Android实现图表绘制和展示
本文演示在Android平台中绘制和展示图表示例,本示例是基于RChart 2实现的。
在一个系统中经常要用到图表统计数据,在WEB开发中图表绘制是一件简单的事情,因为有比较多的开源方案。但在Android中开源方案并不多。
Android中绘制图表解决方案:
1) 使用google 图表 api
2) 使用Achartengine库(http://www.achartengine.org/)
3) 使用chartdroid库(http://code.google.com/p/chartdroid/)
4) 使用 RChart 2库实现。
第一种解决方案是使用google的图表API。
可以到如下这个地址去申请使用google 图表API(http://code.google.com/apis/chart/)。
这个API特别适合去生成饼状图。调用的格式如下即可:
- @Override
- publicvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- WebView googleChartView = new WebView(this);
- setContentView(googleChartView);
- String mUrl = "http://chart.apis.google.com/chart?cht=p3& chd=t:30,60,10&chs=250x100&chl=cars|bikes|trucks";
- googleChartView.loadUrl(mUrl);
- }
由于需要连接网络,需要在配置文件中加入访问网络权限:
<uses-permission android:name="android.permission.INTERNET" />
关于google 图表API更多的资料请参考http://code.google.com/intl/zh-CN/apis/chart/image/docs/making_charts.html
缺点:必须连网才能访问API,生成图形。
示例效果如下图:

第二种解决方案是使用Achartengine库。
下载地址在:http://code.google.com/p/achartengine/downloads/list ,将其JAR下载后,放到工程的lib包库中,结构如下图:

代码如下显示:
- public class AChartExample {
- public Intent execute(Context context) {
- int[] colors = new int[] { Color.RED, Color.YELLOW, Color.BLUE };
- DefaultRenderer renderer = buildCategoryRenderer(colors);
- CategorySeries categorySeries = new CategorySeries("Vehicles Chart");
- categorySeries.add("cars ", 30);
- categorySeries.add("trucks", 20);
- categorySeries.add("bikes ", 60);
- return ChartFactory.getPieChartIntent(context, categorySeries, renderer);
- }
- protected DefaultRenderer buildCategoryRenderer(int[] colors) {
- DefaultRenderer renderer = new DefaultRenderer();
- for (int color : colors) {
- SimpleSeriesRenderer r = new SimpleSeriesRenderer();
- r.setColor(color);
- renderer.addSeriesRenderer(r);
- }
- return renderer;
- }
- }
在我们的主类中,进行如下调用:
Intent achartIntent = new AChartExample().execute(this);
startActivity(achartIntent);
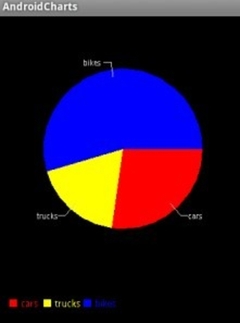
最后生成的效果如下图:

示例代码下载:/Files/hanyonglu/AndroidFile/achartengine-0.7.0-demo-source.rar
第三种解决方案是使用chartdroid,要注意的是。
如果使用这种方法的话,必须先下载并安装Chardroid这个APK,下载地址在:http://code.google.com/p/chartdroid/downloads/list,下载并将其APK包进行安装。
要使用Chartdroid,必须要使用content provider,代码如下:
- public class ChartDroidDataProvider extends ContentProvider {
- staticfinal String AUTHORITY = "com.xyz.contentprovider.chardroid";
- @Override
- public String getType(Uri uri) {
- return "vnd.android.cursor.dir/vnd.com.googlecode.chartdroid.graphable";
- }
- public static final Uri PROVIDER_URI = new Uri.Builder().scheme(
- ContentResolver.SCHEME_CONTENT).authority(AUTHORITY).build();
- @Override
- public Cursor query(Uri uri, String[] projection, String selection,
- String[] selectionArgs, String sortOrder) {
- //获得实际数据
- MatrixCursor c = new MatrixCursor(new String[] { BaseColumns._ID,
- "COLUMN_AXIS_INDEX", "COLUMN_SERIES_INDEX",
- "COLUMN_DATUM_VALUE", "COLUMN_DATUM_LABEL" });
- c.newRow().add(1).add(0).add(1).add(30).add(null);
- c.newRow().add(2).add(0).add(1).add(10).add(null);
- c.newRow().add(3).add(0).add(1).add(60).add(null);
- return c;
- }
- }
在
上面的代码中,我们使用了MatrixCursor生成了相关的数据:30,10,60。关于ChartDroid的详细ContentProvider
信息,请参考http://code.google.com/p/chartdroid/wiki/InterfaceSpecification。
接下来,代码如下:
- Intent chartDroidIntent = new Intent(Intent.ACTION_VIEW,
- ChartDroidDataProvider.PROVIDER_URI);
- chartDroidIntent.putExtra(Intent.EXTRA_TITLE, "Chart droid");
- chartDroidIntent
- .addCategory("com.googlecode.chartdroid.intent.category.PIE_CHART");
- startActivity(chartDroidIntent);
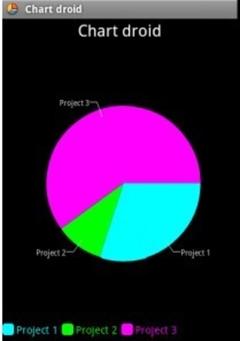
注意,这里要使用charDroidIntent的addCategory方法去指定图表的类型,即 com.googlecode.chartdroid.intent.category.PIE_CHART。下图是运行效果:

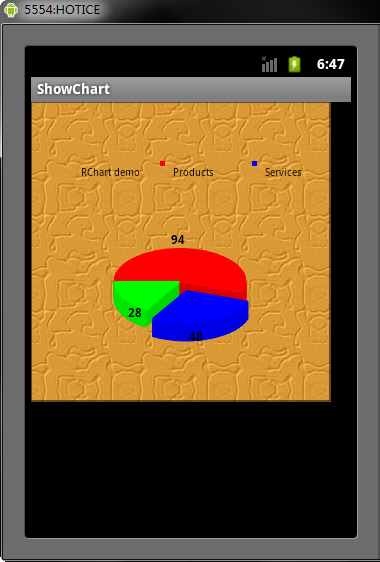
第四种解决方案是使用RChart 2 库,关于RChart 2信息访问:http://www.java4less.com/charts/chart.php
下面是一些示例实现效果:


示例下载地址:/Files/hanyonglu/AndroidFile/MyAndroidChart.rar
最后,希望转载的朋友能够尊重作者的劳动成果,加上转载地址:http://www.cnblogs.com/hanyonglu/archive/2012/02/20/2360334.html 谢谢。
完毕。^_^
Android实现图表绘制和展示的更多相关文章
- Android学习之 AChartEngine 图表绘制
Android 开源图表绘制工具AChartEngine地址:http://code.google.com/p/achartengine/ AChartEngine Android实现图表绘制和展示( ...
- 我的Android进阶之旅------>【强力推荐】Android开源图表库XCL-Charts版本发布及展示页
因为要做图表相关的应用,后来百度发现了一个很好的Android开源图表库(XCL-Charts is a free charting library for Android platform.) 下面 ...
- Android开源图表库XCL-Charts版本号公布及展示页
XCL-Charts V2.1 Android开源图表库(XCL-Charts is a free charting library for Android platform.) XCL-Charts ...
- android 第三方 图表
1.XCL-Charts 直接利用Canvas api画出图形,各有好处. XCL-Chart尽量把图的绘制逻辑封装在类中,而把绘制相关的各 个元素开放出来,目的是在保证开发效率的同时,给程序员足够多 ...
- Android开源图表库介绍
XCL-Charts XCL-Charts V1.8 Android开源图表库(XCL-Charts is a free charting library for Android platfo ...
- android自定义View绘制天气温度曲线
原文:android自定义View绘制天气温度曲线 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u012942410/article/detail ...
- Android开源图表之树状图和饼状图的官方示例的整理
最近由于工作需要,所以就在github上搜了下关于chart的三方框架 官方地址https://github.com/PhilJay/MPAndroidChart 由于工作需要我这里整理了一份Ecli ...
- 让IE8支持HTML5及canvas功能!chart.js图表绘制工具库IE8上兼容方案
第一步,我们加上对html5的支持. <!--[if IE]> <script src="/public/html5.js" type="text/ja ...
- Android View 如何绘制
上文说道了Android如何测量,但是一个漂亮的控件我只知道您长到哪儿,这当然不行.只需要简单重写OnDraw方法,并在Canvas(画布)对象上调用那根五颜六色的画笔就能够画出这控件"性感 ...
随机推荐
- Oracle数据库导出
一. pl/SQL方式 1.打开plsql,找到工具栏,导出表
- 修改Eclipse的EasyExplore插件的键盘快捷键
工欲善其事,必先利其器 为了高效的编码,一个顺手的IDE是必不可少的. Eclipse下的EasyExplore插件挺不错,经常会打开项目的文件夹查找内容,只是日渐习惯全部键盘操作后,有时想使用Eas ...
- LeetCode题解——Container With Most Water
题目: x轴上有一些点,每个点上有一条与x轴垂直的线(线的下端就是这个点,不超出x轴),给出每条线的高度,求这些线与x轴组成的最大面积. 解法: 贪心策略,维持两个指针,分别指向第一个和最后一个元素, ...
- MVC中CheckBox
一.单个Checkbox 1.View文件 <%= Html.CheckBoxFor(model => model.IsNeverExpired)%> 2.生成的HTML为 < ...
- 去除下载电影和电视剧文件名中的多余字符[python实现]
讨厌下载电影和电视剧文件名中的多余字符(如网址和广告字样),,搞得文件名好长,可以使用下面的Python代码,自行修改即可. #!\usr\bin\env python # -*- coding: u ...
- <Stackoverflow> 声望和节制
什么是声望(reputation)?我是怎样获得(或失去)它的? 声望是一种粗略的测量,用来表示社区对你的信任度.通过让别人相信你知道自己正在讨论什么来获得.对网站的基本使用,包括问一个问题,回答,建 ...
- linux网络编程笔记——TCP
1.TCP和UDP TCP是长连接像持续的打电话,UDP是短消息更像是发短信.TCP需要消耗相对较多的资源,但是传输质量有保障,UDP本身是不会考虑传输质量的问题. 2.网络传输内容 我习惯的做法是直 ...
- [cocos2d-x]File文件的IO读写处理
转载:http://blog.csdn.net/chiuan/article/details/8618411 为了保存自定义数据文件,需要保存文件和读取文件,也就是File的IO处理: 针对cocos ...
- 分享一道我认为非常有思考价值JavaScript题目
这是一道综合性的题目,如果你能快速清晰的分析整理出来,那我相信你对JavaScript是有一定的理解的了.我会先将题目的图片截取出来,供大家思考,在结尾在给出我的分析过程和答案,作个总结. 好,废话不 ...
- Hibernate之继承映射
1. Hibernate支持三种继承映射策略: –使用 subclass进行映射:将域模型中的每一个实体对象映射到一个独立的表中,也就是说不用在关系数据模型中考虑域模型中的继承关系和多态. –使用 j ...
