快速搭建Web环境 Angularjs + Express3 + Bootstrap3
快速搭建Web环境 Angularjs + Express3 + Bootstrap3
AngularJS体验式编程系列文章, 将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多 的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后 台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/angularjs-express3-bootstrap3/

前言
Angularjs越用越顺手,不仅代码量比jQuery少很多,而且实现思路特别清晰,构建大型的Web前端项目,真是最适合不过了。
Bootstrap让界面美观大方,就连像我这种不懂UE的人,也能做出专业级的水准。再结合Nodejs的Express做后端,三剑合并,太无敌了,大有统一前端开发的趋势,前途不可估量!
目录
- 从零开始手工创建Express3项目
- 新建Angularjs目录及文件
- 配置bower
- 配置Angularjs项目
- 增加Bootstrap
- 完整的项目
1. 从零开始手工创建Express3项目
系统环境:
- Win7 64bit 旗舰版
- node v0.10.5
- npm 1.2.19
- bower 1.1.2
本文截图中使用的开发工具是WebStorm,请参考文章:AngularJS最理想开发工具WebStorm
创建express项目
~ D:\workspace\javascript>express -e angular-basic
~ D:\workspace\javascript>cd angular-basic && npm install
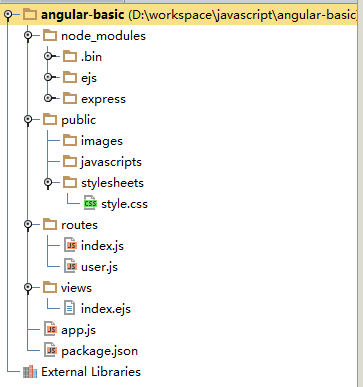
生成的express项目目录

修改app.js的配置
- 修改ejs: 文件扩展名ejs为html
- 设置angular: 启动路径为”/”
- 设置angular: 启动文件为app/index.html
~ vi app.js
var express = require('express')
, path = require('path')
, ejs = require('ejs')
, app = express()
, server = require('http').createServer(app);
app.set('port', process.env.PORT || 3000);
app.set('views', __dirname + '/views');
app.engine('.html', ejs.__express);
app.set('view engine', 'html'); //替换文件扩展名ejs为html
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'app')));
if (app.get('env') === 'development') {
app.use(express.errorHandler());
}
// angular启动页
app.get('/', function (req, res) {
res.sendfile('app/index.html');
});
server.listen(app.get('port'), function () {
console.log('Express server listening on port ' + app.get('port'));
});
如何单独创建Express3的项目,请参考文章:Nodejs开发框架Express3.0开发手记–从零开始
2. 新建Angularjs目录及文件
创建Angularjs需要的目录及文件
D:\workspace\javascript\angular-basic>mkdir app
D:\workspace\javascript\angular-basic>mkdir app\scripts
D:\workspace\javascript\angular-basic>mkdir app\scripts\angular
D:\workspace\javascript\angular-basic>mkdir app\styles
D:\workspace\javascript\angular-basic>mkdir app\views
D:\workspace\javascript\angular-basic>mkdir app\views\component
D:\workspace\javascript\angular-basic>mkdir app\views\tpl
D:\workspace\javascript\angular-basic>touch app\index.html
D:\workspace\javascript\angular-basic>touch app\scripts\angular\app.js
D:\workspace\javascript\angular-basic>touch app\scripts\angular\controllers.js
D:\workspace\javascript\angular-basic>touch app\styles\main.css
D:\workspace\javascript\angular-basic>touch app\views\tpl\welcome.html
D:\workspace\javascript\angular-basic>echo "aaaa" > app\index.html
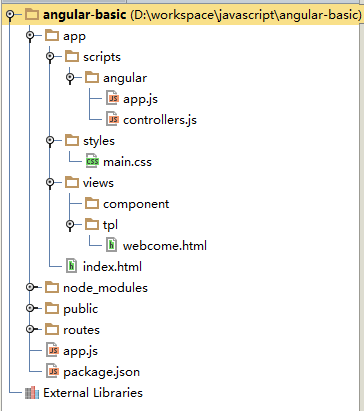
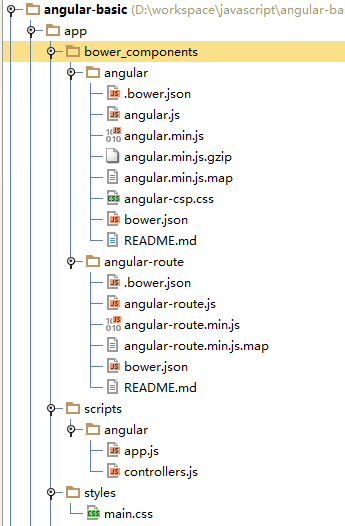
创建的Angularjs目录及文件

目录解释:
- app目录: Angular项目的根目录
- scripts目录: 存放Javascript脚本目录
- scripts\angular目录: 存放Angular Javascript脚本目录
- styles目录: 存放css的目录
- views目录: 存放html的目录
- views\component目录: 存放html的自定义组件目录
- views\tpl目录: 存放html的目录
文件解释:
- app\index.html: Angular项目的入口文件
- styles\main.css: Angular项目的css文件
- scripts\angular\app.js: Angular项目全局配置文件
- scripts\angular\controllers.js: Angular项目全局控制器文件/li>
- views\tpl\welcome.html: 欢迎页
删除不需要的文件目录
D:\workspace\javascript\angular-basic>rm -rf public
D:\workspace\javascript\angular-basic>rm -rf routes
启动node服务器,检查入口页的配置
D:\workspace\javascript\angular-basic>node app.js
Express server listening on port 3000
GET / 200 11ms - 9b

界面显示”aaaa”,说明node启动express,已经指向到app\index.html的页面。
3. 配置bower
接下来,我要通过bower来安装Angularjs和Bootstrap,以及其他依赖的前端库。关于bower的详细使用,请参考文章:bower解决js的依赖管理
新建文件:
- .bowerrc: bower的环境设置,用于指定bower的依赖库的存放位置
- bower.json: bower的依赖管理
新建文件: .bowerrc
~ vi .bowerrc
{
"directory": "app/bower_components"
}
新建文件: bower.json
~ vi bower.json
{
"name": "angular-basic",
"version": "0.0.1",
"dependencies": {
"angular": "~1.2.12-build.2226",
"angular-route": "~1.2.12-build.2226"
},
"devDependencies": {
}
}
运行bower,下载Angular依赖库
D:\workspace\javascript\angular-basic>bower install
bower angular-route#~1.2.12-build.2226 cached git://github.com/angular/bower-angular-route.git#1.2.13-build.2242
bower angular-route#~1.2.12-build.2226 validate 1.2.13-build.2242 against git://github.com/angular/bower-angular-route.git#~1.2.12-build.2226
bower angular#~1.2.12-build.2226 cached git://github.com/angular/bower-angular.git#1.2.13-build.2242
bower angular#~1.2.12-build.2226 validate 1.2.13-build.2242 against git://github.com/angular/bower-angular.git#~1.2.12-build.2226
bower angular#1.2.13-build.2242+sha.e645f7c cached git://github.com/angular/bower-angular.git#1.2.13-build.2242
bower angular#1.2.13-build.2242+sha.e645f7c validate 1.2.13-build.2242 against git://github.com/angular/bower-angular.git#1.2.13-build.2242+sha.e645f7c
bower angular-route#~1.2.12-build.2226 install angular-route#1.2.13-build.2242
bower angular#~1.2.12-build.2226 install angular#1.2.13-build.2242
angular-route#1.2.13-build.2242 app\bower_components\angular-route
└── angular#1.2.13-build.2242
angular#1.2.13-build.2242 app\bower_components\angular
下载最新版本的angular和angular-route,类库存放在app/bower_components目录下面。

4. 配置Angularjs项目
- 修改index.html: 在入口文件,页面模板
- 修改welcome.html: 欢迎页
- 修改app.js: 全局配置
- 修改controller.js: 控制器
修改index.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Angular-basic</title>
<meta name="description" content="Copyright http://blog.fens.me">
<link rel="stylesheet" href="styles/main.css">
</head>
<body ng-app="app">
<ul>
<li><a href="http://blog.fens.me/angularjs-express3-bootstrap3/">快速搭建Web环境 Angularjs + Express3 + Bootstrap3</a></li>
<li>http://blog.fens.me/angularjs-express3-bootstrap3</li>
</ul>
<div ng-view></div>
<script src="bower_components/angular/angular.min.js"></script>
<script src="bower_components/angular-route/angular-route.min.js"></script>
<script src="scripts/angular/app.js"></script>
<script src="scripts/angular/controllers.js"></script>
</body>
</html>
修改welcome.html
Welcome {{ username }}
修改app.js
'use strict';
var app = angular.module('app', ['ngRoute']);
app.config(['$routeProvider', '$locationProvider', function ($routeProvider, $locationProvider) {
$routeProvider
.when('/', {templateUrl: '/views/tpl/welcome.html', controller: 'WelcomeCtrl'})
.otherwise({redirectTo: '/'});
$locationProvider.html5Mode(true);
}]);
修改controller.js
'use strict';
function WelcomeCtrl($scope){
$scope.username = 'Conan_Z';
}
重新启动node,查看Angular项目。
D:\workspace\javascript\angular-basic>node app.js
Express server listening on port 3000
GET / 304 8ms
GET /styles/main.css 304 3ms
GET /scripts/angular/app.js 304 6ms
GET /scripts/angular/controllers.js 304 11ms
GET /bower_components/angular-route/angular-route.min.js 200 18ms - 3.82kb
GET /bower_components/angular/angular.min.js 200 19ms - 98.03kb
GET /views/tpl/welcome.html 304 9ms
GET /bower_components/angular-route/angular-route.min.js.map 200 21ms - 9.61kb
GET /bower_components/angular/angular.min.js.map 200 26ms - 264.16kb
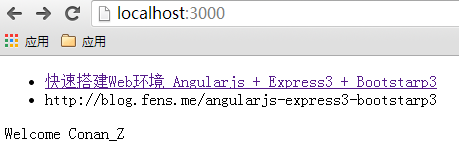
界面显示:

index.html中配置的链接已经显示,同时welcome.html页面中配置的Welcome Conan_Z,也显示出来了。关于路由和模板配置,请参考文章:AngularJS路由和模板
5. 增加Bootstrap
接下来,增加Bootstrap-v3,让界面好看起来。我们还是有bower来管理Bootstrap的依赖。
通过命令行,增加类库,并写入的bower.json文件
D:\workspace\javascript\angular-basic>bower install bootstrap --save
D:\workspace\javascript\angular-basic>bower install angular-bootstrap --save
- 修改index.html: 增加css, js的引用
- 修改welcome.html: 增加bootstrap的效果
修改index.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Angular-basic</title>
<meta name="description" content="Copyright http://blog.fens.me">
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="styles/main.css">
</head>
<body ng-app="app">
<div class="container">
<h2 class="text-primary">
<a href="http://blog.fens.me/angularjs-express3-bootstarp3/">快速搭建Web环境 Angularjs + Express3 + Bootstarp3</a>
</h2>
<p>http://blog.fens.me/angularjs-express3-bootstarp3</p>
<div class="row">
<div class=".col-lg-12">
<div ng-view></div>
</div>
</div>
</div>
<script src="bower_components/angular/angular.min.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="bower_components/angular-route/angular-route.min.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="scripts/angular/app.js"></script>
<script src="scripts/angular/controllers.js"></script>
</body>
</html>
修改welcome.html
<hr/>
<form class="form-inline" role="form">
<div class="form-group">
<label>Welcome</label>
<input type="text" class="form-control" ng-model="username" placeholder="Enter email">
</div>
</form>
<p> {{ username }}</p>

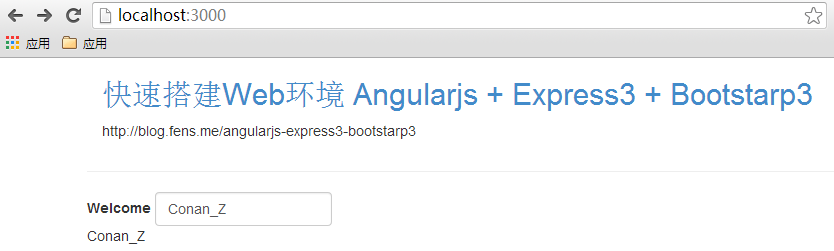
这样就用手动的方式的搭建了:Angularjs + Express3 + Bootstrap3的组合。
6. 完整的项目
项目代码已上传的github,项目地址:https://github.com/bsspirit/angular-basic
项目下载及安装
git clone https://github.com/bsspirit/angular-basic
npm install
bower install
项目运行
node app.js
当然,对于大型的Angular项目,我们可以选择用Yeoman的种子构建,请参考文章:AngularJS从构建项目开始
但有时Yeoman的项目,更新不够及时,比如bootstrap已到v3了,种子项目还是bootstrap的v2,而且v3不兼容v2。这时也许手动构建自己的项目,才是更好的选择。
转载请注明出处:
http://blog.fens.me/angularjs-express3-bootstrap3/
快速搭建Web环境 Angularjs + Express3 + Bootstrap3的更多相关文章
- 93.快速搭建Web环境 Angularjs + Express3 + Bootstrap3
转自:https://www.cnblogs.com/wawahaha/p/3946023.html 前言 Angularjs越用越顺手,不仅代码量比jQuery少很多,而且实现思路特别清晰,构建大型 ...
- 快速搭建Web服务器软件PHP+Apache+MySQL
搭建网站或者博客,需要一个合适的 Web 服务器.除了如下能在购买的虚拟空间上进行操作外,我们也可以在自己的电脑上搞定,因为可以用来方便快捷地测试网站或者博客主题,无论是 Wordpress.Joom ...
- windows下如何快速搭建web.py开发框架
在windows下如何快速搭建web.py开发框架 用Python进行web开发的话有很多框架供选择,比如最出名的Django,tornado等,除了这些框架之外,有一个轻量级的框架使用起来也是非常方 ...
- LVS+keepalived快速搭建测试环境
#LVS+keepalived快速搭建测试环境 #LVS+keepalived快速搭建测试环境 #centos6 X64 # LVS 负载均衡模式:DR(直接路由) 192.168.18.31 mas ...
- 在windows下如何快速搭建web.py开发框架
在windows下如何快速搭建web.py开发框架 用Python进行web开发的话有很多框架供选择,比如最出名的Django,tornado等,除了这些框架之外,有一个轻量级的框架使用起来也是非常方 ...
- 阿里云体验实验室 教你如何《快速搭建LNMP环境》
## 体验平台简介 面向开发者和中小企业打造的一站式.全云端的开发平台,打开浏览器就可以开发.调试.上线,所测即所得,并结合无服务器的模式,重新定义云原生时代的研发工作方法论.旨在降低开发者上手成本和 ...
- 烂泥:学习ubuntu之快速搭建LNMP环境
本文由秀依林枫提供友情赞助,首发于烂泥行天下 现在公司使用的都是ubuntu系统,这几天由于个别项目需要,需要搭建一个LNMP环境.为了快速搭建这个环境,我使用是apt-get方式进行安装.具体的操作 ...
- windows 7 下快速搭建php环境(windows7+IIS7+php+mysql)
原文:windows 7 下快速搭建php环境(windows7+IIS7+php+mysql) 1).采用理由: 优点:最大化的桌面图形化操作系统,可维护性优秀.基于IIS v6.0/v7.0(20 ...
- spring boot / cloud (十八) 使用docker快速搭建本地环境
spring boot / cloud (十八) 使用docker快速搭建本地环境 在平时的开发中工作中,环境的搭建其实一直都是一个很麻烦的事情 特别是现在,系统越来越复杂,所需要连接的一些中间件也越 ...
随机推荐
- cocos2d-x lua 调用onEnter和onExit
cocos2d-x lua 调用onEnter和onExit version: cocos2d-x 3.6 onEnter和onExit在lua中不会因节点别add和remove而直接被调用,当子节点 ...
- 杂乱无章之Oracle(一)
1. 设置共享池大小 SQL>ALTER SYSTEM SET SHARED_POOL_SIZE=32M; 2. 数据库高速缓冲区(database buffer cache):SQL ...
- Active Session History (ASH) Performed An Emergency Flush Messages In The Alert Log
Active Session History (ASH) Performed An Emergency Flush Messages In The Alert Log (文档 ID 1385872.1 ...
- VC+ADO连接DBF字符串
1.m_strConnect.Format(TEXT("Driver={Microsoft dBASE Driver (*.dbf)}; DriverID=277;Dbq=%s;" ...
- 通用函数get和set
这两个函数在画图时很常用,所有对象都有属性来定义它们的特征,正是通过设定这些属性来修正图形显示的方式.尽管许多属性所有的对象都有,但与每一种对象类型(比如坐标轴,线,曲面)相关的属性列表都是独一无二的 ...
- 【数论,水题】UVa 10127 - Ones
题目链接 题意:给你一个数n,问最少有多少个1构成的“1”串(1,11,...)能整除n; 比如:111能被3整除: 111111能被7整除:... 作为水货觉得只要自己能1A的都是水题=. = #i ...
- C# 委托的几种写法
class Program { delegate string Get(string ss); delegate string Get2(int i); ...
- Angular 2.0 从0到1:Rx--隐藏在Angular 2.x中利剑
第一节:Angular 2.0 从0到1 (一)第二节:Angular 2.0 从0到1 (二)第三节:Angular 2.0 从0到1 (三)第四节:Angular 2.0 从0到1 (四)第五节: ...
- maven的一些常用配置
配置JDK<build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupI ...
- Android之Android studio安装
首先下载jdk:http://www.oracle.com/technetwork/java/javase/downloads/index.html 然后下载Android SDK:http://ww ...
