反转:Spr ...
- Token:共识的下一个100年,区块链技术是无可阻挡的文明进程
Token:共识的下一个100年,区块链技术是无可阻挡的文明进程.很少有人意识到,区块链的应用——Token可能是近100年来最伟大的制度创新,超越股份制,并将是『债券』之后最重要最主流的交易品种,没 ...
- Mybatis+MySQL动态分页查询
https://blog.csdn.net/qq_34137397/article/details/63289621 mybatis有两种分页方法 1.内存分页,也就是假分页.本质是查出所有的数据然后 ...
