按钮切换显示不同的内容(js控制)
今天项目发现了一个jsp页面按钮切换,下面展示模块的不同显示问题,看到同事修改完之后的效果,js控制感觉特写好,所以想写把这个好的方法js记录下来,以便以后的参考。
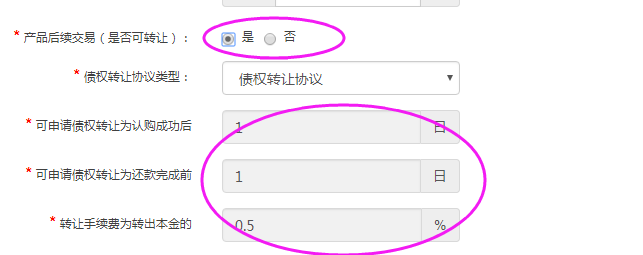
一:先上图,了解大概的样子,如下图

点击是的时候,下面块中的内容显示出来,同时框中的值设置为默认的值,不让自己选择输入;点击否的时候,下面的内容消失。
二、下面展示js控制的部分:
/**
* 产品后续交易(是否可转让)处理
*/
//是否可转让
var isInvestTransferable = eval("${product.isInvestTransferable }");//获取切换按钮的值,作为后续数据显示的判断标准。,
var InvestTransferDiv = {//对显示模块部分做相应的控制
addValid:function(){ //是的时候,给下面的模块添加校验
$("#creditAgreementType").rules("add", {required: true});
$("#investTransferDayLimit").rules("add", {required: true, digits:true, maxlength:5 });
$("#investTransferDayLimitEnd").rules("add", {required: true, digits:true, maxlength:5 });
$("#investTransferFeeRate").rules("add", {required: true, number:true, isDecimal:[0, 10, 2] });
},
removeValid:function(){ //否的时候,给下面的模块移除校验
$("#creditAgreementType").rules("remove");
$("#investTransferDayLimit").rules("remove");
$("#investTransferDayLimitEnd").rules("remove");
$("#investTransferFeeRate").rules("remove");
},
show:function(){//显示的时候,增添校验,赋值
this.addValid();
$("#investTransferDayLimit").val("1").attr("readOnly",true);
$("#investTransferDayLimitEnd").val("1").attr("readOnly",true);
$("#investTransferFeeRate").val("0.5").attr("readOnly",true);
$("#investTransferDiv").show();
},
hide:function(){//隐藏的时候,去掉校验,将值置为空
this.removeValid();
$("#investTransferDayLimit").val("").attr("readOnly",false);
$("#investTransferDayLimitEnd").val("").attr("readOnly",false);
$("#investTransferFeeRate").val("").attr("readOnly",false);
$("#investTransferDiv").hide();
}
};
//可转让,根据获取值的结果true或者false进行显示与否。
if(isInvestTransferable) {
InvestTransferDiv.show();
} //产品后续交易(是否可转让),单选按钮change事件
$("input[name='isInvestTransferable']").bind("change", function() {
var isTrue = eval($("input[name='isInvestTransferable']:checked").val());//根据按钮的onchange事件进行不同的显示。
if(isTrue) {
InvestTransferDiv.show();
} else {
InvestTransferDiv.hide();
}
});
到此,控制标签切换展示不同效果的js就完了,发现这段代码没有冗余,很好。大家有更好的或者有问题的欢迎大家积极指正啊,谢谢。
按钮切换显示不同的内容(js控制)的更多相关文章
- 编写html与js交互网页心得:编写两个按钮切换显示不同的图片
第一步:先建立一个html网页,如下: <!DOCTYPE html><html> <head> <meta charset="utf-8&quo ...
- C#同一位置切换显示两个Panel内容
如果两个panel重合在一起,点击不同按钮切换显示不同的panel,需要xxx.BringToFront(); 1.首先让两个panel的visible都为false, 在加载页面load方法里可以让 ...
- js实现tab页面不同内容切换显示
效果 实现的思路如下: controller层同时把两个内容都查处理 前端html用js控制显示 (1)前端的tab代码 (2)tab内容的结构 (3)关键部分 js $(".hd ...
- js控制select选中显示不同表单内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js控制页面显示
两个菜单切换显示页面内容: js控制代码, /** JS初始化 **/ $(document).ready(function() { $('#email_btn').click(function(){ ...
- Vue如何实现swiper左右滑动内容区控制导航tab同时切换高亮
Vue如何实现左右滑动内容区控制导航tab同时切换高亮,实现的效果是:点击导航按钮时内容区发生改变,左右滑动内容区时导航按钮跟随切换高亮,停留在某个内容区时刷新页面后仍然停留在当前内容区. ...
- js 控制Div循环显示 非插件版
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Js控制显示、隐藏文本框中的密码
Js控制显示.隐藏文本框中的密码,也可称为是一款小型的JavaScript星号密码破解器,点击会显示出密码类型的文本框中的真实信息,再次点击则还原,程序 主要是获取HTML元素对象,然后强制更改元素属 ...
- JS控制DIV隐藏显示
转载自:http://blog.sina.com.cn/s/blog_6c3a67be0100ldbe.html JS控制DIV隐藏显示 一,需求描述: 现在有3个DIV块,3个超链接,需要点击一个链 ...
随机推荐
- 【译】第45节---EF6-索引属性
原文:http://www.entityframeworktutorial.net/entityframework6/index-attribute-in-code-first.aspx Entity ...
- git代码回滚的两种选择
回滚到指定commit,且保持该commit之前和之后的提交记录 使用git revert命令. git revert HEAD // 回滚到前一次 commit git revert HEAD^ / ...
- VR外包公司—2016中国VR开发者论坛第一期
由VR界网和暴风魔镜联合举办的2016中国VR开发者论坛第一期已于3月2日下午5点在吉林动画学院圆满落幕,本次论坛云集了VR相关领域的精英,邀请了VR社交<极乐王国>.暴风魔镜.南京睿悦. ...
- 获取指定tag的代码
git checkout v1.0.3 再使用ls查看就可以了
- git 修改默认编辑器
vim,notepad(windows自带),notepad++ 当然要选notepad++ 1.首先下载notepad++ 2.将notepad++安装目录放到path中 3.git config ...
- Centos 7系统挂载NTFS格式移动硬盘
有些时候做大数据量迁移时,为了快速迁移大数据,有可能在Linux服务器上临时挂载NTFS格式的移动硬盘, 一般情况下,linux是识别不了NTFS格式移动硬盘的(需要重编译Linux核心才能,加挂NT ...
- JNI开发-Java从C/C++获取List集合对象
NI开发有时需要Java从C/C++获取List对象,此篇主要讲解Java从C/C++获取List<Student>返回值; 1. 定义com.niubashaoye.simple.jni ...
- 学习笔记37—WIN7系统本地连接没有有效的IP地址 电脑本地连接无有效ip配置怎么办
WIN7系统本地连接没有有效的IP地址 电脑本地连接无有效ip配置怎么办 家中有两台笔记本都有无线网卡,现在想让两台笔记本都能够上网,而又不想购买路由器,交换机等设备,这个时候怎么办呢? 其实只要进行 ...
- 使用Qss设置QT程序界面的样式和皮肤
1 使用Qss设置QT程序界面的样式和皮肤 1.1 Qss的功能 Qt程序界面中控件的背景图片.大小.字体颜色.字体类型.按钮状态变化等属性可以通过Qss文件来设置,美化UI界面.实 ...
- 牛客网NOIP赛前集训营-提高组(第一场)B 数数字
数数字 思路: 数位dp 代码: #pragma GCC optimize(2) #pragma GCC optimize(3) #pragma GCC optimize(4) #include< ...
