关于SWT常用组件(按钮,复选框,单选框(Button类))
Button是SWT中最常用的组件.Button类的继承关系图:

Button类的构造方法是newe Button(Composite parent,int style)它有两个参数:
第一个参数:是Button创建在哪个容器上.Composite是最常用的容器,而Shell是
Composite的子类.所以此参数也能接受Shell和任何继承自Composite的子类.
第二个参数用来指定Button应用哪种式样,SWT.NONE是保持Button组件的默认式样.
式样其实是一个常量,如SWT.NONE的值是0,查看SWT.class的源代码可以发现很多这种常量.
SWT组件的式样是比较有特点的.和new Button(Composite parent,int style)一样,大都在
构造函数中使用式样(style)来定义组件外观形态.例如:Button就可以通过式样的定义而成为
复选框,单选框,或者通过式样来设置按钮文字的排放和按钮外观.
如果要生成一个文字靠左的,深陷型的复选框,只要用符号"|"将各个式样连起来即可.
如下所示:new Button(shell,SWT.LEFT|SWT.BORDER|SWT.CHECK)
Button是SWT中最常用的组件.而且使用也比较简单.

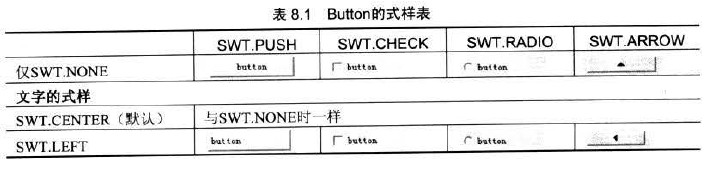
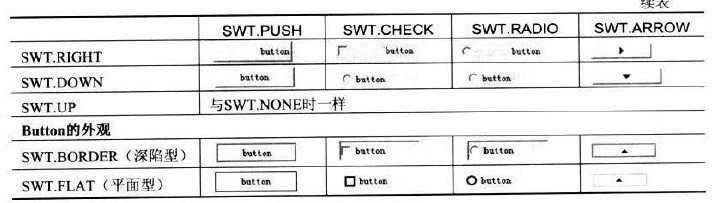
Button类的式样表
SWT组件的式样是比较有特点的,和new Button(Composite arent,int style)一样,大都在构造函数中使用式样(style)来定义组件外观形态,例如:Button就可以通过式样的定义而成为复选框,单选框或者通过式样来设置按钮文字的排放和按钮外观.
如果要生成一个文字靠左的,深陷型的复选框,只要用符号"|"将各个样式连起来,既可以了.
例如:new Button(shell,SWT.LEFT|SWT.BORDER|SWT.CHECK)
组件的常用方法
SWT/JFace中的每一个组件都有很多的同名的方法,这些同名方法在各个组件的作用和用法都是相同或者相似的,这就为我们节省了很多的学习精力.在此将一些常用的方法总结如下:
setText(String string)
说明:设置组件的标签文字.
例子:button.setText("确定").
setToolTipText(String string)
说明:设置鼠标停留在组件上时,出现的黄色提示条中的文字.
例子:button.setToolTipText("单击确定按钮,结束设置")
setBounds(int x,int y,int width,int height)
说明:设置组件的坐标位置和大小,(x轴坐标,y轴坐标,按钮宽度,按钮长度)
例子:button.setBounds(45,45,56,13)
setEnabled(boolean enabled)
说明:设置组件是否可用,false不可用,true(默认值)可用
例子:button.setEnable(false)
setFont(Font font)
说明:设置文字的字体
例子:button.setFont(ResourceManager.getFont("",14,SWT.BOLD|SWT.ITALIC)
setSelection(boolean selected)
说明:设置是否选上,true为选上,false(默认)为不选上.当Button是复选框或者单选框的时候此方法才有效
例子:button.setSelection(false)
setForeground(Color color)
说明:设置前景色
例子:button.setForeground()
setBackground(Color color)
说明:设置背景色
例子:label.setBackground()
setAlignment(int alignment)
说明:设置标签文字的对齐方式
例子:label.setAlignment(SWT.RIGHT)
setImage(Image image)
说明:设置显示的图片.
例子:button.setImage(new Image(display,"icons/selectAll.gif")) 把图片selectAll.gif设置在按钮上.
例子代码:
Button1.java (注意这个地方Button是一个类名,关键字,这个地方不能用Button.java命名类名,否则出现冲突)
- public class Button1 {
- public static void main(String[] args) {
- Display display = Display.getDefault();
- Shell shell = new Shell();
- shell.setSize(450, 300);
- shell.setText("SWT Application");
- //事件代码里要访问button,所以加上一个final
- final Button btnNewButton = new Button(shell,SWT.NONE);
- btnNewButton.addSelectionListener(new SelectionAdapter() {
- @Override
- public void widgetSelected(SelectionEvent e) {
- MessageDialog.openInformation(null, "","你单击了 "+ btnNewButton.getText()+" 按钮");
- }
- });
- btnNewButton.setBounds(78, 51, 80, 27);
- btnNewButton.setText("确定");
- shell.open();
- shell.layout();
- while (!shell.isDisposed()) {
- if (!display.readAndDispatch()) {
- display.sleep();
- }
- }
- }
- }
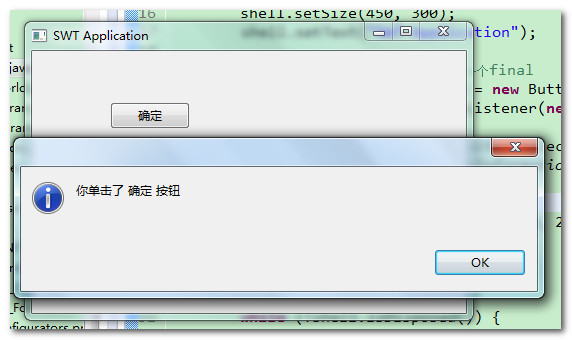
运行结果:

程序说明:
Button类的造成方法是new Button(Composite parent,int style),它有两个参数:
第一个参数是指Button创建在哪一个容器上.Composite是最常用的容器,而Shell是Composite的子类,所以此参数也能接受Shell和任何继承自Composite的类.
第二个参数用来指定Button应用哪种(或几种)式样,SWT.NONE是保持Button组件的默认式样.式样其实是一个常量,如SWT.NONE的值是0,查看SWT.class的源代码可以发现很多这种常量.
Button1.java
- public class Button1 {
- public static void main(String[] args) {
- final Display display = Display.getDefault();
- final Shell shell = new Shell();
- shell.setSize(327, 253);
- // ---------创建窗口中的其他界面组件-------------
- final Button radio1 = new Button(shell, SWT.RADIO);// 事件代码里要访问radio1,所以加一个final
- radio1.setText("男");// 设置按钮上的文字
- radio1.setSelection(true);// 设置按钮处于选择状态
- radio1.setBounds(10, 10, 40, 25); // 设置按钮位置
- final Button radio2 = new Button(shell, SWT.RADIO);
- radio2.setText("女");
- radio2.setBounds(10, 30, 40, 25);
- final Button check1 = new Button(shell, SWT.CHECK);
- check1.setText("旅游");
- check1.setBounds(70, 10, 40, 25);
- final Button check2 = new Button(shell, SWT.CHECK);
- check2.setText("篮球");
- check2.setBounds(70, 30, 40, 25);
- Button okButton = new Button(shell, SWT.NONE);
- okButton.setText("确定");
- okButton.setBounds(10, 70, 100, 25);
- okButton.addSelectionListener(new SelectionAdapter() {
- public void widgetSelected(SelectionEvent e) {
- String str = "小明,";
- if (radio1.getSelection())// 判断按钮是否被选
- str += radio1.getText();// 取得按钮上的文字
- if (radio2.getSelection())
- str += radio2.getText();
- str += "。爱好:";
- if (check1.getSelection())
- str += check1.getText();
- if (check2.getSelection())
- str += check2.getText();
- // 信息提示框的第一、二个参数为空值也是可以的
- MessageDialog.openInformation(null, null, str);
- }
- });
- // -----------------END------------------------
- shell.layout();
- shell.open();
- while (!shell.isDisposed()) {
- if (!display.readAndDispatch())
- display.sleep();
- }
- display.dispose();
- }
- }

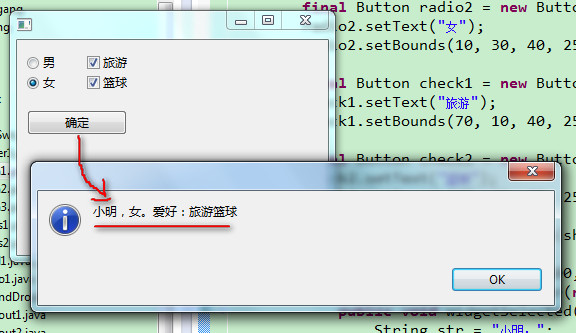
程序说明:
Button类的构造方法是new Button(Composite parent,int style),它有两个参数:
第一个参数指定Button创建在哪个容器上.Composite是最常用的容器,而Shell是Composite的子类,所以此参数也能接受Shell.
第二个参数指定Button所用的式样:SWT.RaDIO 是单选按钮;SWT.CHECK是复选框,SWT.NONE是普通按钮(默认式样)
Button类的式样表.
SWT组件的创建格式和Button一样,一般都是构造函数的第一个参数指定父容器,第二个参数指定式样,不过各组件所支持的式样各有不同.SWT通过式样来定义组件的外观形态;


式样其实是一个常量,SWT.NONE的对应值是0,查看SWT.class的源代码能发现很多这种常量.多个式样可以用符号"|"组合在一起,比如生成一个文字靠左的,深陷型的复选框:new Button(shell,SWT.LEFT|SWT.BORDER|SWT.CHECK).
使用事件参数SelectionEvent
事件方法一般都带有一个参数,比如Button的选择事件widgetSelected(SelectionEvent e)的参数SelectionEvent.事件参数一般会包含一些事件触发者(如Button)的信息.
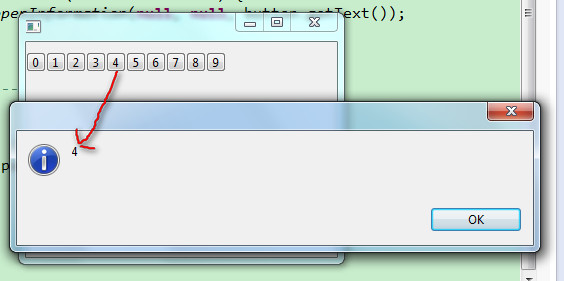
举个实例:一窗口中0~9依次排列着十个数字按钮,单击这些按钮后弹出提示框显示相应的数值,实现这个例子的关键是获得数字按钮对象的引用,有两种方式,第一种是惯用做法:
Button2.java
- public class Button2 {
- public static void main(String[] args) {
- final Display display = Display.getDefault();
- final Shell shell = new Shell();
- shell.setSize(327, 253);
- // ---------创建窗口中的其他界面组件-------------
- for (int i = 0; i < 10; i++) {
- final Button button = new Button(shell, SWT.NONE);
- button.setText(i + "");
- button.setBounds(i * 20, 10, 20, 20); // 设置按钮位置
- button.addSelectionListener(new SelectionAdapter() {
- public void widgetSelected(SelectionEvent e) {
- MessageDialog.openInformation(null, null, button.getText());
- }
- });
- }
- // -----------------END------------------------
- shell.layout();
- shell.open();
- while (!shell.isDisposed()) {
- if (!display.readAndDispatch())
- display.sleep();
- }
- display.dispose();
- }
- }

第二种是通过事件参数SelectionEvent的getSource方法得到按钮对象的引用,另外,由于事件代码中不必直接引用button变量,所以第二句前面不用加final前缀.
Button3.java
- public class Button3 {
- public static void main(String[] args) {
- final Display display = Display.getDefault();
- final Shell shell = new Shell();
- shell.setSize(327, 253);
- // ---------创建窗口中的其他界面组件-------------
- for (int i = 0; i < 10; i++) {
- Button button = new Button(shell, SWT.NONE);
- button.setText(i + "");
- button.setBounds(i * 20, 10, 20, 20); // 设置按钮位置
- button.addSelectionListener(new SelectionAdapter() {
- public void widgetSelected(SelectionEvent e) {
- Button b = (Button) e.getSource();
- MessageDialog.openInformation(null, null, b.getText());
- }
- });
- }
- // -----------------END------------------------
- shell.layout();
- shell.open();
- while (!shell.isDisposed()) {
- if (!display.readAndDispatch())
- display.sleep();
- }
- display.dispose();
- }
- }
关于SWT常用组件(按钮,复选框,单选框(Button类))的更多相关文章
- Chapter 4. Button, Checkbutton, and Radiobutton Widgets 按钮,复选按钮,单选按钮
Chapter 4. Button, Checkbutton, and Radiobutton Widgets 按钮,复选按钮,单选按钮 几乎所有的Perl/Tk 应用使用按钮以这样或者那样的方式 ...
- MFC控件编程之复选框单选框分组框
MFC控件编程之复选框单选框分组框 一丶分组框 分组框 英文叫做 GroubBox 添加了分组框主要就是分组.好看.不重点介绍 二丶单选框 英文: Raido Button 单选框需要注意的事项 1. ...
- [CSS]复选框单选框与文字对齐问题的研究与解决.
前言:今天碰到的这个问题, 恰好找到一个很好的博文, 在这里转载过来 学习下. 原文地址:复选框单选框与文字对齐问题的研究与解决. 目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大 ...
- pentaho cde 自定义复选下拉框 checkbox select
pentaho 自带的component 虽多,但是当用户需要在一个表格中查看多个组别的数据时,pentaho自带的单选框就不能实现了,所以复选下拉框势在必行,实现效果如下: 实现原理是借用了jqu ...
- ztree根据参数动态控制是否显示复选框/单选框(静态JSON数据)
本文不再更新,可能存在内容过时的情况,实时更新请访问原地址:ztree根据参数动态控制是否显示复选框/单选框(静态JSON数据): 现有全省各地区静态JSON数据,现在想通过Url参数,动态控制是否显 ...
- jq check 复选变单选。
$("input[type='checkbox']").on("click",function(e){ var $checked = $("input ...
- php 查找数组中是否存在某项,并返回指定的字符串,可用于检查复选,单选等
/** * 查找数组中是否存在某项,并返回指定的字符串,可用于检查复选,单选等 * @param $id * @param $ids * @param string $returnstr * @ret ...
- JQ判断按钮,复选框是否选中
var oRdoValue=$("#Radio1").is (":checked")?"男":"女"; //获取单选框按 ...
- SWT常用组件(转)
转载自:http://www.cnblogs.com/happyPawpaw/archive/2012/10/19/2730478.html 1按钮组件(Button) (1)Button组件常用样式 ...
随机推荐
- 在 MacOS 上编译链接 OpenGL 程序
几个星期以前开始折腾在我的MBA上写 OpenGL 小程序.我不太熟悉MacOS上的开发工具比如XCode,所以一开始的想法就是用vim来写程序,然后手工编译链接.网上查了一下,MacOS上的Open ...
- mssql server 2005还原数据库bak文件与“备份集中的数据库备份与现有的xx数据库不同”解决方法
mssql server 2005还原数据库bak文件,网站使用虚拟主机建站会经常遇到,一般情况下,主机商有在线的管理程序,但有时候没有的话,就需要本地还原备份sql数据库了.这种情况mssql se ...
- js中的继承2--原型继承
一. 原型与构造函数 Js所有的函数都有一个prototype属性,这个属性引用了一个对象,即原型对象,也简称原型.这个函数包括构造函数和普通函数,我们讲的更多是构造函数的原型,但是也不能否定普通函数 ...
- 在linux上通过JDBC连接ORACLE 时总是出现 java.sql.SQLRecoverableException: IO Error: Connection reset 的问题
如标题所述,经过和度娘沟通了不知道多少遍最后看一篇文章解决, 我是通过执行jar来操作DB的.所以在命令中加了一个参数( 加粗,红色) eg: $JAVA_EXE -Djava.security.eg ...
- Oracle数据库中truncate命令和delete命令的区别
首先讲一下,truncate命令: 语法:TRUNCATE TABLE table; 表格里的数据被清空,存储空间被释放. 运行后会自动提交,包括之前其它未提交的会话,因而一旦清空无法回退. 只有 ...
- Unix 基础IO
内核通过文件描述符引用打开的文件,通常通过open函数或者create函数返回文件描述符. 基本函数: unix中基础的文件操作函数只有5个,分别是open,close,lseek,read,writ ...
- TCP服务端和客户端的框架
提供一个框架服务器端: 创建一个Socket sFd=socket(AF_INET,SOCK_STREAM,0) 把Socket和本机的IP,TCP口绑定 bind(sFd,(structsockad ...
- weiphp3.0(thinkphp)的调整之路
weiphp是在thinkphp的基础上开发的简洁强大开源的微信公众平台开发框架,其宣称微信功能插件化开发,多公众号管理,配置简单. 但是关于weiphp的文档使用一是内容真不多,二是写的也不详细. ...
- HDU-4631 Sad Love Story 平面最近点对
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4631 数据是随机的,没有极端数据,所以可以分段考虑,最小值是一个单调不增的函数,然后每次分治算平面最近 ...
- jexus asp.net Linux Web Server
Jexus简介 Jexus web server for linux 是运行在Linux上的Web服务器.其安装和部署及其简单,直接支持Asp.net . 下载Jexus wget http://li ...
