python全栈开发day38-css三种引入方式、基础选择器、高级选择器、补充选择器
一、昨日内容回顾
div:分割整个网站,很多块
(1)排版标签
(2)块级标签 独占一行 可以设置高和宽,如果不设置宽高,默认是父盒子的宽
span:
(1) 小区域 (2)文本标签 (3)在一行内显示,不能放置容器类(块)的盒子
(4)宽高不能设置 (5)宽高跟span的内容相关
a:
(1)文本级标签 (2)不能设置高和宽 (3)超链接href:连接资源 title 鼠标的悬浮时的标题
跳转顶部top:
<div id= 'top'> <div>
.......
<a href='#top'>跳转顶部 <a>
阻止a标签的默认事件
<a href = 'javascript:;'>跳转顶部<a>
<a hred = 'javascript:void(0);'>跳转顶部<a>
p:
(1)段落标签 (2)独占一行(3)只能放置文字、图片、表单元素 ,不能放置容器(块)(4)有margin
img:
(1) 在一行内显示内容 (2)可以设置宽高
src:链接图片资源
alt:图片加载失败的时候显示的内容
ul:ol、dl
子孩子永远是li
li是块级标签,独占一行,能设置宽高,包含任意标签
form:
XMLHTTPRequest对象
:与服务器进行交互
type:text、submit、checkbox、ratio、button、
select(option),textarea,fieldset,
label:可以将其包裹的如男、女和input中的ratio选择圆圈练习起来,点击男或女都能选中。
table:tr\td
二、今日内容总结
1 css的介绍
html:结构标准
css:样式标准 cascading style sheet 层叠样式表
作用:定义网页的效果
js:行为标准
2 css的三种引入方式
1).行内样式
<p style="color: red;">鞠疼</p>
坏处:不好维护
2)内接样式
style type="text/css">
div{
color: yellow;
}
p{
color: black;
}
</style>
3)外接样式
链接式
<link rel='stylesheet' type="texl/css" href="./main.css">
导入式
<style type='text/css'>
@import url('./main.css')
</style>
3 css的基础选择器***
1) 标签选择器
1.选中标签 2.不管标签藏的多深,都能选中 3.选择的是共性、而不是特性
2)id选择器
<!-- 一个页面中只有唯一的一个id值 -->
<a href="#" title="" id="anchor">超链接</a>
#anchor{
color: red;
}
3)类选择器
4) 通配符选择器
4 css的高级选择器**
1) 后代选择器
div p{}
2)子代选择器
div>p{}
3)并集选择器
div,p,ul,ol{}
4)交集选择器
h3.active{}
5 css的补充选择器
1)属性选择器
2) css3的选择器nth-child()
3)伪类选择器
爱恨准则
记住a:hover
4) 伪元素选择器
p:after{
}
三、预习和扩展
1.继承性和重叠性:
继承性:
1)可以继承的 font-*,line-*,text-*,color
2) 像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
层叠性:
1).先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居 上
2).如果没有被选中标签元素,权重为0。
如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性
2.层叠性权重相同处理
1)权重相同,后来者居上
2)都是继承属性,权重为0,就近原则
3)!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局。
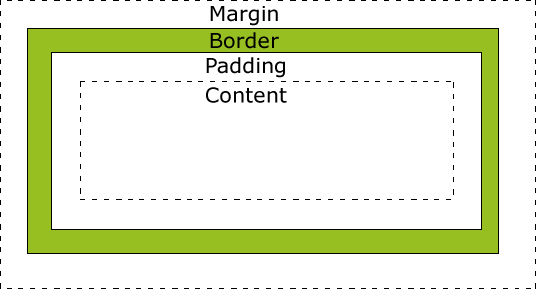
3.盒模型

盒子的属性:
width:
height:
padding:
border:
margin:
python全栈开发day38-css三种引入方式、基础选择器、高级选择器、补充选择器的更多相关文章
- Python 45 css三种引入方式以及优先级
一:css三种引入方式 三种方式为:行间式 | 内联式 | 外联式 行间式 1.在标签头部的style属性内 2.属性值满足的是css语法 3.属性值用key:value形式赋值,value具 ...
- 前端 CSS 三种引入方式
CSS三种引入方式 行内样式 内接样式 外部样式 链接式 导入式 行内样式 就是在标签加上style属性设置样式 <!DOCTYPE html> <html lang="e ...
- 006 CSS三种引入方式
CSS三种引入方式 一.三种方式的书写规范 1.行间式 <div style="width: 100px; height: 100px; background-color: red&q ...
- css三种引入方式以及其优先级的说法
css 三种引入方式 方式一:行间式 1.在标签头部的style属性内 2.属性值满足css语法 3.属性值用key:value形式赋值,value具有单位 4.属性值之间用 分号 : ...
- Python全栈开发:css引入方式
css的四种引入方式: 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐使用. <p style="color: red;backgr ...
- python全栈开发_day8_文件的多种读写方式及游标
一:文件的多种读写方式 主方式:w r a 从方式:t b + 了解方式:x u 1)按t(按照字符进行操作): with open("data_1.txt& ...
- CSS三种引入方式:内联、页级、外联
1.内联CSS 内联CSS也可称为行内CSS或者行级CSS,它直接在标签内部引入,显著的优点是十分的便捷.高效:但是同时也造成了不能够重用样式的缺点,如果代码行数到达一定长度不建议采用.通常内联CSS ...
- python 全栈开发,Day32(知识回顾,网络编程基础)
一.知识回顾 正则模块 正则表达式 元字符 : . 匹配除了回车以外的所有字符 \w 数字字母下划线 \d 数字 \n \s \t 回车 空格 和 tab ^ 必须出现在一个正则表达式的最开始,匹配开 ...
- python全栈开发从入门到放弃之网络基础
一.操作系统基础 操作系统:(Operating System,简称OS)是管理和控制计算机硬件与软件资源的计算机程序,是直接运行在“裸机”上的最基本的系统软件,任何其他软件都必须在操作系统的支持下才 ...
- python全栈开发从入门到放弃之函数基础
1.为什么要用函数#1.避免代码重用#2.提高代码的可读性 2.函数的定义def 函数名(参数1,参数2): '''函数注释''' print("函数体") re ...
随机推荐
- Zabbix LLD 设置过滤条件,不自动监控某些item
1.需求描述 默认情况下Zabbix 自带模板 "Template OS Linux" 中网络接口LLD自动发现除还回接口外的所有接口,当这并不一定是我们想要的结果. ...
- Parent Proxy 和 Origin Server配置学习
Parent Proxy Configuration proxy.config.http.parent_proxy_routing_enable 开启/关闭parent caching: proxy. ...
- Kettle 中转换(transformation)的执行过程
1,Spoon.java的main方法是整个Kettle运行的入口.当打开Kettle的设计器界面后,可以在其中设计作业和转换.这里讨论转换的执行过程. 2,设计好一个转换后,转换保存的本地文件是 . ...
- C# 反射实例
1.接口 using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace ...
- 表单之input的样式修改
修改placeholder字体颜色 html5为input添加了原生的占位符属性placeholder,高级浏览器都支持这个属性,例如: <input type="text" ...
- Eclipse通用设置
分类 Eclipse分为64位.32位,安装版.免安装版 查看Eclipse版本信息 Help - About Eclipse - Installation Details
- Android的网络通信机制
1. Socket接口 不常用 2.HttpURLConnection接口 3. HttpClient接口 http://blog.csdn.net/ccc20134/article/details/ ...
- python set()、len()、type()、保留小数、EOFError
1.集合set() set()存的数据为不重复的,可以用此来过滤重复的元素.可以用&求两个set的交集 c = a&b,用|求两个set的并集 c = a | b 用for i in ...
- SVG2PNG(前台和后台将SVG转换为PNG)--amcharts导出png
在项目中用到了amcharts,amcharts图标统计插件是利用SVG实现的,其自带下载png功能,但是不支持IE以下浏览器.因此研究了SVG转换为png,最终实现的效果是将amcharts生成一张 ...
- shiroWeb项目-授权(十一)
使用PermissionsAuthorizationFilter 在applicationContext-shiro.xml中配置url所对应的权限. 测试流程: 1.在applicationCont ...
