python全栈开发day45-DOM操作、对象、定时器
一、昨日内容回顾
1.内置对象
Array String Date Math
2.DOM事件三要素:事件源、事件、事件驱动程序
事件源,事件,事件驱动程序
3.获取事件源的三种方式
var oDiv = document.getElementById('box')
var oDiv2 = document.getElementByTagName('div')[0]
var oDiv3 = document.getElementByClassName('box')[0]
以前用的方式:documen.qureySelector('#box') '.box' 'div'
4.设置标签属性和样式属性
<a id class href title style='width:100px;height:100px;'>百度一下</a>
oA.id
oA.className += " t"
oA.href
样式属性
oA.style.width = '200px';
oA.style.height = '200px';
点语法: setter方法和getter方法
5.innerHtml、innerText、value
innerText : 获取标签中所有的文本
innerHTML: 获取标签和文本
value: 用来表单控件获取值和设置值
二、今日内容总结
1.DOM操作
1) 在html中一切皆节点
元素节点:html标签;
属性节点:标签的属性;
文本节点:标签中的文字,标签之间的空格或换行
2)DOM可以做什么
(1)找对象(节点)
(2) 设置元素的属性值
(3) 设置元素的样式
(4) 动态的创建和删除元素
(5) 事件的触发响应:事件源、事件、事件驱动程序
3)节点之间关系的获取和节点的方法
(1) 关系
关于节点之间的关系主要有:父节点,兄弟节点,子节点。
重点记住:parentNode和children
(2) 节点的方法
创建节点、给节点设置属性和样式,添加节点、删除节点、clone节点
// 1.创建子节点
var oDiv = document.createElement('div');
var oH1 = document.createElement('h1');
var oFather = document.getElementsByClassName('father')[0];
// 2对创建的子节点进行赋值
oDiv.innerText = '哈哈哈';
oH1.innerHTML = '<a href="#">我是一个标题</a>'
//表单控件赋值 使用的value属性
// 3.追加子节点 父节点.appedChild(子节点)
oFather.appendChild(oDiv);
// .父节点.insertBefore(子节点,参考的子节点(如果该节点为null,则默认添加到父节点的最后面));
oFather.insertBefore(oH1, oDiv);
// 4.删除节点
// oFather.removeChild(oH1); oH1一定是亲儿子
// 子节点.parentNode.removeChild(当前子节点); 删除自己
// 5.克隆节点
// 克隆 如果为true则复制本身和子节点,如果为false 默认只复制本身
oDiv.appendChild(this.cloneNode(true));
4)节点的属性设置
//获取属性值
console.log(oImg.getAttribute('src'));
//设置属性值
oImg.setAttribute('title', '校花美女')
// 移除类名的时候 使用的是class(小心)
$('title').removeAttribute('class');
记: 标签.属性名
标签.属性名 = 属性值;
标签.属性名 = ''; 清空当前的属性值
5)es6的声明变量的方式
{
// es6中使用let声明变量 1.属于块级作用域,2.不能重复声明
let a = 1;
let a = 2
console.log(a);
}
var a = [];
for (let i = 0; i <; i++) {
a[i] = function () {
console.log(i);
};
}
a[5](); // 10
// 上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。
let的闭包理解
节点分类,节点的用处,节点之间的关系和查找,节点的操作,节点的属性和样式设置,var和let的区别,定时器
2.对象
1) 直接量
2) 工厂模式
3)构造函数模式
4)原型模式
3.定时器
在js中的定时器分两种:1、setTimeout() 2、setInterval()
1.setTimeOut()
只在指定时间后执行一次 /定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器 2.setInterval()
在指定时间为周期循环执行 /实时刷新 时间单位为毫秒
setInterval('refreshQuery()',8000);
/* 刷新查询 */
function refreshQuery(){
console.log('每8秒调一次')
} 两种方法根据不同的场景和业务需求择而取之, 对于这两个方法,需要注意的是如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout
三、预习和扩展
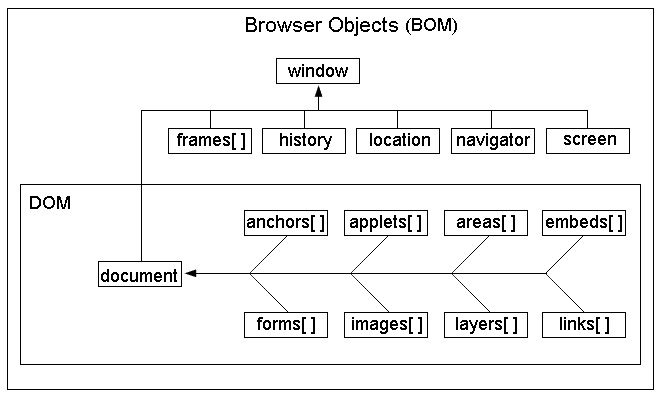
1.BOM:

内置方法和对象:
alert()、promot()、confirm()
1) 打开窗口和关闭:window.open(url,target)
2) location(href reload)
3)navigator 获取客户端的浏览器、操作系统等信息
4) history.go(-+1) back forword() 历史信息
5) client 获取屏幕可视区间,内容到边框的距离
offset 获取偏移距离
scroll 获取屏幕的滚动信息
6) 解构赋值
var [x, y, z] = ['hello', 'JavaScript', 'ES6'];
嵌套:let [x, [y, z]] = ['hello', ['JavaScript', 'ES6']];
忽略:
let [, , z] = ['hello', 'JavaScript', 'ES6']; // 忽略前两个元素,只对z赋值第三个元素;z; // 'ES6'
对象属性解构赋值var person = {
name: '小明',
age: 20,
gender: 'male',
passport: 'G-12345678',
school: 'No.4 middle school'
};
var {name, age, passport} = person;
python全栈开发day45-DOM操作、对象、定时器的更多相关文章
- python全栈开发day62-两表操作增删改查,外键,if else模板语法
一.今日内容总结: day62 内容回顾: 1. django有关所有命令: pip install django==1.11.14 django-admin startproject 项目名称 cd ...
- python全栈开发day54-mysql库操作、表操作、数据类型、完整性约束
一.昨日内容回顾 1.mysql的安装 1).解压文件 添加环境变量bin 2).初始化mysql生成数据data文件夹: mysqld --initialize-insecure 3).mysqld ...
- Python全栈开发:DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM把 ...
- Python全栈开发【面向对象进阶】
Python全栈开发[面向对象进阶] 本节内容: isinstance(obj,cls)和issubclass(sub,super) 反射 __setattr__,__delattr__,__geta ...
- Python全栈开发【面向对象】
Python全栈开发[面向对象] 本节内容: 三大编程范式 面向对象设计与面向对象编程 类和对象 静态属性.类方法.静态方法 类组合 继承 多态 封装 三大编程范式 三大编程范式: 1.面向过程编程 ...
- Python全栈开发【模块】
Python全栈开发[模块] 本节内容: 模块介绍 time random os sys json & picle shelve XML hashlib ConfigParser loggin ...
- Python全栈开发【基础四】
Python全栈开发[基础四] 本节内容: 匿名函数(lambda) 函数式编程(map,filter,reduce) 文件处理 迭代器 三元表达式 列表解析与生成器表达式 生成器 匿名函数 lamb ...
- Python全栈开发【基础三】
Python全栈开发[基础三] 本节内容: 函数(全局与局部变量) 递归 内置函数 函数 一.定义和使用 函数最重要的是减少代码的重用性和增强代码可读性 def 函数名(参数): ... 函数体 . ...
- Python全栈开发【基础二】
Python全栈开发[基础二] 本节内容: Python 运算符(算术运算.比较运算.赋值运算.逻辑运算.成员运算) 基本数据类型(数字.布尔值.字符串.列表.元组.字典) 其他(编码,range,f ...
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
随机推荐
- 浅谈cookie与session的区别
cookie用的是在客户端保持状态的方案(它是在用户端的会话状态的存贮机制),前端也可以来设置他 所有浏览器都识别,并且会缓存在浏览器中. cookie是以key=value这种键值对的形式保存,每个 ...
- ssh 登录出现Are you sure you want to continue connecting (yes/no)?解决方法
ssh 登录出现Are you sure you want to continue connecting (yes/no)?解决方法 1,可以使用ssh -o 的参数进行设置例如: ssh -o St ...
- The connection to adb is down, and a severe error has occured(Android模拟器端口被占用)
相信不少同学和我一样遇到这个问题,有时候搞的还要重启电脑,那究竟是什么原因导致的呢,很明显,你的端口被占用了,那下面给出终极解决方案 一.首先描述症状,如下图 二.出现问题了,首先确定你的sdk目录是 ...
- USB摄像头无法正常读取问题
opencv读取摄像头或者视频一种是早期版本的IplImage结构体,图片就存在结构体指针IplImage*中,另一种是Mat类,两者在操作上略有差异,且opencv2都兼容这两个版本,前面的博客也说 ...
- HTML —— 小记
标签语义化 所谓标签语义化是要使HTML标签具备很好的可读性,可以清晰传达每个标签所要表达的意义,以方便其被友好的处理和解析(主要针对网络爬虫) 好处: 1.对搜索引擎友好,增加排名权重 2.对用户友 ...
- 虚方法virtual、抽象方法abstract、接口interface区别
接口.抽象类.抽象方法.虚方法: 这四个名词时非常容易混淆的: 首先说一下接口 与抽象类 的异同: 相同点: 1.他们都不能实例化自己,也就是说都是用来被继承的. 2.抽象类中的抽象方法和接口方法一样 ...
- Django搭建简易博客教程(四)-Models
原文链接: http://www.jianshu.com/p/dbc4193b4f95 Django Model 每一个Django Model都继承自django.db.models.Model 在 ...
- case7 淋巴瘤子类分类实验记录
case7 淋巴瘤子类分类实验记录 简介 分类问题:3分类 (identifying three sub-types of lymphoma: Chronic Lymphocytic Leukemia ...
- AD域相关的属性和C#操作AD域
“常规”标签 姓 Sn 名 Givename 英文缩写 Initials 显示名称 displayName 描述 Description 办公室 physicalDeliveryOfficeNam ...
- 【Python】【辅助程序】练手小程序:记录外网动态IP地址
练手小程序 程序作用:对IP实时记录: 1.定时获取外网IP,存储在本地文件中: 编写思路: 1)收集获取外网的API接口 http://bbs.125.la/thread-1383897 ...
