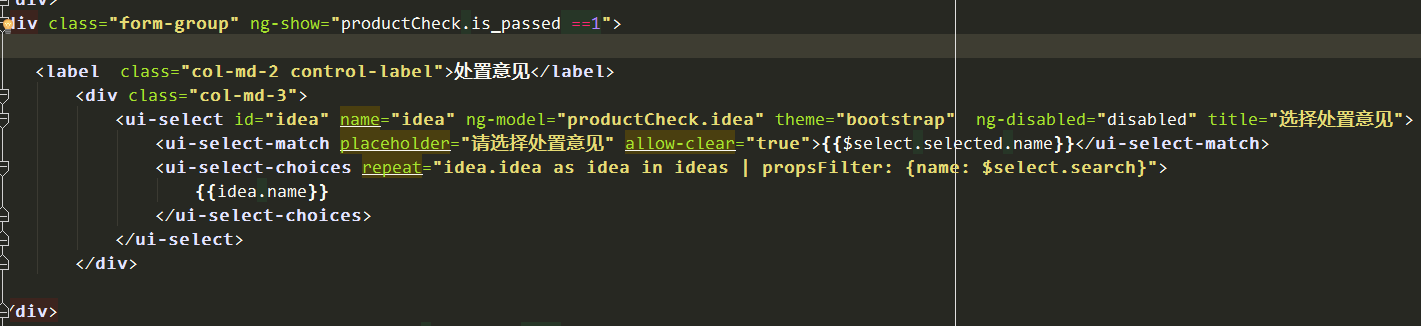
angularJs--<ui-select>

显示:
ng-model里面的变量 如果为1,会去
ui-select-choices 里找这个idea数组,然后把数组对应name字段的值,交给
ui-select-match里面显示,$select对应的 ui-select的组件,selected是选中的意思
angularJs--<ui-select>的更多相关文章
- angularJS <input type="file> 图片的base64编码
talk is cheap show me the code <input type="file" id="file" name="file&q ...
- input type=file 图片上传相关
HTML: <input type="file" name="address" onchange='PreviewImage(this)' value ...
- input type = file 上传图片转为base64
项目背景是做图片识别,接口需要上传图片格式为base64格式的,react项目的相关代码: let reader = new FileReader();reader.readAsDataURL(e.t ...
- 将input type="file" 类型的图片文件转成base64
带有图片的form表单上传数据是很麻烦的,因为图片通常都是和文字分开上传,这是很麻烦的,所有吧图片转成base64就可以和当成文字上传了.话不多少,看代码: 首先定义一个类型为file的input标签 ...
- 有关图片上传的相关知识input type=file,HTML5的 input:file上传类型控制
遇到项目,要求做一个影像系统,对于前端开发需要了解file的相关属性,以及如何开发.工欲善其事,必先利器嘛.度娘一阵子搜索,找资料.这年头,需要的是你解决问题的能力啊! 参考应用:https://ww ...
- input type=file 选择图片并且实现预览效果的实例
为大家带来一篇input type=file 选择图片并且实现预览效果的实例. 通过<input />标签,给它指定type类型为file,可提供文件上传: accept:可选择上传类型, ...
- input[type="file"]上传图片并显示图片
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- input type=file 选择图片并且实现预览效果
通过<input />标签,给它指定type类型为file,可提供文件上传: accept:可选择上传类型,如:只要传图片,且不限制图片格式,为image/*: multiple:规定是否 ...
- input[type=file]上传图片及转为base64码以及预览
<input type="file" id="imgurl" capture="camera" accept="image/ ...
- 关于PHP HTML <input type="file" name="img"/>上传图片,图片大小,宽高,后缀名。
在我们的系统中,不免要上传图片,视频等文件,在上传中,需要做的一些判断,文件大小等方面. 注意: 在php.ini 中的post_max_size,upload_max_filesize默认为2M,在 ...
随机推荐
- 小白日记17:kali渗透测试之缓冲区溢出实例-windows,POP3,SLmail
缓冲区溢出实例 缓冲区溢出原理:http://www.cnblogs.com/fanzhidongyzby/archive/2013/08/10/3250405.html 空间存储了用户程序的函数栈帧 ...
- 英文破折号(em dash)、连接号(en dash)与连字符(hyphen)的区别及各自用法是什么?
英文破折号(em dash).连接号(en dash)与连字符(hyphen)的区别及各自用法是什么?在科技写作中有何特点? 2 条评论 分享 按票数排序按时间排序 6 个回答 赞同85反对, ...
- Balanced Lineup(最简单的线段树题目)
Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 33389 Accepted: 15665 Case Time Limit ...
- python multiprocess不能完全关闭socket的验证
近日项目有原来的多线程升级成为多进程模型后,但出现了个问题,在持续运行一天左右系统处理能力开始变慢,并不时打印以下信息: too many opened files 修改ulimit中open fil ...
- poj1753解题报告(枚举、组合数)
POJ 1753,题目链接http://poj.org/problem?id=1753 题意: 有4*4的正方形,每个格子要么是黑色,要么是白色,当把一个格子的颜色改变(黑->白或者白-> ...
- 解决TableView / ScrollView上的Menu问题(1滑出View区域还可点击2导致点击menu后View不能滑动)
解决TableView / ScrollView上的Menu问题 1划出区域还可点击 重写CCMenu的触摸事件函数 TouchBegin/TouchMove/TouchCancle/TouchEnd ...
- cocos2dx新建android项目lib拷贝、访问权限等问题集
win7上面搭建cocos2dx的android项目,用create-android-project.bat新建一个项目时,出现了访问权限和项目无lib的问题. 解决方案: 1.项目无lib问题. 当 ...
- iOS之内购
很久之前就想出一篇IOS内付费的教程,但是一查网上的教程实在太多了,有的写得真的蛮不错的,就心想算了,于是就保存在草稿箱了.至于为什么写完它呢!真是说来话长,最近公司有个项目经理跑来问我有关苹果内付费 ...
- iOS XMPP(1)
关键词: 即时通讯技术 协议 了解xmpp的目的,工作原理 XMPP是基于XML的协议,传送的是XML格式流;IP地址:联网时电脑的唯一标识 Mac地址:不联网时电脑的唯一标志; OSI七层 ...
- Vim编辑器的常用快捷键.
Linux中的文本操作离不开Vim编辑器的使用. Vim编辑器的使用相对门槛较高.需要挺长一段时间的适应. 总结一些Vim使用过程中常用的命令(这些命令基本上都是在vim的命令模式下使用) 1.跳转到 ...
